<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Function对象</title><script>/*** Function:函数(方法)对象* 1.创建:* 1.var fun = new Function(形式参数列表,方法体); //忘掉吧* 2.function 方法名称 (形式参数列表 ) {* 方法体* }* 3.var 方法名 = function(形式参数列表){* 方法体* }* 2.方法:* 3.属性:* length:代表形参的个数* 4.特点:* 1.方法定义时,形参的类型不用写,返回值类型也不写* 2.方法是一个对象,如果定义名称相同的方法,会覆盖,前面的方法就会失效* 3.在JS中,方法的调用只与方法的名称有关,和参数列表无关,和参数的个数没有关系,可以不传参,可以传任何个数的参数* 4.在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数* 5.调用:* 方法名称 (实际参数列表)**/ //1.创建方式 1var fun1 = new Function("a", "b", "alert(a)");//调用方法fun1(3,4)alert(fun1.length);//2.创建方式 2function fun2(a, b) {alert(a + b);}fun2(3, 4);alert(fun2.length)//3.创建方式 3var fun3 = function (a, b) {alert(a + b);};fun3(3, 4);alert(fun3.length)//求任意个数的和function add() {var sum = 0;for (var i = 0; i < arguments.length; i++) {sum += arguments[i];}return sum;}var sum = add(1, 2, 3, 4);alert(sum);</script> </head> <body></body> </html>1、Function定义和调用
<script>/*定义函数function 函数名(参数){//函数体return 结果;}调用函数函数名(实参);*/function add(a, b) {return a + b;}alert(add(1, 2));</script>2、默认参数
2.1、java中默认参数很复杂
package com.csdn.js; import org.springframework.web.bind.annotation.*; /*** java中(spring)要实现默认参数的效果,是非常麻烦的* 在控制器里经常要处理一些分页请求,分页的时候需要两个参数* 这两个参数,如果客户端那边没有提供,我们也希望他有一个默认值,* 这个时候就需要借助spring提供的一个注解,@RequestParam*/ @RestController public class MyController {/*** @param page 页号* @param size 每页记录数*/@RequestMapping("/page")@ResponseBodypublic void page(@RequestParam(defaultValue = "1") int page,@RequestParam(defaultValue = "10") int size){//方法体} }2.2、JS中默认参数很简单
<script>//JS中直接在形参列表填入默认值即可function pagination(page = 1, size = 10) {console.log(page, size);}//如果传了参数,就以传递的参数为准,默认值就不会生效pagination(2,5);// 2 5//如果只传page参数,size参数默认就是10pagination(2); // 2 10//如果都不传,配置就用默认值pagination(); // 1 10//如果我们想让page用默认值1,size用传的值,我们可以把page传undefinedpagination(undefined, 20); // 1 20</script>3、匿名函数
