简述
qt中貌似没有直接设置z序的函数,但对应的有其他调整z序的方法:
QWidget.raise_():置顶
QWidget.lower():置底
QWidget.stackUnder(wid):置于指定控件之下
其中关键函数是QWidget.stackUnder(wid),利用该函数可以轻松调整控件的先后顺序。
Python代码:
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QLineEdit
from PyQt5.QtCore import QRectclass Canvas(QWidget):def __init__(self):super().__init__()self.__objs={}#{widget:[obj,...]}def AddObject(self,obj,weight):obj.setParent(self)objs=self.__objsobjs.setdefault(weight,[]).insert(0,obj)keys=sorted(objs)index=keys.index(weight)if(index==0):#顶级obj.raise_()else:#置后key_front=keys[index-1]obj_front=objs[key_front][-1]obj.stackUnder(obj_front)if __name__=='__main__':app = QApplication(sys.argv)def CreateObject(Type,color,name,LTWH):obj=Type()obj.setStyleSheet(f"background-color:{color}")obj.setAccessibleName(name)obj.setGeometry(QRect(*LTWH))def Create_PaintEvent(self):oldPaintEvent=self.paintEventdef newPaintEvent(event):print(self.accessibleName())oldPaintEvent(event)return newPaintEventobj.paintEvent=Create_PaintEvent(obj)return objcv=Canvas()cv.AddObject(CreateObject(QWidget,"rgba(255,0,0,128)",'R1',(100,100,150,150)),1)cv.AddObject(CreateObject(QLineEdit,"rgba(0,255,0,255)",'G2',(100,200,150,150)),2)cv.AddObject(CreateObject(QLabel,"rgba(0,0,255,128)",'B3',(200,150,150,150)),3)cv.show()sys.exit(app.exec())
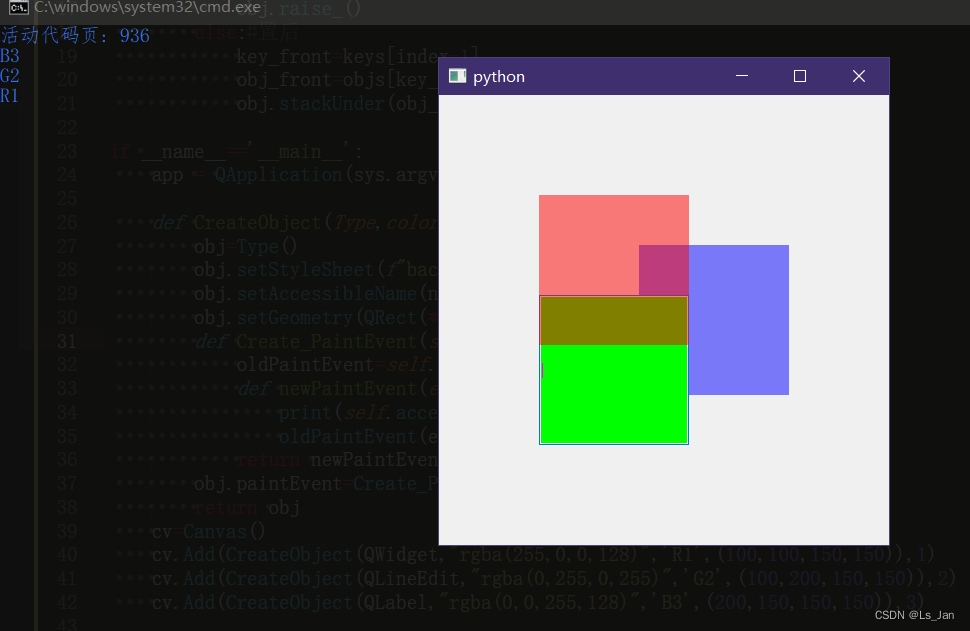
运行结果:

代码说明:
这份代码很简单,但还是稍微解释一下。
这里创建了一个Canvas(画布类),类中有个函数AddObject(obj,weight)用于向画布中添加控件,其中的weight为权重,以调整控件的先后顺序。额,然后就没有然后了,这个Canvas类已经可以投入使用了。
main代码段中的CreateObject仅仅是为了减少重复代码,对obj.paintEvent的重新赋值是为了更直观地看出绘制的先后顺序,越后绘制的就越显示在前面。R1对应的是红矩形(值最小,权重/优先级最高),B3则是蓝矩形(值最大,权重/优先级最低)
参考:
- Qt窗口设置Z方向的层叠顺序:[CSDN]https://blog.csdn.net/null_plus/article/details/110198128
- Qt中GUI分层管理:[知乎]https://zhuanlan.zhihu.com/p/136161261
未经本人同意不得私自转载。本文发布于CSDN:https://blog.csdn.net/weixin_44733774/article/details/134005001
模块)

)

)









)



)
