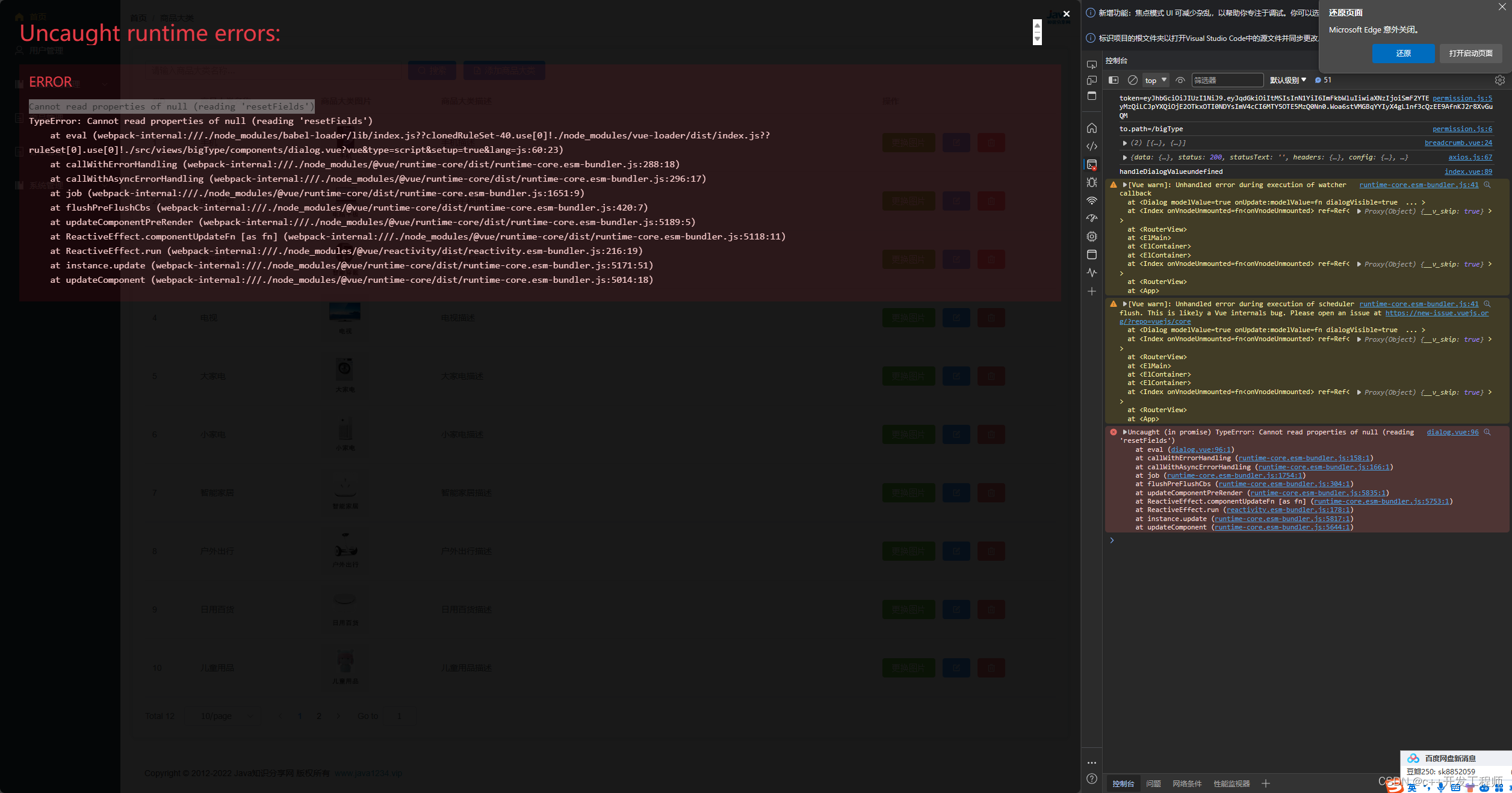
ERROR
Cannot read properties of null (reading ‘type’)
TypeError: Cannot read properties of null (reading ‘type’)

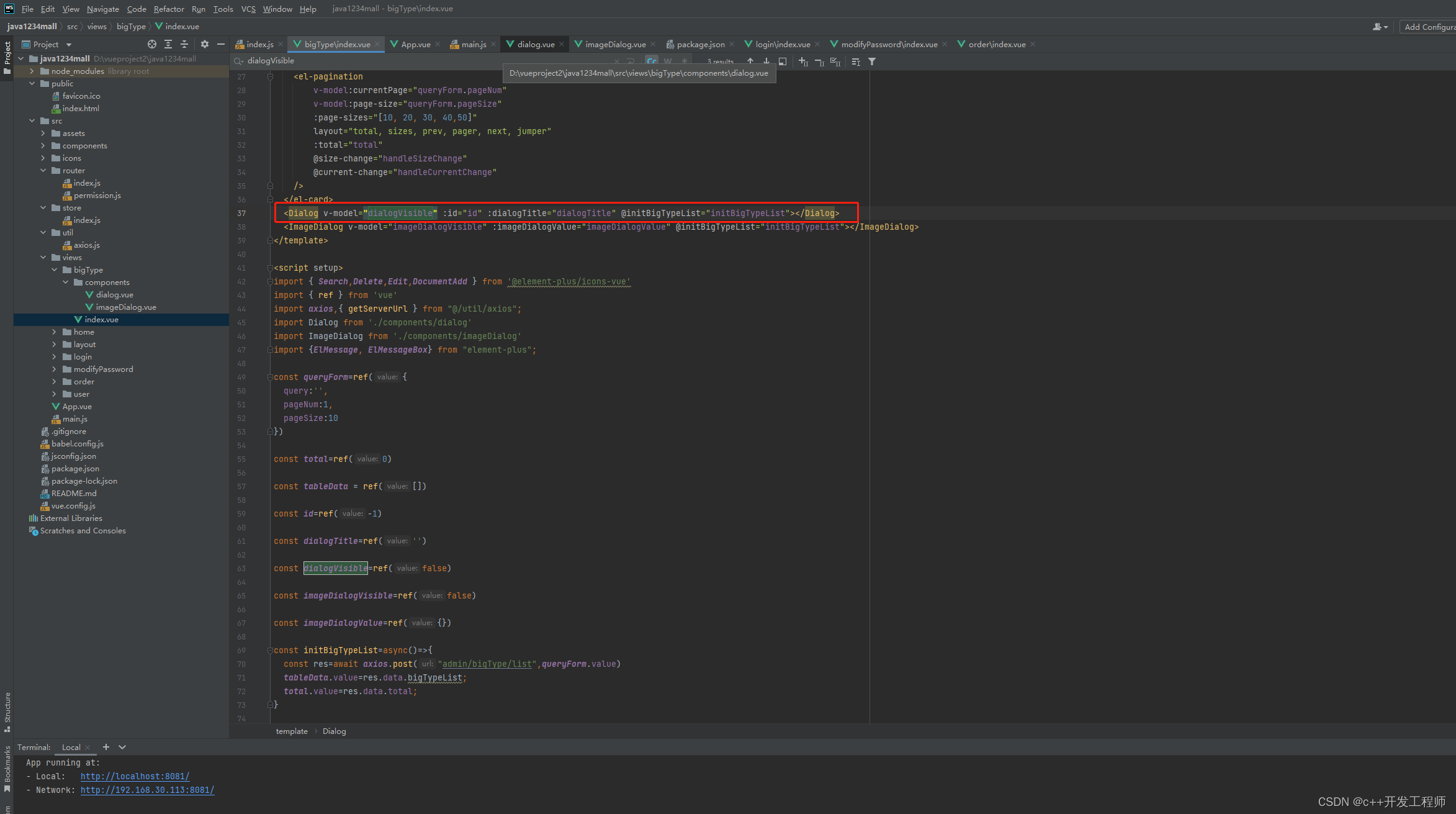
<template><el-card><el-row :gutter="20" class="header"><el-col :span="7"><el-input placeholder="请输入商品大类名称..." v-model="queryForm.query" clearable></el-input></el-col><el-button type="primary" :icon="Search" @click="initBigTypeList">搜索</el-button><el-button type="primary" :icon="DocumentAdd" @click="handleDialogValue()">添加商品大类</el-button></el-row><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="#ID" width="80" /><el-table-column prop="name" label="商品大类名称" width="200" /><el-table-column prop="image" label="商品大类图片" width="200"><template v-slot="scope"><img :src="getServerUrl()+'/image/bigType/'+scope.row.image" width="80" height="80"/></template></el-table-column><el-table-column prop="remark" label="商品大类描述"/><el-table-column prop="action" label="操作" width="300" fixed="right"><template v-slot="scope"><el-button type="success" @click="handleImageDialogValue(scope.row)">更换图片</el-button><el-button type="primary" :icon="Edit" @click="handleDialogValue(scope.row.id)"/><el-button type="danger" :icon="Delete" @click="handleDelete(scope.row.id)"/></template></el-table-column></el-table><el-paginationv-model:currentPage="queryForm.pageNum"v-model:page-size="queryForm.pageSize":page-sizes="[10, 20, 30, 40,50]"layout="total, sizes, prev, pager, next, jumper":total="total"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></el-card><Dialog v-model="dialogVisible" :dialogVisible="dialogVisible" :id="id" :dialogTitle="dialogTitle" @initBigTypeList="initBigTypeList"></Dialog><ImageDialog v-model="imageDialogVisible" :imageDialogValue="imageDialogValue" @initBigTypeList="initBigTypeList"></ImageDialog>
