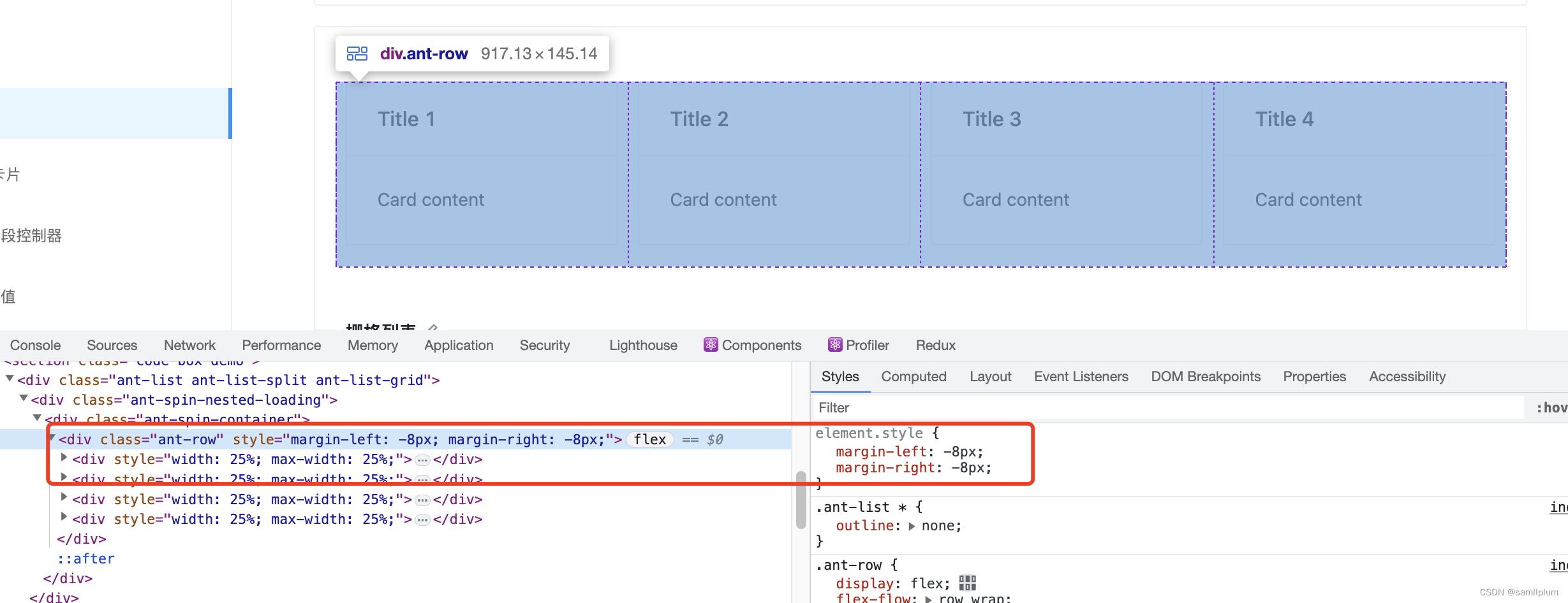
第一次使用ant design的List列表组件,设置gutter间隔属性后,页面出现了横向滚动条,查阅文档发现是由于加间隔后导致容器宽度被撑开,ant design官方默认给外层容器加了margin-left和margin-right

解决方法是在外层容器预留一定的padding,代码如下:
<div className="list"><Listgrid={{gutter: 14,column: 3,}}dataSource={dataSource?.list}renderItem={(item) => (<List.Item><MoleculeCardkey={item.id}showModal={() => {}}checkedCard={this.checkedCard}checkedCardId={checkedCardId}cardDetail={item}/></List.Item>)}/></div>



)


远程管理指令☞FileZilla)

RabbitMQ、SpringAMQP、elasticsearch、DSL、MQ、ES详细介绍)
)








