前言
借着某人需求,做了一波简单的技术调研:将Unity项目转换为微信小游戏。
本文主要内容:Unity转换小游戏的步骤,遇到问题的解决方法,以及简单的性能测试对比
微信小游戏的限制
微信小游戏对程序包体大小有严格限制:首包必须小于2M,首包加分包(后加载)不得大于20M。当然我们还可以将游戏资源打包做成在线加载。但这部分微信也做了限制:持久存储区不得大于200M。也就是说如果你的游戏完整体验包大于200M,你需要做出适当取舍,哪些部分可以缓存到本地,哪些部分即使每次运行都要重新下载也不会逼疯用户。。。。。。
首包小于2M的时不用我们操心,微信小游戏平台为Unity的开发者提供了一个十分便捷的转换工具。通过该工具不仅可以直接将WebGL项目打包成微信小游戏,还能自动提出优化意见,对纹理等资源进行一键优化。Unity微信小游戏打包插件
一 微信小游戏项目转换
1.1 准备工作
-
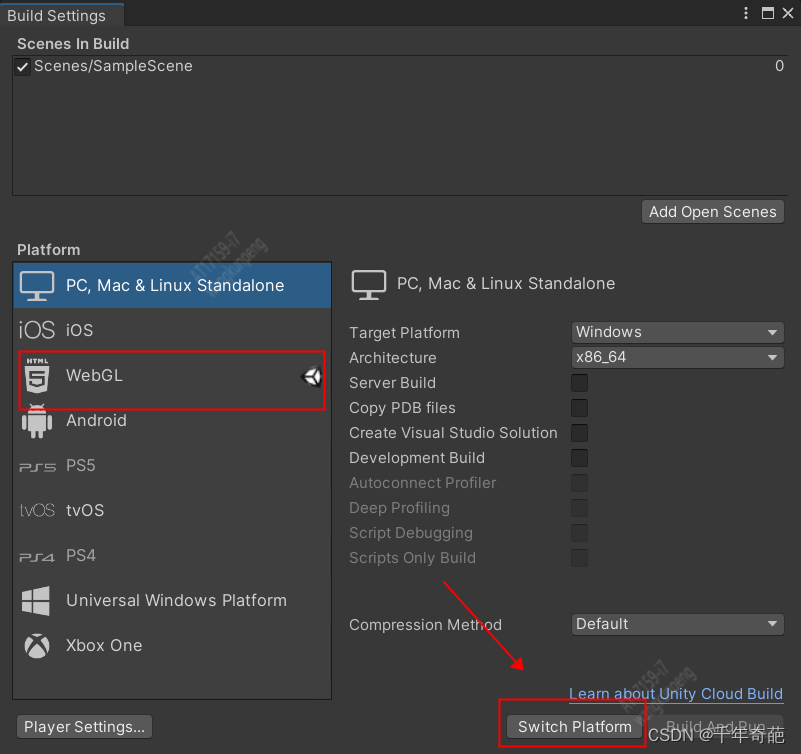
首先现将现有Unity项目转为WebGL平台,并保证可正常运行。进入Build Settings,点击WebGL,然后点击Switch Platform进行项目转换

