在这个数字化快速发展的时代,垃圾回收系统的推广对于环境保护和可持续发展具有重要意义。为了更好地服务于垃圾回收行业,本文将分享如何使用第三方制作平台乔拓云网,定制开发搭建垃圾回收系统小程序。

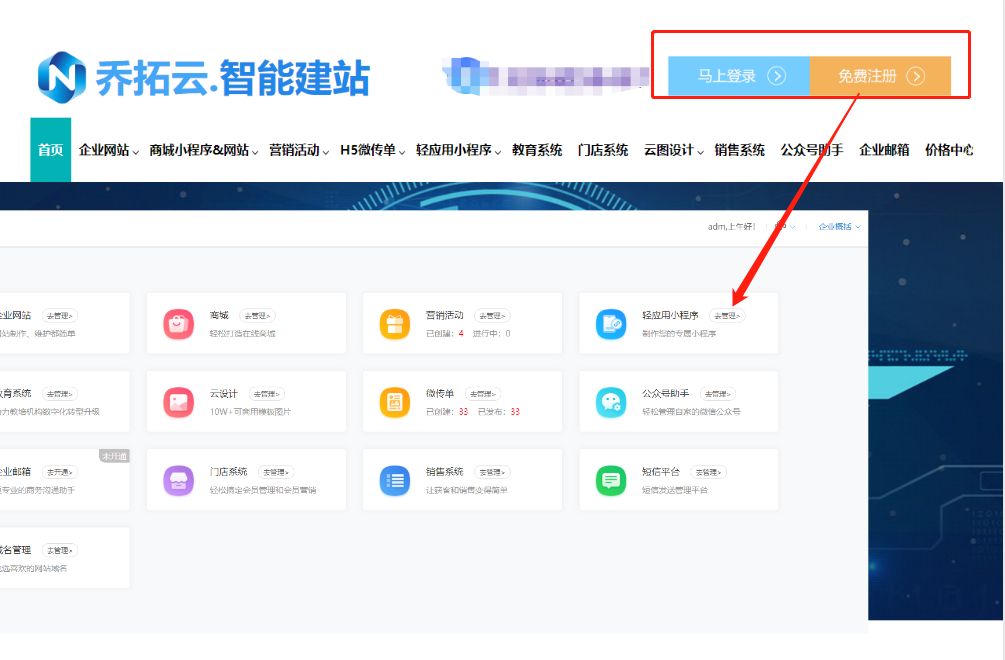
首先,使用乔拓云网账号登录平台,在首页点击【轻应用小程序】进入设计小程序页面。在页面左侧的模板列表中,可以选择一个符合垃圾回收行业特点的模板,以便快速搭建出具有专业外观的小程序。

