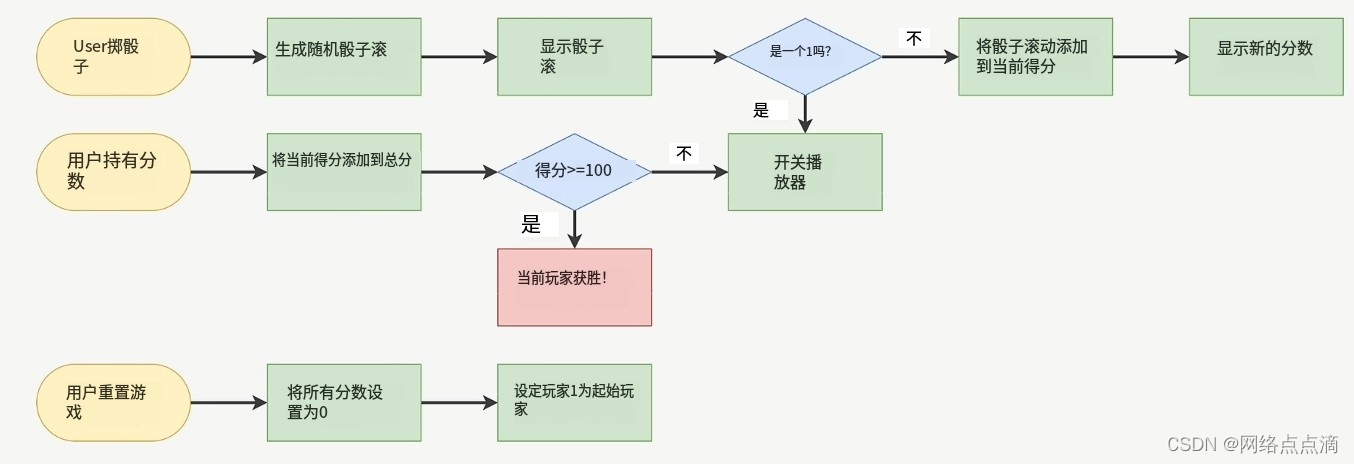
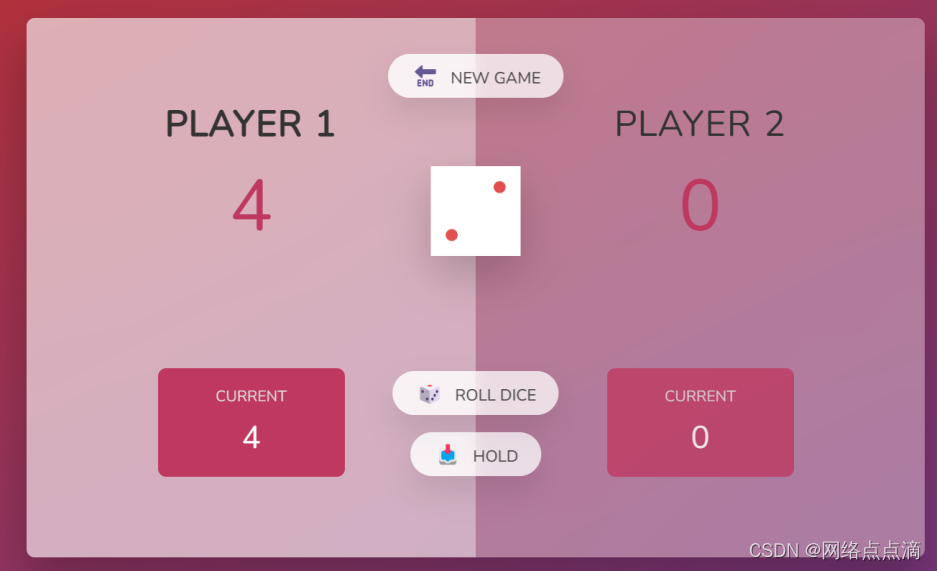
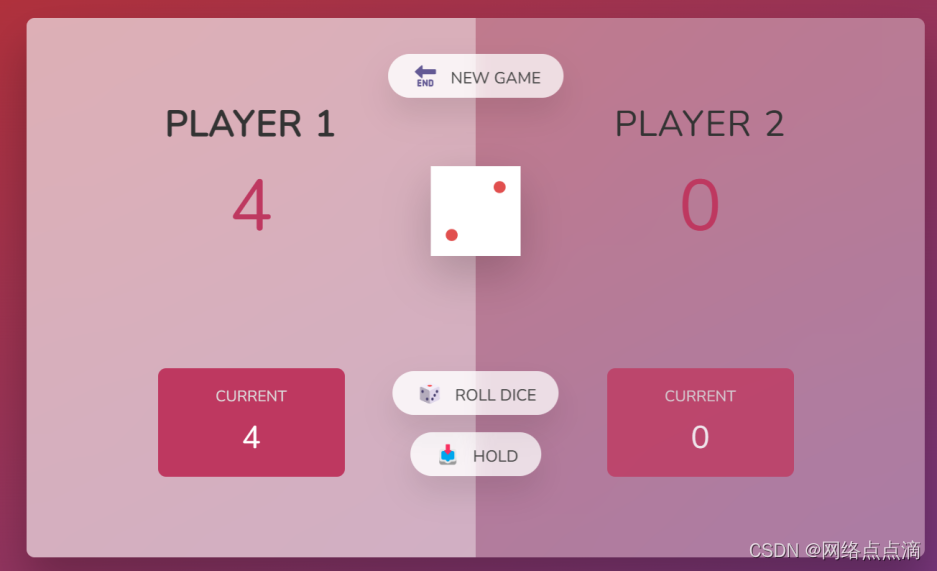
上个文章我们基本上完成了摇色子和切换当前玩家的功能。

