一、背景
业务场景,大华IP相机安装在A城市某建筑场所,工控机是内网通过4G流量卡上网,工控机通过相机采集数据后做故障识别并上传故障信息到地面服务器,地面服务器在B城市。
现需要在地面服务器提供的WEB界面上实现IP相机实时拉流显示。由于A城市相机环境没有固定IP,这里采用了花生壳内网穿透,成功打通了外网访问渠道,在浏览器上直接输入trsp网址可以用PotPlayer进行拉流播放,证明链路是通的。接下来是解决TRSP在WEB上播放的问题。
第一次做这样的功能,技术栈用的是vue3,面向百度编程后,找到一篇文章:
vue播放rtsp流(简单易操作,无flash,跨平台,小白可入)
https://blog.csdn.net/yunbabac/article/details/120740547
按照文章的实施步骤一步步尝试,却未能解决问题。技术思路大概是要部署一个媒体服务器借助ffmpeg进行解码。浏览器页面上提供trsp地址,并将地址转发到这个媒休服务器,媒体服务器拿到地址后拉流解析并返回给浏览器。遇到的问题 要么浏览器报跨域问题,要么媒体服务器视频解码出错。
转换思路:有没有可能每家厂商的相机会有一些定制导致通用解码失败?于是按相机厂商名称加技术类继续百度找到以下文章,里面有提到用大华官网插件实现:
Vue3下的视频直播流方法(RTSP和HLS流)
https://blog.csdn.net/python_small_pan/article/details/124944602
还找了很多其他相关文章,但无一例外没有试验成功。
最后在网上找到一个rtsp2web的开源项目。
github网址:https://github.com/Neveryu/rtsp2web
二、准备工作
1、安装node并配置环境变量
在cmd窗口的任意路径输入 node -v和npm -v能返回版本信息。如下
>node -v
v14.18.3
>npm -v
6.14.15
2、安装ffmpeg并配置环境变量
在cmd窗口任意路径输入ffmpeg --version能返回版本信息,如下:
>ffmpeg -version
ffmpeg version N-92308-g32d021cfa6 Copyright (c) 2000-2018 the FFmpeg developers
built with gcc 8.2.1 (GCC) 20181017
configuration: --enable-gpl --enable-version3 --enable-sdl2 --enable-fontconfig --enable-gnutls --enable-iconv --enable-libass --enable-libbluray --enable-libfreetype --enable-libmp3lame --enable-libopencore-amrnb --enable-libopencore-amrwb --enable-libopenjpeg --enable-libopus --enable-libshine --enable-libsnappy --enable-libsoxr --enable-libtheora --enable-libtwolame --enable-libvpx --enable-libwavpack --enable-libwebp --enable-libx264 --enable-libx265 --enable-libxml2 --enable-libzimg --enable-lzma --enable-zlib --enable-gmp --enable-libvidstab --enable-libvorbis --enable-libvo-amrwbenc --enable-libmysofa --enable-libspeex --enable-libxvid --enable-libaom --enable-libmfx --enable-amf --enable-ffnvcodec --enable-cuvid --enable-d3d11va --enable-nvenc --enable-nvdec --enable-dxva2 --enable-avisynth
libavutil 56. 21.100 / 56. 21.100
libavcodec 58. 34.100 / 58. 34.100
libavformat 58. 19.102 / 58. 19.102
libavdevice 58. 4.106 / 58. 4.106
libavfilter 7. 38.100 / 7. 38.100
libswscale 5. 2.100 / 5. 2.100
libswresample 3. 2.100 / 3. 2.100
libpostproc 55. 2.100 / 55. 2.100
三、代理服务搭建
我用的是windows电脑
根据github上的文档一步步实现如下
1、用CMD窗口创建并进入目录D:\rtsp-demo\rtsp-server
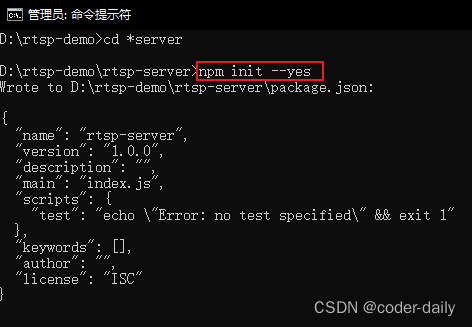
2、在CMD窗口执行npm init --yes