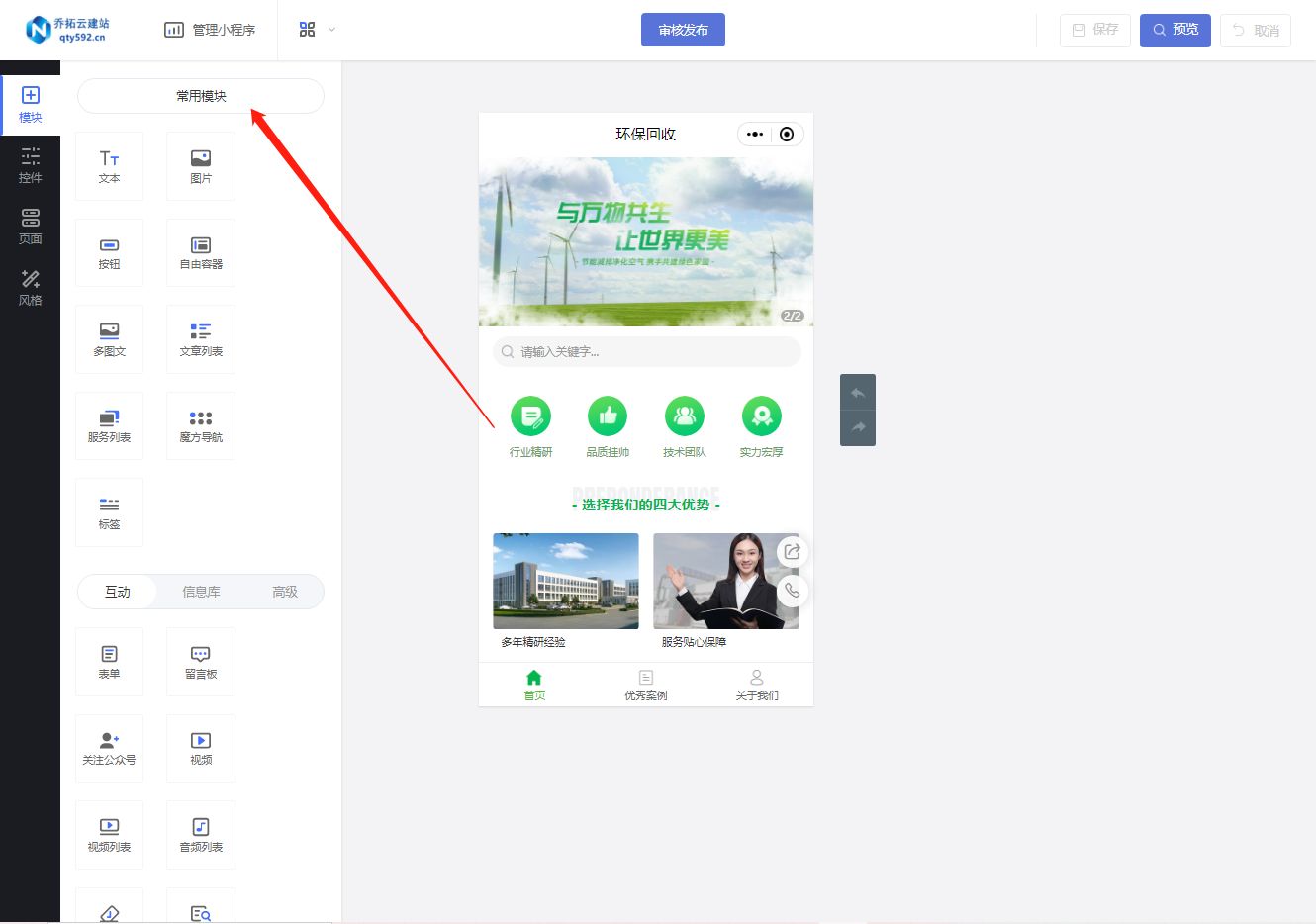
选定模板后,进入编辑页面。在这个阶段,需要对页面风格、图片、文字内容、功能模块等进行编辑。具体操作如下:
1.修改页面风格:可以选择简洁美观的色调搭配,如绿色、蓝色等,以突出环保主题。

2.替换图片:将模板中的图片替换为与垃圾回收相关的图片,如垃圾分类图标、环保宣传图片等。

3.修改文字内容:根据需求修改文字内容,如欢迎语、操作提示等,使其符合垃圾回收系统的特点。

4. 添加功能模块:在页面中添加适合垃圾回收系统的功能模块,如预约回收、积分兑换、垃圾分类查询等。

完成编辑后,点击预览确认无误,即可提交审核等待上线。在此过程中,可以多次检查细节和完善信息,确保上线后的效果符合预期。

小程序审核通过后,即可进行上线运营。为了确保小程序能够取得良好的运营效果,需要注意以下几点:
1. 优化性能:确保小程序运行流畅,避免出现卡顿等情况,影响用户体验。
2. 优化用户体验:通过优化页面布局、简化操作步骤等方式,提高用户的使用体验。
3. 推广营销:通过线上线下的推广活动,吸引更多的用户使用小程序,提高其知名度。
总之,通过第三方制作平台乔拓云网,可以方便快捷地定制开发搭建垃圾回收系统小程序。在运营过程中,需要注意性能优化、用户体验优化以及市场推广等工作,以确保小程序能够取得良好的运营效果,为推动垃圾回收行业的发展做出贡献。





)



 与多点触控(MultiAction))





+ Spring相关源码)



