本部分内容为:实现登录功能;强制要求用户登录;实现显示用户信息;退出登录;发布博客



该部分的后端代码如下:
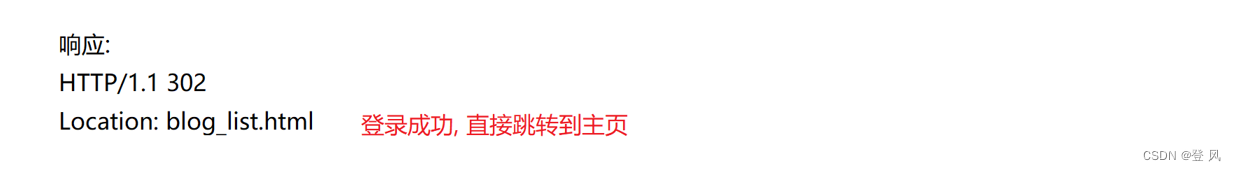
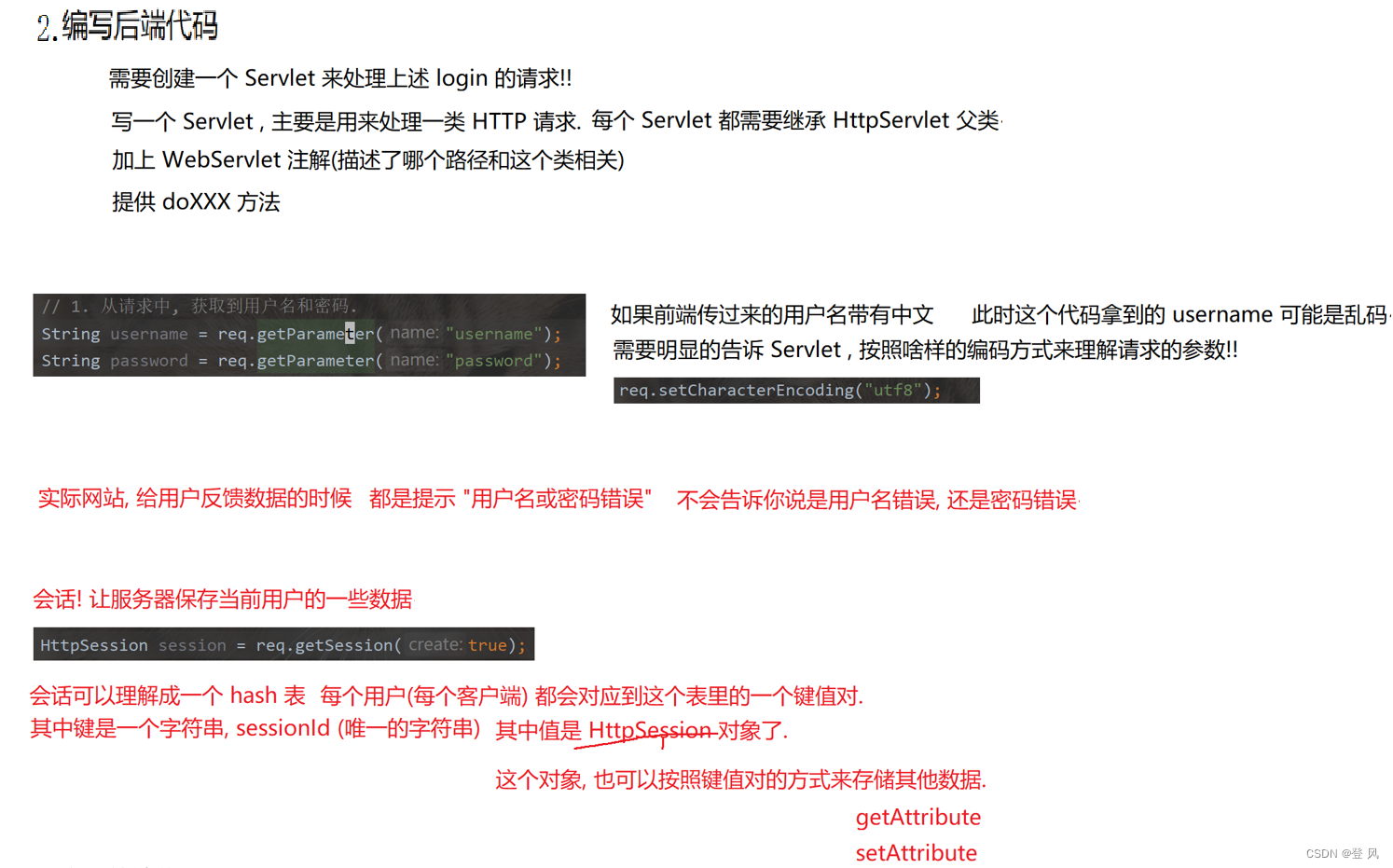
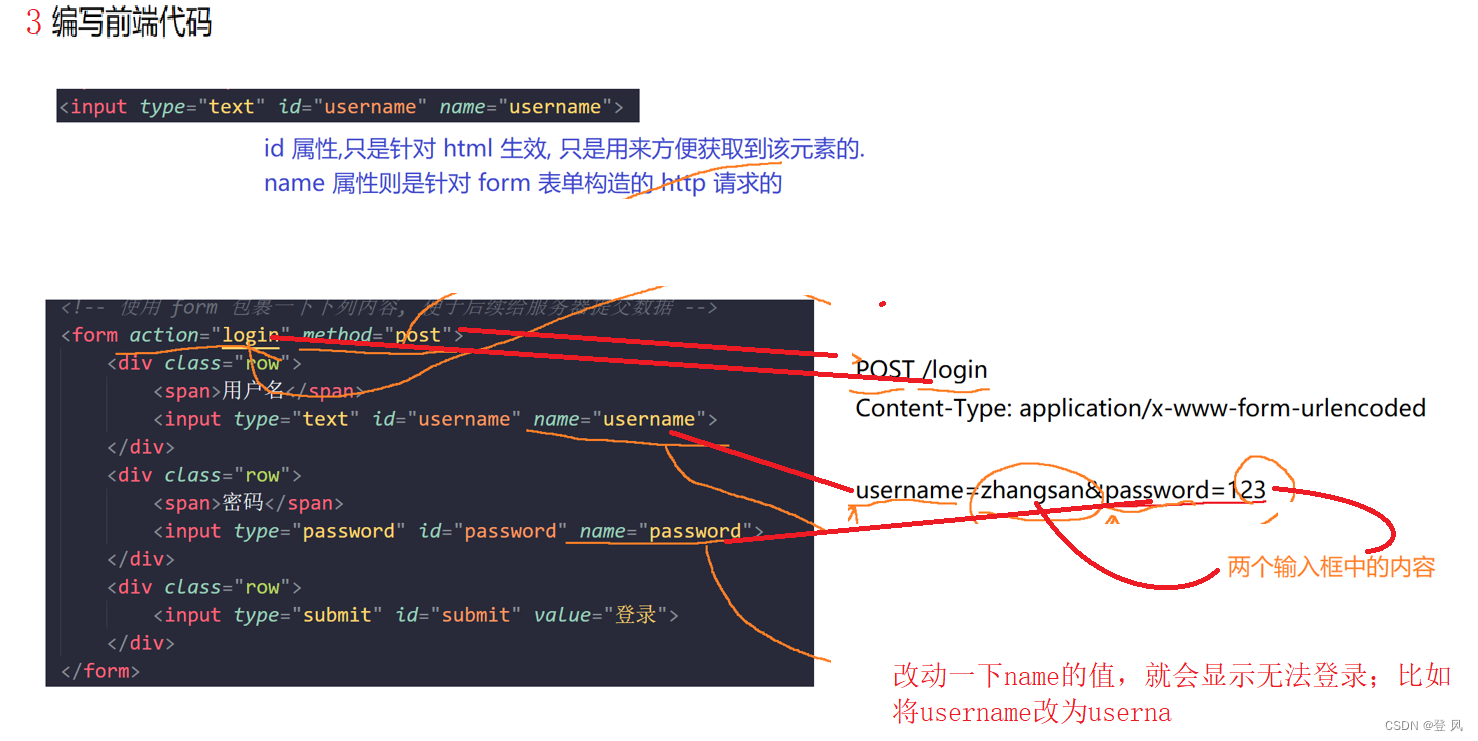
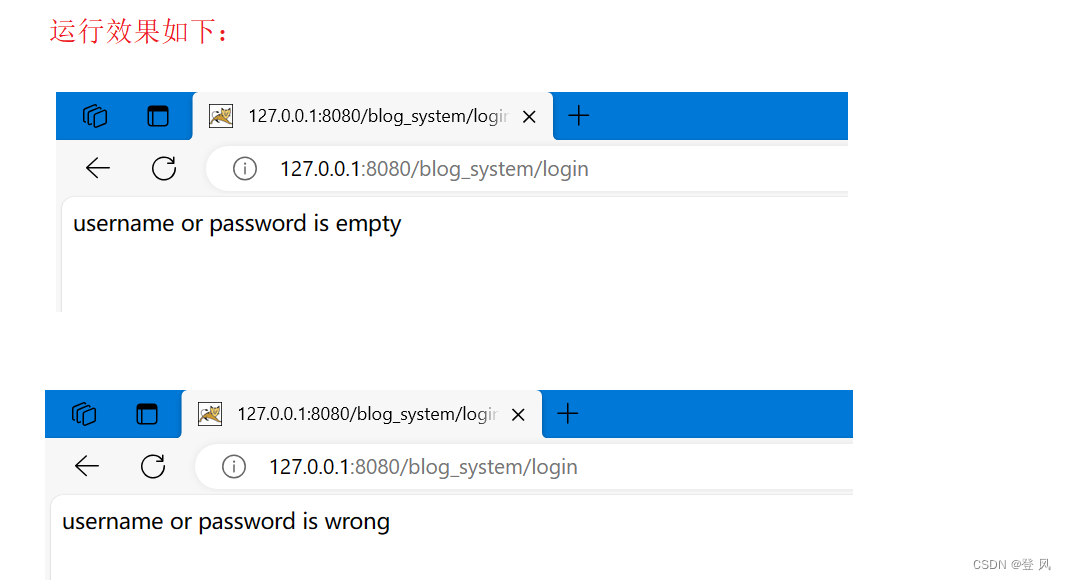
@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//1.从请求中获取用户名和密码// 给请求对象设置字符集, 保证说请求中的 username 或者 password 是中文, 也能正确处理.req.setCharacterEncoding("utf8");String username=req.getParameter("username");String password=req.getParameter("password");if(username==null || password==null || "".equals(username) || "".equals(password)){//这是用户名和密码有误resp.setContentType("text/html;charset=utf8");resp.getWriter().write("username or password is empty");return;}//2.