
目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、研究内容
- A. 车主端功能
- B. 停车工作人员功能
- C. 系统管理员功能
- 1. 停车位模块
- 2. 车辆模块
- 3. 停车记录模块
- 4. IC卡模块
- 5. IC卡挂失模块
- 三、界面展示
- 3.1 登录注册
- 3.2 车辆模块
- 3.3 停车位模块
- 3.4 停车数据模块
- 3.5 IC卡档案模块
- 3.6 IC卡挂失模块
- 3.7 系统基础模块
- 四、免责说明
一、摘要
1.1 项目介绍
随着我国经济的不断发展,人民生活水平的也日益提高,外出购物、旅游意向也越来越强,对交通出行的需求也越来越大。在一些大型商贸场所,无论是人流量还是车流都格外大,而道路承载压力也随之增加,所以城市停车问题的解决也越发急迫。由此观之,如何解决商场等人流量多等地的停车问题,是解决交通拥堵的关键点。
项目编号: S 005 ,源码已在 B i l i b i l i 中上架,需要的朋友请自行下载。 \color{red}{项目编号:S005,源码已在 Bilibili 中上架,需要的朋友请自行下载。} 项目编号:S005,源码已在Bilibili中上架,需要的朋友请自行下载。
https://gf.bilibili.com/item/detail/1103632029
为了帮助小白入门 Java,博主录制了本项目配套的《项目手把手启动教程》,希望能给同学们带来帮助。
综上所述,设计一个智能停车场管理系统能够简化人们停车流程,提高停车效率,从而解决拥挤问题,节省人们时间的同时也间接推动经济发展。本文研究的系统采用JAVA开发,智能停车场管理系统的应用取得了显著的效果。通过智能停车场管理系统的运行,停车场实现了车辆进出的自动化、停车场管理的精细化和收费流程的标准化,从而提高停车场管理效率和准确性,为停车场管理决策提供更完整、准确的数据支持。
-
前端:Vue 2.7.10
-
后端:Spring Boot 3.1.10
-
数据库:MySQL 8.0.31
1.2 项目录屏
二、研究内容
能停车场管理系统包含的车主管理模块、车辆管理模块、停车场模块、停车记录模块、IC卡模块、IC卡挂失模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,智能停车场管理系统基于角色的访问控制,给车主和停车场管理员使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
A. 车主端功能
包括:我的车辆模块、我的停车模块、我的IC卡等模块。
-
我的车辆模块:用于车主查询自己的车辆数据,前端使用View UI组件库的Table组件来实现表格预览,包括车辆的车牌号、行驶证、车辆类型、车主姓名等数据,如对数据有异议,可以联系Button组件请求后端API接口,从而实现功能。
-
我的停车模块:用于车主查询自己的车辆的停车数据,前端使用View UI组件库的Form组件来实现,提交用户输入的表单数据,包括车辆的车牌号、停放开始时间、停放结束时间、停车费用等数据,如对数据有异议,可以联系系统管理员做核实处理。
-
我的停车模块:用于车主查询自己的IC卡数据,前端使用View UI组件库的List列表组件来实现,包括IC卡号、开卡日期、开卡经办人、服务电话等数据,如IC卡遗失,可以在线发起挂失手续。
B. 停车工作人员功能
包括:车辆管理、停车管理、IC卡管理模块。(提示:可以自助添加角色,可视化分配菜单权限实现)
-
车辆管理:受理车主提出的车辆新增、车辆编辑、车辆删除申请,增删改查由mybatis来实现。
-
停车管理:受理车主提出的停车数据更新业务,更新功能后端由mybatis来实现。
-
IC卡管理:受理车主提出的挂失业务、开卡业务、余额充值业务,功能后端由mybatis来实现。
C. 系统管理员功能
在车主、停车工作人员所有功能的基础上,可以对系统角色权限进行更改维护、可以对停车费收费规则进行更新,采用RABC基于角色的访问控制,使用spring security 框架来实现鉴权控制。

