文章目录
- 构造函数
- 菜单设置
- 扁平化
- 默认处理
- 右键菜单
- QCommandLinkButton的使用
构造函数
QPushButton的构造函数如下:
"""QPushButton(parent: Optional[QWidget] = None)QPushButton(text: Optional[str], parent: Optional[QWidget] = None)QPushButton(icon: QIcon, text: Optional[str], parent: Optional[QWidget] = None)"""
示例代码:
from PyQt5.Qt import *
from PyQt5.QtGui import QIcon
import sysapp = QApplication(sys.argv)window = QWidget()
window.resize(300, 300)btu = QPushButton(QIcon('mouse.png'), '按钮', window) # 使用最全的构造函数btu.setIconSize(QSize(50, 50))
btu.resize(80, 50)window.show()
sys.exit(app.exec_())
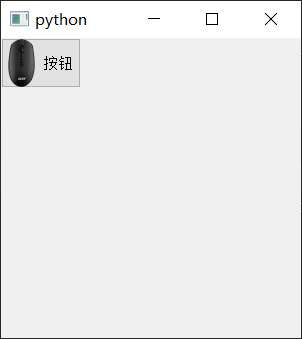
运行结果:

菜单设置
在 PyQt5 中,QPushButton 类提供了设置菜单的功能。以下是 QPushButton 菜单相关的 API 以及 QMenu 相关的 API 的说明:
setMenu(QMenu):setMenu(QMenu)用于将一个 QMenu 对象设置为 QPushButton 的下拉菜单。当用户单击按钮时,会自动显示菜单。
menu():menu()返回与 QPushButton 关联的 QMenu 对象,如果未设置菜单,则返回 None。
showMenu():showMenu()在不单击按钮的情况下强制显示菜单。
- QMenu 相关 API:
addMenu(QMenu)用于将子菜单添加到菜单中。addSeparator()用于在菜单中添加分隔线。addAction(QAction)用于添加动作到菜单中。setTitle(str)用于设置菜单标题。setIcon(QIcon)用于设置菜单图标。triggered(QAction)信号在菜单中的动作被触发时发出。可以使用该信号处理菜单事件。
示例1代码:
from PyQt5.Qt import *
from PyQt5.QtGui import QIcon
import sysapp = QApplication(sys.argv)window = QWidget()
window.resize(300, 300)btu = QPushButton(QIcon('mouse.png'), '按钮', window) # 使用最全的构造函数
btu.setIconSize(QSize(50, 50))
btu.resize(100, 50)# 菜单的设置
mean = QMenu()# 行为动作:新建、打开、分割线、退出
new_action = QAction(QIcon('mouse.png'), '新建')
new_action.triggered.connect(lambda: print('新建文件'))open_action = QAction(QIcon('mouse.png'), '打开')
open_action.triggered.connect(lambda: print('打开文件'))exit_action = QAction('退出')
exit_action.triggered.connect(lambda: print('退出'))# 子菜单
open_recent_menu = QMenu(mean) # 将子菜单添加到主菜单中
open_recent_menu.setTitle('最近打开')file_action = QAction('PyQt5学习')# 添加
mean.addAction(new_action)
mean.addAction(open_action)# 子菜单添加行为后添加到主菜单中
open_recent_menu.addAction(file_action)
mean.addMenu(open_recent_menu)mean.addSeparator() # 添加分割线
mean.addAction(exit_action)btu.setMenu(mean) # 设置菜单window.show()
sys.exit(app.exec_())
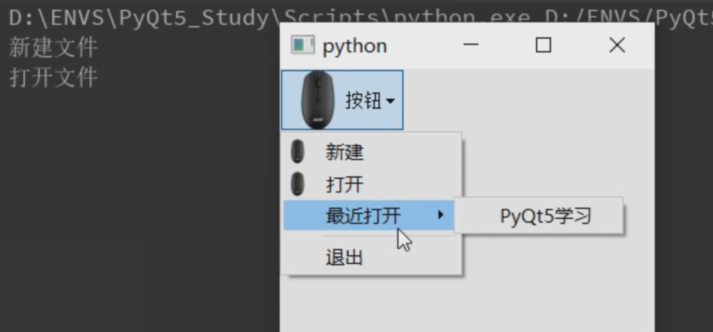
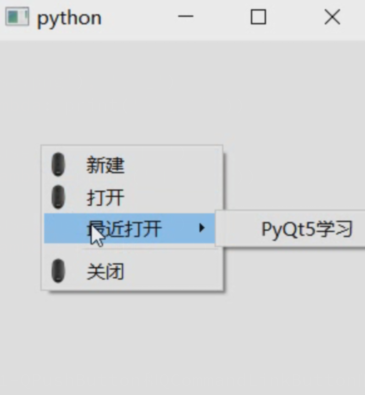
运行结果:

