展示
finish_all
* 方块跑酷
1.教程链接
-
翻墙:https://www.youtube.com/watch?v=9ZEu_I-ido4&list=PLPV2KyIb3jR53Jce9hP7G5xC4O9AgnOuL&index=3
2.基础制作
-
最终成果

2.1 基本场景
-
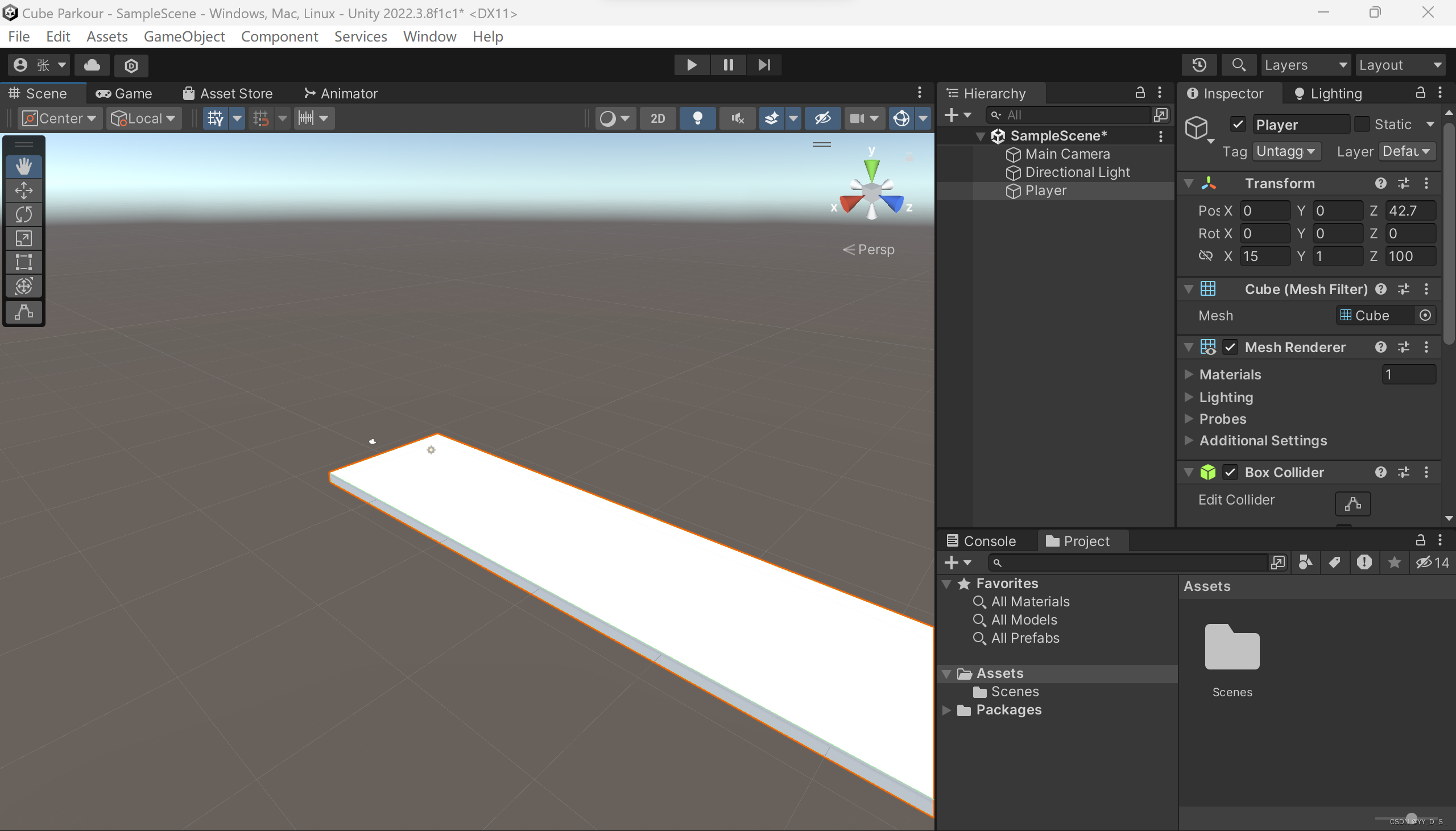
1.创建Cube作为跑道
1)记得把位置Reset;
2)改名为ground;
3)改变其参数,x=15,y=1,z=100;
4)调整位置使其从相机同一位置开始。
选中单击f可聚焦。
-

-
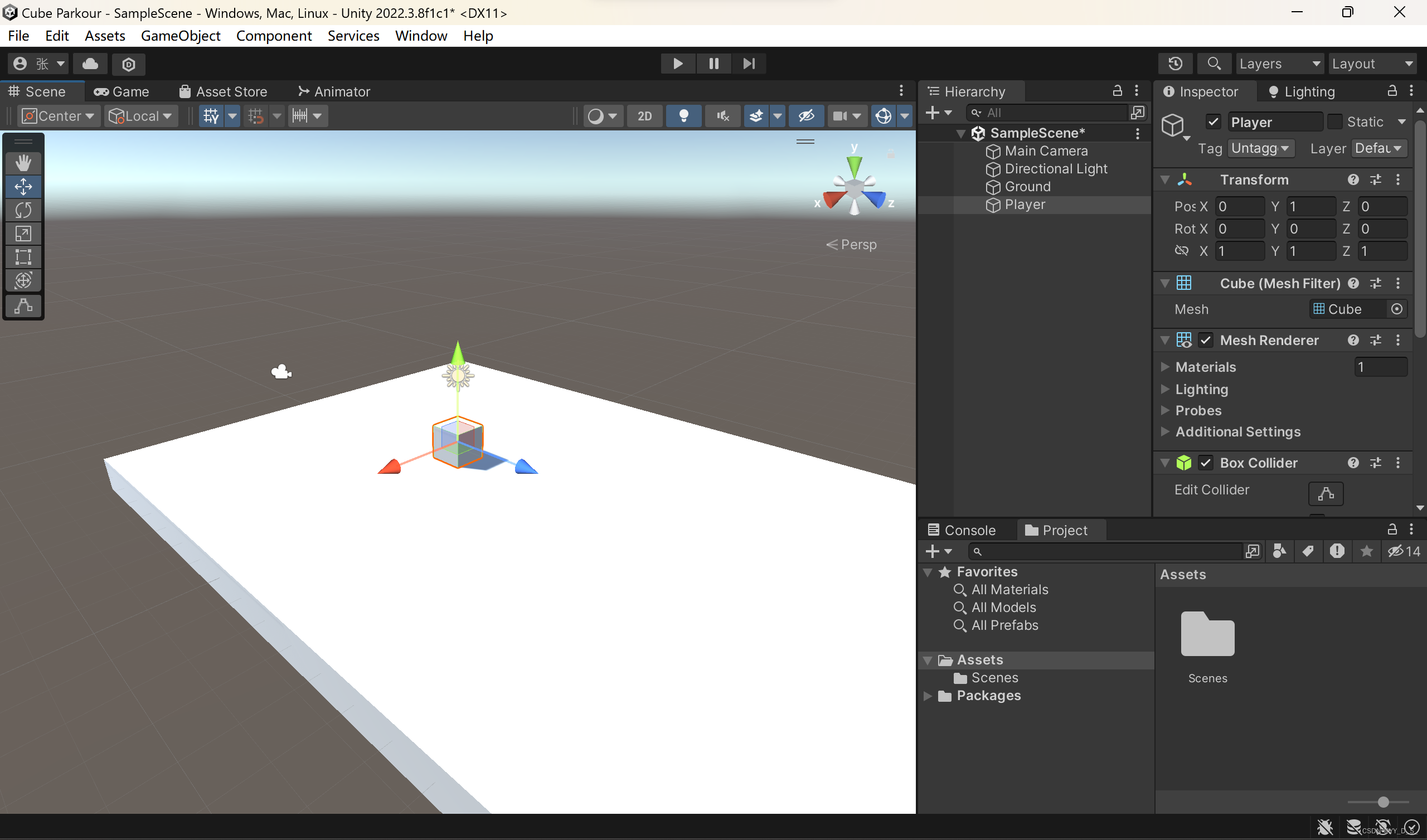
2.创建Cube作为Player
1)Reset重置位置;
2)移动Cube将其在跑道上;
3)改名为Player。

-
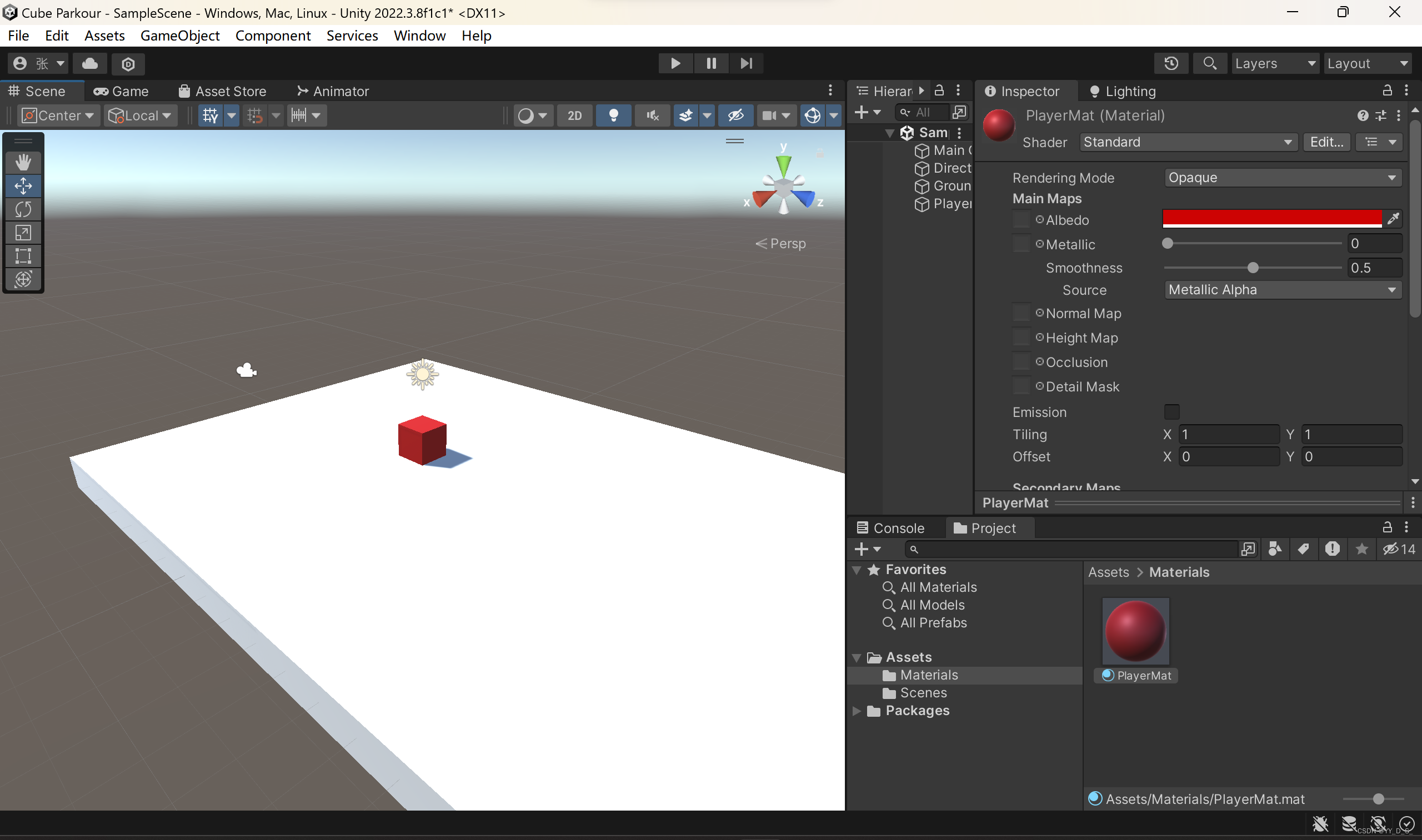
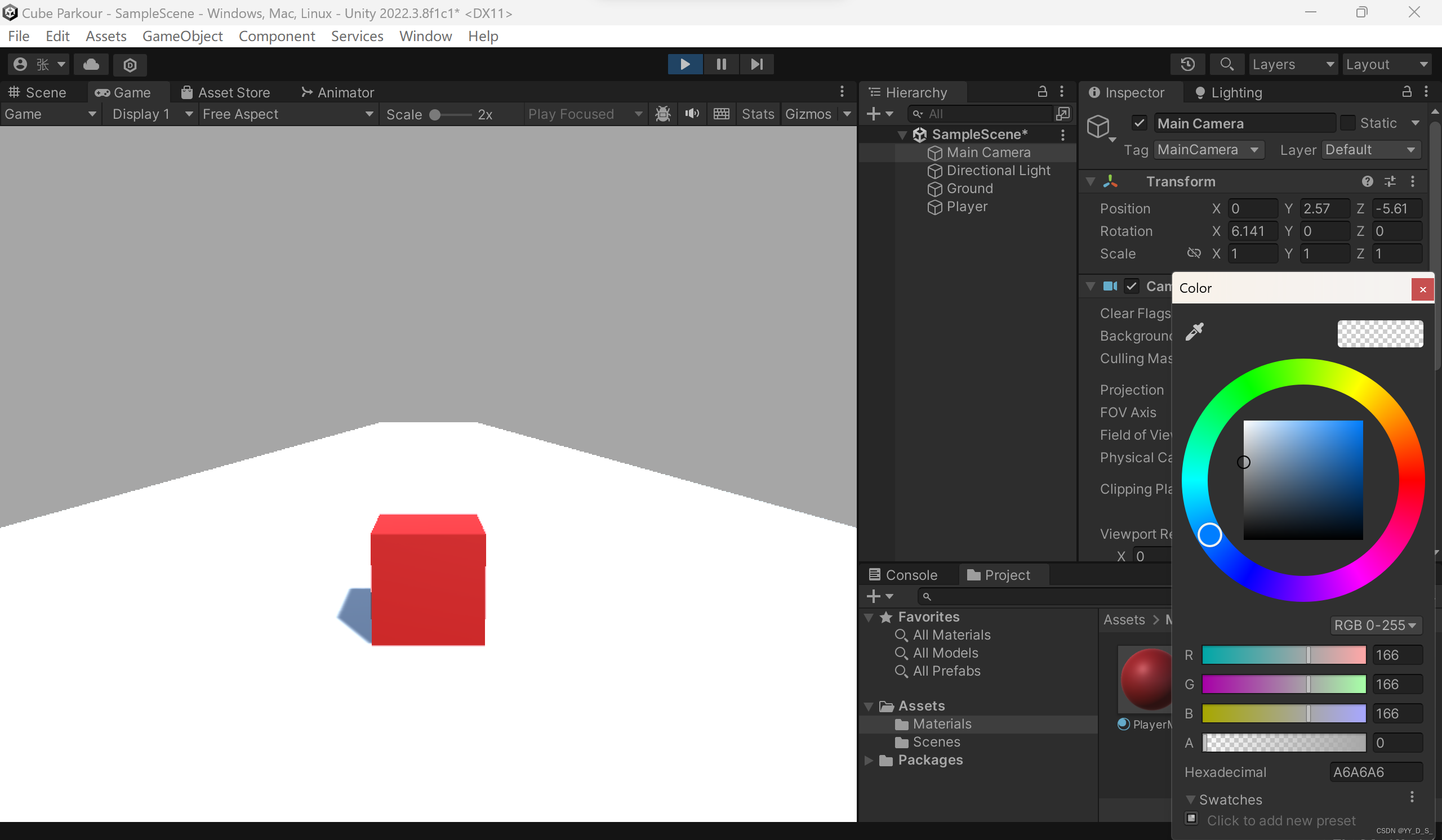
3.上色
1)创建文件夹Material,并在文件夹里创建Player的材料体PlayerMat;
2)将选择好颜色的材料体拖至Player。