现在我们开始写用户选择不再摇骰子的话,我们将用户的当前分数存入到持有分数中!
● 首先我们应该利用一个数组去存储两个用户的分数
const scores = [0, 0];
● 接着我们利用数组来对分数进行累计,如果我们点击hold的时候
btnHold.addEventListener('click', function () {//1.将当前分数加到当前活跃用户的持有分数上scores[activePlayer] += currentScore;//2.判断用户分数是否大于等于100,如果是就宣布当前用户游戏胜利,如果不是就继续游戏。(切换用户)
});
● 如果activePlayer是0用户的话,就把0用户的分数加上数组第一个上面去,反之亦然;然后我们就把这个分数赋值到DOM元素上
btnHold.addEventListener('click', function () {//1.将当前分数加到当前活跃用户的持有分数上scores[activePlayer] += currentScore;document.getElementById(`score--${activePlayer}`).textContent =scores[activePlayer];//2.判断用户分数是否大于等于100,如果是就宣布当前用户游戏胜利,如果不是就继续游戏。(切换用户)
});
● 这样我们就基本实现了将当前分数加上持有分数上

● 除此之外,我们还要去判断用户是不是大于等于100,不是的话同样的切换用户,我们要使用上面相同的代码,所以把它封装下
const switchPlayer = function () {document.getElementById(`current--${activePlayer}`).textContent = 0;currentScore = 0;activePlayer = activePlayer === 0 ? 1 : 0;player0El.classList.toggle('player--active');player1El.classList.toggle('player--active');
};