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>匿名函数</title><script>/*** (function(参数)){* //函数体* return 结果;* }*///第一种场景:定义完毕后立即调用alert((function (a, b) {return a + b;})(1, 2));</script> </head> <body><!--页面有参数--><p id="p1">点我啊</p><script>//第二种场景:作为其它对象的方法,例如 :<p id="p1">点我啊</p>//此元素有一个onclick方法,会在鼠标点击这个元素后被执行,onclick//方法刚开始是null,需要赋值后才能使用document.getElementById("p1").onclick=(function(){console.log("鼠标点击了...")})</script> </body> </html>4、箭头函数
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>箭头函数</title> </head> <body><!--页面有参数--><p id="p1">点我啊</p><script>/*** (参数)=>{* //函数体* return 结果;* }* 1.如果没有参数,()还是要保留* 2.如果只有一个参数,()可以省略* 3.如果函数体内只有一行代码,{}可以省略*/document.getElementById("p1").onclick = () => console.log("aa");</script> </body> </html>5、函数是对象
5.1、可以参与赋值
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>函数是对象</title> </head> <body><!--页面有参数--><p id="p1">点我啊</p><script>/*** 以下形式在js中非常常见!* 1.可以参与赋值,例,具名函数也能参与赋值*/function abc() {console.log("bb");}document.getElementById("p1").onclick = abc;</script></body> </html>5.2、有属性、有方法
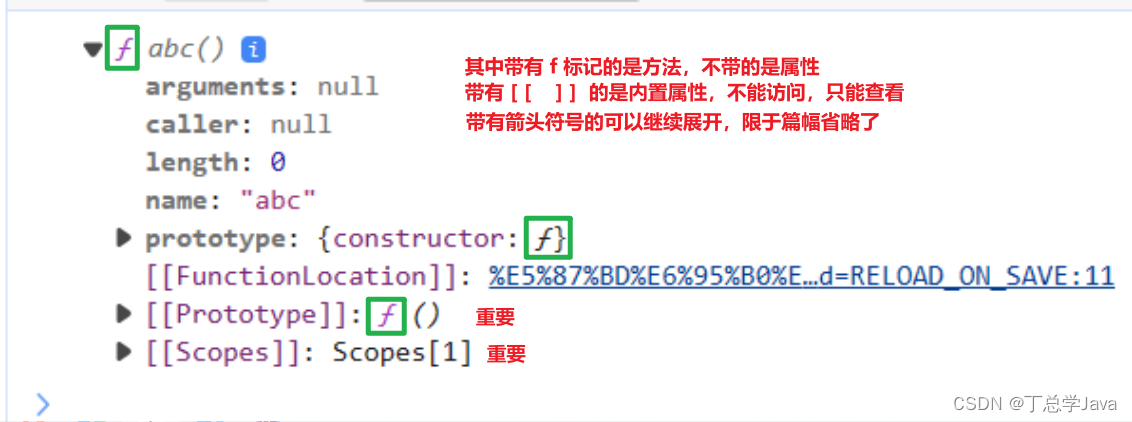
<script>function abc() {console.log("bb");}console.dir(abc);</script>
5.3、可以作为方法参数
<script>function a() {console.log("aaa");}function b(fn) { //fn 将来可以是一个函数对象console.log('bbb');fn(); //调用函数方法}b(a); // bbb aaa</script>5.4、可以作为方法返回值
<script>function c() {console.log("ccc");function d() {console.log("ddd");}return d;}c()(); //ccc ddd</script>5.5、函数作用域
<script>/*** 以函数为分界线划定作用域,所以函数之外是全局作用域* 查找变量时,由内向外查找* 在内层作用域找到变量,就会停止查找,不会再找外层* 所有作用域都找不到变量,报错* 作用域本质上是函数对象的属性,可以通过console.dir来查看调试*///函数可以嵌套(js代码中很常见,只能嵌套的形式更多是匿名函数,箭头函数)function c() {var z = 30;}var x = 10;function a() {var y = 20;function b() {//看这里console.log(x, y);//这里无法访问到 z}b();}a();//10 20</script>5.6、闭包
闭包是指在函数内部定义的函数,该函数可以访问外部函数的变量和参数,并且在其调用结束后,仍然可以继续访问这些变量和参数。闭包可以理解为函数与其相关的引用环境的组合体。由于JavaScript中的函数是第一类对象,因此它们可以作为参数、返回值或赋值给变量,这使得闭包变得非常有用。在一些情况下,利用闭包可以避免使用全局变量并且保护变量的私有性。
在JS中,闭包是一种可以访问自由变量的函数,即在函数中定义的函数可以访问函数外部的变量。闭包可以在函数内部创建一个独立的作用域,并保存外部变量的引用,使得这些变量在函数执行完毕后仍然存在。闭包常用于封装私有变量和创建函数工厂等场景。
