Edge浏览器![]() https://microsoftedge.microsoft.com/addons/detail/wappalyzer-technology-p/mnbndgmknlpdjdnjfmfcdjoegcckoikn谷歌浏览器
https://microsoftedge.microsoft.com/addons/detail/wappalyzer-technology-p/mnbndgmknlpdjdnjfmfcdjoegcckoikn谷歌浏览器![]() https://chrome.google.com/webstore/detail/wappalyzer-technology-pro/gppongmhjkpfnbhagpmjfkannfbllamg火狐浏览器
https://chrome.google.com/webstore/detail/wappalyzer-technology-pro/gppongmhjkpfnbhagpmjfkannfbllamg火狐浏览器![]() https://addons.mozilla.org/en-US/firefox/addon/wappalyzer/Safari浏览器
https://addons.mozilla.org/en-US/firefox/addon/wappalyzer/Safari浏览器![]() https://apps.apple.com/us/app/wappalyzer/id1520333300?mt=12Wappalyzer 官网
https://apps.apple.com/us/app/wappalyzer/id1520333300?mt=12Wappalyzer 官网![]() https://www.wappalyzer.com/
https://www.wappalyzer.com/
上方是Wappalyzer浏览器插件,点进去直接安装就能用,可能要用个梯子。如果没有就去官网下载吧
Wappalyzer 介绍
Wappalyzer是一款开源的浏览器扩展,用于识别网站所使用的技术栈。它能够检测出使用的Web服务器、内容管理系统、编程语言、JavaScript库、框架等信息,并将其展示给用户。
Wappalyzer支持多种浏览器,包括Chrome、Firefox、Edge、Safari等,并且可以在Windows、Mac和Linux操作系统上运行。

安装和使用Wappalyzer非常简单,直接去官网或者根据自己的浏览器选择插件就行。
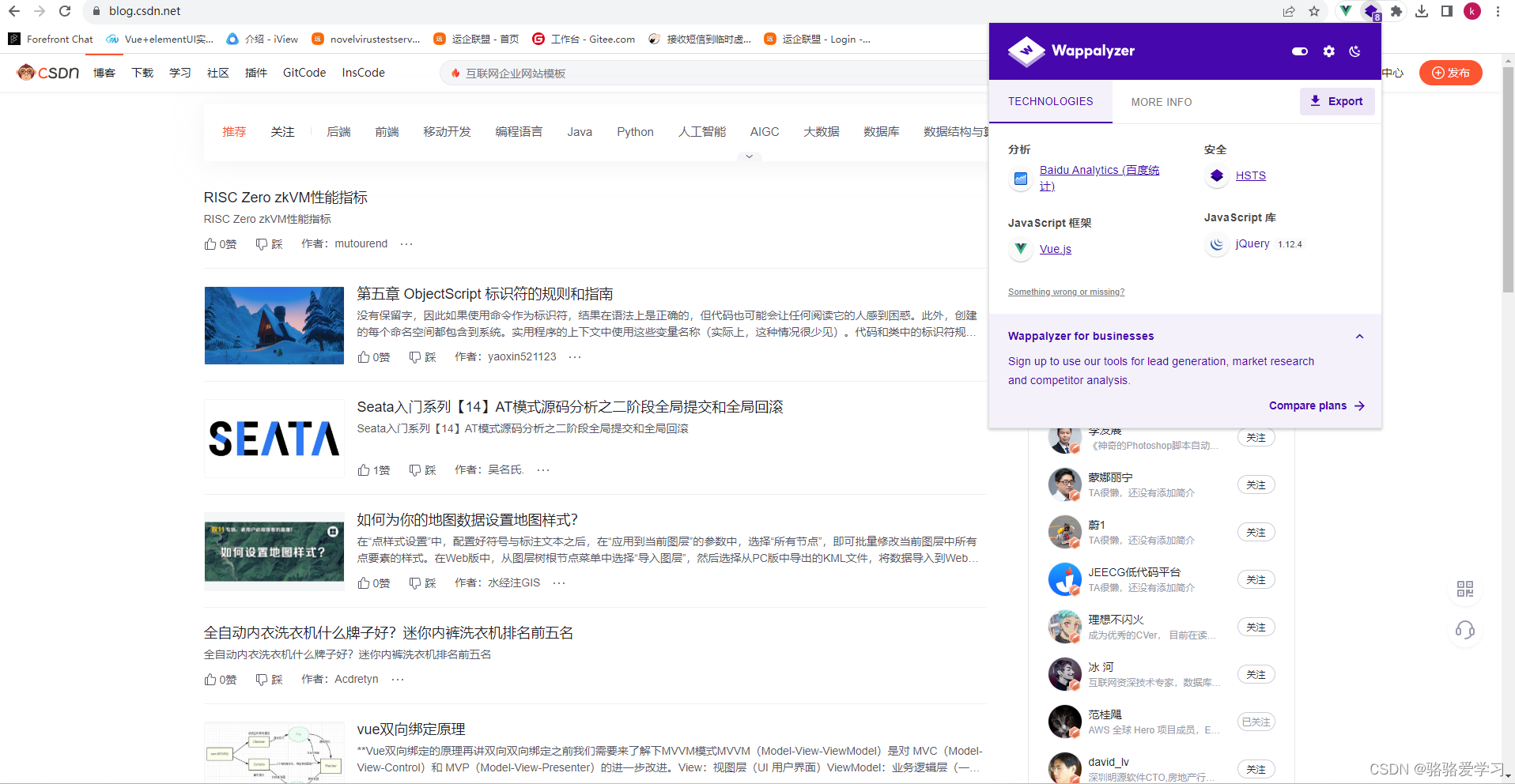
下面是使用例子,比如:CSDN
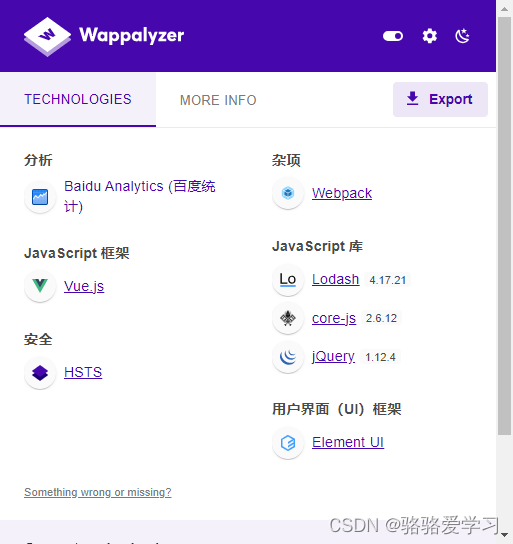
CSDN 技术汇总如下:
Vue,Webpack, JQuery,Element 等
其他网站都能看,点击插件Wappalyzer图标就可以看到,在这就不演示了

CSDN网站所用到的技术









)
)


![[计算机提升] Windows文件系统类型介绍](http://pic.xiahunao.cn/[计算机提升] Windows文件系统类型介绍)

)


(Spring Cache,缓存配置)(注解方式))
真题解析)
