需求描述
div 中有一行文本。
文本特别特别的长,
反正是超出了div所容纳的长度。
你呢,
现在想要的效果是:
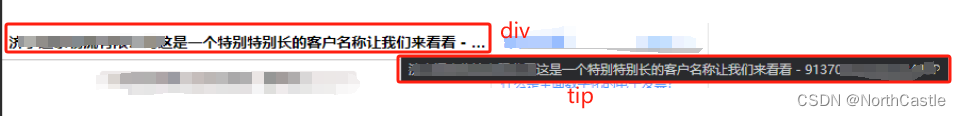
1.文本就展示一行,多余的部分用省略号代替展示;
2.鼠标放上去的时候,用tip的方式展示完整的信息。就像下面的样子:

案例代码
<div style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;" title="xxxxxxxxx这是一个特别特别长的客户名称让我们来看看-912131231231098301298301928301983138" >xxxxxxxxx这是一个特别特别长的客户名称让我们来看看-912131231231098301298301928301983138</div>
代码解析
1.style 中的三个样式实现了 ... 的效果
2. title 实现了鼠标放上去展示全部内容的效果



综述(五):使用大型语言模型的主要方法)

》丨三叠云)




线程同步+条件变量+生产者消费模型_阻塞队列版)