闭包(closure)是指函数在创建时记录下了父级作用域中的变量,并且可以在函数被调用时使用这些变量,即便是在函数被调用时父级作用域已经销毁。闭包是一种强大的编程技巧,常用于实现模块化、缓存等功能。在JavaScript中,每一个函数都可以看作是一个闭包,因为它们都可以访问自身作用域以及父级作用域中的变量。
闭包是指在函数内部创建另一个函数,并返回这个函数的同时,将外部函数的变量保留下来,形成了一个封闭的作用域。这样就能够访问外部函数的变量,即使外部函数已经执行完毕,闭包仍然可以访问和使用这些变量。闭包是JS中非常重要的特性,能够实现许多有用的功能,如模块化、私有化变量等。
在JS中,闭包指的是有权访问另一个函数作用域中变量的函数。闭包可以在函数内部定义一个新的函数,新的函数可以访问这个函数的变量和参数,即使外部函数已经返回,这些变量和参数仍然存在内存中被新的函数所引用。闭包可以用来实现函数的柯里化、延迟计算、模块化等功能。
<script>var x = 10;function a() {var y = 20;function b() {console.log(x, y);}return b;}a()(); //10 20</script>
JavaScript_对象_Function_定义与参数
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/122395.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
六零导航页SQL注入漏洞复现(CVE-2023-45951)
0x01 产品简介 LyLme Spage(六零导航页)是中国六零(LyLme)开源的一个导航页面。致力于简洁高效无广告的上网导航和搜索入口,支持后台添加链接、自定义搜索引擎,沉淀最具价值链接,全站无商业推广…
如何在忘记手机密码或图案时重置 Android 手机?
忘记手机密码或图案是 Android 用户一生中不得不面对的最令人沮丧的事情之一。恢复 Android 设备的唯一方法是在 Android 设备上恢复出厂设置。但许多用户不使用此方法,因为此过程会擦除您设备上可用的所有个人数据。
但是,有一种方法可以在不丢失任何数…
PHP聊天系统源码 在线聊天系统网站源码 后台自适应PC与移动端
这个源码提供了前台和后台的自适应布局,可以在PC和移动端上完美展示。它支持一对多的交流,用户可以自由地创建新的房间并解散已创建的房间。
该程序还集成了签到功能和等级功能,让用户享受更多的互动乐趣。房间创建者具有禁言和拉黑用户的权…
苹果cms模板MXone V10.7魔改版源码 全开源
苹果cms模板MXone V10.7魔改版源码 全开源
苹果cms模板MXone魔改版短视大气海报样式
安装模板教程说明:
1、将模板压缩包上传到苹果CMS程序/template下解压
2、网站模板选择mxone 模板目录填写html
3、网站模板选择好之后一定要先访问前台,然后再进…
美术如何创建 skybox 贴图资源?
文章目录 目的PS手绘Panorama To CubemapPS手绘Pano2VRSkybox & Cubemap Tutorial (Maya & Photoshop)Unity 中使用 ReflectionProbe 生成 Cubemap 然后再 PS 调整PS直接手绘 cubemapBlender 导入 Panorama,然后烘焙到 cubemap,再导入unity中使用…
JAVA 短剧系统小程序的开发流程
随着移动互联网的普及,小程序成为了炙手可热的应用形态。其中,JAVA短剧系统小程序以其独特的魅力,在市场上占据了一席之地。本文将详细介绍JAVA短剧系统小程序的开发流程及技术实现。
一、开发背景和意义
JAVA短剧系统小程序是一种基于JAVA…
♥ uniapp 环境搭建
♥ uniapp 环境搭建
开发uniapp需要用到的工具有两个:
1、用到的平台和地址:
需要了解的几个平台以及地址:
(1)微信公众平台
https://mp.weixin.qq.com/
(2)微信开发文档
https://develo…
【Qt之控件QTreeView】设置单元格高度、设置图标尺寸
设置列宽 设置高度
自定义代理 继承QItemDelegate,实现sizeHint ()方法,设置自定义委托。
class itemDelegate : public QItemDelegate