1. 停车位模块
停车位是城市不可或缺的一部分,在城市和人民的生活、工作和流动中具有重要意义。随着城市化进程的加快和汽车保有量的增加,城市交通拥堵问题越来越明显。如果有足够的停车位,可以更好地引导交通,防止交通混乱,缓解交通拥堵,在城市内驾驶车辆的效率取决于停车位的数量和位置。良好的停车位规划和管理可以提高车辆停车效率,减少道路拥堵,提高城市交通效率。停车位的可用性直接影响市民的出行体验。当停车位紧张时,市民很难开车出去,如果有足够的停车位,市民出行将更加方便和舒适。停车位的可用性也会影响商业中心区域的吸引力,如果没有足够的停车位,消费者会选择其他商业中心,这将影响经济发展。
2. 车辆模块
车辆模块是智能停车场管理系统的关键组件之一,用于记录、管理和监控车辆信息和状态。车辆模块可以实现车辆进出的自动化和数据处理的自动化,从而提高停车管理的效率和准确性。通过车辆模块,停车可以为用户提供更智能、更方便的服务,减少用户等待时间和不良体验。车辆模块可以有效控制车辆的交通流量,缓解道路拥堵,改善城市交通拥堵问题。车辆模块可以记录和监控车辆的进出,可以减少非法侵入和车辆盗窃等安全问题。车辆模块在停车管理系统中具有重要的研究意义,可以提高停车管理的效率和服务质量,改善城市交通拥堵,加强安全监督管理,为停车管理提供数据支持。
3. 停车记录模块
停车记录是对车辆的停车位置、停留时间和计费状态等信息的有效记录和管理。停车记录可以让车主清楚地知道他们的车辆停在哪里和什么时候停,避免车辆被盗和其他安全问题。通过停车记录,可以获得停车位使用情况、停车流量等信息,让停车场管理者更好地分析和制定停车策略,帮助维护停车场的秩序和安全。停车记录也可以用于精细化管理,例如通过针对特定高峰时间和特定情况的差异化定价政策来提高停车利用率和管理效率。通过停车记录,可以了解车主的停车习惯和需求,为车主提供更好的停车服务,提高停车场的服务质量和用户体验。
4. IC卡模块
IC卡是智能卡的缩写,车主可以拥有一张或多张的IC卡,用于停车费用的缴纳,IC卡字段包括IC卡号、开卡日期、所属人、经办人、服务电话、余额、创建人、创建时间,车主可以申请新的IC卡,停车场管理员可以新增、挂失、编辑、条件查询车主的IC卡。
5. IC卡挂失模块
IC卡是一张实体卡,车主难免会遗失或损坏,当出现这类情况时则无法完成停车费用缴纳,这就需要建一个IC卡挂失模块,给车主的挂失卡替换为新的IC卡,IC卡挂失字段包括原卡号、新卡号、申请人、申请日期、申请状态、审核状态、经办人、创建时间,车主可以选择自己名下的IC卡发起挂失申请,停车场管理员可以审核车主的IC卡挂失申请。

