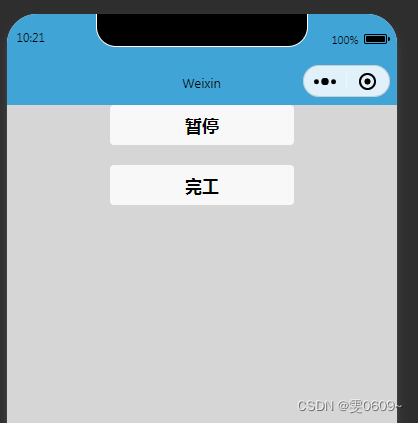
效果


核心步骤
通过data-type给不同按钮进行设置,便于很好的区分不同按钮执行不同功能
data-type=""
完整代码
wxml
<form action="" bindsubmit="formSubmit"><button style="margin-bottom:5%" data-type="pause" form-type="submit">暂停</button><button data-type="complete" form-type="submit">完工</button>
</form>js
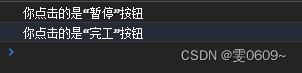
Page({data: {},//提交表单formSubmit(e){ var type = e.detail.target.dataset.typeif(type == 'pause'){console.log("你点击的是“暂停”按钮")}if(type == 'complete'){console.log("你点击的是“完工”按钮")}},
});

![[黑马程序员SpringBoot2]——运维实用篇](http://pic.xiahunao.cn/[黑马程序员SpringBoot2]——运维实用篇)















:聚合函数)