-
下载Unity打包插件
Unity微信小游戏打包插件 -
下载完成后长下面这个样子

-
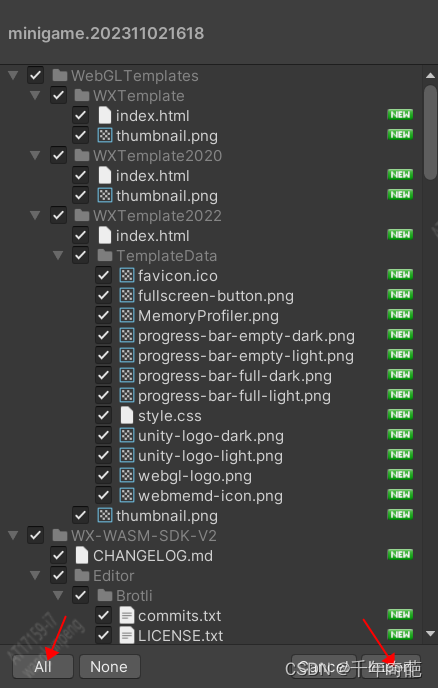
双击后进入插件导入界面,选择All按钮,再点Import导入到项目中

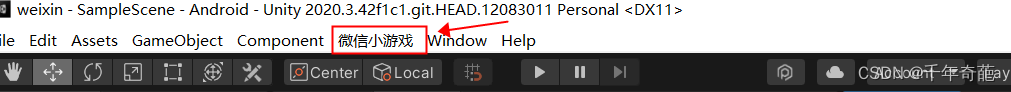
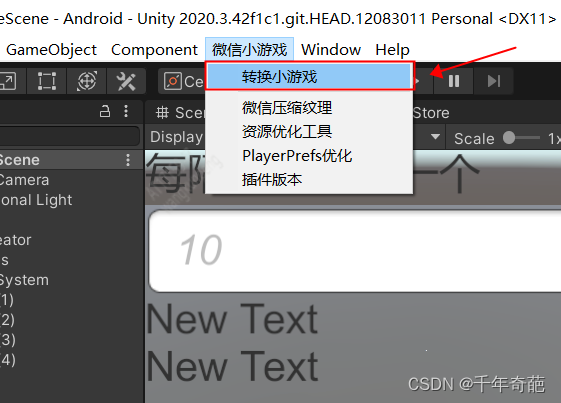
4 陈宫导入后Unity上方的工具栏会出现“微信小游戏”按钮:

1.2 设置微信小游戏导出
- 点击转换小游戏,呼出配置窗口


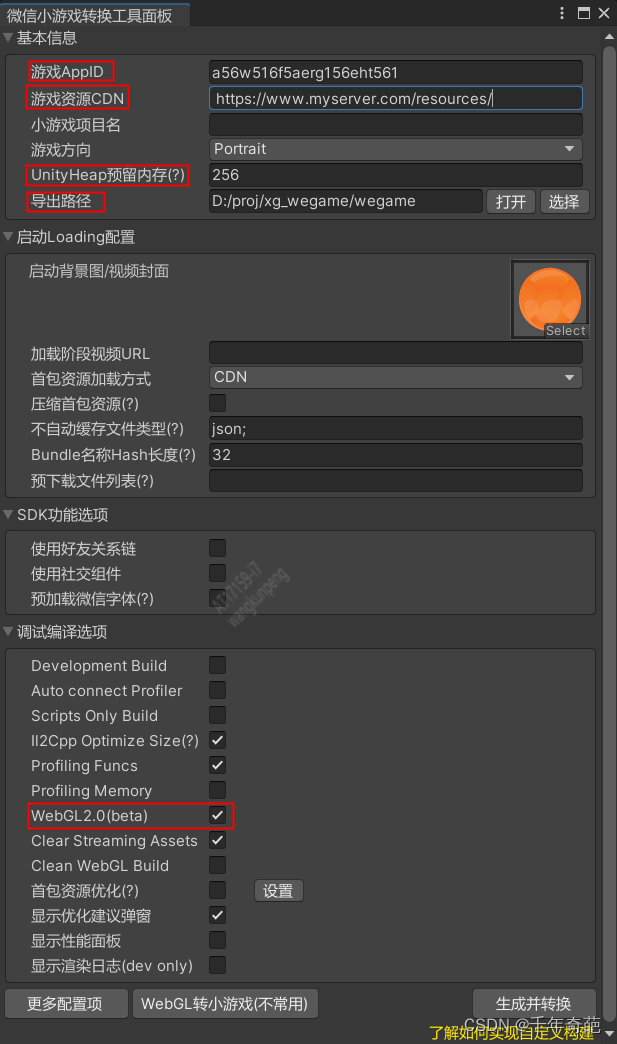
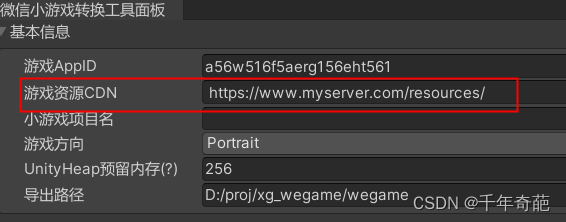
设置窗口中的内容都比较好理解。下面只挑出最关键的几项来作说明:
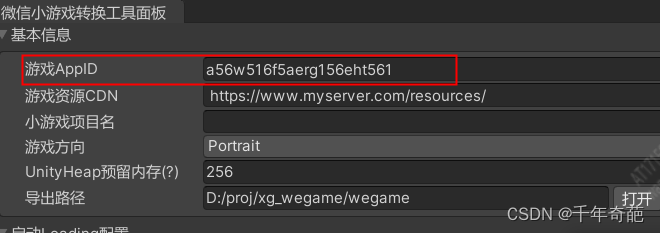
游戏AppID:微信小游戏ID,这个ID需要在微信小游戏平台上通过创建账号、建立游戏来获得,拿到ID后填这里,如果这里为空就无法执行程序
游戏资源CDN:这里是放置游戏加载本体的地方。需要注意的是,如果你是小游戏创建者,那么允许你用HTTP协议,如果你想让别人参与测试和开发,让别人可以在微信里测试小游戏,服务器必须支持HTTPS。这里也是不可以为空的
Unity Heap 内存:Unity内存堆尺寸设置。正常来讲这里可以使用默认设置。但如果你的小游戏规模较大内存消耗较多,那么需要把这里调大,否则不会通过编译。
WebGL2.0(bate):这个设置用于解决失败报错:Error building Player: Incompatible color space with graphics API
1.3 导出小游戏
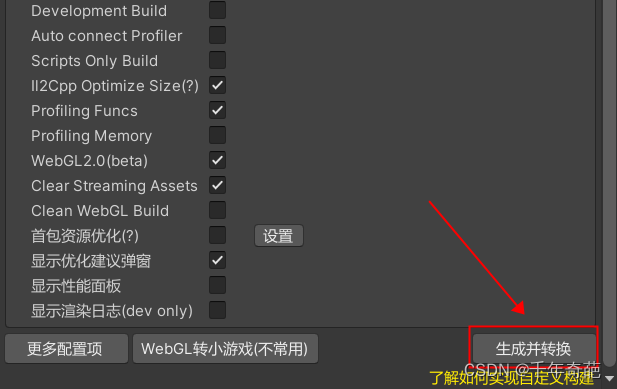
- 做好相关设置后,就可以点击生成并转换按钮,开始导出项目。是的,不再使用Unity自带的Building功能,以后都使用这个按钮进行项目导出