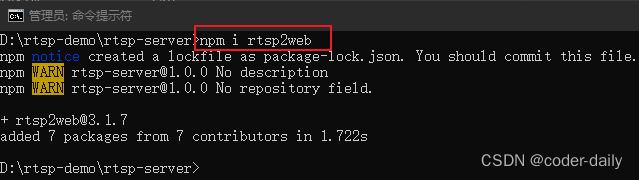
3、安装rtsp2web模块
npm i rtsp2web 如下图:

4、在该目录下创建main.js文件,并输入以下代码
// main.js
const RTSP2web = require('rtsp2web')// 服务端长连接占据的端口号;你也可以不传,默认是:9999
let port = 9999// 创建一个RTSP2web服务实例出来
new RTSP2web({port
})
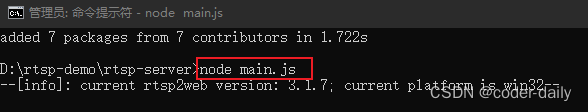
5、在cmd窗口中执行node main.js启动服务,如下图:

此时,我们已经在本地启动了一个端口为9999的服务。
四、客户端搭建(浏览器端)
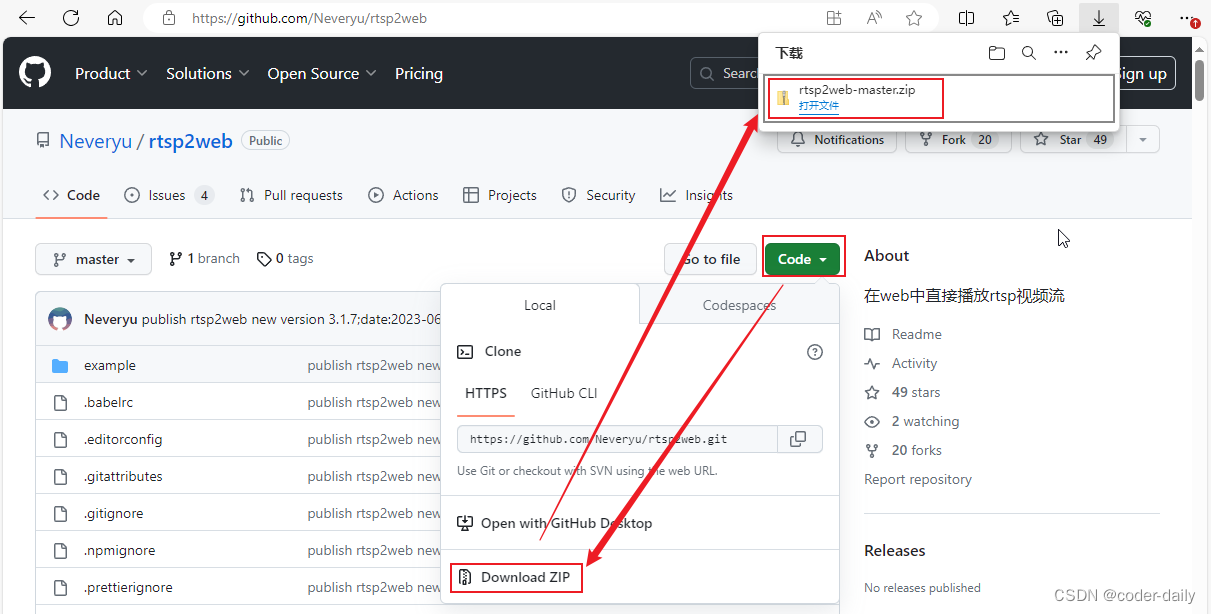
1、下载rtsp2web的源码(主要用它的example示例),如下图:

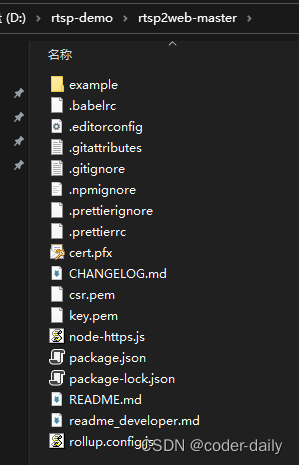
将下载后的文件解压到D:/rtsp-demo目录,解压后目录结构如下:

