背景
- 本地生产环境:超过最大值
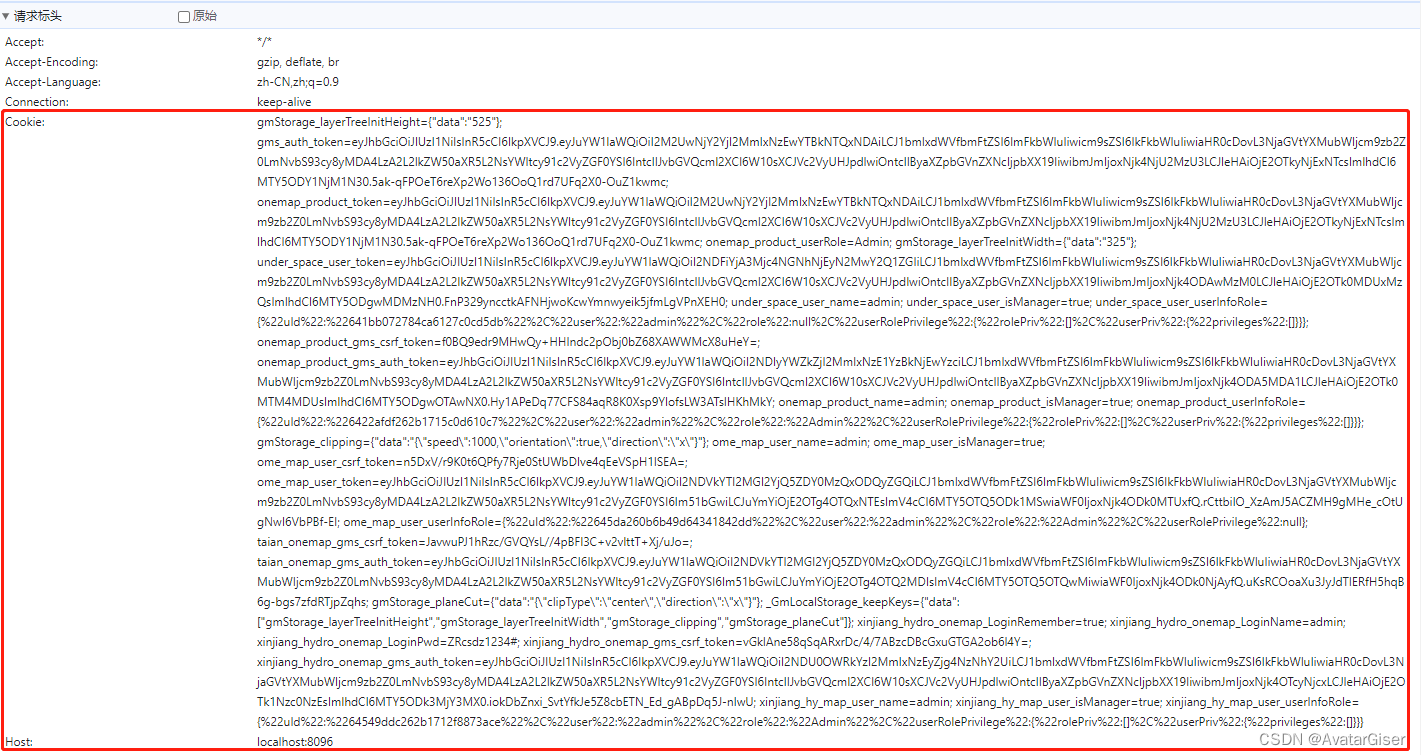
cookie token不存储; - 客户生产环境:打开系统空白,且控制台报
http 400错误;
出现了两种现象
现象一:浏览器对大于 4kb 的 cookie 值不存储
导致用户名密码登录,且提示成功后,又返回到登录页。
注意:也有 cookie 值被截取现象,但我目前没遇到,使用 Google Chrome v118。此处不说明;
原因
-
虽然登录成功,但
cookie没有存储token; -
跳转路由要先验证
token是否存在,以此判断用户是否登录; -
无
token就跳回登录页,以此反复进入死循环;
解决
- 服务接口生成
token时,限制其长度;
现象二:http 头 cookie 超过限制值
导致打开系统,页面空白,且控制台报 http 400 错误;
原因
- 系统存在多个
cookie值存时,会合并到http请求头cookie,并发送给服务器; - 此时服务器(如:
nginx) 接收的请求cookie超出最大限制,返回http 400错误;
解决
- 注意每次
cookie的值不要太大; - 限制
cookie个数,或使用localStorage;

参考
此篇第三章有详细说明:https://blog.csdn.net/linzhiqiang0316/article/details/129720285
Cookie 和 Storage 区别说明,参考此篇https://www.cnblogs.com/lianghong/p/8520490.html
![解决问题 [Vue warn]: Missing required prop: “index“](http://pic.xiahunao.cn/解决问题 [Vue warn]: Missing required prop: “index“)










)
)
![[开源]企业级在线办公系统,基于实时音视频完成在线视频会议功能](http://pic.xiahunao.cn/[开源]企业级在线办公系统,基于实时音视频完成在线视频会议功能)
)

)