</template><script setup>
import { Search,Delete,Edit,DocumentAdd } from '@element-plus/icons-vue'
import { ref } from 'vue'
import axios,{ getServerUrl } from "@/util/axios";
import Dialog from './components/dialog'
import ImageDialog from './components/imageDialog'
import {ElMessage, ElMessageBox} from "element-plus";const queryForm=ref({query:'',pageNum:1,pageSize:10
})const total=ref(0)const tableData = ref([])const id=ref(-1)const dialogTitle=ref('')const dialogVisible=ref(false)const imageDialogVisible=ref(false)const imageDialogValue=ref({})const initBigTypeList=async()=>{const res=await axios.post("admin/bigType/list",queryForm.value)tableData.value=res.data.bigTypeList;total.value=res.data.total;
}initBigTypeList();const handleSizeChange=(pageSize)=>{queryForm.value.pageNum=1;queryForm.value.pageSize=pageSize;initBigTypeList();
}const handleCurrentChange=(pageNum)=>{queryForm.value.pageNum=pageNum;initBigTypeList();
}const handleDialogValue=(bigTypeId)=>{console.log("handleDialogValue"+bigTypeId);if(bigTypeId){id.value=bigTypeId;dialogTitle.value="商品大类修改"}else{id.value=-1;dialogTitle.value="商品大类添加"}dialogVisible.value=true
}const handleImageDialogValue=(row)=>{imageDialogVisible.value=trueimageDialogValue.value=JSON.parse(JSON.stringify(row))
}const handleDelete=(id,status)=>{ElMessageBox.confirm('您确定要删除这条记录吗?','系统提示',{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(async() => {let res=await axios.get('admin/bigType/delete/'+id)if(res.data.code==0){ElMessage({type: 'success',message: '删除成功',})initBigTypeList();}else{ElMessage({type: 'error',message: res.data.msg,})}}).catch(() => {})
}</script><style lang="scss" scoped>.header{padding-bottom: 16px;box-sizing: border-box;
}.el-pagination{padding-top: 15px;box-sizing: border-box;
}</style>