扁平化
在 PyQt5 中,QPushButton 类提供了扁平化按钮的功能。以下是 QPushButton 中与扁平化相关的 API 的说明:
- setFlat(bool):
- setFlat(bool) 用于设置按钮是否扁平化。
- 参数 bool 为 True,按钮将显示为扁平化样式;为 False,按钮将显示为正常样式。
- isFlat():
- isFlat() 返回一个布尔值,表示按钮是否处于扁平化状态。
- 如果按钮被设置为扁平化,则返回 True;否则返回 False。
示例代码:
from PyQt5.Qt import *
import sysapp = QApplication(sys.argv)window = QWidget()
window.resize(300, 300)btu = QPushButton(window)
btu.setStyleSheet('background-color: red;')
btu.setText('这是一个按钮')
btu.setFlat(True) # 设置按钮为扁平化print(btu.isFlat())window.show()
sys.exit(app.exec_())
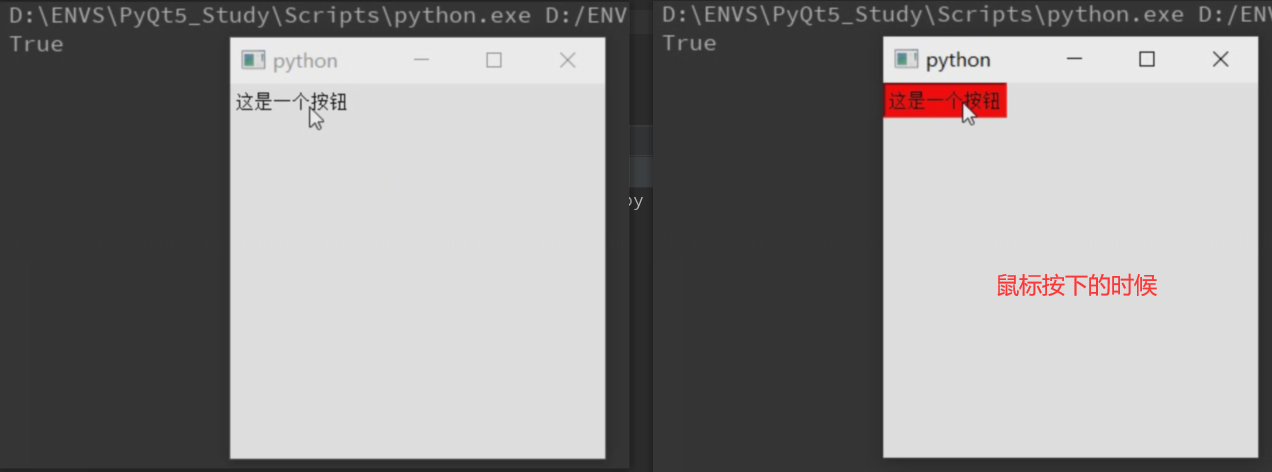
运行结果:
设置背景颜色之后,再设置为扁平化,就不会绘制按钮的背景颜色。