开始漫长的等待

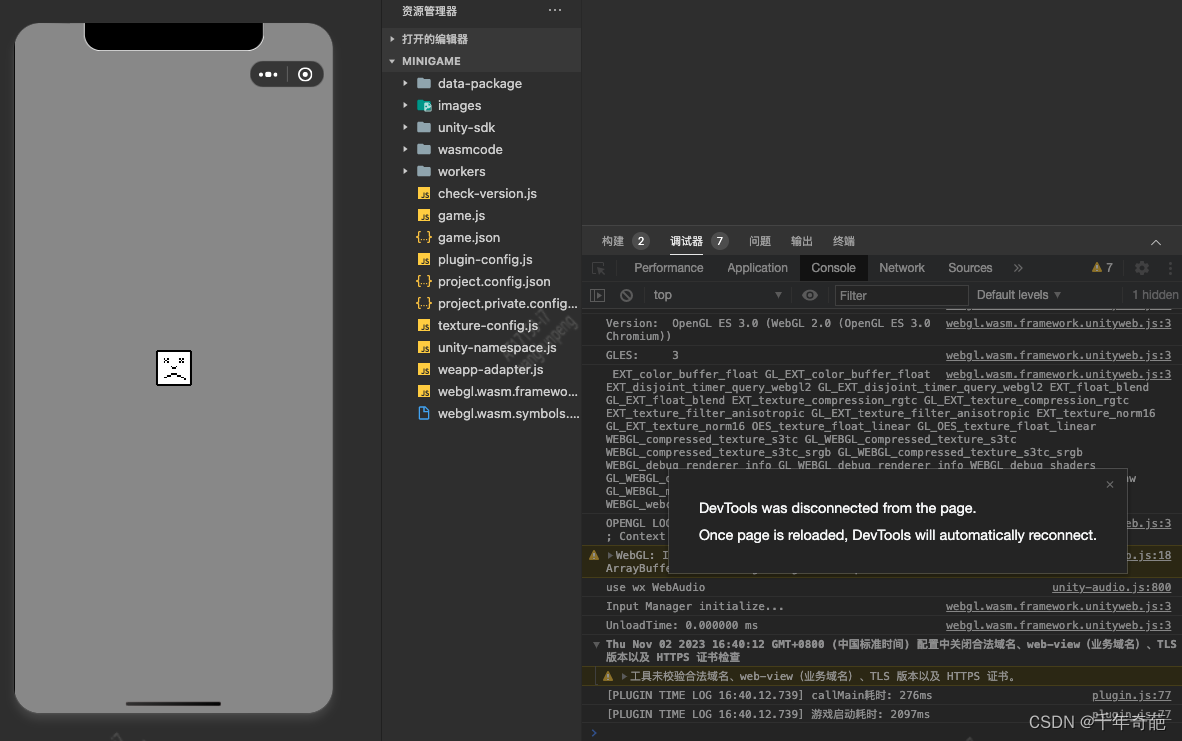
成功完成导出! 你会惊讶的发现输出目录中有两个文件夹。 南妮??

minigame是微信小游戏根据你的游戏项目生成的首页程序。他只是个首页,不包含游戏本体。需要把这个文件上传到微信小游戏平台。
webgl是游戏本体,需要放到你的资源服务器上。你可以用腾讯云(支持较好,较贵),也可用其他品牌,或是你自己的服务器。而这个文件夹在服务器上的目录就是上一步骤中“游戏资源CDN”这个路径
完成以上步骤后,就可以在小游戏平台上申请到测试链接,通过你的手机微信搜索到你自己的微信小游戏,进行测试了
二 可能遇到的问题
1 报错:Unity导出小游戏时可能会报:Error building Player: Incompatible color space with graphics API。
处理办法:只需要在“小游戏转换” 设置窗口中勾选"WebGL2.0(bate)"即可
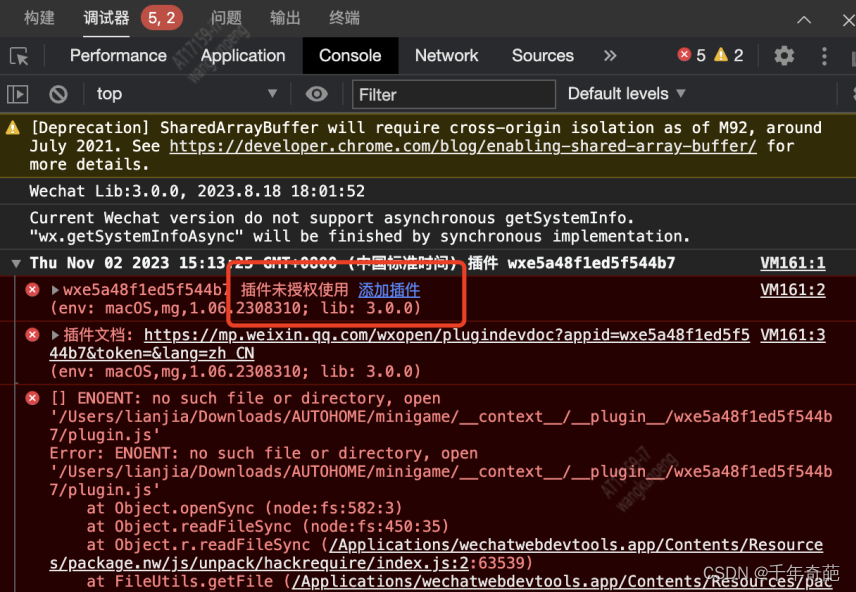
2 报错:在微信或模拟器中运行小游戏时,网页控制台中报错:插件未使用授权 
处理办法:检查“转换微信小游戏”窗口中的“游戏AppID“是否正确