从数据库的数据进行验证,看用户名和密码是否匹配//通过用户名查询信息UserDao userDao=new UserDao();User user=userDao.getUserByName(username);if(user==null){//当前提交的用户名密码错误resp.setContentType("text/html;charset=utf8");resp.getWriter().write("username or password is wrong");return;}if(!password.equals(user.getPassword())){//当前提交的用户名密码错误resp.setContentType("text/html;charset=utf8");resp.getWriter().write("username or password is wrong");return;}//3创建会话HttpSession session= req.getSession(true);// 把当前登录的用户信息保存到 session 中, 方便后续进行获取.session.setAttribute("user",user);//4跳转到博客列表页resp.sendRedirect("blog_list.html");




该部分的后端代码如下:
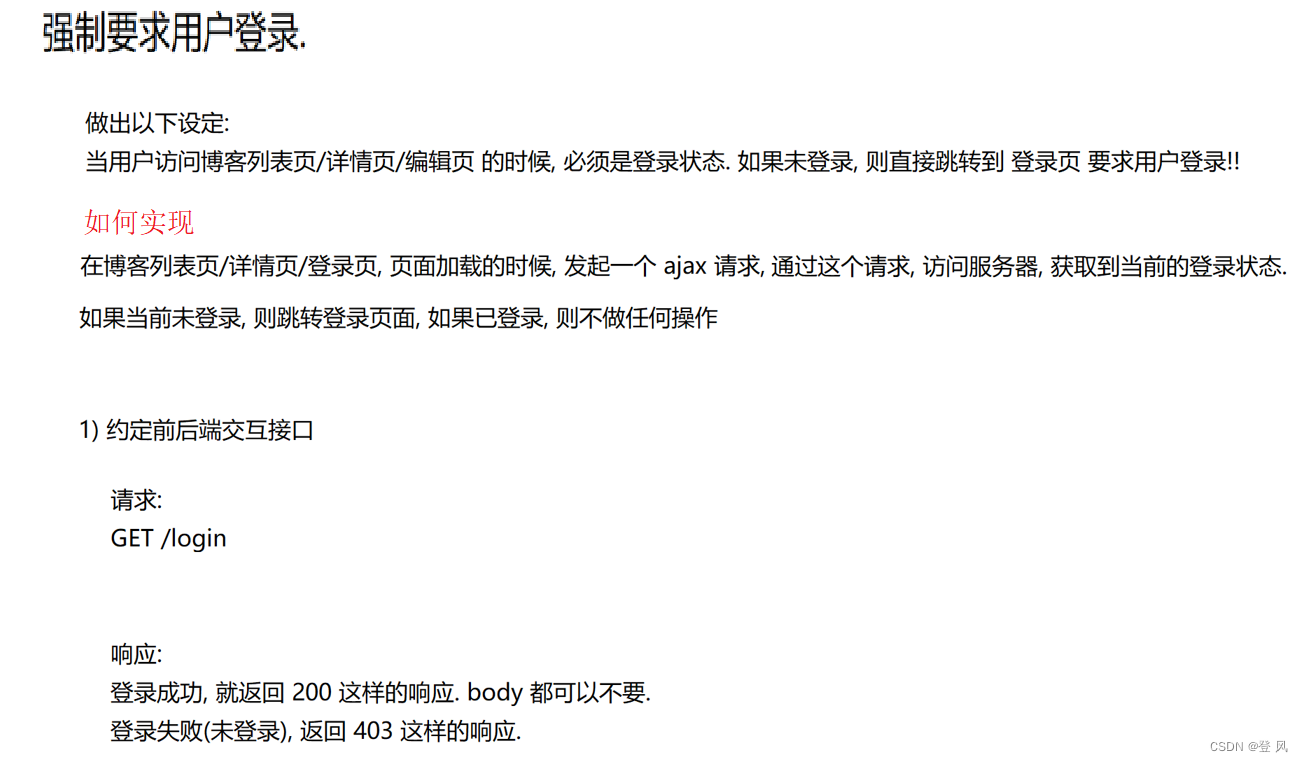
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//根据上面,我们建立了会话为依据HttpSession session= req.getSession(false);if(session==null){//未登录,返回前端resp.setStatus(403);return;}//不仅仅要看session是否存在,还要看上述中存储的用户信息是否存在User user= (User) session.getAttribute("user");if(user==null){//未登录,返回前端resp.setStatus(403);return;}//表示已经登陆resp.setStatus(200);}



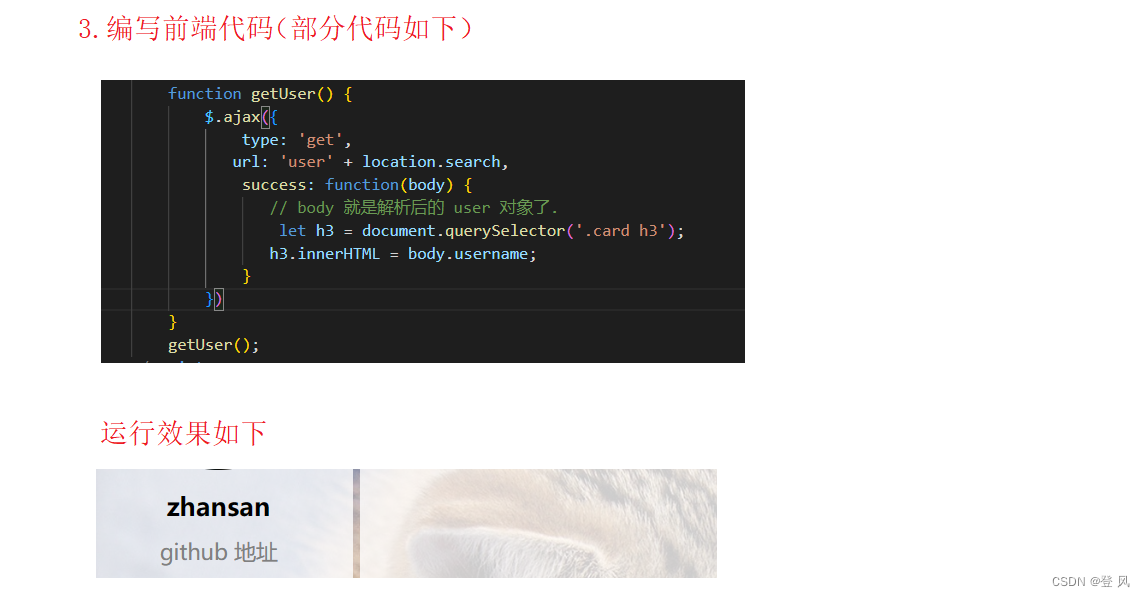
该部分的后端代码如下:
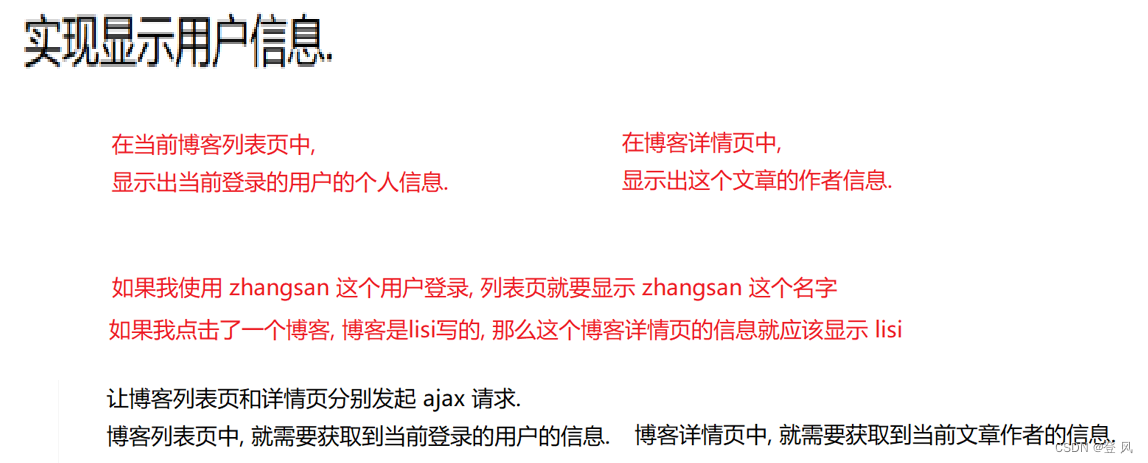
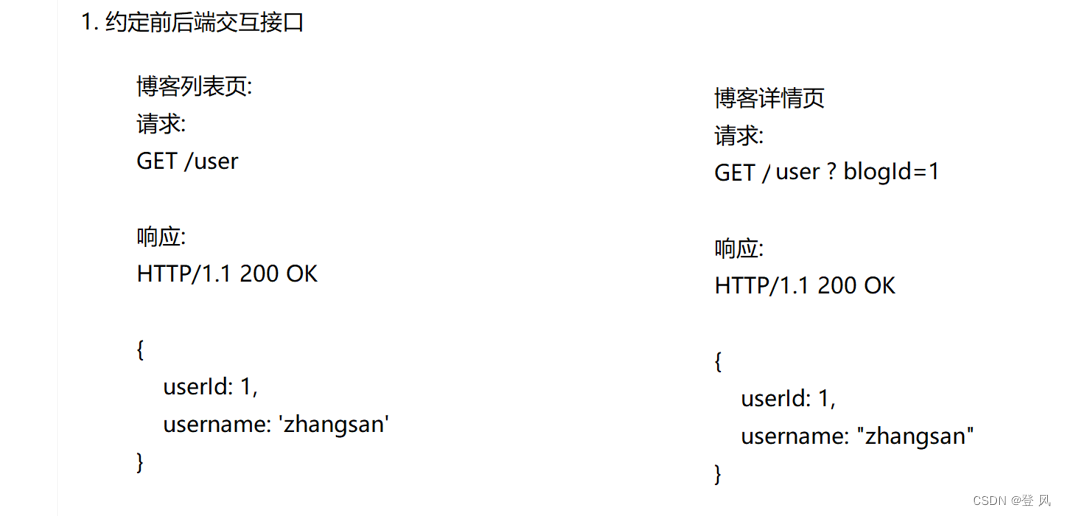
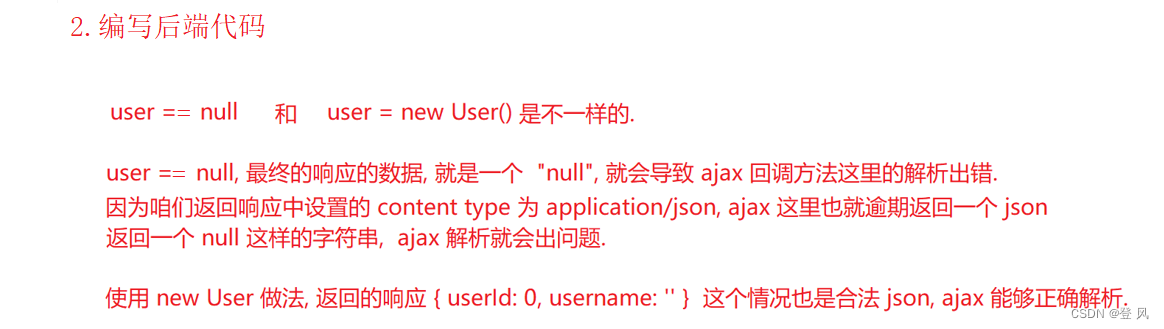