默认处理
在 PyQt5 中,QPushButton 类提供了默认处理按钮的功能。使用默认处理功能后,当用户按下回车键时,会自动触发与该按钮相关联的信号,从而实现点击该按钮的效果。
以下是 QPushButton 中与默认处理相关的 API 的说明:
setAutoDefault(bool):setAutoDefault(bool)用于设置按钮的默认处理功能是否打开。- 参数 bool 为 True,按钮默认处理功能打开;为 False,按钮默认处理功能关闭。
autoDefault():autoDefault()返回一个布尔值,表示按钮是否开启了默认处理功能。- 如果按钮开启了默认处理功能,则返回 True;否则返回 False。
- 示例用法:
setDefault(bool):setDefault(bool)用于设置按钮为默认按钮。- 默认按钮表示当用户按下回车键时,会自动触发与该按钮相关联的信号。
- 参数 bool 为 True,按钮设置为默认按钮;为 False,按钮取消默认按钮的设置。
- isDefault():
- isDefault() 返回一个布尔值,表示按钮是否为默认按钮。
- 如果按钮为默认按钮,则返回 True;否则返回 False。
示例代码:
from PyQt5.Qt import *
import sysapp = QApplication(sys.argv)window = QWidget()
window.resize(300, 300)btu1 = QPushButton(window)
btu1.setText('btu')btu = QPushButton(window)
btu.setText('这是一个按钮')
btu.move(100, 100)btu.pressed.connect(lambda: print('这个按钮被按下'))btu.setAutoDefault(True) # 给btu设置为自动默认window.show()
sys.exit(app.exec_())
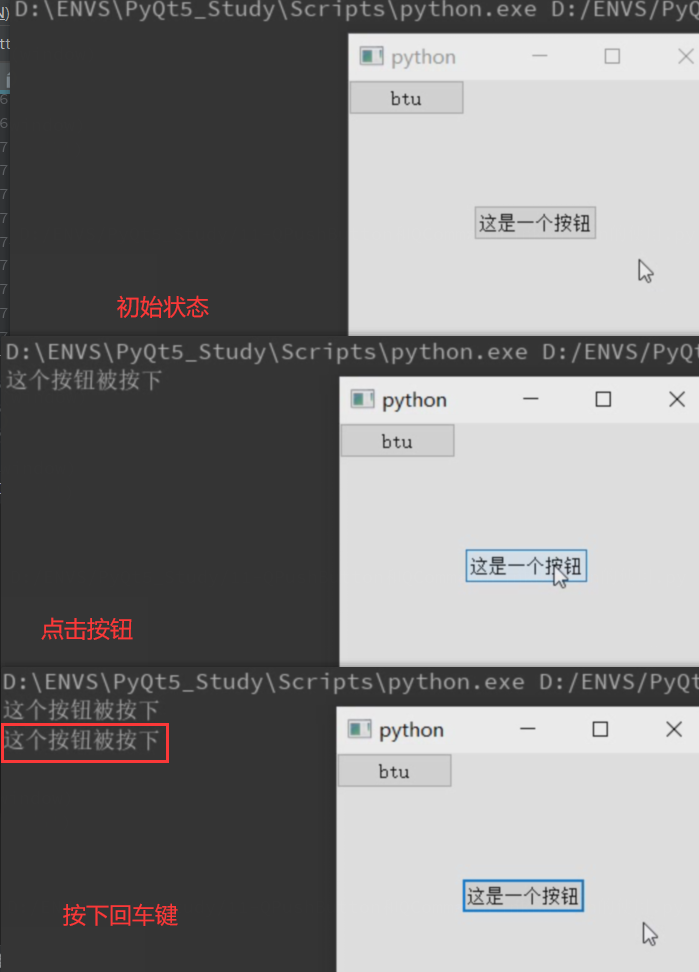
运行结果:
运行后鼠标点击“这是一个按钮”按钮被点击选中,按下回车键,按钮被点击,执行打印结果。

将以上btu.setAutoDefault(True)换成btu.setDefault(True),即运行程序后,在一开始就将按钮变为默认按钮。
运行结果:

右键菜单
在 PyQt5 中,QPushButton 类提供了右键菜单的功能。通过使用该功能,用户可以在右键单击按钮时弹出自定义菜单。
以下是 QPushButton 中与右键菜单相关的 API 的说明:
-
customContextMenuRequested(QPoint):customContextMenuRequested(QPoint)是一个信号,当用户在按钮上右键单击时发射。- 该信号会将鼠标右键单击的位置(QPoint)作为参数传递给与之相关联的槽函数,槽函数可以利用此位置信息进行自定义菜单的弹出操作。
-
setContextMenuPolicy(Qt.CustomContextMenu):setContextMenuPolicy(Qt.CustomContextMenu)用于设置按钮的菜单策略为自定义菜单。- 自定义菜单策略开启后,当用户在该按钮上右键单击时,customContextMenuRequested(QPoint) 信号就会被触发。
-
Qt.DefaultContextMenu():Qt.DefaultContextMenu()是一个用于内置菜单的常量,表示用户在按钮上右键单击时弹出的默认菜单。- 调用对象方法
contextMenuEvent(event),它 是一个重写的方法,用于在用户右键单击按钮时弹出内置菜单。
-
Qt.CustomContextMenu:Qt.CustomContextMenu是一个用于自定义菜单的常量,表示用户在按钮上右键单击时必须弹出自定义菜单。
示例1代码:
from PyQt5.Qt import *
import sysclass Window(QWidget):def contextMenuEvent(self, evt):mean = QMenu(self) # 主菜单new_action = QAction(QIcon('mouse.png'), '新建')new_action.triggered.connect(lambda: print('新建文件'))open_action = QAction(QIcon('mouse.png'), '打开')open_action.triggered.connect(lambda: print('打开文件'))exit_action = QAction(QIcon('mouse.png'), '关闭')exit_action.triggered.connect(lambda: print('关闭'))open_recent_menu = QMenu(mean)open_recent_menu.setTitle('最近打开')open_recent_action = QAction('PyQt5学习')# 将创建的行为动作和子菜单添加到主菜单中mean.addAction(new_action)mean.addAction(open_action)open_recent_menu.addAction(open_recent_action)mean.addMenu(open_recent_menu)mean.addSeparator()mean.addAction(exit_action)mean.exec_(evt.globalPos())if __name__ == '__main__':app = QApplication(sys.argv)window = Window()window.resize(300, 300)window.show()sys.exit(app.exec_())
运行结果:

示例2代码:
from PyQt5.Qt import *
from PyQt5.QtCore import Qt
import sysapp = QApplication(sys.argv)window = Window()
window.resize(300, 300)def show_menu(point): # point介绍到的是相对于窗口的位置mean = QMenu(window) # 主菜单new_action = QAction(QIcon('mouse.png'), '新建')new_action.triggered.connect(lambda: print('新建文件'))open_action = QAction(QIcon('mouse.png'), '打开')open_action.triggered.connect(lambda: print('打开文件'))exit_action = QAction(QIcon('mouse.png'), '关闭')exit_action.triggered.connect(lambda: print('关闭'))open_recent_menu = QMenu(mean)open_recent_menu.setTitle('最近打开')open_recent_action = QAction('PyQt5学习')# 将创建的行为动作和子菜单添加到主菜单中mean.addAction(new_action)mean.addAction(open_action)open_recent_menu.addAction(open_recent_action)mean.addMenu(open_recent_menu)mean.addSeparator()mean.addAction(exit_action)# 将局部window上的point点,映射到全局屏幕mapToGlobal上的点dest_point = window.mapToGlobal(point)mean.exec_(dest_point)window.setContextMenuPolicy(Qt.CustomContextMenu)
window.customContextMenuRequested.connect(show_menu)window.show()
sys.exit(app.exec_())
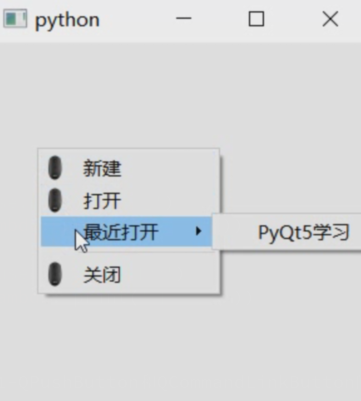
运行结果:
如以上代码所示,因为point获取的是相对于窗口的坐标,而mean.exec_()是将菜单放到全局坐标(全屏幕)上,所以需要映射,将局部window上的point点,映射到全局屏幕mapToGlobal上的点。

QCommandLinkButton的使用
QCommandLinkButton 是 PyQt5 中的一个组件,它是一个带有标题和描述的命令按钮,通常用于表达重要操作的步骤。
使用 QCommandLinkButton 可以让用户更容易地理解和操作应用程序。
在 PyQt5 中,我们可以使用 QCommandLinkButton 构造函数创建命令链接按钮。QCommandLinkButton 构造函数有以下几种:
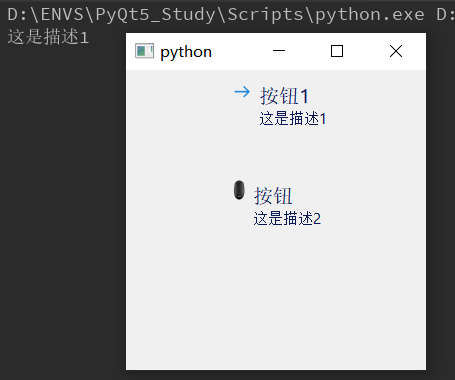
QCommandLinkButton(parent=None),创建一个没有文本和描述的命令链接按钮。QCommandLinkButton(text, parent=None),创建一个具有文本但是没有描述的命令链接按钮。QCommandLinkButton(text, description, parent=None),创建一个同时具有文本和描述的命令链接按钮。
示例代码:
from PyQt5.Qt import *
import sysapp = QApplication(sys.argv)window = QWidget()
window.resize(300, 300)combtu1 = QCommandLinkButton('按钮1', '这是描述1', window)
combtu1.move(100, 0)combtu2 = QCommandLinkButton(window)
combtu2.setText('按钮')
combtu2.setDescription('这是描述2')
combtu2.setIcon(QIcon('mouse.png'))
combtu2.move(100, 100)print(combtu1.description()) # 打印按钮1的描述window.show()
sys.exit(app.exec_())
运行结果:











Vue路由(Vue Router))


)


![P2910 [USACO08OPEN] Clear And Present Danger S](http://pic.xiahunao.cn/P2910 [USACO08OPEN] Clear And Present Danger S)


