- HTML区块:
HTML可以通过<div> 和 <span>将元素组合起来。大多数HTML元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始、结束;内联元素在显示时通常不会以新行开始。
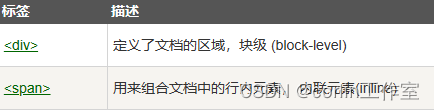
HTML<div>元素是块级元素,它可用于组合其他的HTML元素的容器。<div>元素没有特定的含义,由于它属于块级元素,浏览器会在其前后显示折行。如果与CSS一起使用,<div>元素可用于对大的内容块设置样式属性。<div>元素还可用于文档布局。
<div style="color:#0000FF">
<h3>这是一个在 div 元素中的标题。</h3>
<p>这是一个在 div 元素中的文本。</p>
</div>
HTML<span>元素是内联元素,可作为文本的容器。<span>元素没有特定的含义,当与CSS一起使用时,<span>元素可用于部分文本设置样式属性。
<p>谁有 <span style="color:blue">蓝色</span> 的眼睛。</p>
HTML分组标签:

- HTML布局:
网页布局对改善网站的外观非常重要。可使用 <div> 元素进行网页布局;也可使用<table>元素进行网页布局。
- 、 使用<div> 元素布局:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>例程</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">网页标题</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
</div>
</body>
</html>
- 、使用<table>元素布局:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>例程</title>
</head>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>网页标题</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;vertical-align:top;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#eeeeee;height:200px;width:400px;vertical-align:top;">
内容</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
</td>
</tr>
</table>
</body>
</html>


)






:RSELoss、MAPELoss)







)

