一句话概括:(训练过程中)Dropout 操作 = 随机置零 + 非置零元素进行后补偿性放缩。以保证dropout前后数据scale不变。
详细解释(来自chatgpt):
在 PyTorch 中,dropout 的操作不仅仅是将某些元素置零。为了确保期望输出在训练和测试时保持一致,当应用 dropout 时,被保留的元素会按 (1 / (1 - p)) 进行缩放,其中 p 是 dropout 的概率。
具体来说,如果有一个神经元的输出值为 x 并且你应用了 dropout 操作(设定概率 p),那么在训练期间,这个值 x 有 p 的概率会被置为 0,而有 1-p 的概率会被乘以 1 / (1 - p)。这样的设计是为了确保整体输出的期望值在训练时和测试时(dropout 被关闭)保持一致。
例如,假设 p=0.5,则有一半的机会让 x 变为0,而另一半的机会让 x 变为 2x(因为 1 / (1 - 0.5) = 2)。这样,期望的输出值是 (0.5 * 0 + 0.5 * 2x) = x,与原始的 x 相匹配。
所以,在 PyTorch 的 dropout 操作中,除了置零外,还会对保留的元素进行缩放。
ps: 其实这个设置,在dropout论文里是有阐述的,并不是一个technical trick.
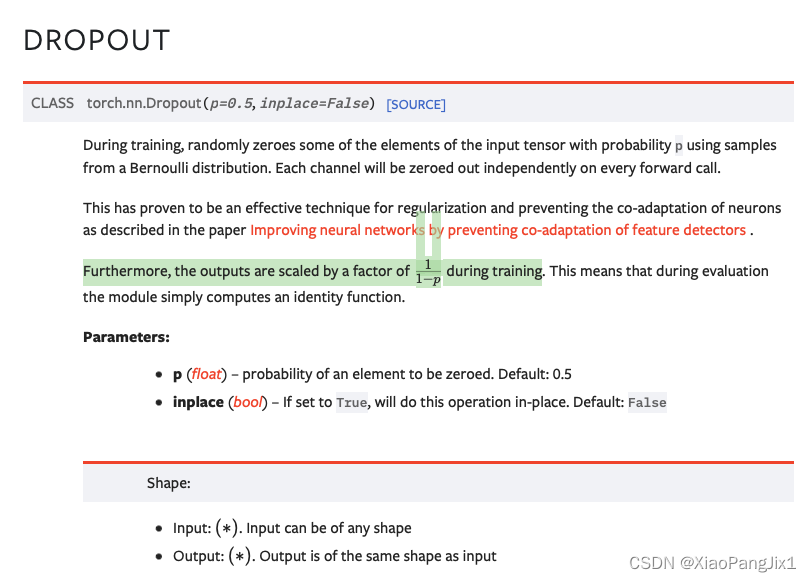
pytorch中的函数介绍
torch.nn.Dropout中对scale操作有介绍,F.dropout里没提,但是其实二者都用了scale。!过分






![[python 刷题] 2866 Beautiful Towers II](http://pic.xiahunao.cn/[python 刷题] 2866 Beautiful Towers II)




![[NOIP2017 提高组] 列队 题解](http://pic.xiahunao.cn/[NOIP2017 提高组] 列队 题解)





传递数据)
:常见反爬虫机制的应对措施)
】)
