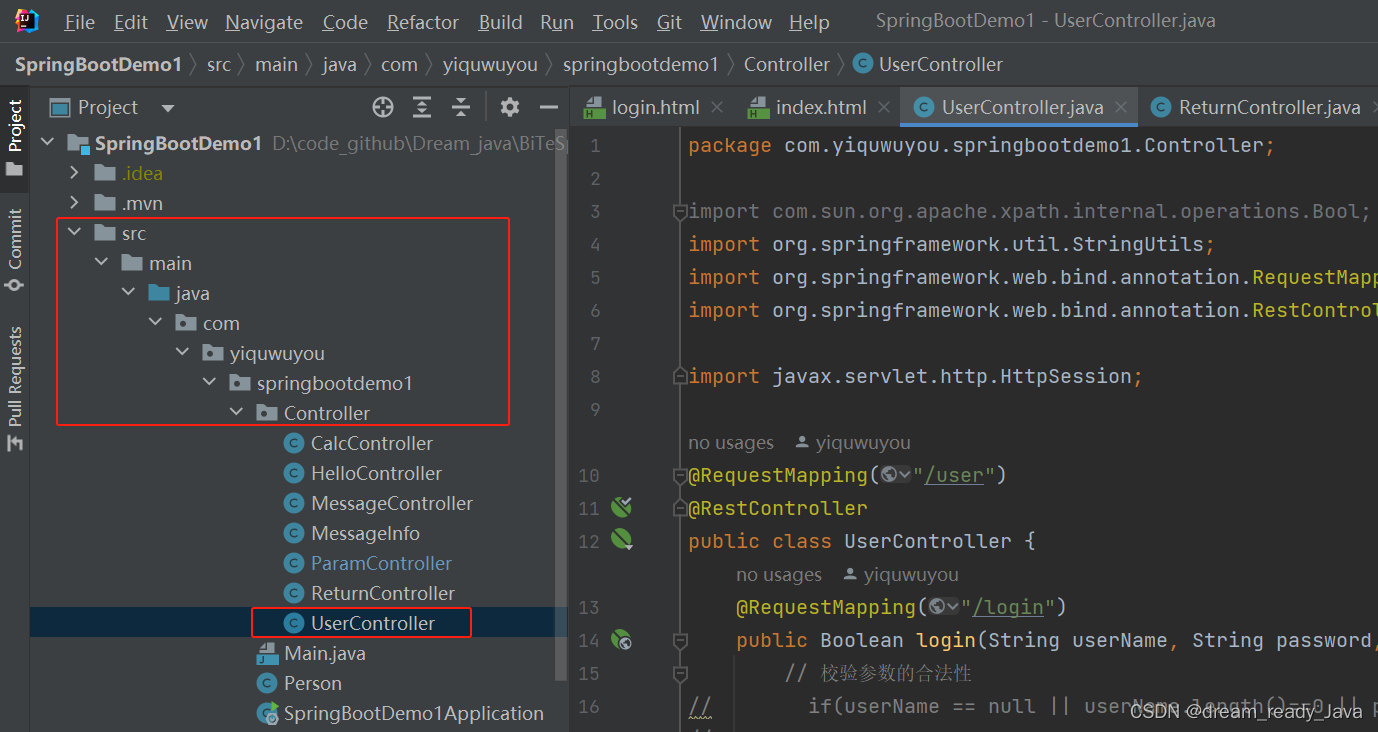
🧸注:不要看我的文件多,那是我的其他项目,这个项目所用的文件我会全部用红框框起来,没框的部分不用管,前端两个文件,后端一个文件 📜
目录
首先,定义前后端交互接口
然后,创建一个SpringBoot项目
编写前端页面
登录(login.html):
主页(index.html)
编写后端代码
方法login处理逻辑:
方法getUserInfo处理逻辑:
首先,定义前后端交互接口

讲解:
- 登录接口路径可以较为随意的设定,但参数必须有账号密码,也就是username和password,后端进行校验后返回校验成功,还是校验失败,也就是true和false
- 获取用户的登录信息,不需要传任何参数,只需要前端发送请求后,后端将当前登录用户的名称返回即可
然后,创建一个SpringBoot项目
如何创建一个SpringBoot项目——超详细教程
编写前端页面
在resource目录下的static目录下创建登录和主页的html页面,此处我将其分别命名为 login.html和index.html
如图红框位置:

登录(login.html):

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br>
<input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>function login() {console.log("登录");$.ajax({ // ajax 发送请求url: "/user/login", // 请求路径type: "post", // 请求类型data:{ // 传递的参数"userName": $("#userName").val(),"password": $("#password").val()},success:function(result){ // 如果响应成功了(有响应),则执行此回调函数 result 表示后端返回的结果if(result){location.href = "/index.html"; // 页面跳转// location.assign();}else{alert("密码错误"); // 弹框}}});}</script>
</body></html>代码逻辑: 从input输入框内获取username和password参数,向后端发送post请求将参数发送过去,后端进行校验,如果后端响应为true,则说明响应成功(账号密码正确),执行回调函数,跳转页面到index.html (主页)
主页(index.html)

<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>
登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>// 页面加载时,就去调用后端请求(立即执行)$.ajax({url: "/user/getUserInfo",type: "get",success:function (username){$("#loginUser").text(username); // text 表示往该选择器放值,此处放username这个值}});
</script>
</body></html>代码逻辑:来到该页面,立即向后端发送get请求,获取用户名username并展示到该页面上
编写后端代码
创建Java文件,我将其命名为userController

以下是全部代码
@RequestMapping("/user")
@RestController
public class UserController {@RequestMapping("/login")public Boolean login(String userName, String password, HttpSession session){// 校验参数的合法性
// if(userName == null || userName.length()==0 || password == null || password.length() == 0){
// return false;
// }if(!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)){return false;}// 进行用户名和密码的校验if("admin".equals(userName) && "admin".equals(password)){// 设置sessionsession.setAttribute("username","admin");return true;}return false;}@RequestMapping("/getUserInfo")public String getUserInfo(HttpSession session){// 从Session获取登录用户String userName = (String) session.getAttribute("username");return userName;}
}
方法login处理逻辑:

- 先校验参数合法性,判断是否为空等
- 然后进行用户名和密码的校验,判断是否是正确的用户名和密码
- 如果以上校验都通过,则设置session,存放username,以便后续使用
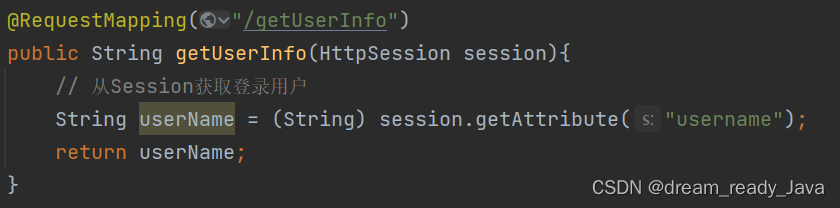
方法getUserInfo处理逻辑:

从session中获取username并返回给前端


Online Redo Log Files)

)








)





