1、为什么需要setState
setState的作用是帮助我们更改数据的同时并且通知视图进行渲染。因为React并不会绑定视图和state,需要我们手动去更新视图。
2、setState什么时候是同步的,什么时候是异步的
setState这个方法在调用的时候是同步的,但是引起React的状态更新是异步的。在React中,如果是由React引发的事件处理(比如是通过onClick引发的事件处理,以及生命周期函数调用setState),调用setState不会同步更新this.state,除此之外的setState调用会同步执行this.state。
所谓"除此之外",指的是绕过React通过addEventListener直接添加的事件处理函数,还有通过setTimeout/setInterval产生的异步调用。
原因:
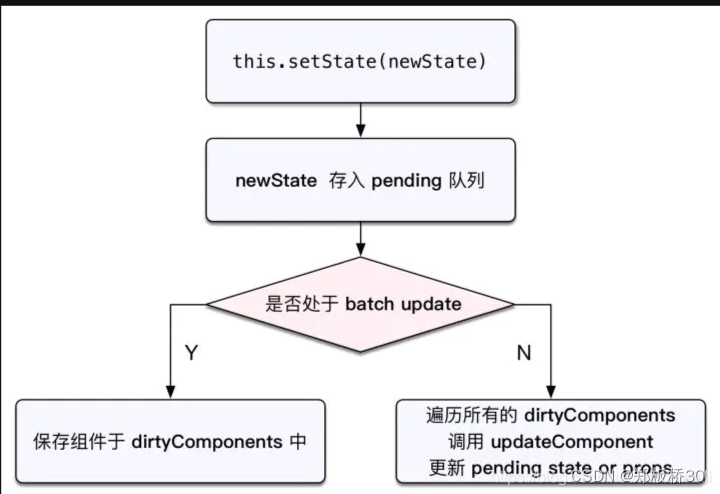
在 React 的 setState 函数实现中,会根据一个变量 isBatchingUpdates 判断是直接更新 this.state 还是放到队列中回头再说,而 isBatchingUpdates 默认是 false,也就表示 setState 会同步更新 this.state,但是,有一个函数 batchedUpdates,这个函数会把 isBatchingUpdates 修改为 true,而当 React 在调用事件处理函数以及生命周期函数之前就会调用这个 batchedUpdates,造成的后果,就是由 React 控制的事件处理过程 setState 不会同步更新 this.state。

React 的 batchUpdate 机制会在每一个方法执行之前设置一个 isBatchingUpdate 为 true,在方法执行结束之后设置 isBatchingUpdate 为 false 。那么当在执行 setState 这句代码的时候,如果 isBatchingUpdate 是 true,就命中了 batchUpdate 机制,会进行 “异步更新”;反之则是 “同步更新”。
3、setState的参数
setState(updater, [callback]),setState 可以接受两个参数,第一个参数可以是一个对象或者是一个函数,都是用来更新 state。如果需要对state数据更改监听,就可以使用第二个参数,它是用来监听state里面数据的更改,当数据更改完成,调用回调函数,用于可以实时的获取到更新之后的数据。






:SQL 表值函数(Table Function))





 dockfile制作docker java镜像 并启动)

方法)
)