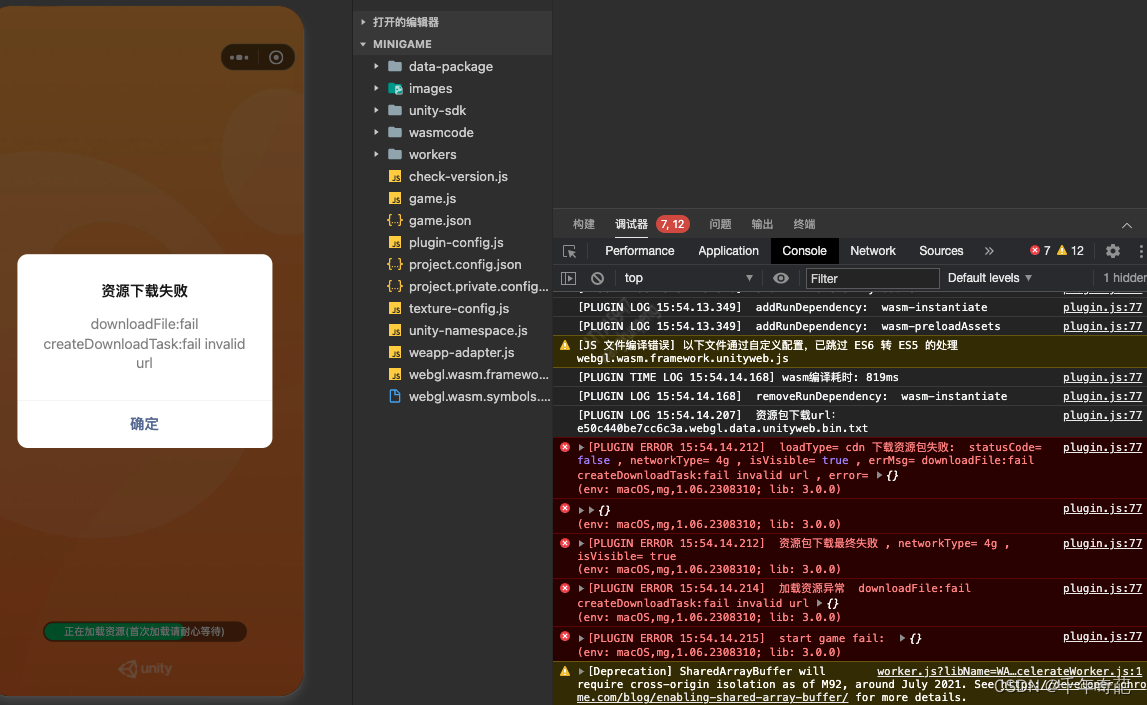
3 问题:模拟器或手机运行微信小游戏时提示:资源下载失败。 同时控制台中提示资源包下载失败。

