可以先看下对应的文档:G6 Demos - AntV
npm install --save @antv/g6
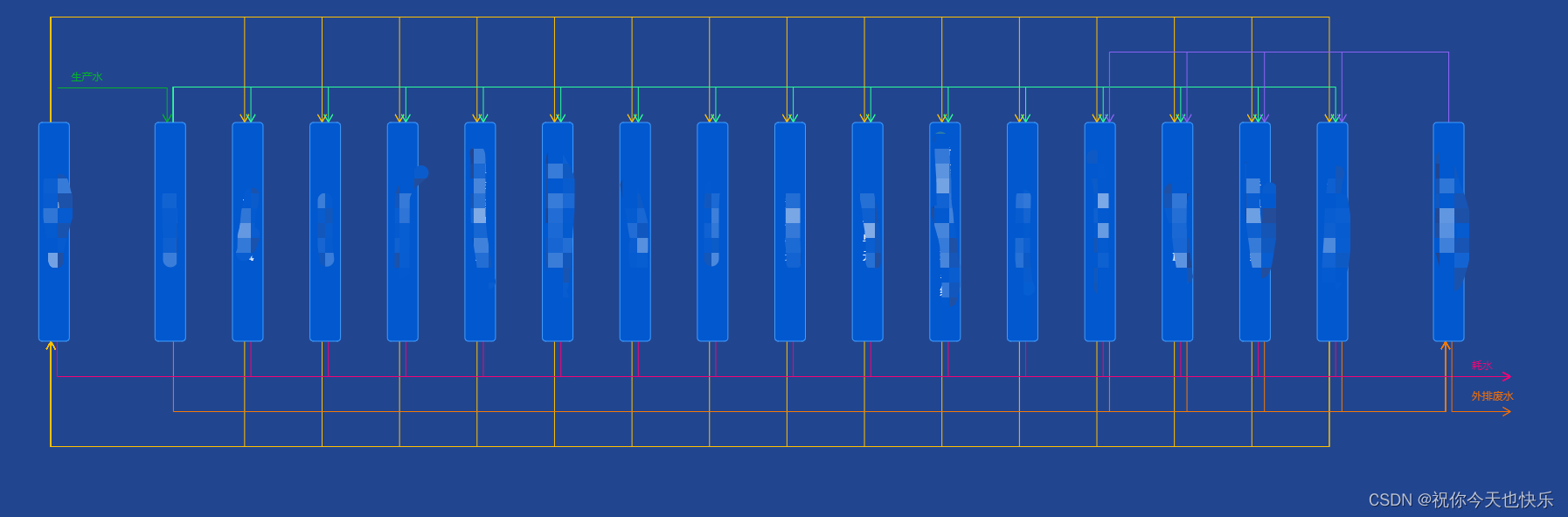
实现如图:
<template><div class="drawflow"><div id="mountNode"></div></div>
</template>
<script>
import G6 from "@antv/g6";
export default {data() {return {registerEdgeLine: null,graph: null,registerEdgeNode: null,};},mounted() {this.init2();this.init();},methods: {init2() {},init() {const width = document.getElementById("mountNode").clientWidth;const spacing = width / 20;const anchorPoints = [[0.4, 0],[0.6, 0],[0.4, 1],[0.6, 1],];//生产水线G6.registerEdge("line-production-arrow", {draw(cfg, group) {var startPoint = cfg.startPoint,endPoint = cfg.endPoint;var keyShape = group.addShape("path", {attrs: {path: [["M", startPoint.x, startPoint.y],["L", endPoint.x, startPoint.y],["L", endPoint.x, endPoint.y],],stroke: "#03b329",lineWidth: 1,startArrow: false,endArrow: true,className: "edge-shape",},});return keyShape;},});//循环水出水线G6.registerEdge("line-circulate-arrow", {draw(cfg, group) {var startPoint = cfg.startPoint,endPoint = cfg.endPoint;var keyShape = group.addShape("path", {attrs: {path: [["M", startPoint.x, startPoint.y],["L", startPoint.x, startPoint.y - 120],["L", endPoint.x, endPoint.y - 120],["L", endPoint.x, endPoint.y],],stroke: "#FFC100",lineWidth: 1,startArrow: false,endArrow: true,className: "edge-shape",},});return keyShape;},});//循环水进水线G6.registerEdge("line-circulate-in-arrow", {draw(cfg, group) {var startPoint = cfg.startPoint,endPoint = cfg.endPoint;var keyShape = group.addShape("path", {attrs: {path: [["M", startPoint.x, startPoint.y],["L", startPoint.x, startPoint.y + 120],["L", endPoint.x, endPoint.y + 120],["L", endPoint.x, endPoint.y],],stroke: "#FFC100",lineWidth: 1,startArrow: false,endArrow: true,className: "edge-shape",},});return keyShape;},});//脱盐水站出水线G6.registerEdge("line-desalination-arrow", {draw(cfg, group) {var startPoint = cfg.startPoint,endPoint = cfg.endPoint;var keyShape = group.addShape("path", {attrs: {path: [["M", startPoint.x, startPoint.y],["L", startPoint.x, startPoint.y - 40],["L", endPoint.x, endPoint.y - 40],["L", endPoint.x, endPoint.y],],stroke: "#2BFF96",lineWidth: 1,startArrow: false,endArrow: true,className: "edge-shape",},});return keyShape;},});//污水站出水线G6.registerEdge("line-sewage-arrow", {draw(cfg, group) {var startPoint = cfg.startPoint,endPoint = cfg.endPoint;var keyShape = group.addShape("path", {attrs: {path: [["M", startPoint.x, startPoint.y],["L", startPoint.x, startPoint.y - 80],["L", endPoint.x, endPoint.y - 80],["L", endPoint.x, endPoint.y],],stroke: "#8a63f5",lineWidth: 1,startArrow: false,endArrow: true,className: "edge-shape",},});return keyShape;},});//污水站进水线G6.registerEdge("line-sewage-in-arrow", {draw(cfg, group) {var startPoint = cfg.startPoint,endPoint = cfg.endPoint;var keyShape = group.addShape("path", {attrs: {path: [["M", startPoint.x, startPoint.y],["L", startPoint.x, startPoint.y + 80],["L", endPoint.x, endPoint.y + 80],["L", endPoint.x, endPoint.y],],stroke: "#f37907",lineWidth: 1,startArrow: false,endArrow: true,className: "edge-shape",},});return keyShape;},});//消耗水线G6.registerEdge("line-consume-arrow", {draw(cfg, group) {var startPoint = cfg.startPoint,endPoint = cfg.endPoint;var keyShape = group.addShape("path", {attrs: {path: [["M", startPoint.x, startPoint.y],["L", startPoint.x, startPoint.y + 40],["L", endPoint.x, endPoint.y],],stroke: "#f30474",lineWidth: 1,startArrow: false,endArrow: true,className: "edge-shape",},});return keyShape;},});//外排污水水线G6.registerEdge("line-sewageConsume-arrow", {draw(cfg, group) {var startPoint = cfg.startPoint,endPoint = cfg.endPoint;var keyShape = group.addShape("path", {attrs: {path: [["M", startPoint.x, startPoint.y],["L", startPoint.x, startPoint.y + 80],["L", endPoint.x, endPoint.y],],stroke: "#f36f04",lineWidth: 1,startArrow: false,endArrow: true,className: "edge-shape",},});return keyShape;},});G6.registerNode("rectNode",{drawShape(cfg, group) {var keyShape = group.addShape("rect", {attrs: {width: 35,height: 250,x: 0,y: 0,radius: 4,lineWidth: 1,stroke: "#409eff",fill: "#0158CF",},});group.addShape("text", {attrs: {y: cfg.top || 160,x: 12,text: cfg.text,fill: "#fff",lineHeight: 20,},});return keyShape;},},"rect");G6.registerNode("textNode",{drawShape(cfg, group) {var keyShape = group.addShape("rect", {attrs: {width: 50,height: 30,x: 0,y: 0,radius: 4,lineWidth: 1,stroke: "transparent",fill: "transparent",},});group.addShape("text", {attrs: {y: cfg.textY || 25,x: cfg.textX || 15,text: cfg.text,fill: cfg.color || "#03b329",lineHeight: 20,},});return keyShape;},},"rect");let data = {nodes: [{id: "productionWater",x: (3 / 4) * spacing,y: 80,type: "textNode",text: "生产水",anchorPoints: [[0, 1]],},{id: "1",x: (1 / 2) * spacing,y: 150,type: "rectNode",text: "水\n循\n环\n系\n统",anchorPoints: anchorPoints,},{id: "2",x: 2 * spacing,y: 150,text: "脱\n盐\n水\n站",type: "rectNode",anchorPoints: anchorPoints,},{id: "3",x: 3 * spacing,y: 150,text: "冷\n凝\n鼓\n风",type: "rectNode",anchorPoints: anchorPoints,},{id: "4",x: 4 * spacing,y: 150,text: "脱\n硫\n单\n元",type: "rectNode",anchorPoints: anchorPoints,},{id: "5",x: 5 * spacing,y: 150,text: "硫\n铵\n单\n元",type: "rectNode",anchorPoints: anchorPoints,},{id: "6",x: 6 * spacing,y: 150,text: "粗\n苯\n蒸\n馏\n单\n元",type: "rectNode",anchorPoints: anchorPoints,},{id: "7",x: 7 * spacing,y: 150,text: "终\n冷\n洗\n苯\n单\n元",type: "rectNode",anchorPoints: anchorPoints,},{id: "8",x: 8 * spacing,y: 150,text: "制\n酸\n单\n元",type: "rectNode",anchorPoints: anchorPoints,},{id: "9",x: 9 * spacing,y: 150,text: "蒸\n氨\n单\n元",type: "rectNode",anchorPoints: anchorPoints,},{id: "10",x: 10 * spacing,y: 150,text: "油\n库\n单\n元",type: "rectNode",anchorPoints: anchorPoints,},{id: "11",x: 11 * spacing,y: 150,text: "汽\n化\n单\n元",type: "rectNode",anchorPoints: anchorPoints,},{id: "12",x: 12 * spacing,y: 150,text: "备\n煤\n系\n统\n焦\n处\n理\n系\n统",top: 200,type: "rectNode",anchorPoints: anchorPoints,},{id: "13",x: 13 * spacing,y: 150,text: "炼\n焦\n设\n施",type: "rectNode",anchorPoints: anchorPoints,},{id: "14",x: 14 * spacing,y: 150,text: "除\n尘\n设\n施",type: "rectNode",anchorPoints: [...anchorPoints, [0.8, 0], [0.8, 1]],},{id: "15",x: 15 * spacing,y: 150,text: "热\n力\n设\n施",type: "rectNode",anchorPoints: [...anchorPoints, [0.8, 0], [0.8, 1]],},{id: "16",x: 16 * spacing,y: 150,text: "干\n熄\n焦\n系\n统",type: "rectNode",anchorPoints: [...anchorPoints, [0.8, 0], [0.8, 1]],},{id: "17",x: 17 * spacing,y: 150,text: "汽\n轮\n发\n电\n站",type: "rectNode",anchorPoints: [...anchorPoints, [0.8, 0], [0.8, 1]],},{id: "18",x: 18.5 * spacing,y: 150,text: "污\n水\n处\n理\n站",type: "rectNode",anchorPoints: [[0.5, 0],[0.4, 1],[0.6, 1],],},{id: "consumeWater",x: 19.5 * spacing,y: 410,type: "textNode",text: "耗水",textX: -45,color: "#f30474",anchorPoints: [[0, 1]],},{id: "sewageConsumeWater",x: 19.5 * spacing,y: 450,type: "textNode",text: "外排废水",textX: -45,textY: 20,color: "#f36f04",anchorPoints: [[0, 1]],},],edges: [{source: "productionWater",target: "2",type: "line-production-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "3",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "4",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "5",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "6",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "7",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "8",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "9",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "10",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "11",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "12",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "13",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "14",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "15",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "16",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "1",target: "17",type: "line-circulate-arrow",sourceAnchor: 0,targetAnchor: 0,},{source: "17",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "17",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "16",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "15",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "14",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "13",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "12",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "11",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "10",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "9",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "8",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "7",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "6",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "5",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "4",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "3",target: "1",type: "line-circulate-in-arrow",sourceAnchor: 2,targetAnchor: 2,},{source: "2",target: "3",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "4",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "5",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "6",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "7",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "8",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "9",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "10",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "11",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "12",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "13",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "14",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "15",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "16",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "2",target: "17",type: "line-desalination-arrow",sourceAnchor: 1,targetAnchor: 1,},{source: "18",target: "17",type: "line-sewage-arrow",sourceAnchor: 0,targetAnchor: 4,},{source: "18",target: "16",type: "line-sewage-arrow",sourceAnchor: 0,targetAnchor: 4,},{source: "18",target: "15",type: "line-sewage-arrow",sourceAnchor: 0,targetAnchor: 4,},{source: "18",target: "14",type: "line-sewage-arrow",sourceAnchor: 0,targetAnchor: 4,},{source: "2",target: "18",type: "line-sewage-in-arrow",sourceAnchor: 3,targetAnchor: 1,},{source: "17",target: "18",type: "line-sewage-in-arrow",sourceAnchor: 5,targetAnchor: 1,},{source: "16",target: "18",type: "line-sewage-in-arrow",sourceAnchor: 5,targetAnchor: 1,},{source: "15",target: "18",type: "line-sewage-in-arrow",sourceAnchor: 5,targetAnchor: 1,},{source: "14",target: "18",type: "line-sewage-in-arrow",sourceAnchor: 5,targetAnchor: 1,},{source: "1",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "3",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "4",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "5",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "6",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "7",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "8",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "9",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "10",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "11",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "12",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "13",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "14",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "15",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "16",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "17",target: "consumeWater",type: "line-consume-arrow",sourceAnchor: 3,targetAnchor: 0,},{source: "18",target: "sewageConsumeWater",type: "line-sewageConsume-arrow",sourceAnchor: 2,targetAnchor: 0,},],};this.graph = new G6.Graph({container: "mountNode",width: width,height: 620,});this.graph.data(data);this.graph.render();},},
};
</script>
<style lang="scss" scoped>
.drawflow {height: 100%;width: 100%;#mountNode {width: 100%;height: 100%;}
}
</style>







)








)

)