-
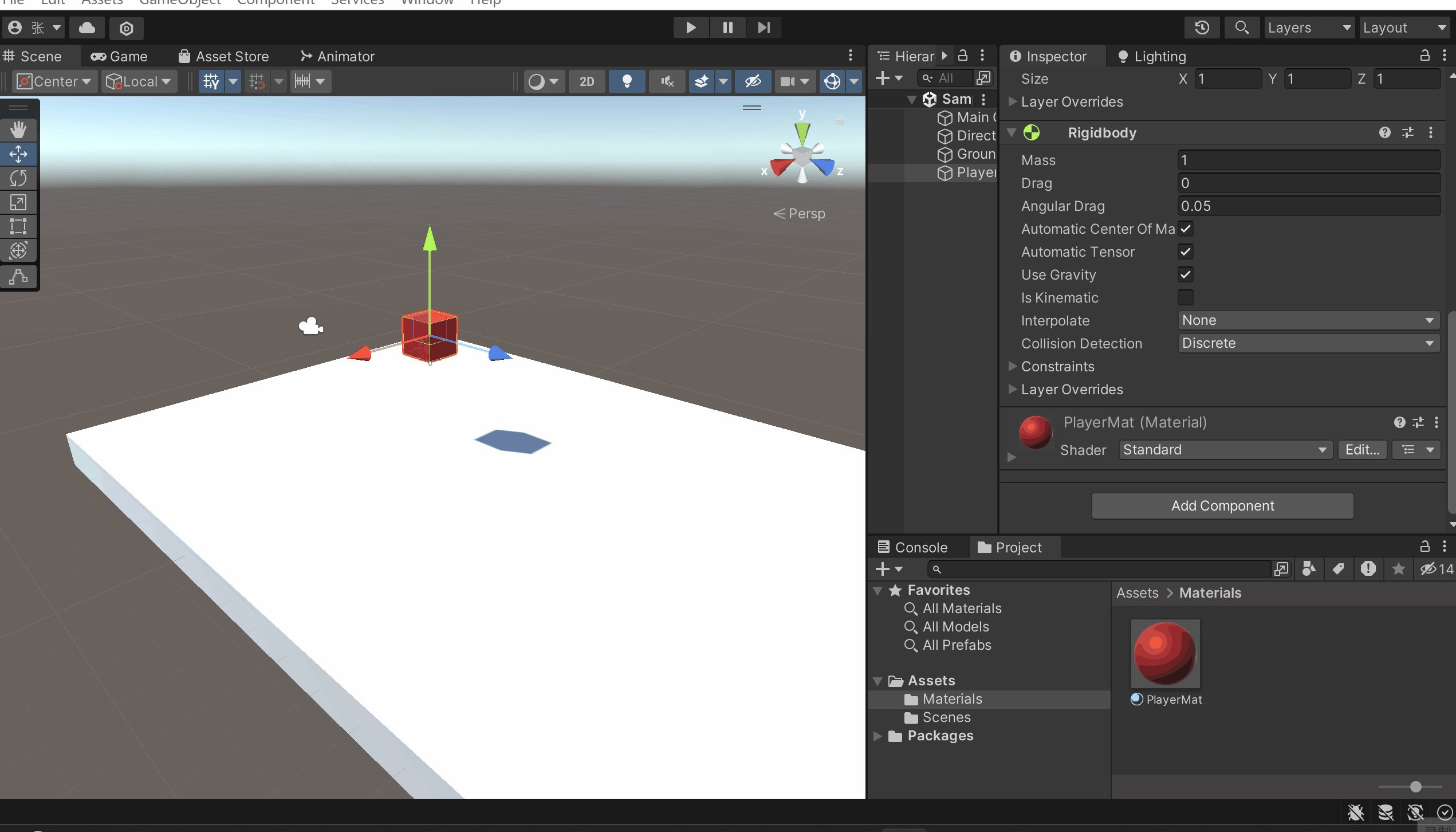
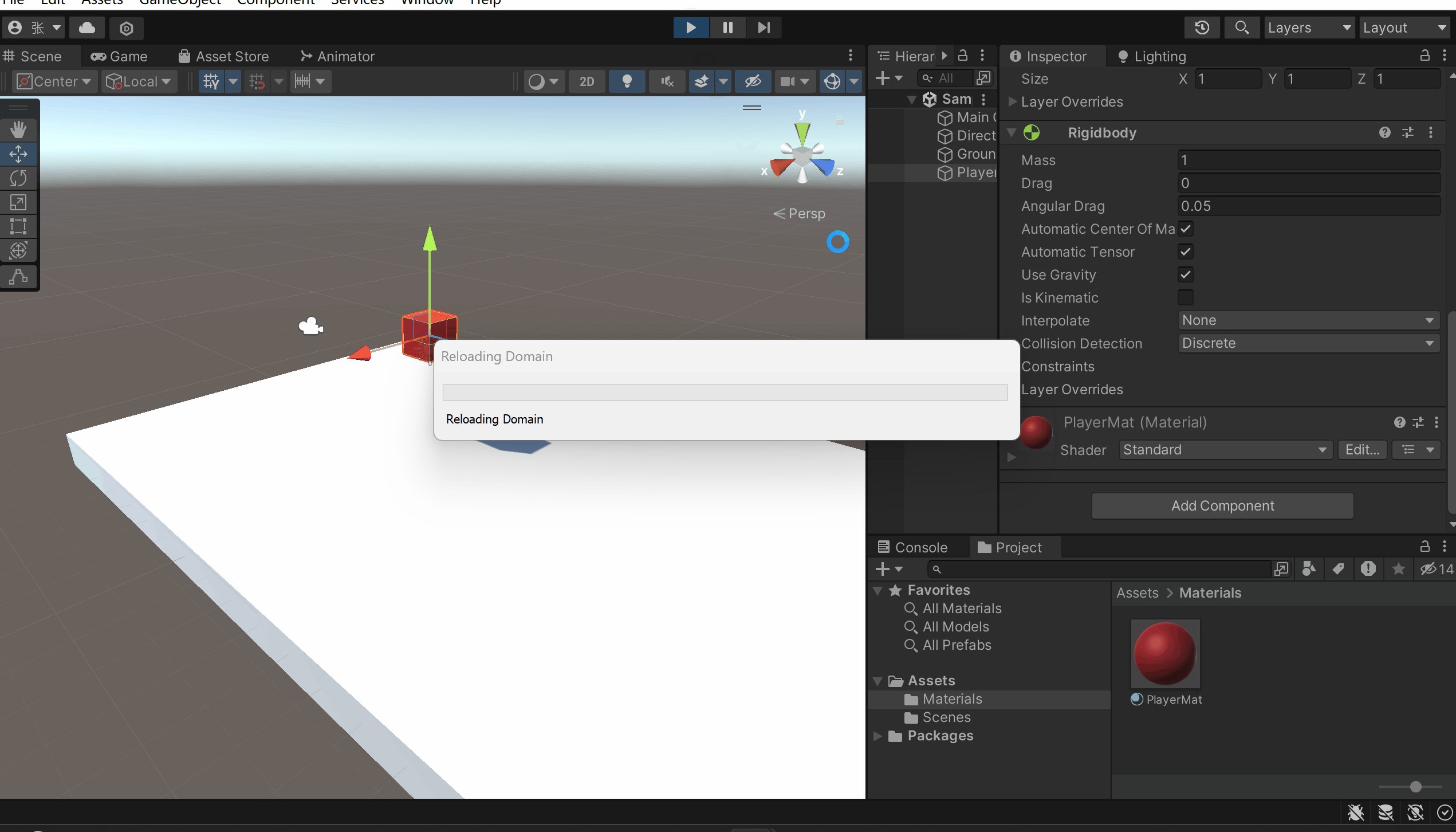
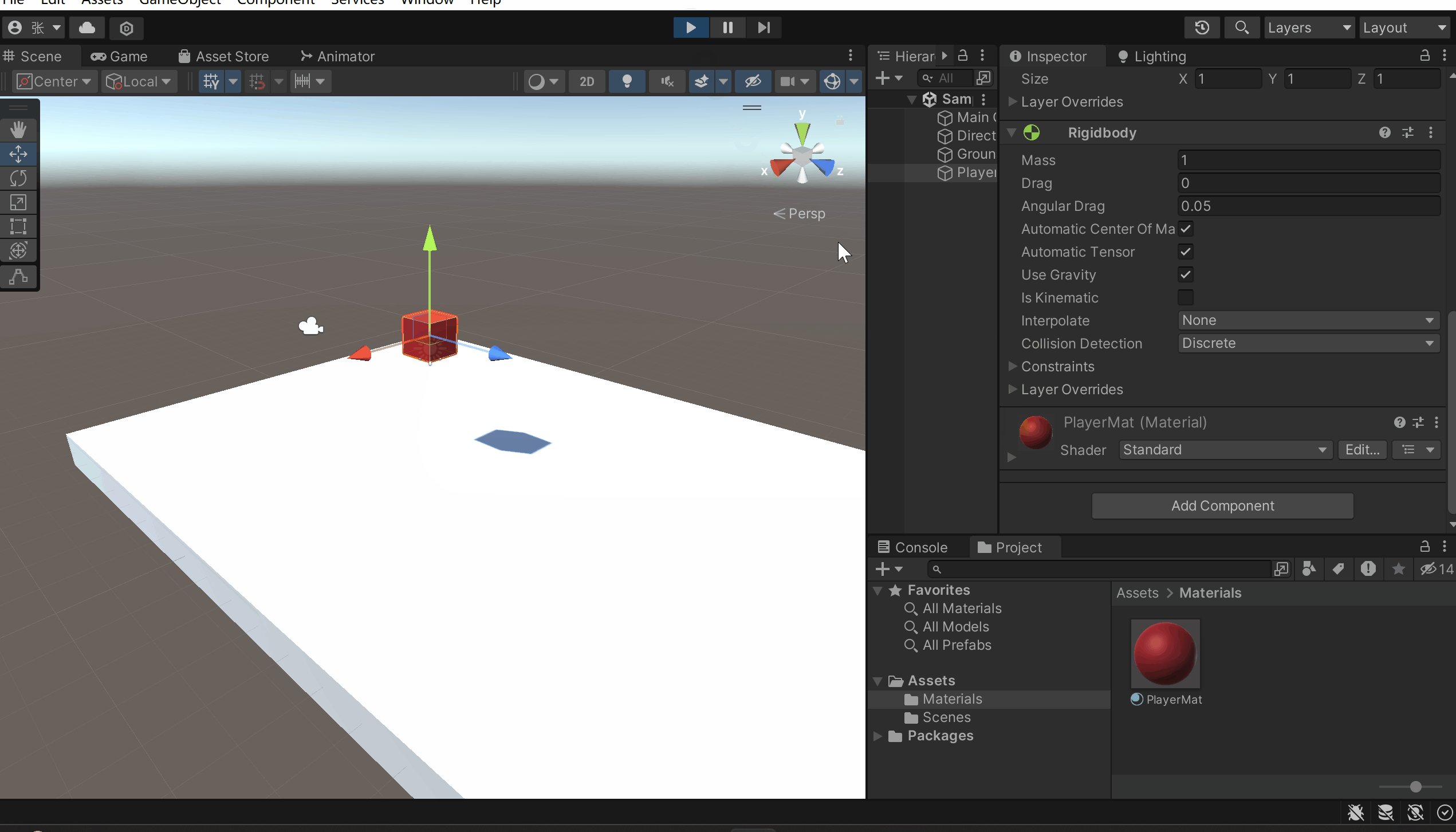
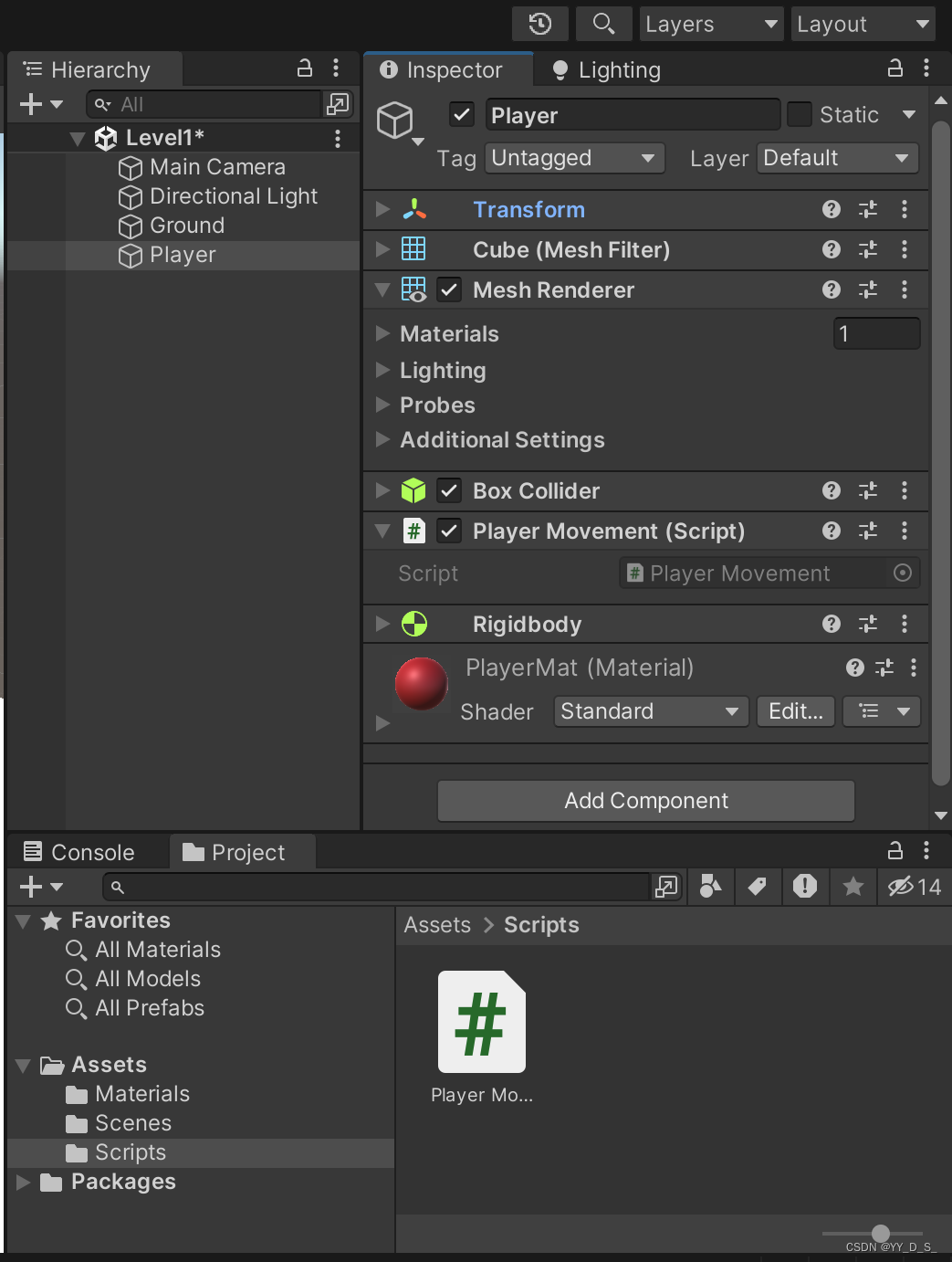
