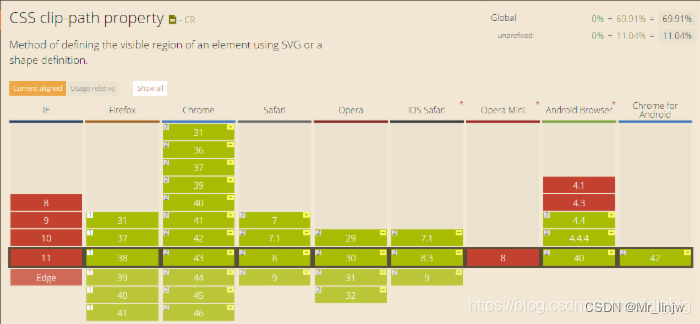
CSS clip-path 属性
属性定义及使用说明
clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。可以指定一些特定形状。
CSS3 剪贴路径(Clip-path)在线生成器 | 踏得网
语法:clip: clip-source|basic-shape|margin-box|border-box|padding-box|content-box|fill-box|stroke-box|view-box|none|initial|inherit;
clip-source 用 URL 表示剪切元素的路径
basic-shape 将元素裁剪为基本形状:圆形、椭圆形、多边形或插图
margin-box 使用外边距框作为引用框
border-box 使用边框作为引用框
padding-box 使用内边距框作为引用框
content-box 使用内容框作为引用框
fill-box 使用对象边界框作为引用框
stroke-box 使用笔触边界框(stroke bounding box)作为引用框
view-box 使用最近的 SVG 视口(viewport)作为引用框。
none 这是默认设置。 没有剪辑
initial 设置属性为默认值。 阅读关于 initial
inherit 属性值从父元素继承。 阅读关于 inherit
其中basic-shape属性的值有几种。
polygon多边形、circle圆形、ellipse椭圆、inset



Stream and Event)

【java】A卷+B卷)

)
)


![[Unity]给场景中的3D字体TextMesh增加描边方案一](http://pic.xiahunao.cn/[Unity]给场景中的3D字体TextMesh增加描边方案一)








