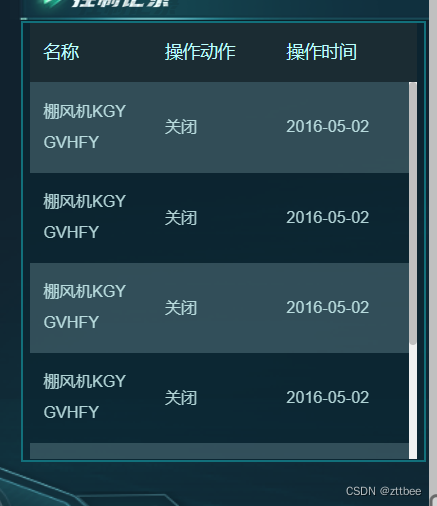
1、实现效果,外部框是蓝绿色边框,深色背景,里面的表格首先设置透明色,然后应用自定义斑马纹。

2、代码
template代码,其中样式frameBordStyle是深色背景框,不负责表格样式,表格样式由tableStyle负责
<div class="frameBordStyle tableStyle"><el-table :data="tableData" :row-class-name="tableRowClassName" height="48vh" style="width: 100%"><el-table-column prop="name" label="名称" width="90"></el-table-column><el-table-column prop="action" label="操作动作" width="90"></el-table-column><el-table-column prop="date" label="操作时间"></el-table-column></el-table></div>
在methods里写下行样式函数,奇数行与偶数行运用不同样式
tableRowClassName({row,rowIndex}) {if (rowIndex % 2 == 1) {return 'deep_row'} else {return 'light_row'}},
style里面样式
.tableStyle {padding: 0px 5px;//底色透明::v-deep .el-table {background-color: transparent !important;}//表格标题样式::v-deep .el-table th.el-table__cell {background-color: rgba(8, 26, 34, 0.92) !important;color: #BEFFFE;font-weight: 400;font-size: 13px;}//表格内容字样式::v-deep .el-table td.el-table__cell div {font-size: 12px;color: #DBFFFF;opacity: 0.8;}//表格行底部白线设为透明::v-deep .el-table th.el-table__cell.is-leaf,::v-deep .el-table td.el-table__cell {border-bottom: 1px solid transparent !important;}//表格底部白线去掉.el-table::before {height: 0px;}//表格行鼠标悬浮样式::v-deep .el-table {tbody tr {&:hover {td {background-color: rgba($color: #81D3F8, $alpha: 0.5) !important;}}}}//斑马纹深色样式::v-deep .deep_row {background-color: transparent !important;}//斑马纹浅色样式::v-deep .light_row {background: rgba(202, 240, 245, 0.2) !important;}}

)
eBPF)

--括号里是要获取的字符串)



函数)



)