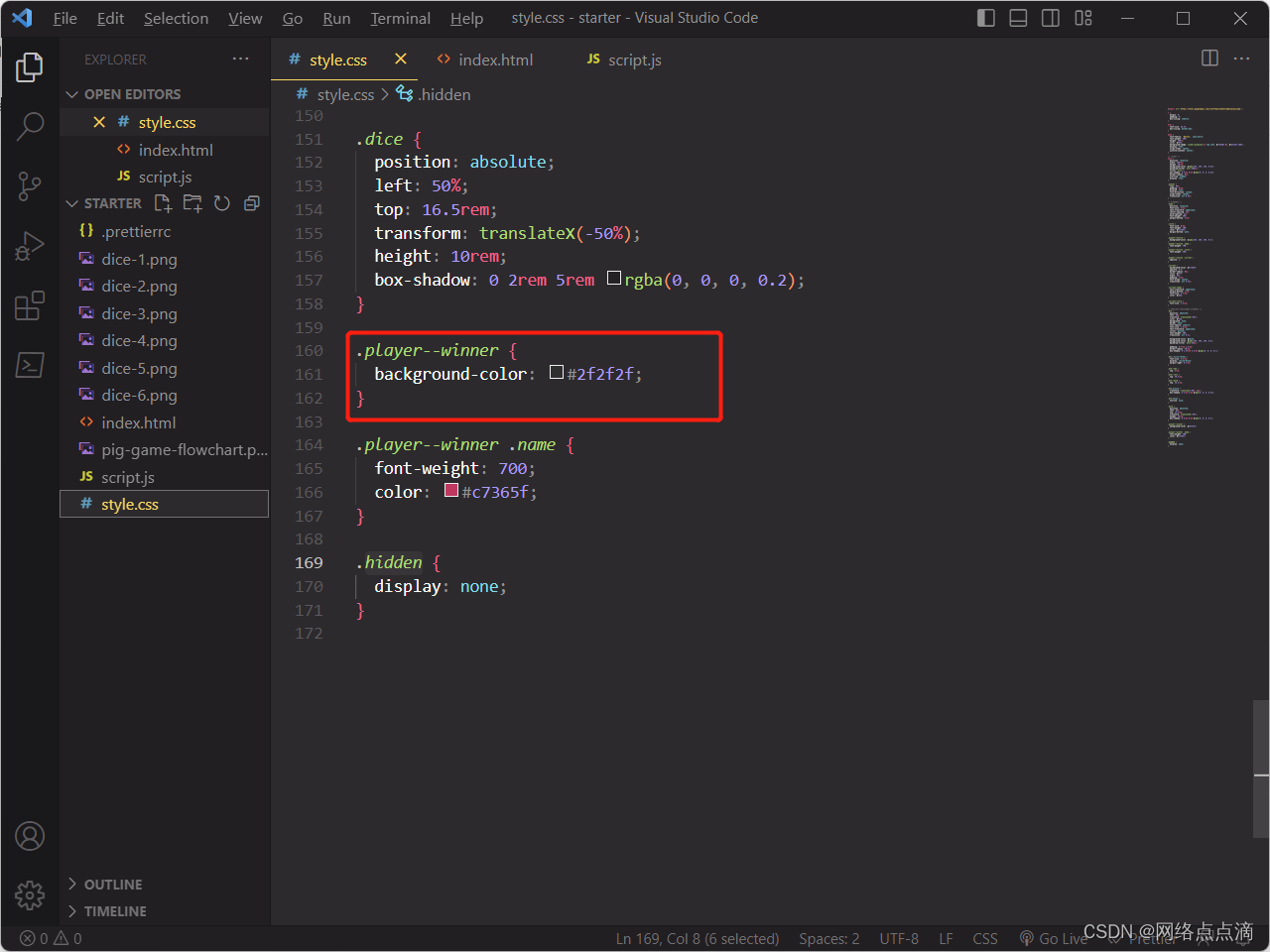
● 当用户大于100的时候,我们会给玩家添加一个类

if (scores[activePlayer] >= 20) {document.querySelector(`.player--${activePlayer}`).classList.add('player--winner');document.querySelector(`.player--${activePlayer}`).classList.remove('player-active');} else {switchPlayer();
● 解释一下这个代码,如果当前的活跃用户的持有分数大于等于20的话,给当前用户的类添加一个类,并且把活跃类给移除,如果不大于20的话,切换用户,继续游戏

● 但是还有个问题,当有用户获胜的时候,我们还是能点击按钮摇骰子和点击保持分数的。这使用我们应该引入一个状态变量,来检测当前游戏是不是在玩,这个状态变量就是一个布尔类型,例如
let playing = true;
btnRoll.addEventListener('click', function () {if (playing) {//1.生成随机骰子const dice = Math.trunc(Math.random() * 6) + 1;//2.将筛子显示出来diceEl.classList.remove('hidden');diceEl.src = `dice-${dice}.png`;//3.如果筛子是1,就切换到下一个用户if (dice !== 1) {currentScore += dice;document.getElementById(`current--${activePlayer}`).textContent =currentScore;} else {switchPlayer();}}
});btnHold.addEventListener('click', function () {if (playing) {//1.将当前分数加到当前活跃用户的持有分数上scores[activePlayer] += currentScore;document.getElementById(`score--${activePlayer}`).textContent =scores[activePlayer];//2.判断用户分数是否大于等于100,如果是就宣布当前用户游戏胜利,如果不是就继续游戏。(切换用户)if (scores[activePlayer] >= 20) {playing = false;document.querySelector(`.player--${activePlayer}`).classList.add('player--winner');document.querySelector(`.player--${activePlayer}`).classList.remove('player-active');} else {switchPlayer();}}
});
看上面代码,当playing为flase的时候,状态变量会发生变化,上面的点击的函数都将失效
JavaScript 中的状态变量是用来存储程序的状态或标记当前状态的变量。它们通常用于控制程序的流程和逻辑。
在 JavaScript 中,我们可以使用变量来表示不同的状态,比如布尔值(true 或 false)、数字、字符串或对象等。根据应用需求,我们可以定义和更新这些变量的值来反映不同的状态。
例如, playing 就是一个状态变量,用于表示游戏是否正在进行中。通过检查 playing 的值,可以决定游戏的行为和逻辑。

这样当游戏结束的时候,所有的点击事件都将失效
● 最后当游戏结束的时候,骰子消失
if (scores[activePlayer] >= 20) {playing = false;diceEl.classList.add('hidden');document.querySelector(`.player--${activePlayer}`).classList.add('player--winner');document.querySelector(`.player--${activePlayer}`).classList.remove('player-active');} else {switchPlayer();}}

● 这样游戏基本就完成了,还差一个重置游戏,我们下篇文章再接着介绍!!
——SpringBoot与session验证(带前后端源码)全方位全流程超详细教程)


Online Redo Log Files)

)








)