{Q_OBJECTpublic:explicit itemDelegate(QObject *parent 0) : QItemDelegate(parent){}~itemDelegate(){}virtua…
python爬虫之feapder.AirSpider轻量爬虫案例:豆瓣
创建feaderSpider项目:feapder create -p feapderSpider,已创建可忽略进入feapderSpider目录:cd .\ feapderSpider\spiders创建爬虫:feapder create -s airSpiderDouban,选择AirSpider爬虫模板,可跳过1、2直…
ubuntu18.4(后改为20.4)部署chatglm2并进行基于 P-Tuning v2 的微调
下载驱动
NVIDIA显卡驱动官方下载地址 下载好对应驱动并放在某个目录下,
在Linux系统中安装NVIDIA显卡驱动前,建议先卸载Linux系统自带的显卡驱动nouveau。
禁用nouveau 首先,编辑黑名单配置。
vim /etc/modprobe.d/blacklist.conf
在文件的最后添加…
C++编译与运行:其三、虚函数、虚表和多态
对于非虚非静态成员函数的调用,是在编译期间就明确了的。简单地说,调用的时候将this指针传入函数,后面根据this指针指向的对象执行程序。但是在虚函数中却不一样。
一、虚函数执行原理:虚函数指针和虚函数表
虚函数表࿱…
Vue--》简易资金管理系统后台项目实战(前端)
今天开始使用 vue3 + ts + node 搭建一个简易资金管理系统的前后端分离项目,因为前后端分离所以会分两个专栏分别讲解前端与后端的实现,后端项目文章讲解可参考:后端链接,我会在前后端的两类专栏的最后一篇文章中会将项目代码开源到我的github上,大家可以自行去进行下载运…
SpringCloud 微服务全栈体系(五)
第七章 Feign 远程调用
先来看我们以前利用 RestTemplate 发起远程调用的代码: 存在下面的问题: 代码可读性差,编程体验不统一 参数复杂 URL 难以维护 Feign 是一个声明式的 http 客户端,官方地址:https://github.…
CTF-Web(3)文件上传漏洞
笔记目录 CTF-Web(2)SQL注入CTF-Web(3)文件上传漏洞 1.WebShell介绍 (1)一句话木马定义 一种网页后门,以asp、php、jsp等网页文件形式存在的一种命令执行环境,而 一句话木马往往只有一行WebShell代码。 作用: 攻击获得网站控制权限 查看、修改…
实战经验分享FastAPI 是什么
FastAPI 是什么?FastAPI实战经验分享

FastAPI 是一个先进、高效的 Python Web 框架,专门用于构建基于 Python 的 API。它是…
读图数据库实战笔记02_图数据建模
1. 概念
1.1. 实体
1.1.1. 通常用名词来表示
1.1.2. 描述一个领域中的事物或者事物类型
1.1.2.1. 汽车
1.1.2.2. 用户
1.1.2.3. 地理位置
1.1.3. 在逻辑模型和技术实现过程中,实体通常会变成“顶点”
1.2. 关系
1.2.1. 用动词(或动词短语&#…
【错误解决方案】ModuleNotFoundError: No module named ‘cPickle‘
1. 错误提示
在python程序中试图导入一个名为cPickle的模块,但Python提示找不到这个模块。
错误提示:ModuleNotFoundError: No module named cPickle 2. 解决方案
实际上,cPickle是Python的pickle模块的一个C语言实现,通常用于…
【计算机网络笔记】Web缓存/代理服务器技术
系列文章目录
什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…
【2021集创赛】Robei杯一等奖:基于Robei EDA工具的隔离病房看护机器人设计
本作品参与极术社区组织的有奖征集|秀出你的集创赛作品风采,免费电子产品等你拿~活动。 团队介绍
参赛单位:重庆交通大学 队伍名称:一丘之貉 指导老师:毕波 李艾星 参赛队员:郁航 张坤 秦衡 总决赛奖项:Robei杯一等奖…

)








部署chatglm2并进行基于 P-Tuning v2 的微调)

)
)
文件上传漏洞)





