上文 Web3 React项目Dapp获取智能合约对象我们在自己的前端dapp项目中链接获取到了 自己的智能合约
我们继续
我们还是先启动ganache环境 终端输入
ganache -d

然后发布一下我们的智能合约 打开我们的合约项目 终端输入
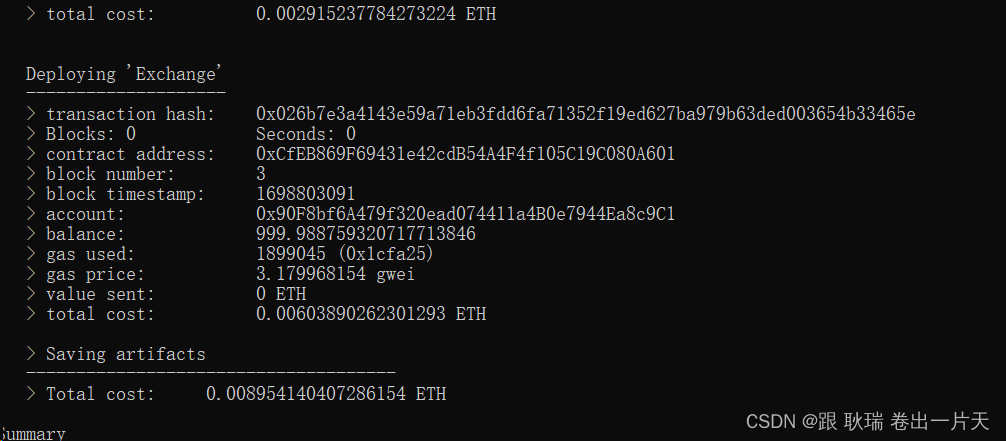
truffle migrate --reset
这样 我们的智能合约就部署到区块链上了