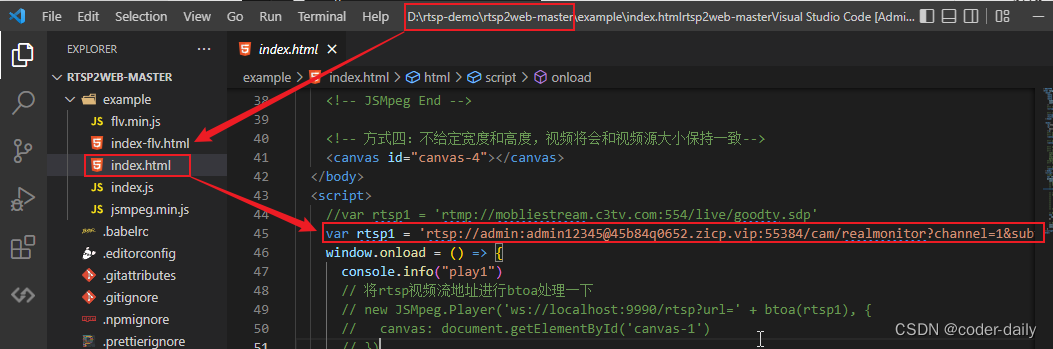
用Vscode打开D:/rtsp-demo/rtsp2web-master目录,并编辑里面的example/index.html文件。
修改变量rtsp1的值为自己的rtsp路径。示意如下:

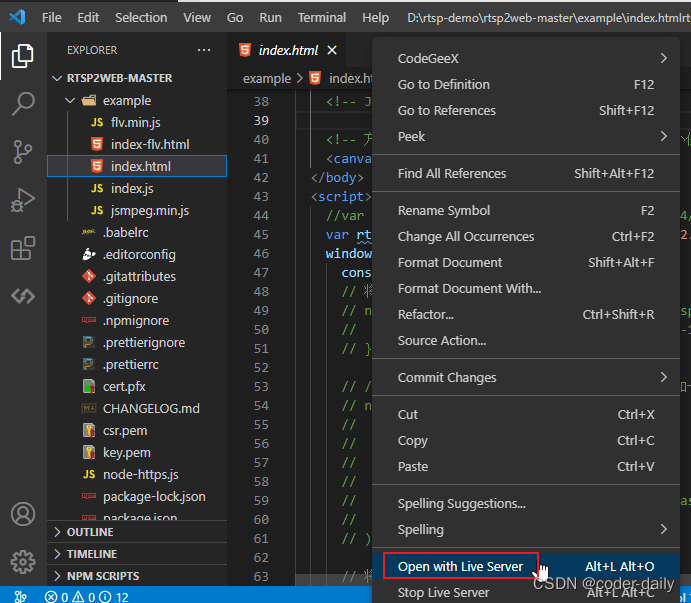
点击鼠标右键,选择Open with Live Server如下图:

看到运行的效果大失所望,因为页面上并没有显示出视频窗口。
其实之前找了好多篇指南,按所有步骤走完都是这样的结果。这不禁让人感到非常困惑,如果这些指南有错,为什么那么多网友去写这样的指南?如果指南没有错,是不是我忽略了什么呢?
经过一番苦苦思索,仍然没有结果。后来想起”穷则呼天“的古训,于是我向神祈祷,求祂则给我智慧悟性和灵感,使我能够找到问题的关键。解决办法看后面。

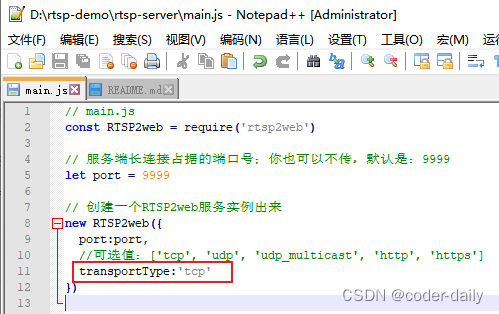
后来我经过反复查看官网文档,找到一个transportType,如文档所述,它是用来配置网络传输协议的,并且默认值是“无”。 也就是说直接根据文档描述的步骤,默认真的是什么都看不到的。