private ObjectMapper objectMapper=new ObjectMapper();@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//通过判断请求是否带有blogId这个参数,来判断是列表页发来的请求还是详情页发来的请求String blogId=req.getParameter("blogId");if(blogId==null){//表明是列表页//列表页可以从保存下来的session中拿到用户信息HttpSession session=req.getSession(false);//拿到的这个session可能为空if(session==null){//session为空,那么用户信息也必然为空,这里需要创建一个卡用户出来User user=new User();//Jackson ObjectMapper类(com.fasterxml.jackson.databind.ObjectMapper)解析JSON工具////序列化: Java对象生成Json////反序列化: Json解析为Java对象String respJson=objectMapper.writeValueAsString(user);resp.setContentType("application/json;charset=utf8");resp.getWriter().write(respJson);return;}User user= (User) session.getAttribute("user");if(user==null){user=new User();String respJson=objectMapper.writeValueAsString(user);resp.setContentType("application/json;charset=utf8");resp.getWriter().write(respJson);return;}String respJson=objectMapper.writeValueAsString(user);resp.setContentType("applicaion/json;charset=utf8");resp.getWriter().write(respJson);}else{//表明是详情页//需要查询数据库,通过blogId关联找到blog,再通过getuserid找到userid,通过userid找到userBlogDao blogDao=new BlogDao();Blog blog=blogDao.getBlog(Integer.parseInt(blogId));if(blog==null){User user=new User();String