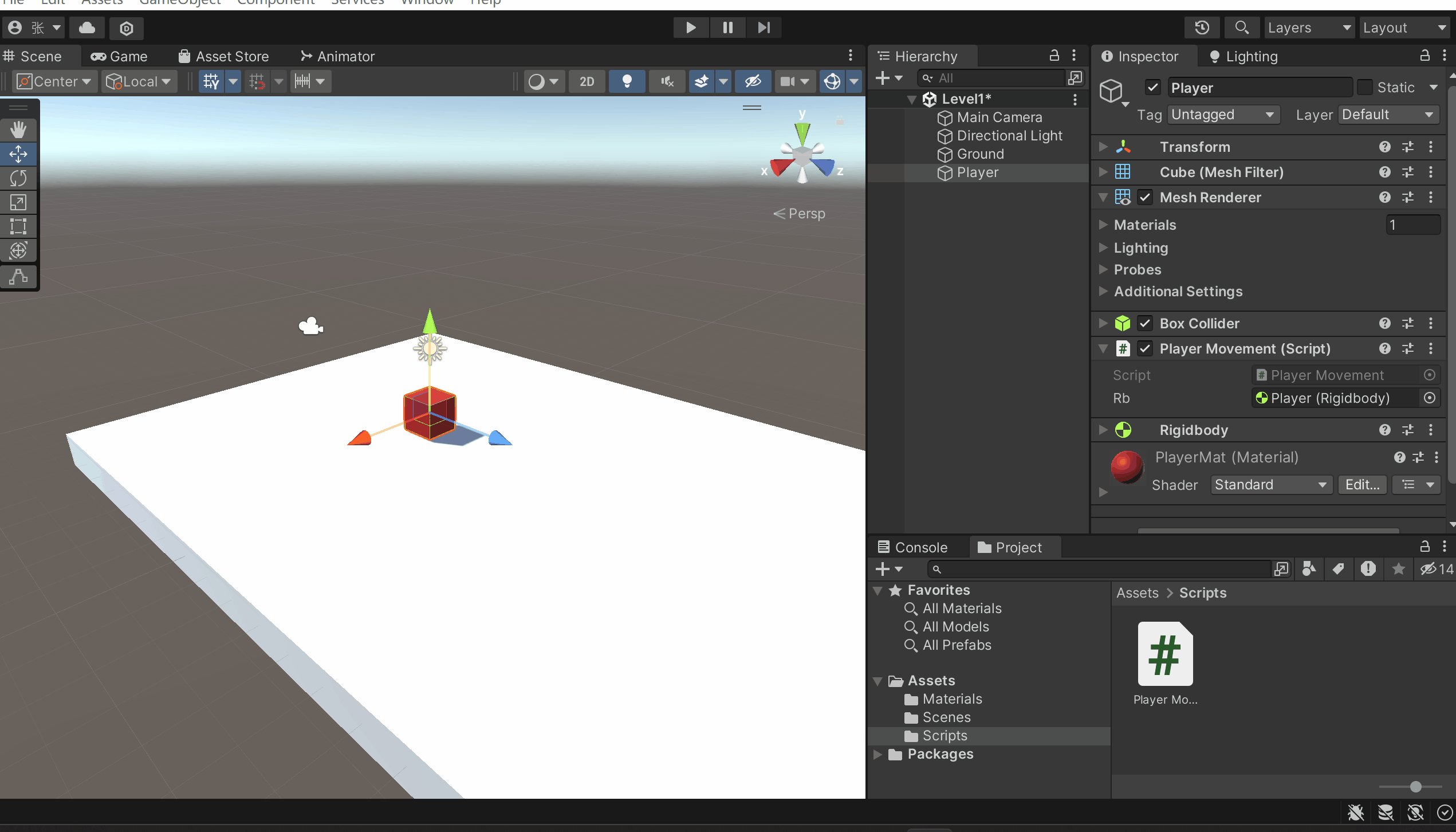
4.为Player加上组件Rigidbody
1)在Player的Add Component中选择Rigidbody并添加;
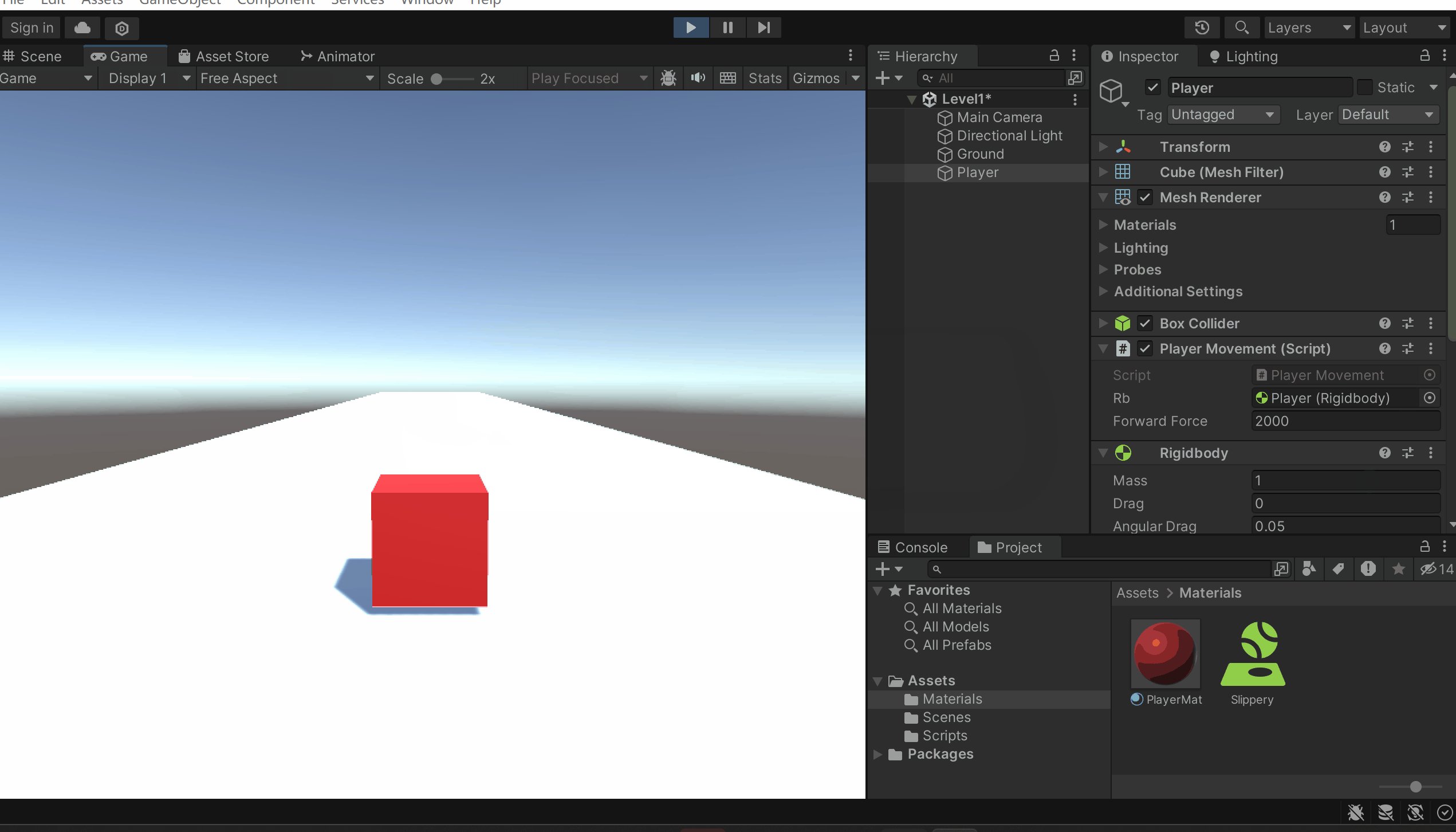
2)适当抬高Player位置并运行,发现Player有重力效果。

