举例:
<img src="@/../static/imgNew/adv/tupian.jpg"/>
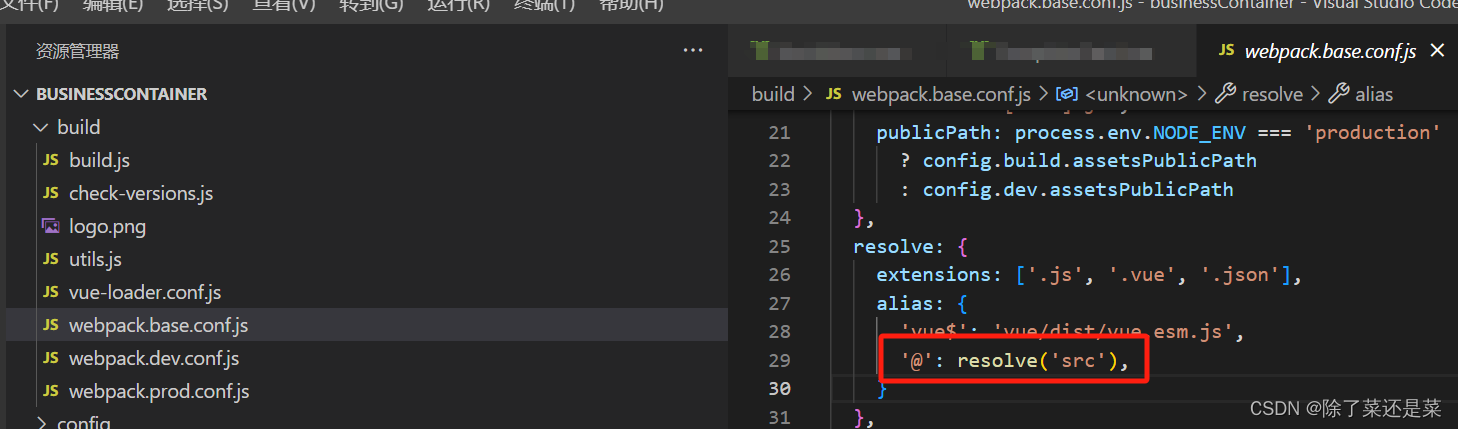
其中,@/是webpack设置的路径别名,代表什么路径,要看webpack的build文件夹下webpack.base.conf.js里面对于@是如何配置:

上图中@代表src,上述代码就等于:
<img src="@/../static/imgNew/adv/tupian.jpg" />
=
<img src="src/../static/imgNew/adv/tupian.jpg"/>
补充:
- “./”:代表目前所在的目录。
- " . ./"代表上一层目录。
- “/”:代表根目录。



)








)

)

自定义类型详解)