解决办法:检查“转换微信小游戏”窗口中的"游戏资源cdn"是否设置正确
4 问题:模拟器运行微信小程序崩溃

解决办法:使用手机直接调试往往可以成功
三 性能测试
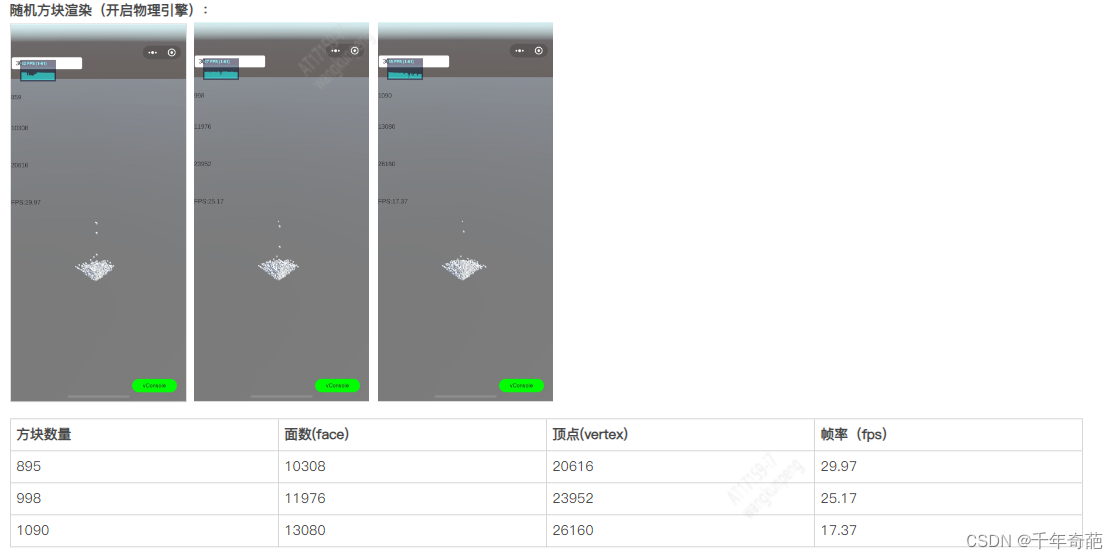
3.1. 物理方块压力测试
测试硬件:iphone12 pro
测试平台:小程序
游戏包大小(微信端存储):14.5M
分包大小(自有服务器存储):24.1M
渲染管线:URP


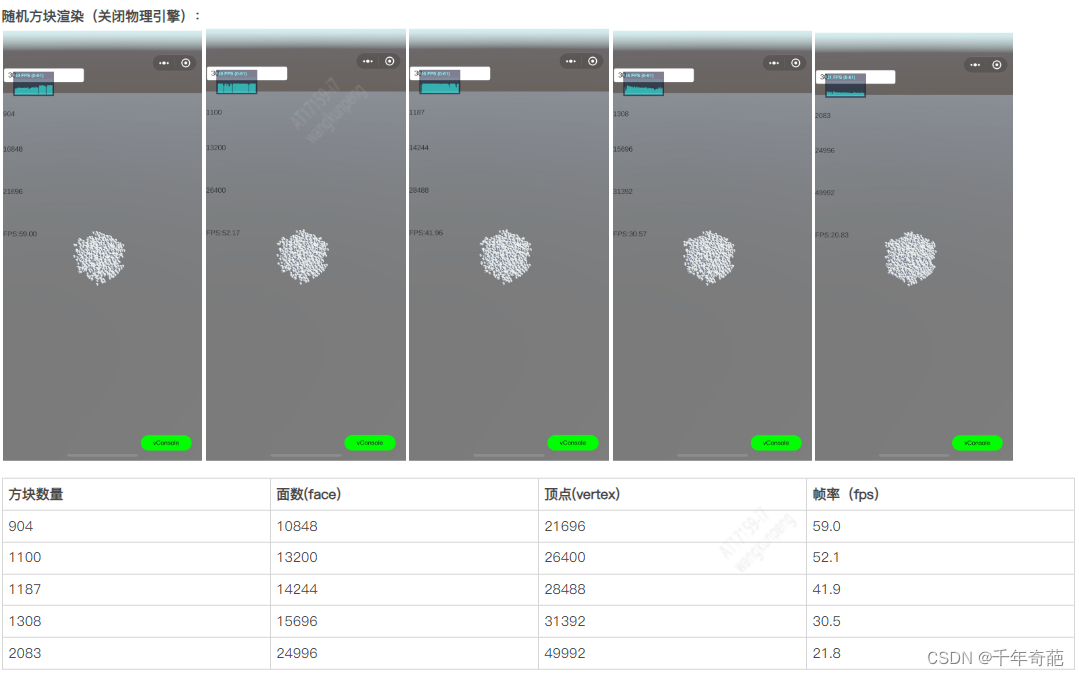
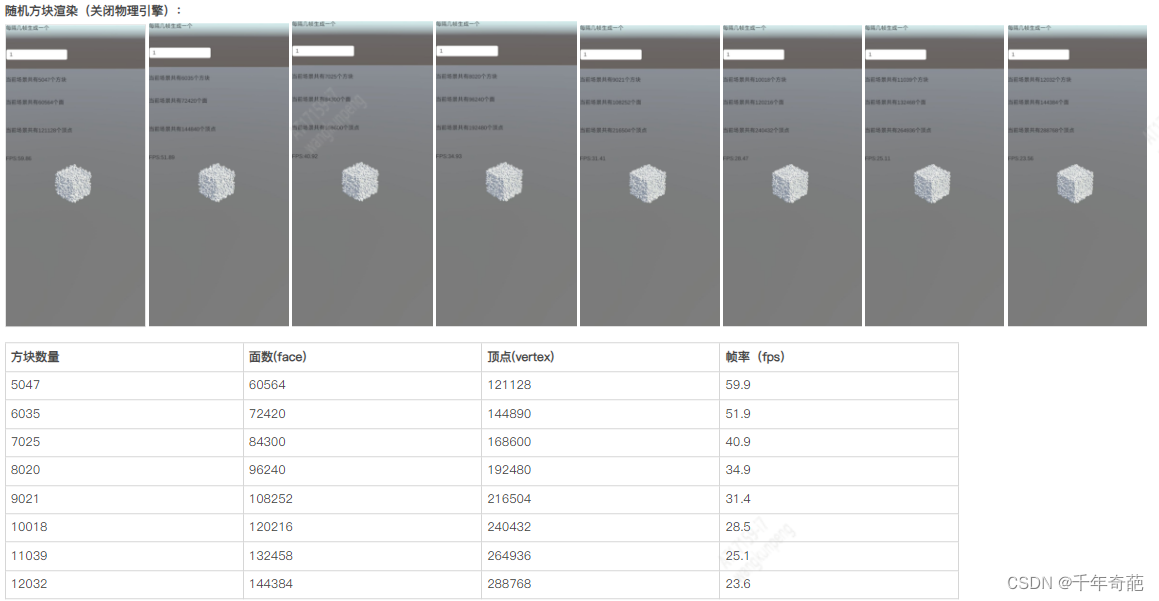
3.2. 方块渲染压力测试
测试硬件:iphone12 pro
测试平台:ios
游戏包大小:55.3M
渲染管线:URP