-
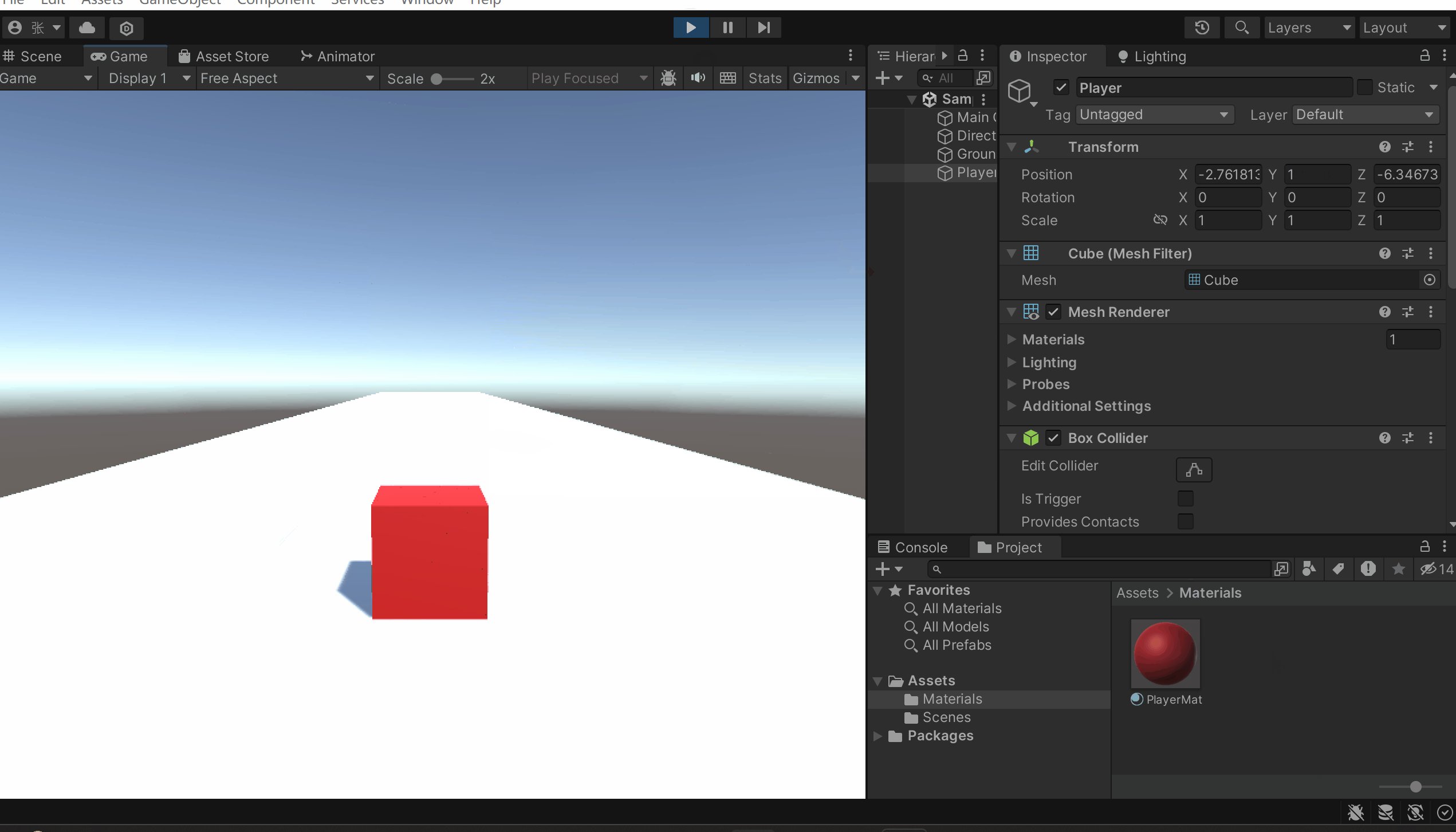
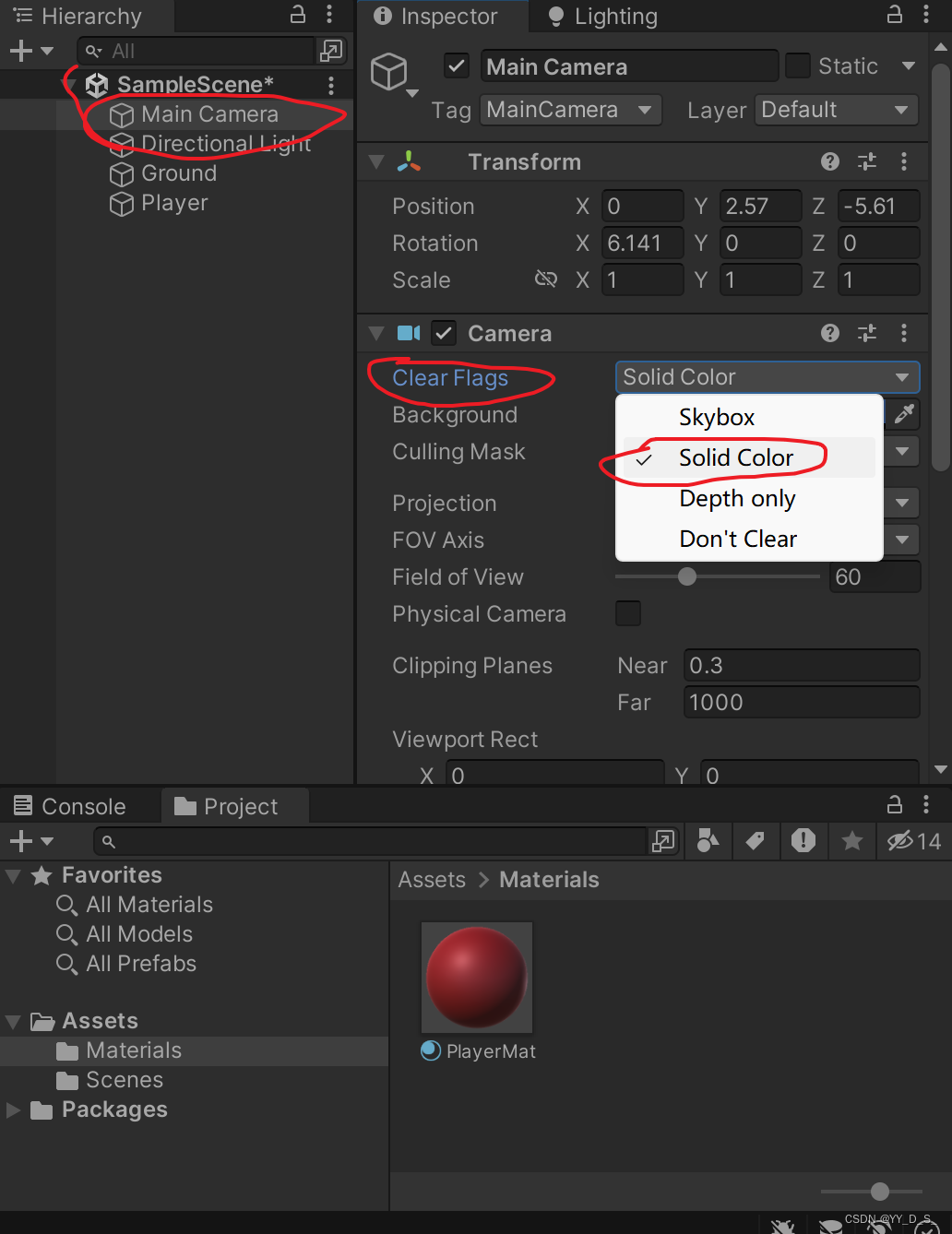
5.设置SkyBox
1)改为纯色Skybox;