<template><el-dialog:model-value="dialogVisible":title="dialogTitle"width="30%"@close="handleClose"><el-formref="formRef":model="form":rules="rules"label-width="100px"><el-form-item label="大类名称" prop="name"><el-input v-model="form.name" /></el-form-item><el-form-item label="大类描述" prop="remark"><el-input v-model="form.remark" type="textarea" :rows="4"/></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="handleClose">取消</el-button><el-button type="primary" @click="handleConfirm">确认</el-button></span></template></el-dialog>
</template><script setup>import {defineEmits, defineProps, ref, watch} from "vue";
import axios from "@/util/axios";
import { ElMessage } from 'element-plus'const tableData=ref([])const props=defineProps({id:{type:Number,default:-1,required:true},dialogTitle:{type:String,default:'',required:true},dialogVisible:{type:Boolean,default:false,required:true}})const form=ref({id:-1,name:"",remark:""
})const rules=ref({name:[{ required: true, message: '请输入商品大类名称'}],remark:[{ required: true, message: '请输入商品大类描述'}]
})const formRef=ref(null)const initFormData=async(id)=>{const res=await axios.get("admin/bigType/"+id);form.value=res.data.bigType;
}watch(()=>props.dialogVisible,()=>{let id=props.id;if(id!=-1){initFormData(id)}else{formRef.value.resetFields();form.value={id:-1,name:"",remark:""}}})const emits=defineEmits(['update:modelValue','initBigTypeList'])const handleClose=()=>{emits('update:modelValue',false)}const handleConfirm=()=>{formRef.value.validate(async(valid)=>{if(valid){let result=await axios.post("admin/bigType/save",form.value);let data=result.data;if(data.code==0){ElMessage.success("执行成功!")formRef.value.resetFields();emits("initBigTypeList")handleClose();}else{ElMessage.error(data.msg);}}else{console.log("fail")}})}</script><style scoped></style>
改正后:单位找到原因
















)