三、界面展示
3.1 登录注册

登录界面的 Vue 代码如下。
<Tabs v-model="tabName" @on-click="changeTabName" class="loginTab"><TabPane label="账号密码登录" name="userAndPassword"><Form ref="usernameLoginForm" :model="form" :rules="usernameLoginFormRules" class="form"><FormItem prop="username" class="loginInput"><Row><Input v-model="form.username" size="large" clearable placeholder="登录账号" autocomplete="off"><Icon class="iconfont icon-yonghu" slot="prefix" style="line-height:50px" /></Input></Row></FormItem><FormItem prop="password"><Input style="height:50px;line-height:50px" type="password" v-model="form.password" size="large" placeholder="请输入登录密码" password autocomplete="off"><Icon class="iconfont icon-mima1" slot="prefix" style="line-height:50px" /></Input></FormItem><FormItem prop="imgCode"><Row type="flex" justify="space-between" style="align-items: center;overflow: hidden;"><Input v-model="form.imgCode" size="large" clearable placeholder="请输入验证码" :maxlength="10" class="input-verify" /><div class="code-image" style="position:relative;font-size:12px;"><Spin v-if="loadingCaptcha" fix></Spin><img :src="captchaImg" @click="getCaptchaImg" alt="验证码加载失败" style="width:110px;cursor:pointer;display:block" /></div></Row></FormItem></Form><Row type="flex" justify="space-between" align="middle"><Checkbox v-model="saveLogin" size="large">是否自动登录</Checkbox><router-link to="/regist"><a class="forget-pass">没有账号?点我注册</a></router-link></Row><Row><Button class="login-btn" type="primary" size="large" :loading="loading" @click="submitLogin" long><span v-if="!loading" style="letter-spacing:20px; font-weight:bold">登录</span><span v-else>正在登录...请稍后}</span></Button></Row></TabPane><TabPane label="企业微信扫码" name="mobile"><div id="qywxsmqywxsm"></div></TabPane>
</Tabs>


查询用户(车主)的核心代码如下。
@RequestMapping(value = "/getUserList", method = RequestMethod.GET)
@ApiOperation(value = "查询所有车主")
public Result<List<User>> getUserList(@RequestParam Integer type){QueryWrapper<User> qw = new QueryWrapper<>();qw.eq("type",type);return new ResultUtil<List<User>>().setData(iUserService.list(qw));
}
3.2 车辆模块

@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询车辆")
public Result<IPage<Vehicle>> getByPage(@ModelAttribute Vehicle vehicle ,@ModelAttribute PageVo page){QueryWrapper<Vehicle> qw = new QueryWrapper<>();User currUser = securityUtil.getCurrUser();QueryWrapper<User> userQw = new QueryWrapper<>();userQw.eq("id",currUser.getId());userQw.inSql("id","SELECT user_id FROM a_user_role WHERE del_flag = 0 AND role_id = '1536606659751841799'");if(iUserService.count(userQw) < 1L) {qw.eq("owner_id",currUser.getId());}if(!ZwzNullUtils.isNull(vehicle.getCarNumber())) {qw.like("car_number",vehicle.getCarNumber());}if(!ZwzNullUtils.isNull(vehicle.getCarType())) {qw.like("car_type",vehicle.getCarType());}if(!ZwzNullUtils.isNull(vehicle.getOwnerName())) {qw.like("owner_name",vehicle.getOwnerName());}IPage<Vehicle> data = iVehicleService.page(PageUtil.initMpPage(page),qw);return new ResultUtil<IPage<Vehicle>>().setData(data);
}

@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增车辆")
public Result<Vehicle> insert(Vehicle vehicle){User user = iUserService.getById(vehicle.getOwnerId());if(user == null) {return ResultUtil.error("车主不存在");}vehicle.setOwnerName(user.getNickname());iVehicleService.saveOrUpdate(vehicle);return new ResultUtil<Vehicle>().setData(vehicle);
}
@RequestMapping(value = "/update", method = RequestMethod.POST)
@ApiOperation(value = "编辑车辆")
public Result<Vehicle> update(Vehicle vehicle){User user = iUserService.getById(vehicle.getOwnerId());if(user == null) {return ResultUtil.error("车主不存在");}vehicle.setOwnerName(user.getNickname());iVehicleService.saveOrUpdate(vehicle);return new ResultUtil<Vehicle>().setData(vehicle);
}
3.3 停车位模块

@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询停车位")
public Result<IPage<ParkingSpace>> getByPage(@ModelAttribute ParkingSpace parkingSpace ,@ModelAttribute PageVo page){QueryWrapper<ParkingSpace> qw = new QueryWrapper<>();if(!ZwzNullUtils.isNull(parkingSpace.getTitle())) {qw.like("title",parkingSpace.getTitle());}if(!ZwzNullUtils.isNull(parkingSpace.getStatus())) {qw.eq("status",parkingSpace.getStatus());}IPage<ParkingSpace> data = iParkingSpaceService.page(PageUtil.initMpPage(page),qw);return new ResultUtil<IPage<ParkingSpace>>().setData(data);
}