2)改颜色

-
6.保存场景,并把当前场景改名为Level1。
2.2 编写程序
-
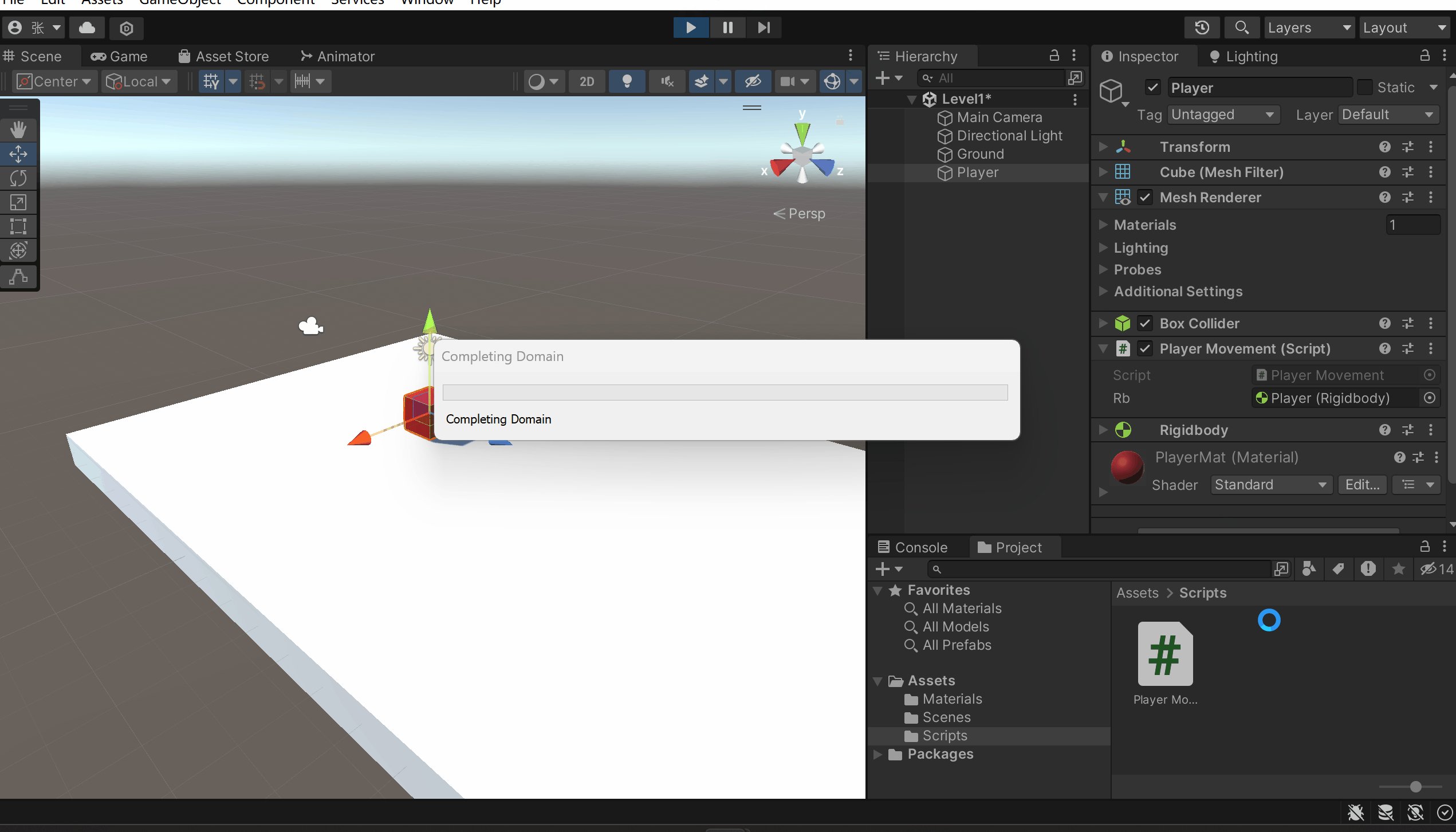
1.创建Scripts文件夹,并在文件夹里创建C#脚本,命名为Player Movement,将脚本拖入Player中。

-
2.编写Player Movement的脚本
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMovement : MonoBehaviour {public Rigidbody rb;//定义刚体// 用Fixed稀释重力void FixedUpdate(){rb.AddForce(0,0,2000*Time.deltaTime);//在z轴上添加2000的力} } -
3.将Player中的Rigidbody拖入脚本的rb中。

2.3 方块移动
-
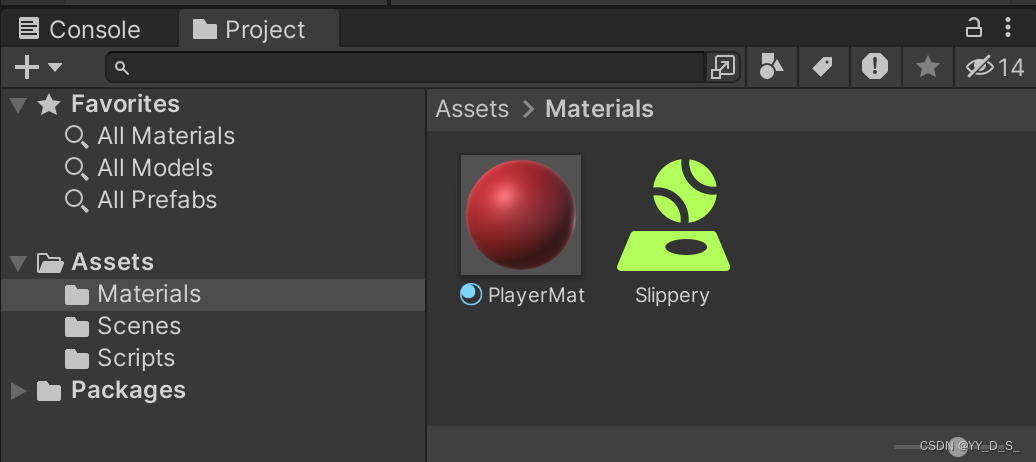
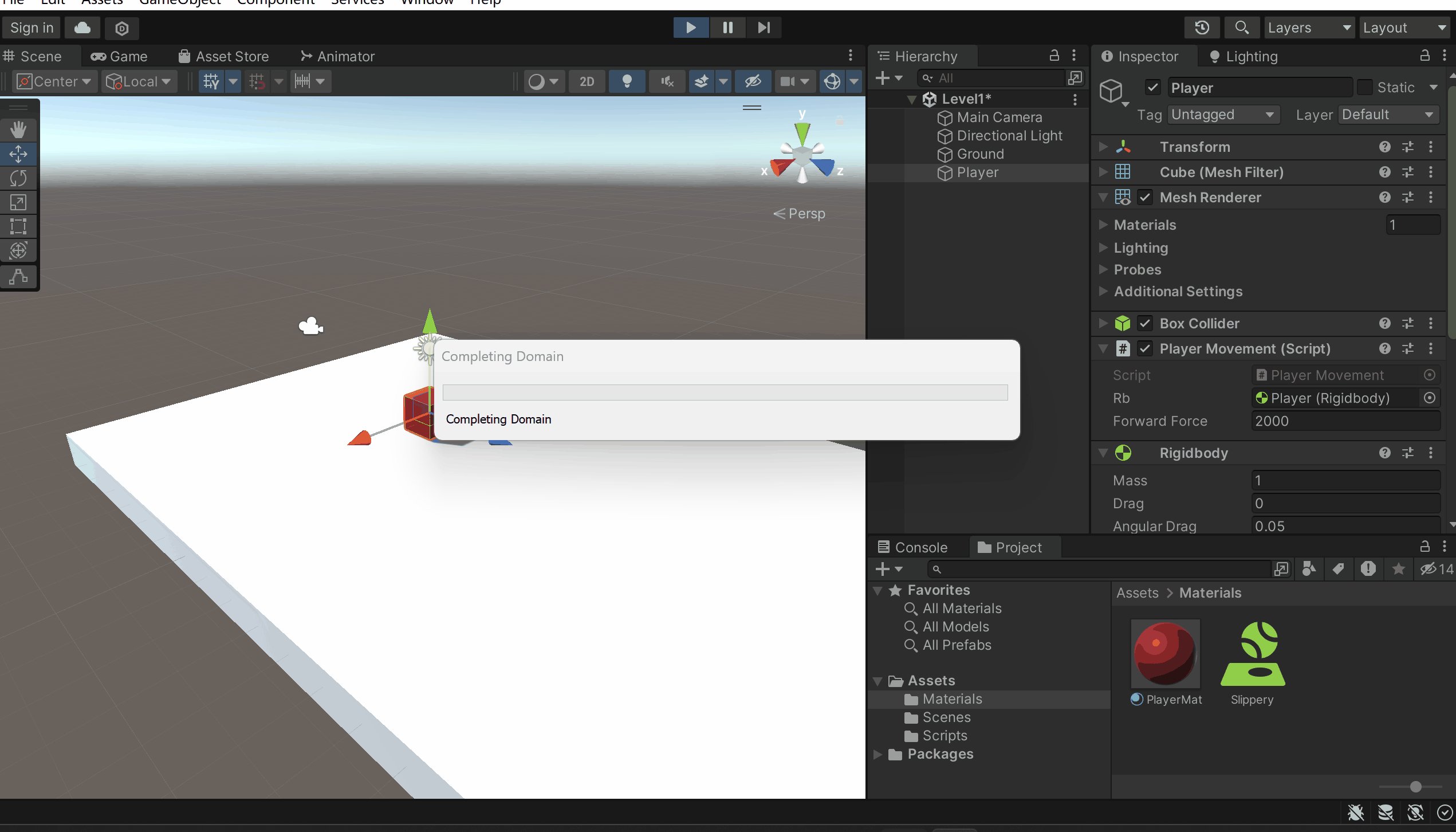
1.创建Physic Materia,模拟摩擦力,并将其命名Slippery,拖至场景中的Ground。
-

-
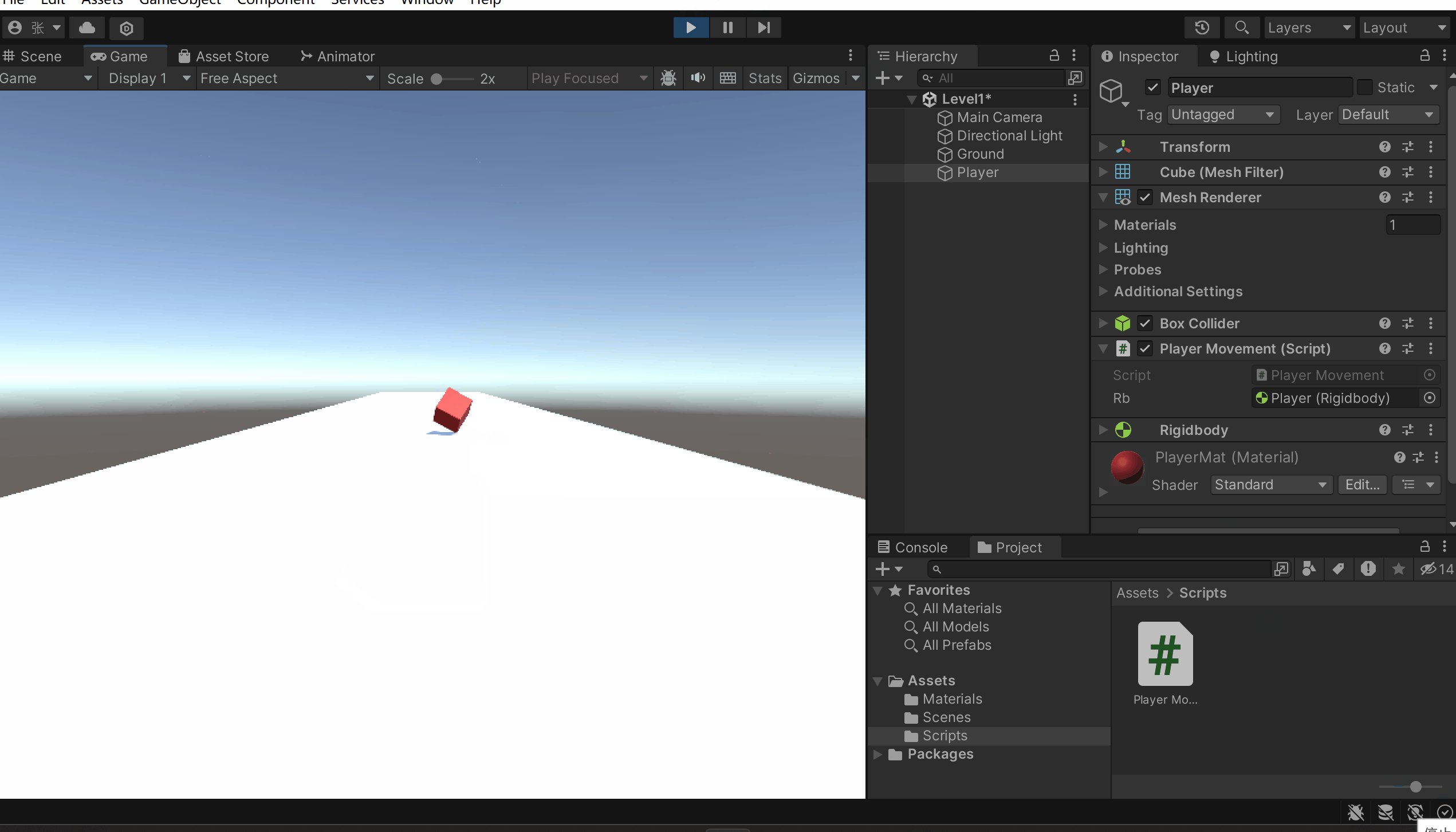
2.更新PlayerMovement脚本,为Player增加向前的力。
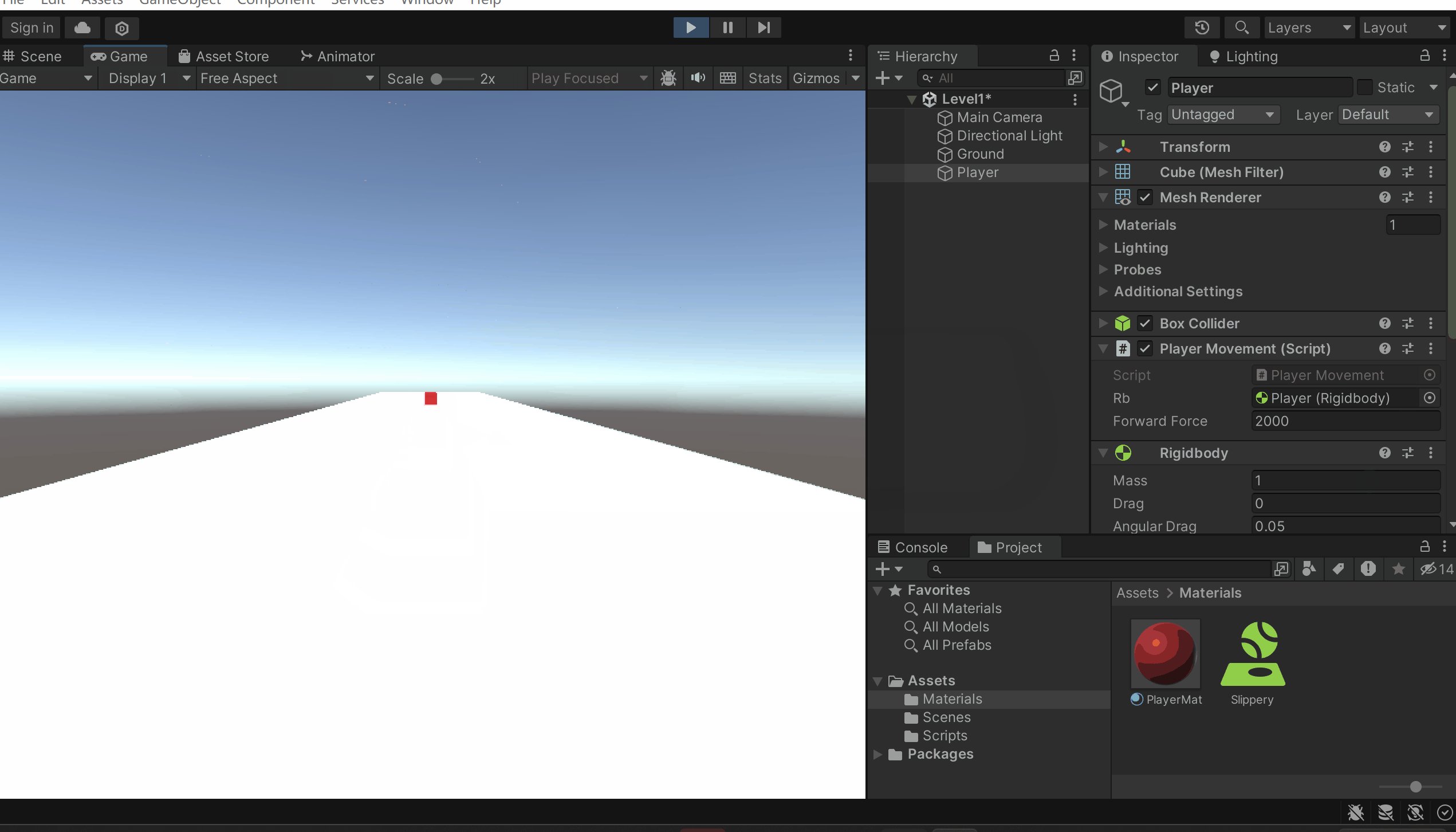
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMovement : MonoBehaviour {public Rigidbody rb;//定义刚体public float forwardForce = 2000f;//定义向前的力// 用Fixed稀释重力void FixedUpdate(){rb.AddForce(0,0, forwardForce*Time.deltaTime);//在z轴上添加2000的力} }物体开始平滑向前运动
-