respJson=objectMapper.writeValueAsString(user);resp.setContentType("application/json;charset=utf8");resp.getWriter().write(respJson);return;}UserDao userDao=new UserDao();User user=userDao.getUserById(blog.getBlogId());if(user==null){user=new User();String respJson=objectMapper.writeValueAsString(user);resp.setContentType("application/json;charset=utf8");resp.getWriter().write(respJson);return;}String respJson=objectMapper.writeValueAsString(user);resp.setContentType("application/json;charset=utf8");resp.getWriter().write(respJson);}}


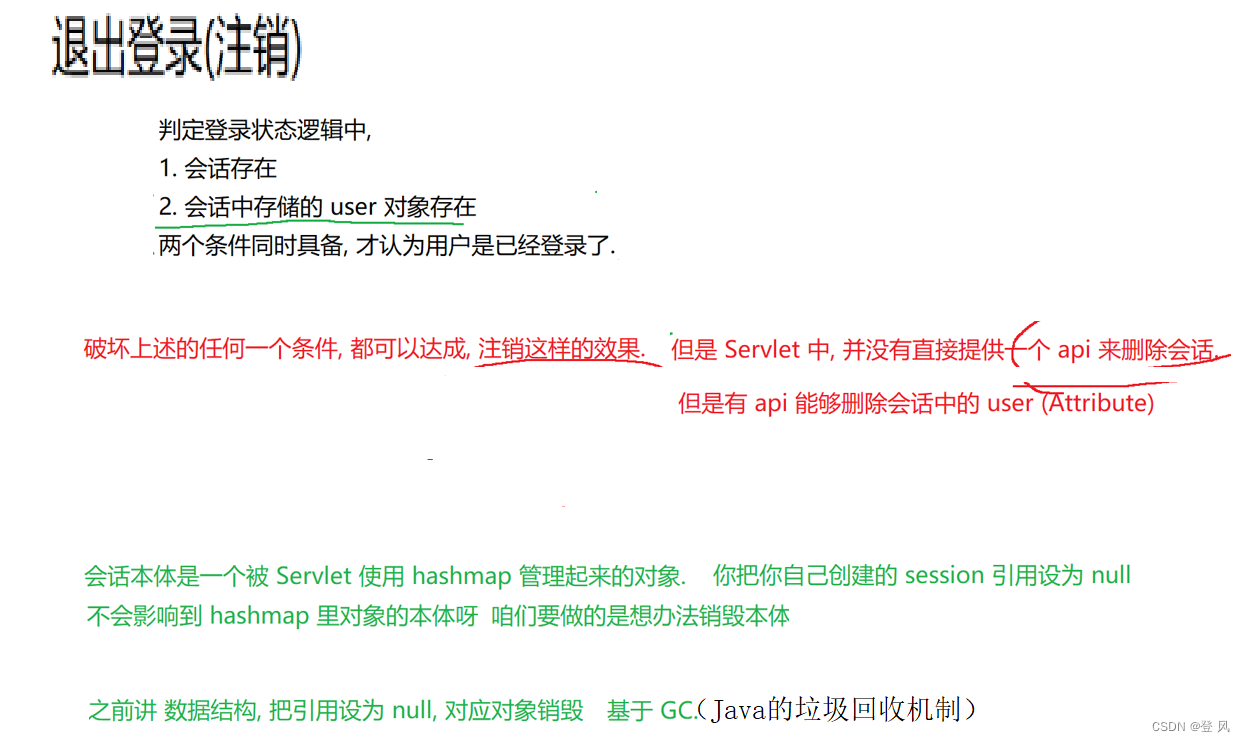
 上述过程的后端代码如下:
上述过程的后端代码如下:
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {HttpSession session=req.getSession(false);if(session==null){//当前状态未登录,不做处理,跳转到登录resp.sendRedirect("login.html");return;}//在登录成功之后,session中会有user这个属性,// 把他删除之后,状态就成了为登录session.removeAttribute("user");resp.sendRedirect("login.html");



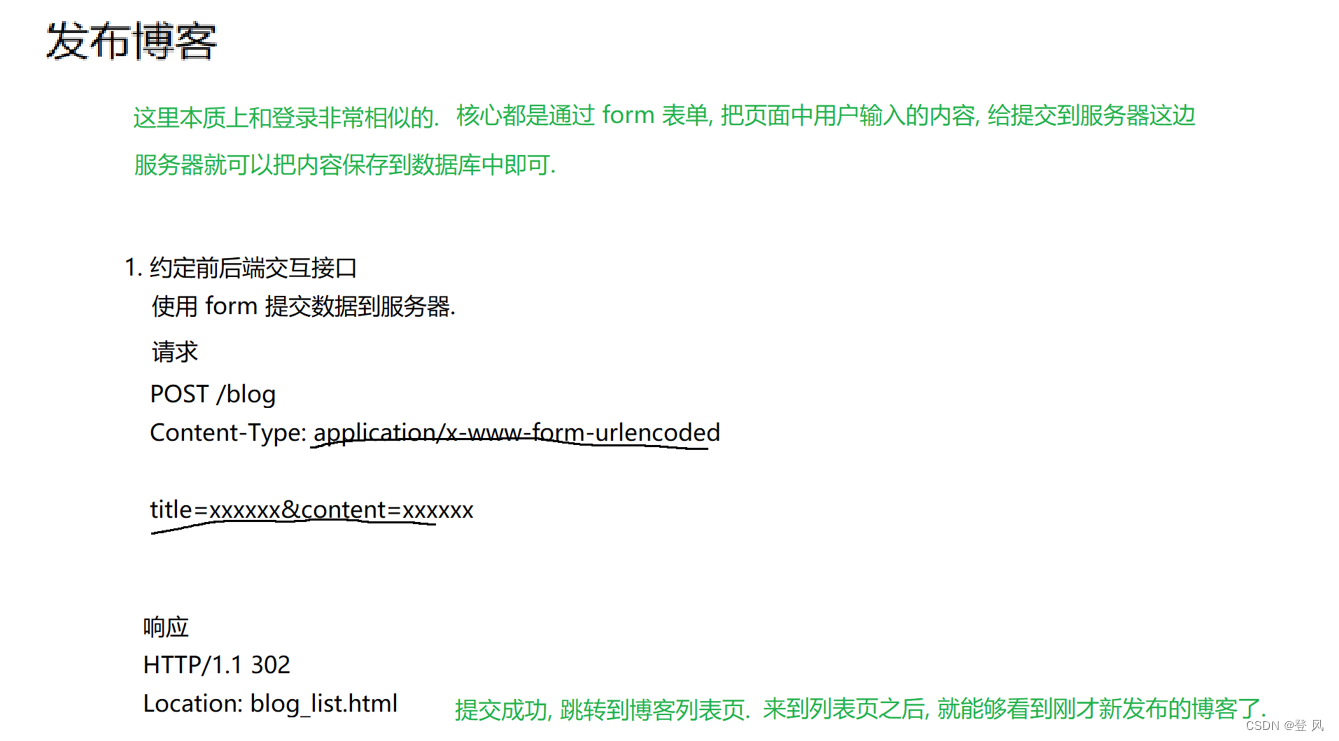
上述过程的后端代码如下:
//1.获取登录的用户//虽然编写内容的时候,一定会有用户登录,但是为了防止其它情况,我们还是要做检查HttpSession session=req.getSession(false);if(session==null){resp.setContentType("text/html;charset=utf8");resp.getWriter().write("user don`t register,please register");return;}User user= (User) session.getAttribute("user");if(user==null){resp.setContentType("text/html;charset=utf8");resp.getWriter().write("user don`t register,please register");return;}//2.从请求中获取用户传递过来的信息req.setCharacterEncoding("utf8");String title=req.getParameter("title");String content=req.getParameter("content");if(title==null || content==null || "".equals(title) || "".equals(content)){resp.setContentType("text/html;charset=utf8");resp.getWriter().write("title or content is empty");return;}//3.构造对象,将其插入倒数据库中Blog blog=new Blog();blog.setTitle(title);blog.setContent(content);blog.setUserId(user.getUserId());//此处的时间是sql通过自带的now获取,不需要手动获取BlogDao blogDao=new BlogDao();blogDao.insert(blog);//4.跳转到列表页resp.sendRedirect("blog_list.html");


研读3)













)