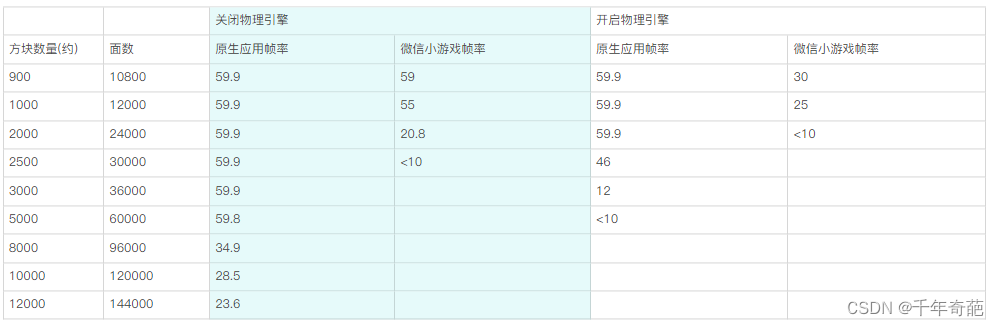
3.3 微信小游戏与IOS横向对比

3.4 测试结论:
- 微信小游戏渲染引擎宣称直接调用WebGL的api,相比Webwiew性能更强劲。但从表现判断并没太大提升,与原生应用相比更是差距巨大。
- 根据表格数据可以看出,无论是在纯渲染模式还是物理引擎模式,性能都有较大限制。特别是渲染面数到达20000左右时帧率已经下降到20以下,会有明显卡顿感。当渲染面数到达30000就已无法正常进行交互操作
- 当游戏同屏渲染数量较大时有崩溃现象。不只是在测试中,在一些已经上线的成熟游戏作品中也时有发生




:2023年9月京东投影机行业品牌销售排行榜)



简介)