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerMovement : MonoBehaviour
{public Rigidbody rb;//定义刚体public float forwardForce = 1000f;//定义向前的力public float sidewaysForce = 200f;//定义侧向力
// 用Fixed稀释重力void FixedUpdate(){rb.AddForce(0,0, forwardForce*Time.deltaTime);//在z轴上添加力
//按d键向右移动if (Input.GetKey("d")){rb.AddForce(sidewaysForce*Time.deltaTime, 0, 0);//往x轴正方向添加力 }//按a键向左移动if (Input.GetKey("a")){rb.AddForce(-sidewaysForce*Time.deltaTime, 0, 0);//往x轴负方向添加力}}
}
2.4 摄像跟随
-
注:若单纯把摄像机作为Player的子集,当Player碰撞时,Player旋转什么的,场景会出错。所以通过编写摄像机脚本控制。
-
1.在Scripts文件夹中创建C#脚本,并命名为FollowPlayer,拖入Camera组件中。
-
2.编写FollowPlayer脚本
using UnityEngine; public class FollowPlayer : MonoBehaviour {public Transform player;//定义变化的物体public Vector3 offset; // Update is called once per framevoid Update(){transform.position =player.position+ offset;} } -
3.在Camera的Inspector中改变offset的值,y=1,z=-5。
2.5 碰撞处理
-
1.添加障碍物
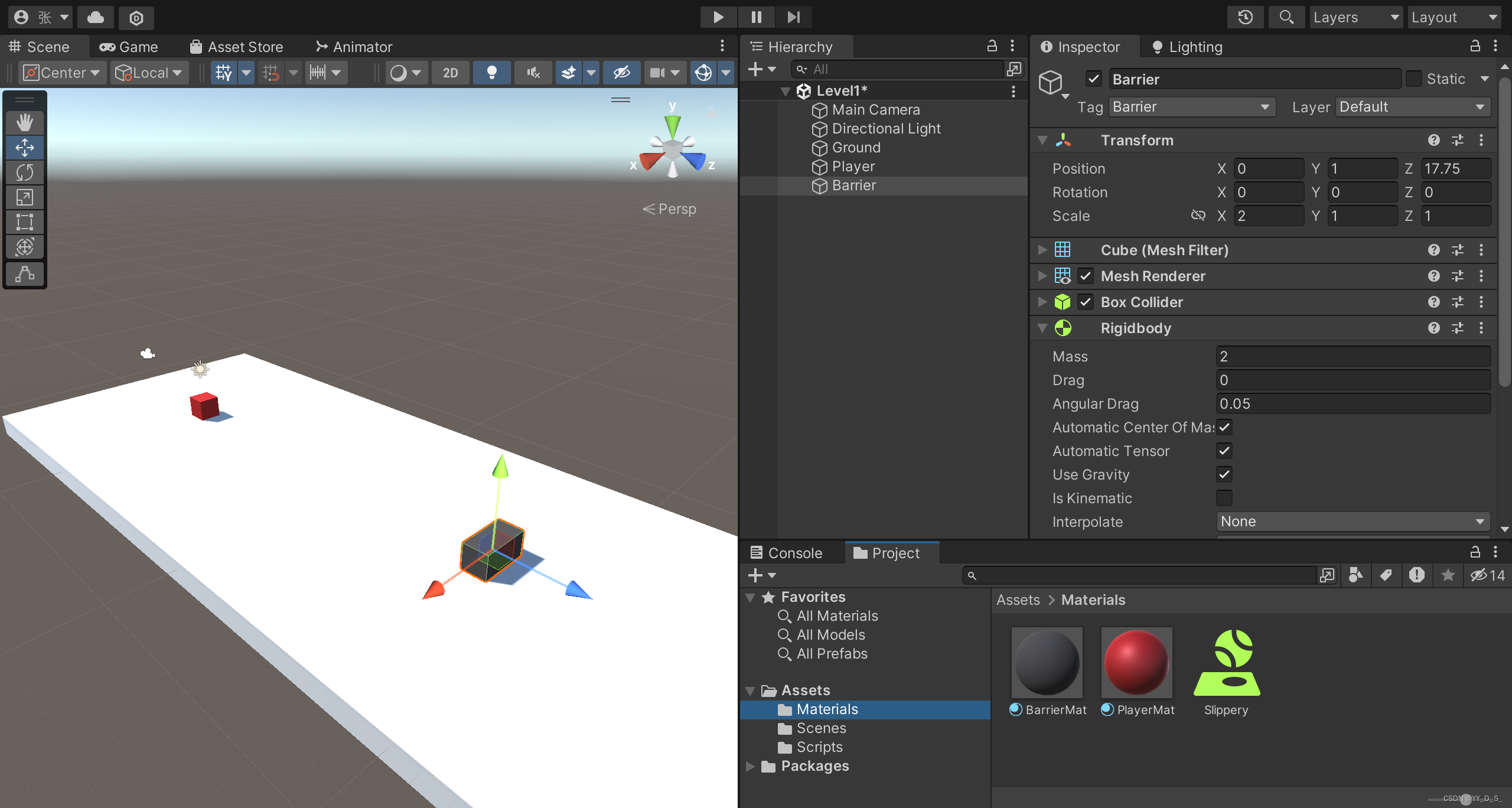
1)新键Cube,并命名为Barrier;
2)添加素材改变其颜色;
3)改变大小,使x=2;
4)添加刚体组件,并把Mass改为2(确保比Player重)。
5)为障碍物设置标签barrier。
-

