文章目录
- 前言
- 单一符号(Single symbol)渲染
- 简单标记(Simple Marker)
- QGis
- 代码实现
- SVG标记(SVG marker)
- QGis
- 代码实现
- 总结
前言
- 上一篇教程对矢量图层符号化做了一个整体介绍,并以点图层为例介绍了可以使用的渲染器:
- 无符号(No symbols)
- 单一符号(Single symbol)
- 分类(Categorized)
- 分级(Graduated)
- 基于规则(Rule-based)
- 点分布(Point displacement)
- 点聚合(Point cluster)
- 热度图(Heatmap)
- 本篇介绍如何使用单一符号
- 说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps
单一符号(Single symbol)渲染
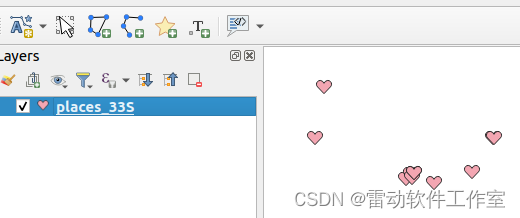
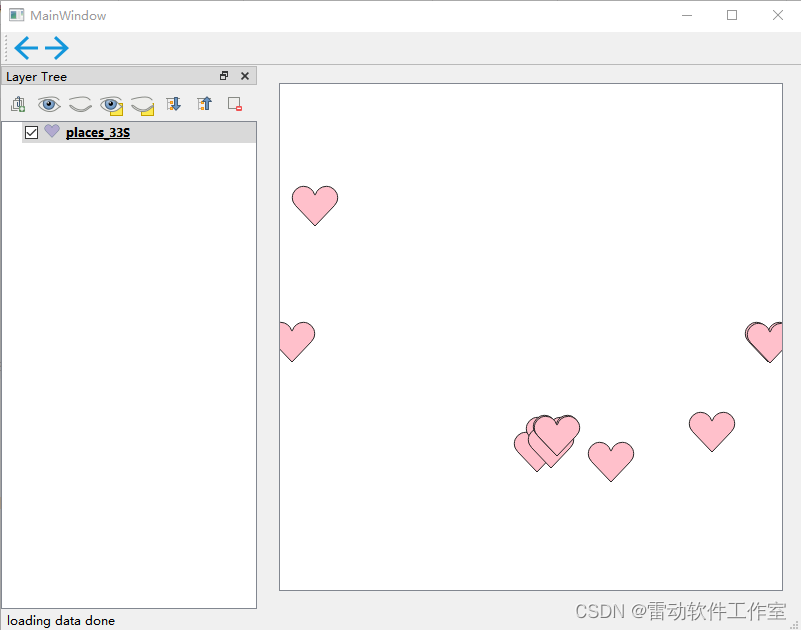
- qgis默认使用单一符号、简单标记(Simple Marker)进行渲染,以places_33S.shp为例,添加places_33S图层后,默认显示如下图