@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增停车位")
public Result<ParkingSpace> insert(ParkingSpace parkingSpace){if(Objects.equals(0, parkingSpace.getSortOrder().compareTo(BigDecimal.ZERO))) {parkingSpace.setSortOrder(BigDecimal.valueOf(iParkingSpaceService.count() + 1L));}iParkingSpaceService.saveOrUpdate(parkingSpace);return new ResultUtil<ParkingSpace>().setData(parkingSpace);
}
3.4 停车数据模块

@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询停车记录")
public Result<IPage<ParkingData>> getByPage(@ModelAttribute ParkingData parkingData ,@ModelAttribute PageVo page){QueryWrapper<ParkingData> qw = new QueryWrapper<>();User currUser = securityUtil.getCurrUser();QueryWrapper<User> userQw = new QueryWrapper<>();userQw.eq("id",currUser.getId());userQw.inSql("id","SELECT user_id FROM a_user_role WHERE del_flag = 0 AND role_id = '1536606659751841799'");if(iUserService.count(userQw) < 1L) {qw.eq("owner_id",currUser.getId());}if(!ZwzNullUtils.isNull(parkingData.getCarNumber())) {qw.like("car_number",parkingData.getCarNumber());}if(!ZwzNullUtils.isNull(parkingData.getOwner())) {qw.like("owner",parkingData.getOwner());}IPage<ParkingData> data = iParkingDataService.page(PageUtil.initMpPage(page),qw);return new ResultUtil<IPage<ParkingData>>().setData(data);
}

@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增停车记录")
public Result<ParkingData> insert(ParkingData parkingData){Vehicle car = iVehicleService.getById(parkingData.getCarId());if(car == null) {return ResultUtil.error("车辆不存在");}// 判断余额QueryWrapper<IcCard> icQw = new QueryWrapper<>();icQw.eq("user_id",car.getOwnerId());icQw.last("limit 1");IcCard ic = iIcCardService.getOne(icQw);if(ic == null) {return ResultUtil.error("您没有IC卡,请申请");}if(parkingData.getCost().compareTo(ic.getBalance()) > 0) {return ResultUtil.error("您IC卡余额不足");}// 记录数据parkingData.setCarNumber(car.getCarNumber());parkingData.setOwnerId(car.getOwnerId());parkingData.setOwner(car.getOwnerName());iParkingDataService.saveOrUpdate(parkingData);ic.setBalance(ic.getBalance().subtract(parkingData.getCost()));iIcCardService.saveOrUpdate(ic);return new ResultUtil<ParkingData>().setData(parkingData);
}
3.5 IC卡档案模块

@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询IC卡")
public Result<IPage<IcCard>> getByPage(@ModelAttribute IcCard icCard ,@ModelAttribute PageVo page){QueryWrapper<IcCard> qw = new QueryWrapper<>();User currUser = securityUtil.getCurrUser();QueryWrapper<User> userQw = new QueryWrapper<>();userQw.eq("id",currUser.getId());userQw.inSql("id","SELECT user_id FROM a_user_role WHERE del_flag = 0 AND role_id = '1536606659751841799'");if(iUserService.count(userQw) < 1L) {qw.eq("user_id",currUser.getId());}if(!ZwzNullUtils.isNull(icCard.getCarNumber())) {qw.like("car_number",icCard.getCarNumber());}if(!ZwzNullUtils.isNull(icCard.getWorkUser())) {qw.like("work_user",icCard.getWorkUser());}IPage<IcCard> data = iIcCardService.page(PageUtil.initMpPage(page),qw);return new ResultUtil<IPage<IcCard>>().setData(data);
}

