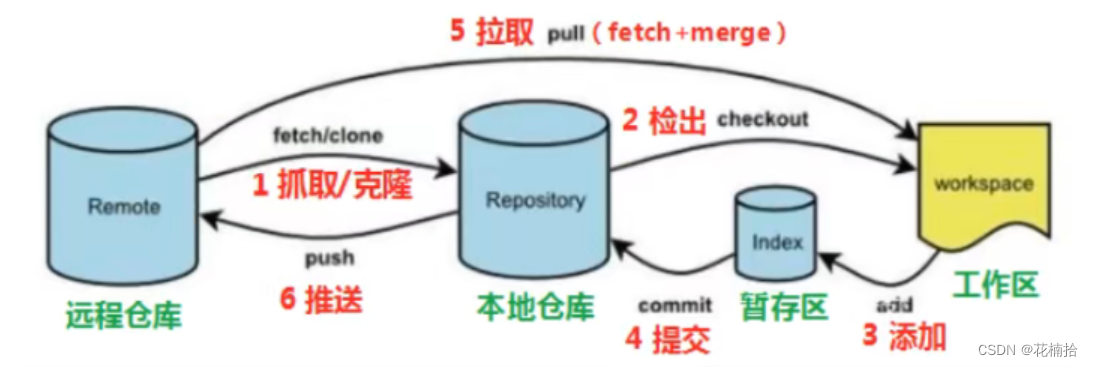
Git 的工作流程

详解如下:
本地仓库:是在开发人员自己电脑上的Git仓库,存放我们的代码(.git 隐藏文件夹就是我们的本地仓库)
远程仓库:是在远程服务器上的Git仓库,存放代码(可以是github.com或者gitee.com 上的仓库,或者自己该公司的服务器)
工作区: 我们自己写代码(文档)的地方
暂存区: 在 本地仓库中的一个特殊的文件(index) 叫做暂存区,临时存储我们即将要提交的文件区域。
clone(克隆):将远程仓库中克隆代码到本地仓库。
checkout(检出):从本地仓库中检出一个仓库分支然后进行修订。
add(添加):在提交前先将代码提交到暂存区。
commit(提交):提交到本地仓库。本地仓库中保存修改的各个历史版本。
fetch(抓取):从远程仓库抓取到本地仓库,不进行任何的合并动作,一般操作比较少。
pull(拉取):从远程仓库代码下载到本地仓库,自动进行合并(merge),然后放到工作区,相当于fetch+merge。
push(推送):修改完成后,需要和团队共享代码时,将本地仓库代码推送到远程仓库。
一、本地仓库操作
1、配置环境
当安装Git后首先要做的事情是设置用户名称和email地址。这是非常重要的,因为每次Git提交都会使用该用户信息。
# 设置用户信息 git config --global user.name "用户名称" git config --global user.email "email地址" # 查看配置信息 git config --global user.name (查看用户名配置信息) git config --global user.email (查看email地址配置信息) git config --list (查看git所有配置信息)
2、初始化本地仓库init
# 初始化仓库带工作区 git init
3、添加工作区到暂存区add
git add <文件名> 或 git add . (添加当前目录所有文件到暂存区)
4、提交暂存区到本地仓库commit
git commit -m "注释内容" <文件名>
5、查看修改状态status
git status
6、查看日志提交记录
git log git reflog (同时存在删除的记录)
7、版本回退/切换
git reset --hard commitID (commitID可使用git log指令查看)
8、克隆clone
# 从远程仓库克隆 git clone 远程Git仓库地址 例如: git clone https://gitee.com/harrietmao/git_studyfirst.git
二、远程仓库操作
远程名称:默认是origin,取决于远程服务器设置
1、查看远程
# 查看远程 列出指定的每一个远程服务器的简写 git remote # 查看远程 , 列出 简称和地址 git remote -v # 查看远程仓库详细地址 git remote show <仓库简称>
2、添加/移除远程仓库
# 添加远程仓库 git remote add <远程名称> <仓库地址url> 远程名称:默认是origin,取决于远程服务器设置 仓库地址:从远程服务器获取此地址URL # 移除远程仓库和本地仓库的关系(只是从本地移除远程仓库的关联关系,并不会真正影响到远程仓库) git remote rm <shortname>
3、推送到远程仓库push
git push [remote-name] [branch-name] 如果远程分支和本地分支名称相同,则可以只写本地分支 git push origin master == git push origin master:master **--set-upstream 推送到远端的同时并且建立起和远端分支的关联关系 git push --set-upstream origin master--如果当分支已经和远端分支关联,则可以省略分支名和远端名git push 将master分支推送到已关联的远端分支。
4、查看本地分支与远程分支的关联关系
git branch -vv
5、从远程仓库克隆(clone)、抓取(fetch)、合并(merge)、拉取(pull=fetch+merge)
# 从远程仓库克隆 git clone <url> # 从远程仓库抓取 (拉取到.git 目录,不会合并到工作区,工作区发生变化) git fetch <shortname> <分支名称> # 手动合并 把某个版本的某个分支合并到当前工作区 git merge <shortname>/<分支名称> # 从远程仓库拉取 (拉取到.git 目录,合并到工作区,工作区不发生变化) = fetch+merge git pull <shortname> <分支名称> git pull <shortname> <分支名称> --allow-unrelated-histories # 强制拉取合并
注意:如果当前本地仓库不是从远程仓库克隆,而是本地创建的仓库,并且仓库中存在文件,此时再从远程仓库拉取文件的时候会报错(fatal: refusing to merge unrelated histories ),解决此问题可以在git pull命令后加入参数--allow-unrelated-histories (如上 命令)
# 将本地仓库推送至远程仓库的某个分支 git push [remote-name] [branch-name]
三、分支
# 默认 分支名称为 master
1、查看分支
# 列出所有本地分支 git branch # 列出所有远程分支 git branch -r # 列出所有本地分支和远程分支 git branch -a
2、创建分支
git branch 分支名
3、切换分支(checkout)
git checkout 分支名 git checkout -b 分支名 (切换到一个不存在的分支--创建并切换)
4、删除分支
不能删除当前分支,只能删除其他分支
# 删除分支(如果分支已经修改过,则不允许删除) git branch -d <分支名> (删除分支前,需要做各种检查) # 强制删除分支 git branch -D <分支名> (不做任何检查,强制删除) # 删除远程仓库分支 git push origin –d <branchName>
5、提交分支至远程仓库
git push <仓库简称> <分支名称>
6、合并分支,将其他分支合并至当前工作区
git merge <分支名称>





)






:字符串匹配2:KMP算法(Knuth-Morris-Pratt))
)
:产品经理问题思考维度)