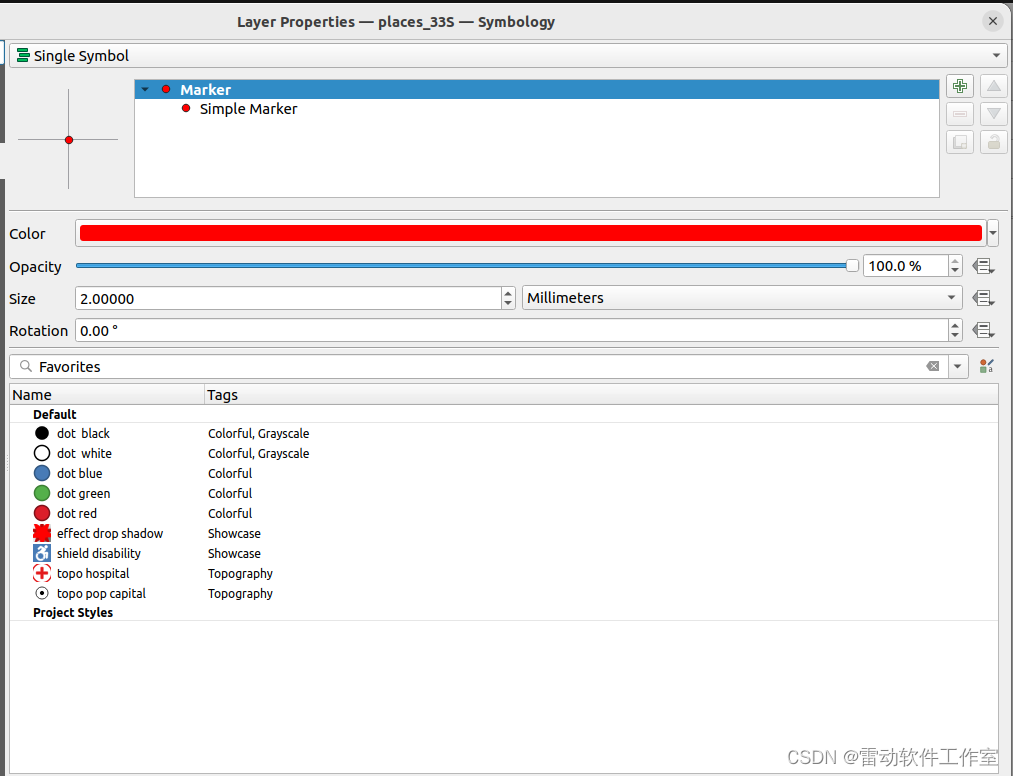
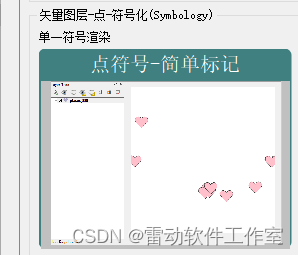
- 在点要素图层的图层属性中,选择“Symbology”选项卡,可以看到默认显示,如下图