@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增IC卡")
public Result<IcCard> insert(IcCard icCard){User user = iUserService.getById(icCard.getUserId());if(user == null) {return ResultUtil.error("归属人不存在");}icCard.setUserName(user.getNickname());User currUser = securityUtil.getCurrUser();icCard.setWorkUser(currUser.getNickname());icCard.setDate(DateUtil.today());iIcCardService.saveOrUpdate(icCard);return new ResultUtil<IcCard>().setData(icCard);
}

@RequestMapping(value = "/recharge", method = RequestMethod.POST)
@ApiOperation(value = "充值")
public Result<Object> recharge(@RequestParam String id, @RequestParam BigDecimal number){IcCard ic = iIcCardService.getById(id);if(ic == null) {return ResultUtil.error("IC卡不存在");}ic.setBalance(ic.getBalance().add(number));iIcCardService.saveOrUpdate(ic);return ResultUtil.success();
}
3.6 IC卡挂失模块

@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询IC卡挂失")
public Result<IPage<IcCardLoss>> getByPage(@ModelAttribute IcCardLoss icCardLoss ,@ModelAttribute PageVo page){QueryWrapper<IcCardLoss> qw = new QueryWrapper<>();User currUser = securityUtil.getCurrUser();QueryWrapper<User> userQw = new QueryWrapper<>();userQw.eq("id",currUser.getId());userQw.inSql("id","SELECT user_id FROM a_user_role WHERE del_flag = 0 AND role_id = '1536606659751841799'");if(iUserService.count(userQw) < 1L) {qw.eq("apply_id",currUser.getId());}if(!ZwzNullUtils.isNull(icCardLoss.getCarNumber())) {qw.like("car_number",icCardLoss.getCarNumber());}if(!ZwzNullUtils.isNull(icCardLoss.getApplyUser())) {qw.like("apply_user",icCardLoss.getApplyUser());}if(!ZwzNullUtils.isNull(icCardLoss.getStatus())) {qw.eq("status",icCardLoss.getStatus());}IPage<IcCardLoss> data = iIcCardLossService.page(PageUtil.initMpPage(page),qw);return new ResultUtil<IPage<IcCardLoss>>().setData(data);
}

@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增IC卡挂失")
public Result<IcCardLoss> insert(IcCardLoss icCardLoss){IcCard ic = iIcCardService.getById(icCardLoss.getCarId());if(ic == null) {return ResultUtil.error("IC卡不存在");}icCardLoss.setCarNumber(ic.getCarNumber());User currUser = securityUtil.getCurrUser();icCardLoss.setApplyId(currUser.getId());icCardLoss.setApplyUser(currUser.getNickname());iIcCardLossService.saveOrUpdate(icCardLoss);return new ResultUtil<IcCardLoss>().setData(icCardLoss);
}

