文章目录
- 前言
- 一、主存储器(内存)
- 1.主存储器特征
- 2.主存储器构成
- 3.主存储器和CPU如何交互
- 4.主存储器和操作系统位数的关系
- 二、辅助存储器(磁盘)
- 1.辅助存储器构成
- 2.辅助存储器特征
- 3.磁盘的调度算法
- 3.1先来先服务算法
- 3.2最短寻道时间优先算法
- 3.3扫描算法(电梯算法)
- 3.4循环扫描算法
前言
今天给大家介绍计算机的主存储器和辅助存储器,也就是我们所说的主存和辅存。主存一般就是指内存,辅存指的就是磁盘。在正式介绍之前,大家可以思考两个问题:为什么计算机断电,内存数据会丢失?为什么计算机断电,磁盘数据不会丢失?这两个问题贯穿我们今天要介绍的全部内容。
一、主存储器(内存)
主存储器也就是内存,长相如下图所示,左边的是台式机的内存,右边是笔记本的内存:

1.主存储器特征
主存储器特征如下:
- 它属于RAM(随机存取存储器:Random Access Memory)类型
- RAM通过电容存储数据,必须隔一段时间刷新一次
- 如果掉电,那么一段时间后将丢失所有数据
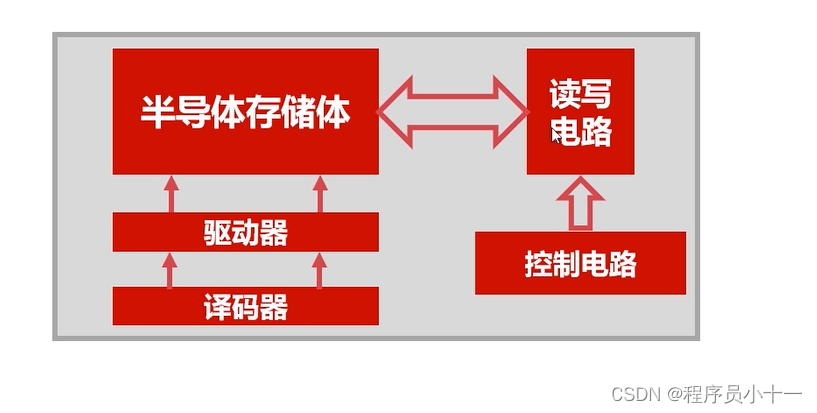
2.主存储器构成
主存储器构成如下图所示,包含有半导体存储器、驱动器、译码器、读写电路、控制电路五部分:

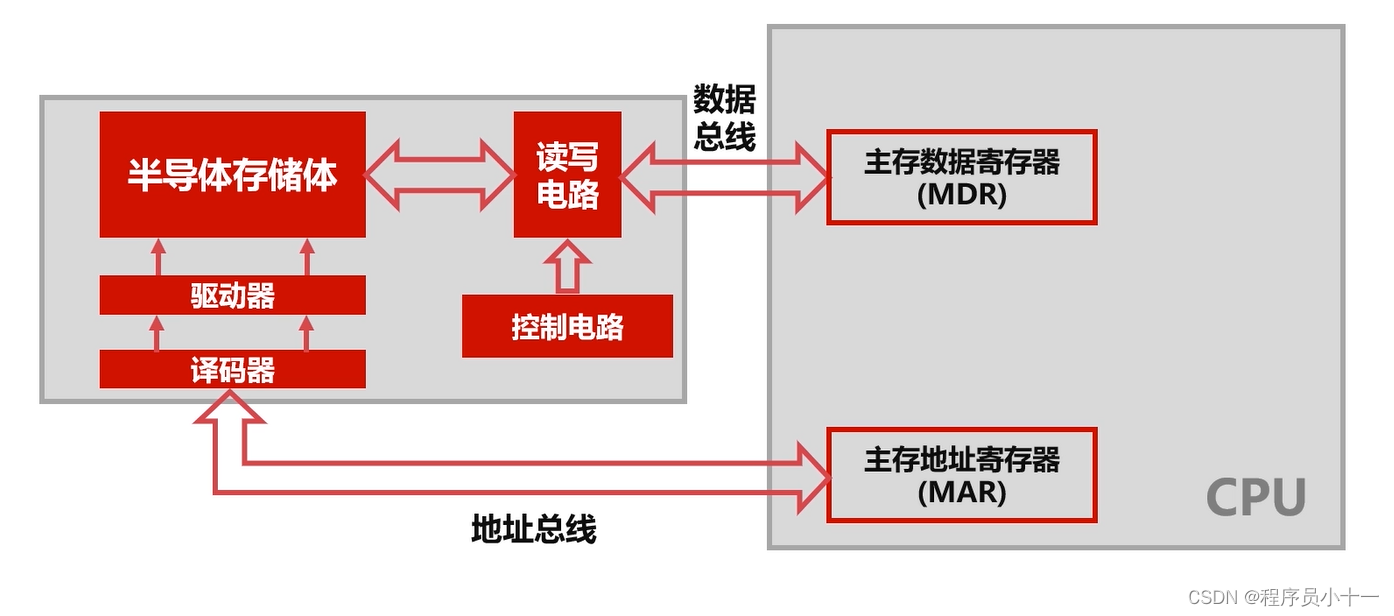
3.主存储器和CPU如何交互
主存储器和CPU是怎么交互的呢?对于CPU来说,它里面有一个主存数据寄存器(MDR),该寄存器通过数据总线和读写电路进行连接。同时,在CPU里面还有一个主存地址寄存器(MAR),这个部分通过地址总线和内存进行连接。因为有数据总线和地址总线的存在,CPU就可以通过地址总线来指定数据的位置,通过数据总线来传输相关的数据。示意图如下所示:

4.主存储器和操作系统位数的关系
主存储器和操作系统位数也有关系,我们平时所说的32位系统以及64位系统,不同位数的系统对内存的支持也是不一样的。比如说:32位系统最多只能支持4GB的内存(2^32 = 4 x 2^30 = 4GB),也就是说在32位系统里面,即使加更多的内存也是没有用的,它最多只能支持4GB的内存。因为对32位系统来说,它的地址总线只有32位,所以呢,它的寻址范围最多就是4GB的大小;而对于64位系统,它所能支持的内存是(2^64 = 2^34 x 2^30 = 2^34GB),这是非常大的数值了,这就是操作系统位数与主存储器的关系。
二、辅助存储器(磁盘)
辅助存储器也叫磁盘,长相如下图所示:

1.辅助存储器构成
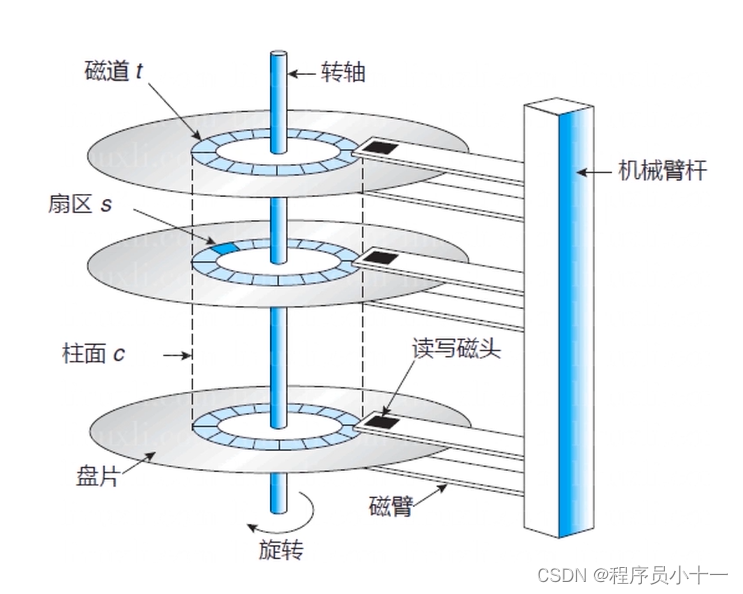
辅助存储器主要由两部分组成:图中右边光滑的盘片和左边的磁头(也叫悬臂),盘片是利用磁材料存储数据,磁头通过左右移动来读取特定磁道里面的信息。磁盘的立体结构如下图所示:

图中盘片就是使用磁材料存储数据的,磁道可以理解为盘片一周的内容,扇区可以理解为磁道里面的一部分内容。
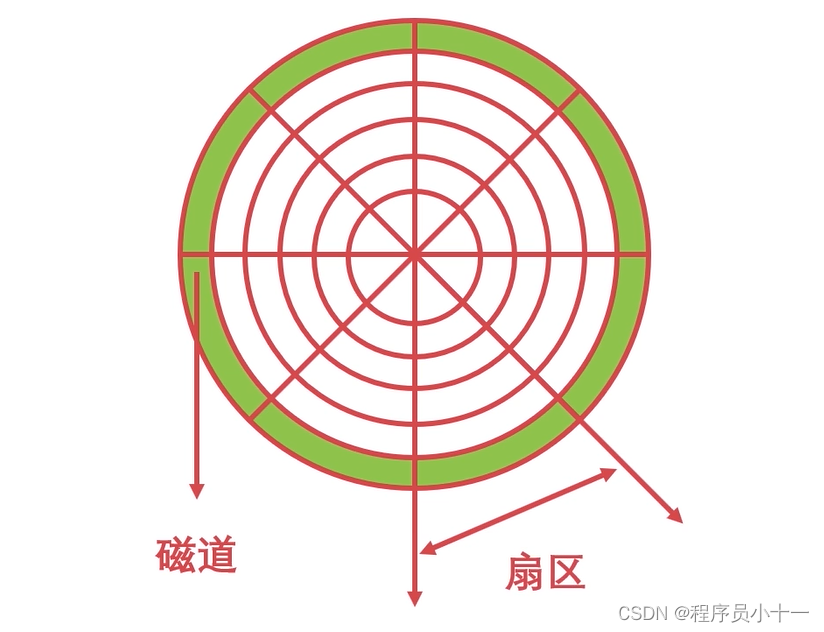
接下来我们来看盘片的平面图如下:

图中绿色的一圈我们称为磁道,而磁道的一部分我们称为扇区。除了磁道和扇区以外,我们平时在描述一个磁盘的时候,还关注磁头位置,来描述磁头当前是位于哪个磁道的。同时还有磁头方向,比如是往里走还是往外走的。
2.辅助存储器特征
辅助存储器特征如下:
- 表面是可磁化的硬磁性材料
- 移动磁头径向运动读取磁道信息
3.磁盘的调度算法
了解了磁盘的物理结构和特征之后,我们重点来看看磁盘的调度算法,总共有4种:
- 先来先服务算法
- 最短寻道时间优先
- 扫描算法(电梯算法)
- 循环扫描算法
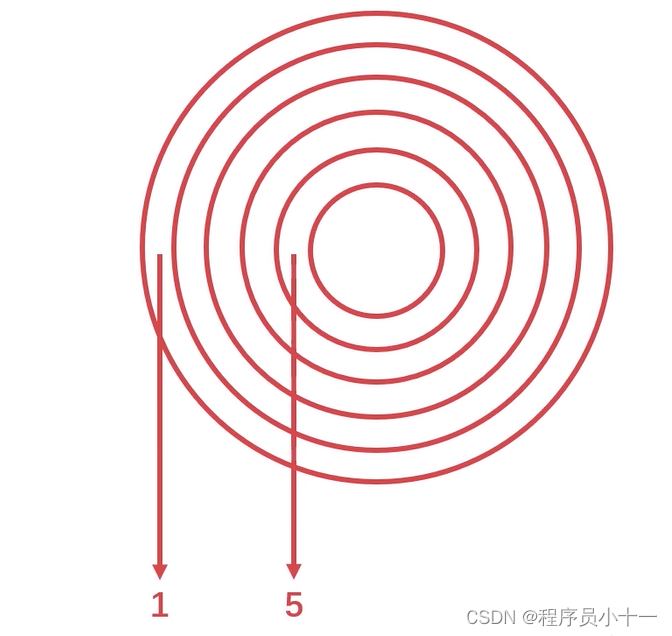
为了方便介绍这几种算法,我们把盘片的磁道图中最外面的一圈称为磁道1,把最里面的一圈称为磁道5,如下图所示:

假设现在磁头在磁道4,并且磁头方向向外,现在需要读取磁道:1 4 2 3 1 5。要完成整个读取过程分别按照上面的4种算法是怎么读取的呢?我们逐一看看。
3.1先来先服务算法
先来先服务算法是按顺序访问进程的磁道读写需求,这个算法就是对于多个读写磁盘的请求,将这些请求排成队。谁先来我就先服务谁,可以说是粗暴简单的一种方法。
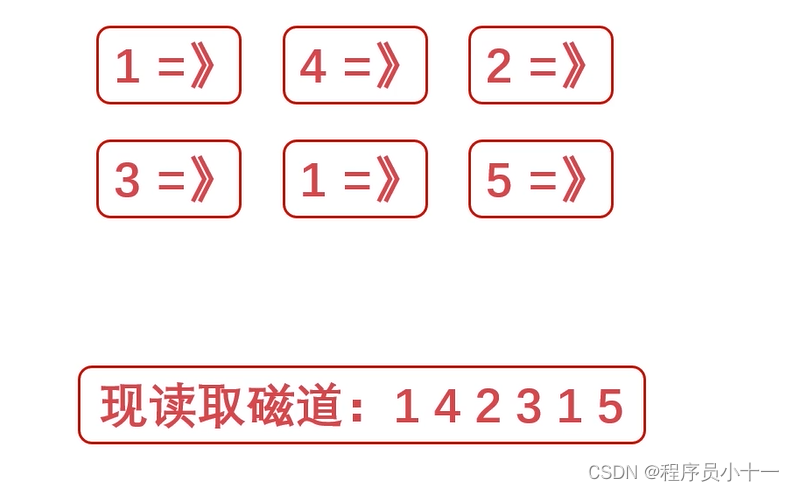
如果使用先来先服务算法来完成上面的案例,过程是这样的:首先调度读取第1个磁道,这个时候磁头会从第4个磁道移向第1个磁道,接着将会读取第4个磁道,然后读取第2个磁道,接着读取第3个磁道,然后读取第1个磁道,最后再读取第5个磁道,这就是先来先服务算法的过程。

3.2最短寻道时间优先算法
最短寻道时间优先算法调度的顺序与磁头当前位置有关,它将会优先访问离磁头最近的磁道,还是以刚才的例子来说明该算法的调度过程。
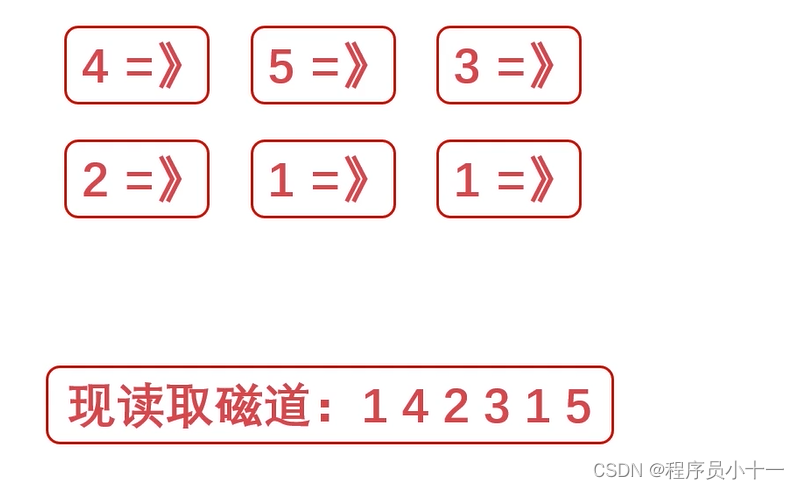
过程是这样的:首先将会读取第4个磁道,因为当前磁头就是位于磁道4的,所以按照最短寻道时间优先的判断,首先读取第4个磁道,接着读取第5个磁道还是第3个磁道呢?5和3都是与4相邻,这里我们假设读取的是第5个磁道,剩下的就只有1、2、3、1这几个磁道了,按照最短寻道时间优先,接着读取第3个磁道,然后是读取第2个磁道,最后才是读取第1个磁道,读取两次。这就是最短寻道时间优先算法,这个算法每次都是找到当前磁头最近的这个磁道去读取。

