1.简介
介绍QtableWidget各种属性的用法,以及常用的一些信号,最后利用这些特性,制作一个用于下发设备运行参数的表格。该表格可以实现折叠和取消折叠,在源代码中用了事件过滤器实现,也可以用自带的click信号。显示了图标,添加了editline控件和combox控件;设置了简洁的样子,可以在自己工程中将其添加为c++类作为模块的一部分,或者添加为Qt界面师类,在主界面使用“提升为”完成界面类的实例化。
2.属性介绍
1.隐藏表头,由于表头是QheaderView类,同时在没有表头的情况下,可以用第一行和第一列作为表头,因此在相对简单的场合可以考虑隐藏。
QHeaderView *horizontalHeader = ui->tableWidget->horizontalHeader();
horizontalHeader->setVisible(false);
QHeaderView *verticalHeader = ui->tableWidget->verticalHeader();
verticalHeader->setVisible(false);2.表格框线的样式
ui->tableWidget->setStyleSheet("QTableWidget{ gridline-color:black;border: 1px solid black; }");ui->tableWidget->setFrameShape(QFrame::Box);//设置外边框ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);//宽度自适应(父对象)ui->tableWidget->setSizeAdjustPolicy(QAbstractScrollArea::AdjustToContents);// 设置水平和垂直方向的拉伸因子3.创建表格
ui->tableWidget->setColumnCount(2);ui->tableWidget->setRowCount(15);4.设置表格字体属性
QFont font;font.setFamily("Arial");font.setPointSize(10);QPalette palette;palette.setColor(QPalette::Text, QColor(Qt::black));5.设置内容,居中属性
ui->tableWidget->setItem(0, 0, new QTableWidgetItem("属性"));
ui->tableWidget->item(0,1)->setTextAlignment(Qt::AlignCenter);6.设置背景色,选中属性
ui->tableWidget->setItem(11, 0, new QTableWidgetItem(u8"上端位置"));ui->tableWidget->setItem(11, 1, new QTableWidgetItem(""));ui->tableWidget->item(11,1)->setFlags(Qt::ItemIsEditable|Qt::ItemIsEnabled);7.设置combox控件
comboMode = new QComboBox(ui->tableWidget);comboMode->addItem(u8"模式1");comboMode->addItem(u8"模式2");comboMode->addItem(u8"模式3");comboMode->setCurrentIndex(0);connect(comboMode, &QComboBox::currentTextChanged, [=](const QString& text){if(text == "模式1" || text == "模式2"){ui->tableWidget->item(9,1)->setText("");ui->tableWidget->item(9,1)->setFlags(Qt::NoItemFlags);}else{ui->tableWidget->item(9,1)->setFlags(Qt::ItemIsEnabled|Qt::ItemIsEditable);}});8.设置lineedit、label的控件作为表格内容
QWidget* wCell0 = new QWidget(ui->tableWidget);QHBoxLayout* subExposeLayout = new QHBoxLayout(wCell0);edit1 = new QLineEdit(wCell0);QLabel* lab1 = new QLabel(wCell0);edit1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);//填充整个空间wCell0->setStyleSheet("QLineEdit { background:transparent ;border: none; }");subExposeLayout->addWidget(edit1, 2);subExposeLayout->addWidget(lab1, 1);lab1->setText("us");subExposeLayout->setMargin(0);subExposeLayout->setSpacing(0);ui->tableWidget->setCellWidget(7, 1, wCell0);9.添加图标
ui->tableWidget->item(1,0)->setIcon(QIcon(":/res/pullDown.jpg"));3.常见信号
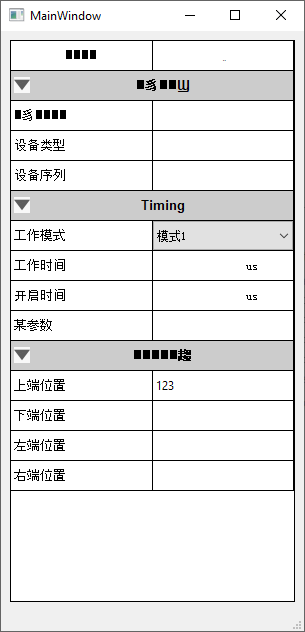
Cell开头的信号携带的参数是行x列,Item开头的信号携带的参数是item,每一项,各信号的名字也都可顾名思义,在源代码中,使用事件过滤器实现鼠标的单击事件,没有用自带的click信号。生成的界面效果如图:







)






 执行非常慢)



)

)