@RequestMapping(value = "/audit", method = RequestMethod.POST)
@ApiOperation(value = "审核IC卡挂失")
public Result<Object> audit(@RequestParam String id){IcCardLoss cl = iIcCardLossService.getById(id);if(cl == null) {return ResultUtil.error("挂失单不存在");}cl.setStatus("已审核");iIcCardLossService.saveOrUpdate(cl);IcCard ic = iIcCardService.getById(cl.getCarId());if(ic != null) {ic.setCarNumber(cl.getNewNumber());iIcCardService.saveOrUpdate(ic);}return ResultUtil.success();
}
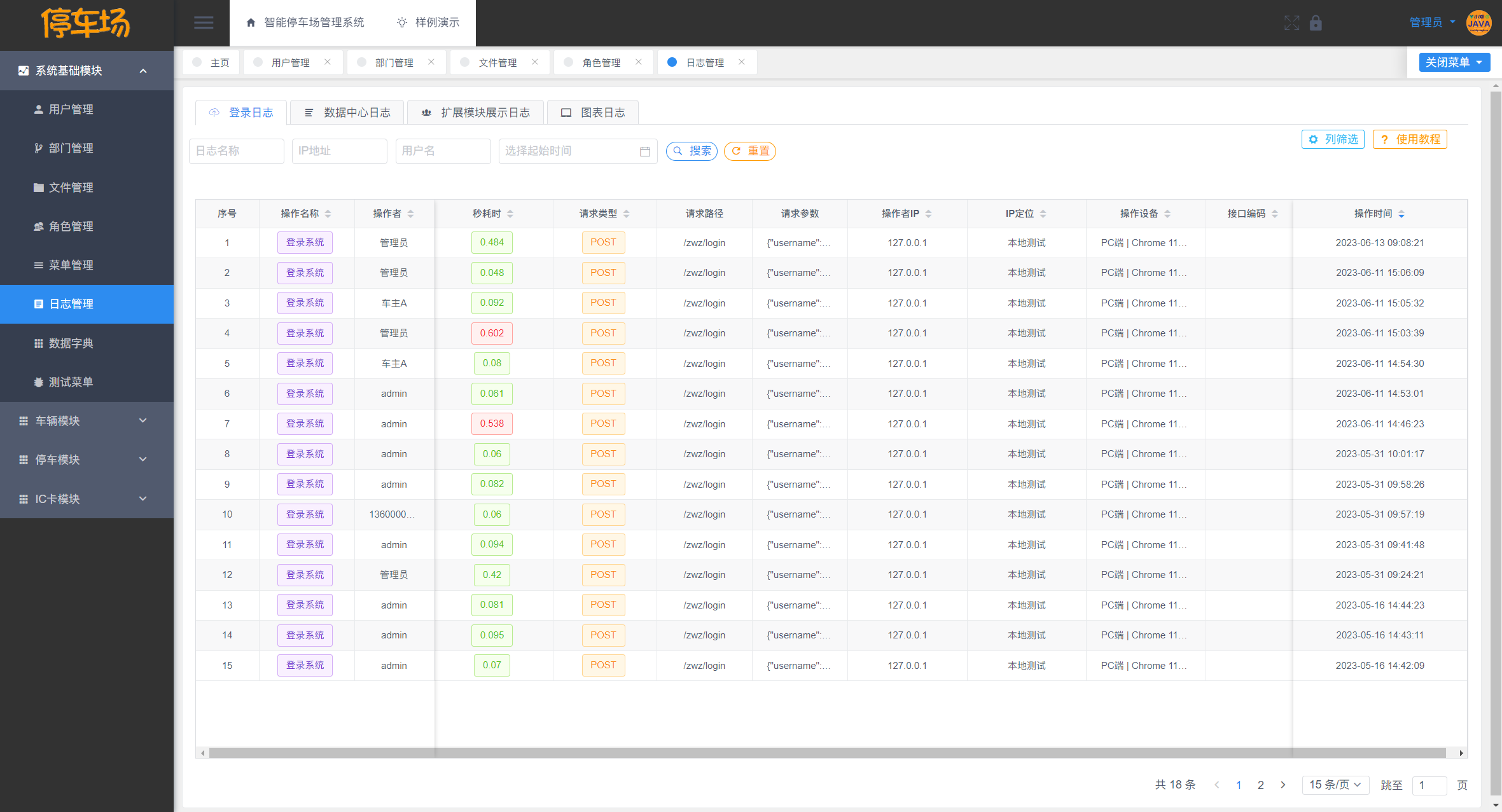
3.7 系统基础模块




智能停车场管理系统是一款高科技软件产品,用于在计算机管理下对停车场进行全面维护,据专家称,智能停车场管理系统始于2013年,该系统不断改进,其功能日益满足当地的实际需求,智能停车场管理系统的运行变得更加人性化。
在我国,智能停车场管理系统随着中国大量公共停车场的出现而逐渐发展,中国最初的智能停车场管理系统是在引进和消化类似外国系统的基础上逐步发展起来的,并在此基础上不断改进,具有更为综合的重要性。总体而言,智能停车管理系统和标准软件的开发正处于较高阶段,但这些要求并不是一成不变的,随着时间的推移,智能停车场管理系统会继续发展。
四、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
)




——深度学习概论、神经网络基础)
)





)
)