3.3扫描算法(电梯算法)
扫码算法本质上和电梯的调度算法是一致的, 故而又称为电梯算法,该算法特征如下:
- 磁头每次只往一个方向移动(比如磁头有内往外或者由外往内,一次只往一个方向移动)
- 到达一个方向需要服务的尽头再反方向移动
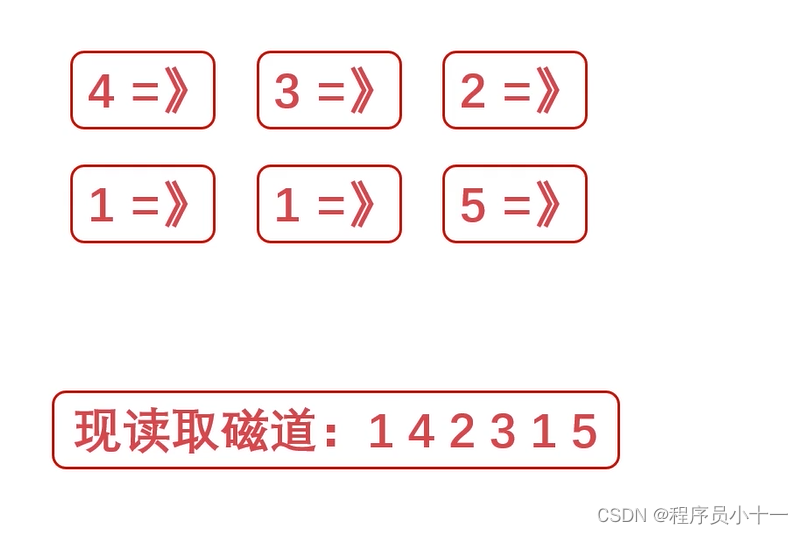
以刚才的例子来说明扫描算法的过程,是这样的:磁头首先读取第4个磁道,因为当前磁头位于4磁道,且方向向外,所以接着读取第3个磁道,接着读取第2个磁道,接着读取第1个磁道,接着还是读取第1个磁道,接下来因为到了一个方向服务的尽头了,所以这时候磁头反方向运动,变为由外往内移动,所以再读取第5个磁道,这就是使用扫描算法调度得到的结果。

3.4循环扫描算法
因为上述扫描算法其实并不公平,所以在扫描算法的基础上就提出了循环扫描算法。与扫描算法不一样的是:循环扫描算法读取的时候只往一个方向读取,到了尽头也不会调转方向,而是从尽头的另一边起始磁道重新继续朝这个方向读取。
还是以刚才的例子来说,只是稍作变化,这里假设默认磁头方向是从外往内,那么读取的过程是:首先读取第4个磁道,接着由外往内读取第5个磁道,到了第5个磁道就到了尽头,因此会把磁头移动到另一边的最开始的第1个磁道里面,所以接下来会读取第1个磁道,接着读取第1个磁道,然后读取第2个磁道,最后是第3个磁道。

循环扫描算法相对于扫描算法就会比较公平,这里需要区分的是:循环扫描算法只能往一个方向读取,而扫描算法读取的时候可以两个方向的读取。
)















)