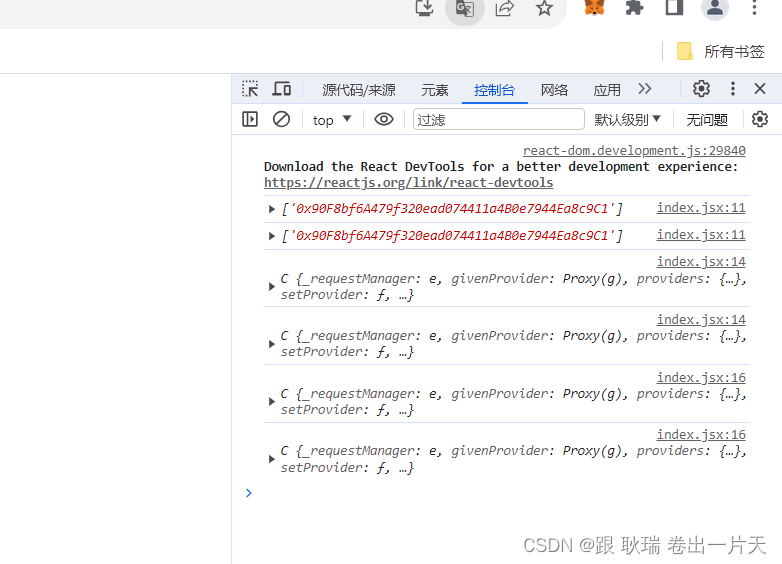
然后 我们启动项目 打开浏览器控制台 一切正常 OK

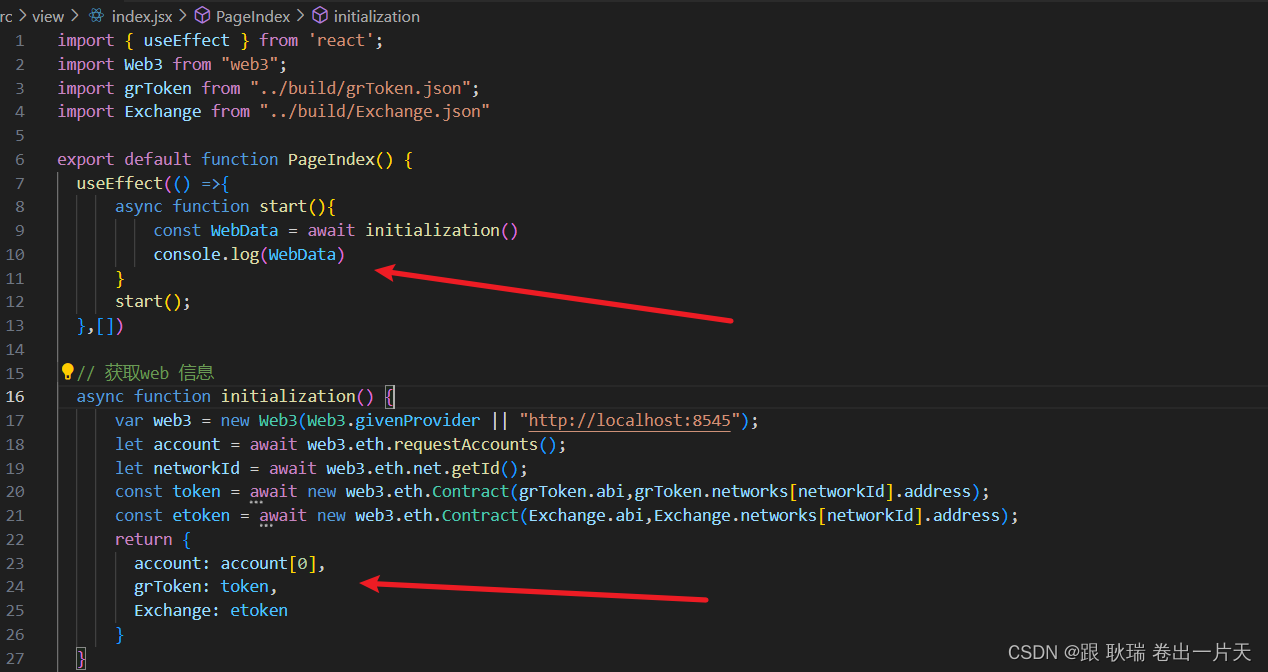
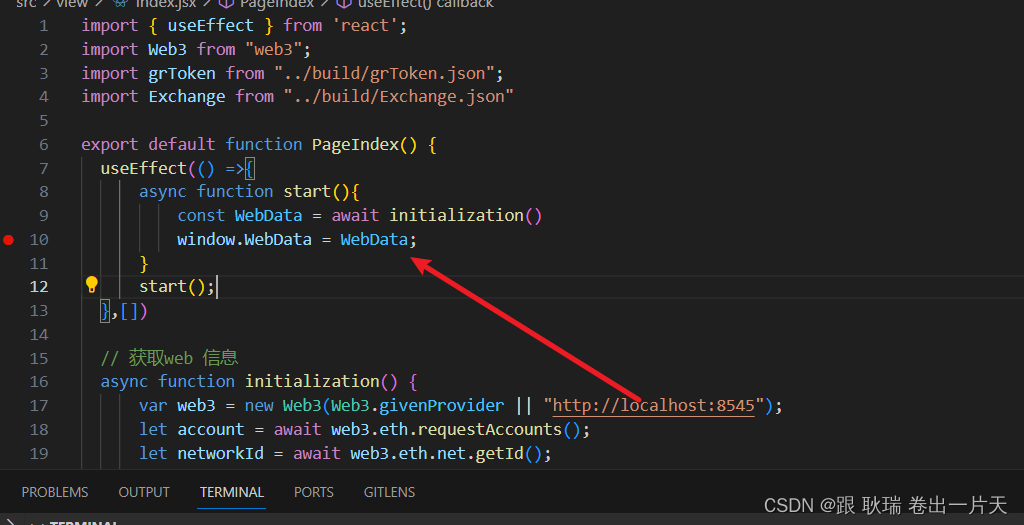
然后 这里 我们对函数做一点变动

我们将所有 从 获取web3当前授权用户 到 获取两个区块链中合约的代码都写到initialization中 然后 将整个web3信息对象返回回来
然后 我们要整理它 让所有组件都能够随时拿到这个信息来使用
那么 这个时候 大家能想到的也肯定是 redux 了
但是 redux对非序列化的数据存储 不是那么完善
我们这种非序列化的结构数据 是无法通过redux中间件的序列化检查的 当然可以关闭中间件 让它运行起来 但也可能引发一些小问题
其实 我们这里 完全可以用一种最简单的方式 那就是直接挂window对象上面
window.WebData = WebData;

这样 我们项目后面要用web3 的信息 去window对象上拿就ok了
啊 有点虎头蛇尾 不过这确实是最直接的方式




常用方法简介【C++的OpenCV 第十五课】)
的刷盘策略)



:权限控制与数据隔离)





)