于是我尝试修改main.js中的代码,然后重新启用 node main.js服务。如下所示:

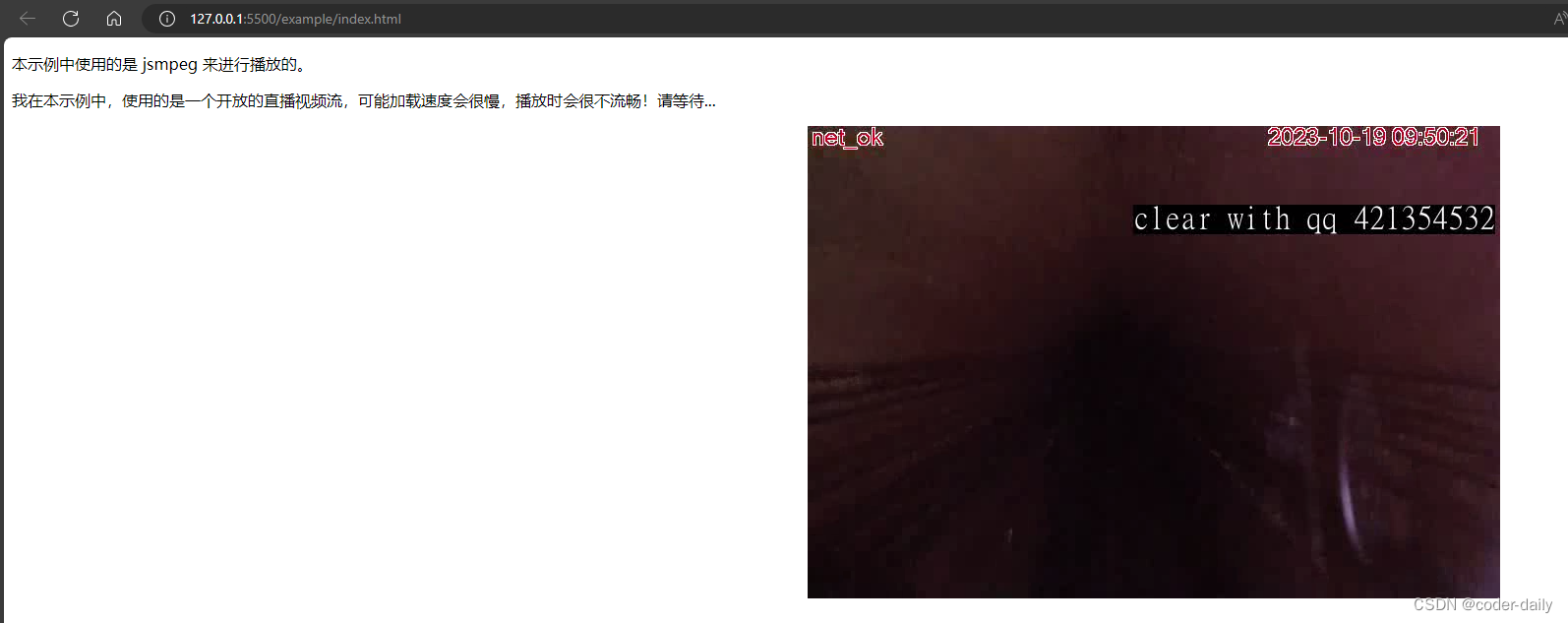
再次刷新网页,相机视频能够播放了。


![P1025 [NOIP2001 提高组] 数的划分 题解](http://pic.xiahunao.cn/P1025 [NOIP2001 提高组] 数的划分 题解)


![[Qt之“MMM dd yyyyhh:mm:ss“]时间格式](http://pic.xiahunao.cn/[Qt之“MMM dd yyyyhh:mm:ss“]时间格式)
)

)
)





)
——门面模式)
![[LaTeX] [数学符号] \mathbb{1}的各种替代方案:解决在 LaTeX 中输入黑板粗体的数字](http://pic.xiahunao.cn/[LaTeX] [数学符号] \mathbb{1}的各种替代方案:解决在 LaTeX 中输入黑板粗体的数字)


赛项样题)