-
2.创建C#脚本,命名为Player Collision,并作用在Player上。
-
3.编写Player Collision脚本。
using UnityEngine; public class PlayerCollision : MonoBehaviour {public PlayerMovement movement;//存放移动脚本void OnCollisionEnter(Collision collisionInfo){//如果撞到了障碍物if(collisionInfo.collider.tag=="Obstacle"){movement.enabled=false;//保证碰撞之后不再移动}} }并将Player Movement脚本拖入Player Collision的movement卡槽中
2.6 游戏设计
-
1.将Barrier拖入Material文件夹中,作为一个预制体,这样要设置障碍物时,直接把预制体拖入即可。
-
2.改变Ground大小,Scale的x=10000,Position的z=4980,使其形成一个无尽平面。
-
3.在Lighting中改善场景
1)设置SkyBox;
2)并开启fox,使玩家看不到远处的障碍物。
2.7 游戏结束
-
1.新建C#脚本,命名为GameManager,创建空组件Game Manager并把脚本拖入。
-
2.编写GameManager脚本。
using UnityEngine; public class GameManager : MonoBehaviour {public void EndGame(){Debug.Log("GAME OVER");} } -
3.将Player作为预制体
把Player拖入Asset中作为预制体,把原来的Player删掉,再把预制体Player拖入场景中。
-
4.修改PlayerCollision脚本
碰撞后游戏结束。
using UnityEngine; public class PlayerCollision : MonoBehaviour {public PlayerMovement movement;//存放移动脚本 void OnCollisionEnter(Collision collisionInfo){//如果撞到了障碍物if(collisionInfo.collider.tag=="Barrier"){movement.enabled=false;//保证碰撞之后不再移动FindObjectOfType<GameManager>().EndGame();//结束游戏}} } -
5.修改PlayerMovement脚本
掉下边缘后游戏结束。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMovement : MonoBehaviour {public Rigidbody rb;//定义刚体public float forwardForce = 1000f;//定义向前的力public float sidewaysForce = 200f;//定义侧向力 // 用Fixed稀释重力void FixedUpdate(){rb.AddForce(0,0, forwardForce*Time.deltaTime);//在z轴上添加力 //按d键向右移动if (Input.GetKey("d")){rb.AddForce(sidewaysForce*Time.deltaTime, 0, 0);//往x轴正方向添加力 }//按a键向左移动if (Input.GetKey("a")){rb.AddForce(-sidewaysForce*Time.deltaTime, 0, 0);//往x轴负方向添加力} //Player掉下边缘时游戏结束if(rb.position.y<-1f){FindObjectOfType<GameManager>().EndGame();}} }
2.8 获胜界面
-
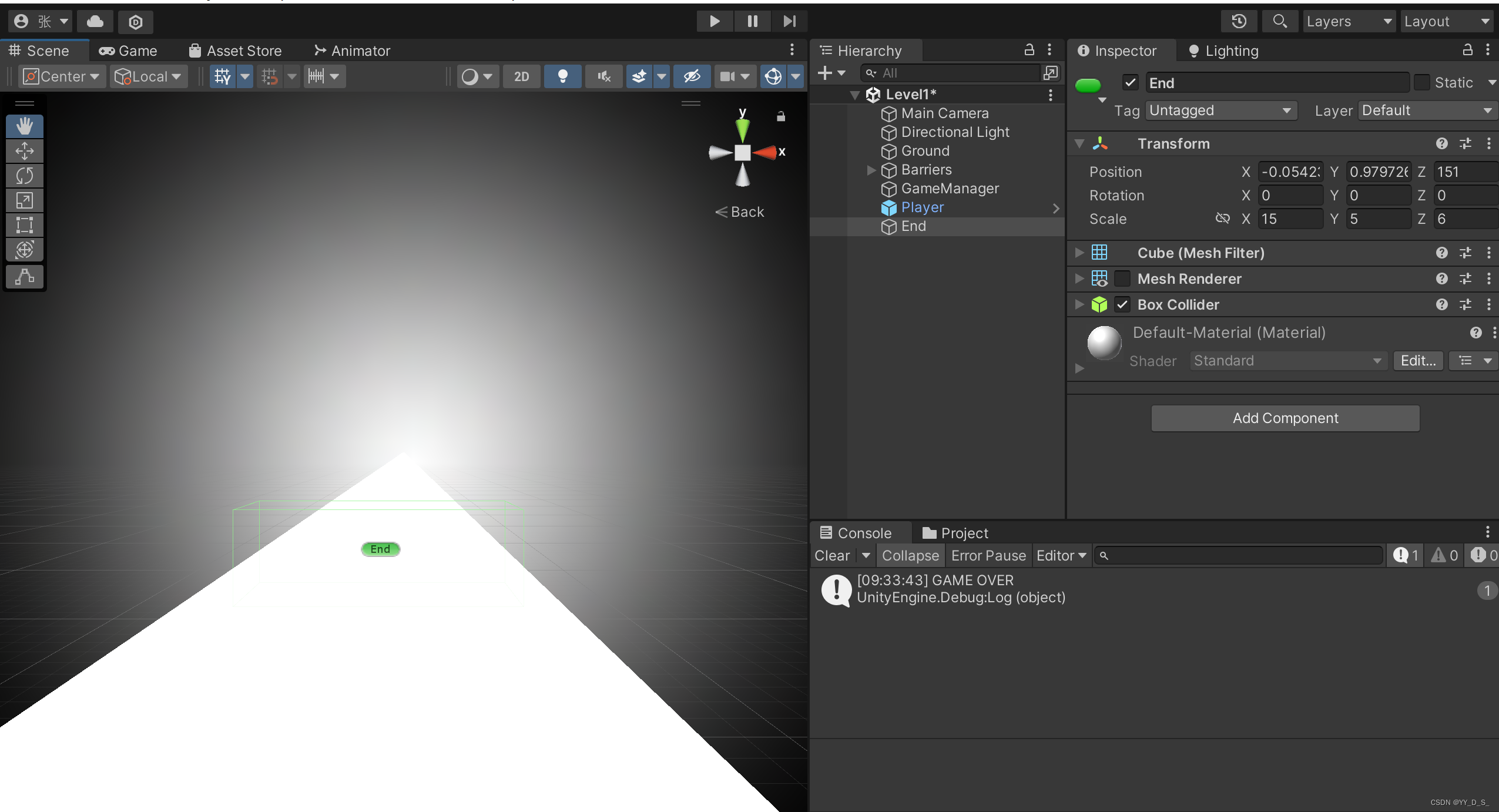
1.胜利的触发器。
1)创建一个Cube并重命名为End,作为触发器。
2)将其拖至赛道随后,并设置大小使其能覆盖整个赛道宽。
3)取消勾选Mesh Renderer,使其在场景中不可见。
4)为了在编辑中可见,点击Inspector中的图形图像,选择绿色标签。

-
2.编写触发器脚本
1)创建C#脚本,并命名为EndTrigger,拖至End。
2)修改GameManager脚本:
using UnityEngine; using UnityEngine.SceneManagement; public class GameManager : MonoBehaviour {bool gameHasEnded = false;//判断游戏是否结束 public float restartDelay = 1f;//复活延迟 //游戏胜利时public void CompleteLevel(){Debug.Log("LEVEL WON!");} public void EndGame(){if (gameHasEnded==false){gameHasEnded = true;Debug.Log("GAME OVER");Invoke("Restart", restartDelay);//重启游戏,必有复活延迟}} void Restart(){SceneManager.LoadScene(SceneManager.GetActiveScene().name);} }3)编写EndTrigger脚本
using UnityEngine; public class EndTrigger : MonoBehaviour {public GameManager gameManager; void OnTriggerEnter(){gameManager.CompleteLevel();} }4)将GameManager拖入EndTrigger的新建卡槽中。
-
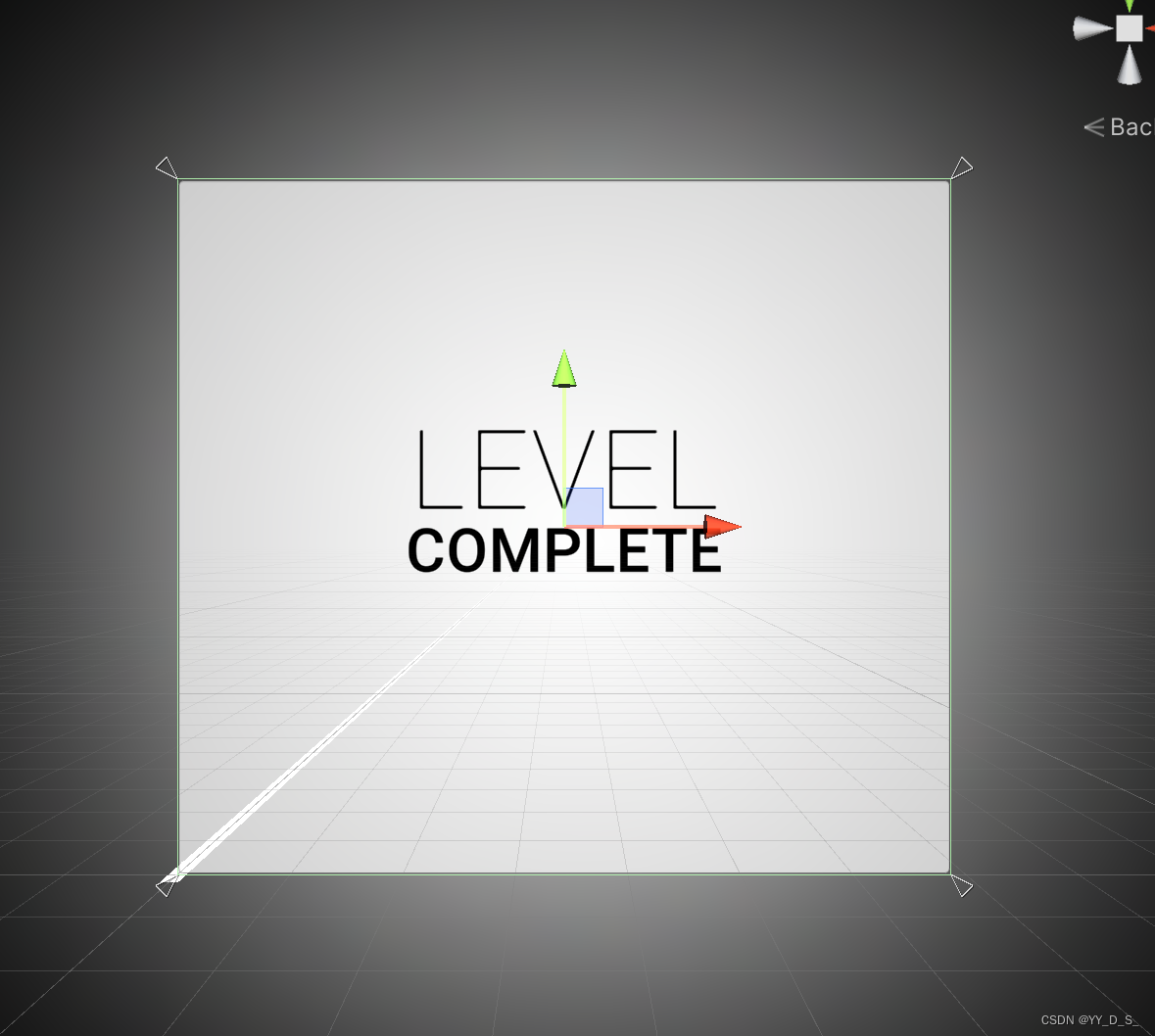
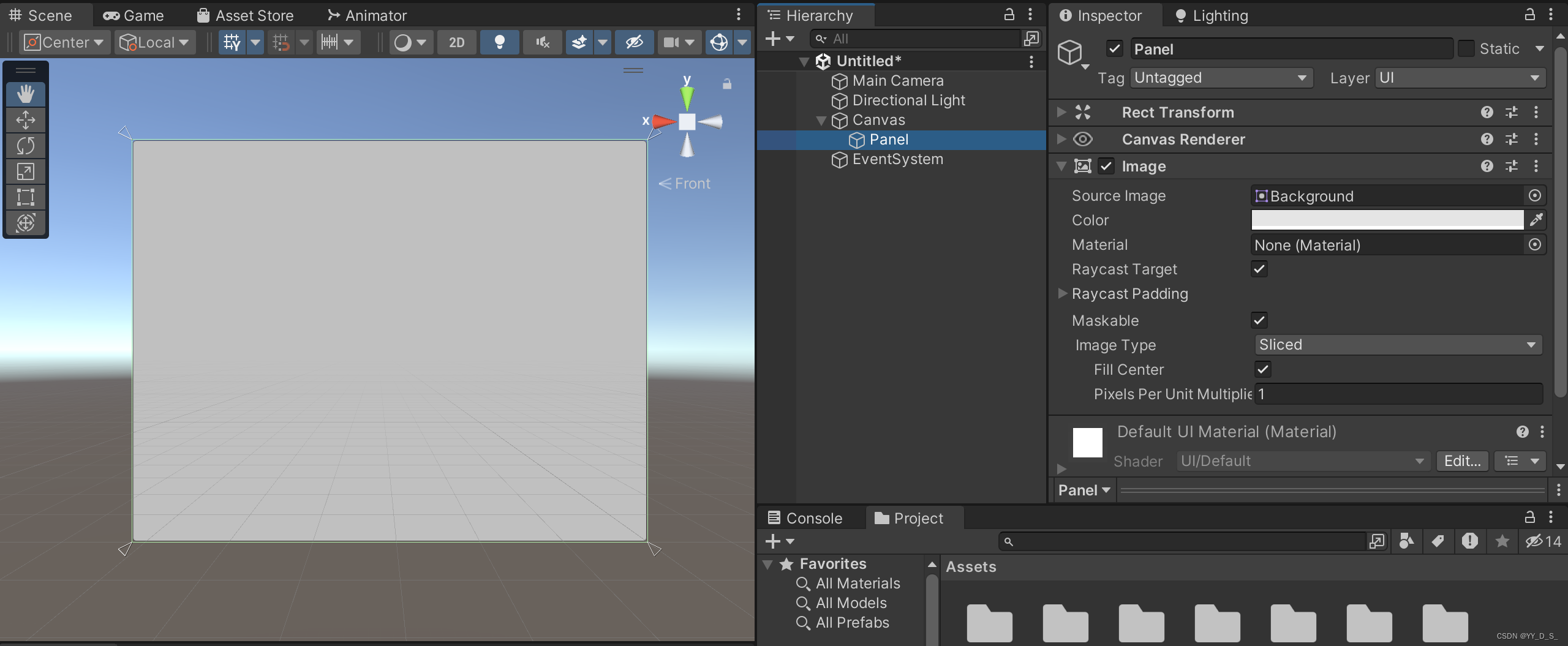
3.UI设计获胜界面
创建UI界面的Panel和Text,达到以下效果:

-
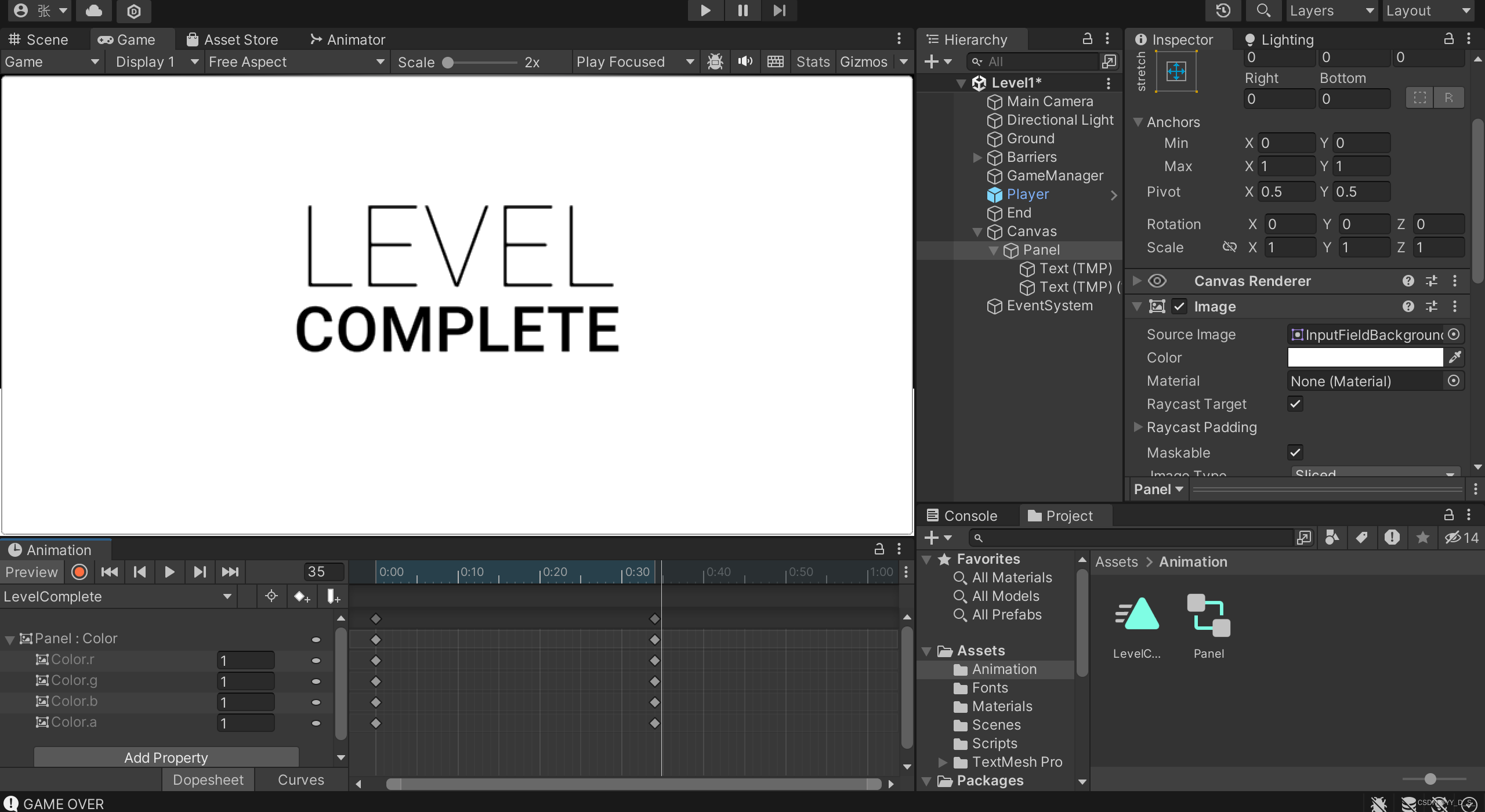
4.创建动画
1)Window--->Animation--->Create--->创建新文件夹Animation--->保存动画并命名为LevelComplete

2)录制动画并形成渐变效果

-
5.场景跳转
1)在LevelComplete上添加脚本LevelComplete
using UnityEngine; using UnityEngine.SceneManagement; public class LevelComplete : MonoBehaviour {public void LoadNextLevel(){SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex+1);} }2)在动画中,成功界面两秒之后edd event,并添加函数LoadNextLevel(),实现场景转换。
2.9 结束界面
-
1.新建界面
file--->New Scene
-
2.在新界面创建UI的panel,并把它调为浅灰色不透明

-
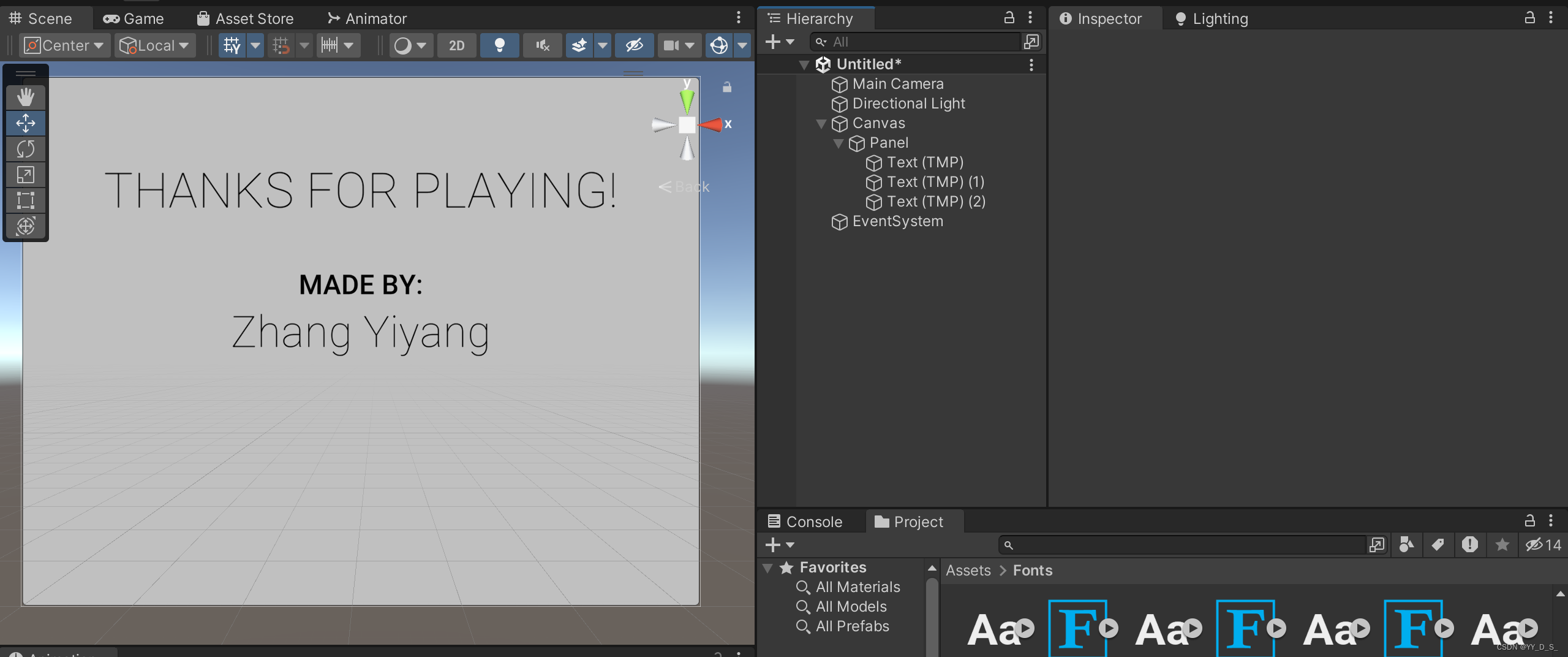
3.新键Text文本,实现以下效果:

-
4.在UI界面创建一个Button
1)添加shadow组件,将x=0,y=-2,并调整透明度;
2)创建Credits空物体,并把Credits脚本作用在上面(放在button本身也可以,后序将button拖入卡槽),编写脚本:
using UnityEngine; public class Credits : MonoBehaviour {public void Quit(){Debug.Log("Quit");Application.Quit();//只有导出时会实现} }3)在button的on click属性里点加号,并将物体credits拖入,再选择函数Quit;<img src="D:\Document\Typora\Game.assets\image-20231001000420760.png" alt="image-20231001000420760" style="zoom:25%;" />
4)将界面保存并命名为Credits。
2.10 开始菜单
-
1.复制粘贴结束界面Credits,并重命名为Menu。
-
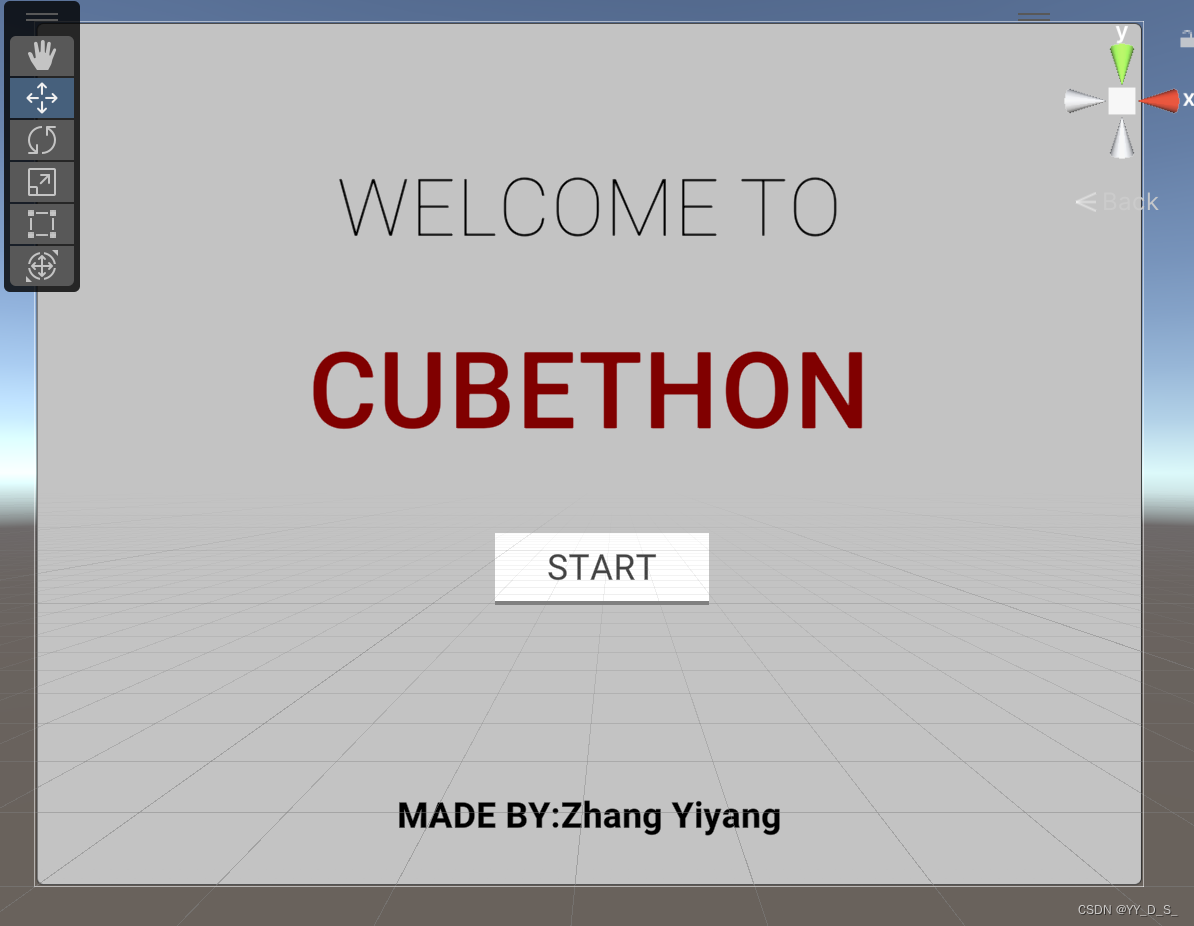
2.修改界面如下:

-
3.编写start脚本:
using UnityEngine.SceneManagement; using UnityEngine; public class Menu : MonoBehaviour {public void StartGame(){SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex+1);} }
)

)









)



)