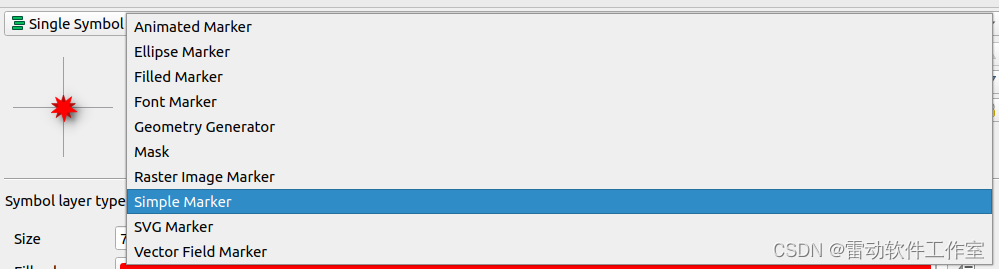
- 除简单标记(Simple Marker)外,还有其他多种选择如下图

简单标记(Simple Marker)
Simple marker symbol layer, consisting of a rendered shape with solid fill color and an stroke.
- 简单标记是指使用一些简单的几何形状作为标记,并可以设置其填充颜色和画笔颜色
QGis
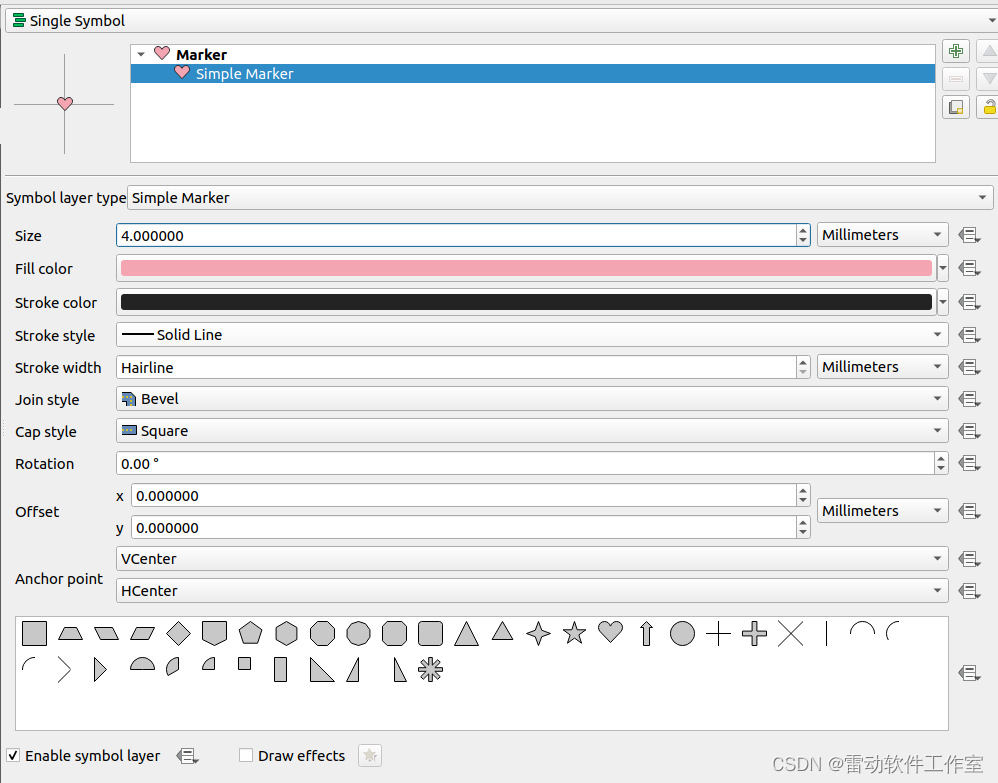
- 将Symbol layer type设置为简单标记图层(Simple marker Layer),属性设置见下图


代码实现
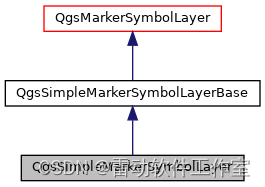
QgsSimpleMarkerSymbolLayer类是简单标记图层(Simple marker Layer),类图如下

- 其构造函数如下,构造函数的参数是其对应的参数
QgsSimpleMarkerSymbolLayer (Qgis::MarkerShape shape=Qgis::MarkerShape::Circle, double size=DEFAULT_SIMPLEMARKER_SIZE, double angle=DEFAULT_SIMPLEMARKER_ANGLE, Qgis::ScaleMethod scaleMethod=DEFAULT_SCALE_METHOD, const QColor &color=DEFAULT_SIMPLEMARKER_COLOR, const QColor &strokeColor=DEFAULT_SIMPLEMARKER_BORDERCOLOR, Qt::PenJoinStyle penJoinStyle=DEFAULT_SIMPLEMARKER_JOINSTYLE)
- 设置点符号为简单标记的步骤如下
- 首先从图层获取renderer,并转换为Single Symbol Renderer代码如下
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
- 构造简单标记层(Simple Marker SymbolLayer),代码如下
auto markerSymbolLayer = new QgsSimpleMarkerSymbolLayer(Qgis::MarkerShape::Heart,4.0);
QgsSymbolLayerList layerList;layerList << markerSymbolLayer;
- 构造Marker Symbol,并为renderer设置symbol 代码如下
auto markerSymbol = new QgsMarkerSymbol(layerList);singleRenderer->setSymbol(markerSymbol);layer->setRenderer(singleRenderer);


SVG标记(SVG marker)
provides you with images from your SVG paths to render as marker symbol.
Each SVG file colors and stroke can also be adapted.
- svg标记是指使用svg图片作为标记,可以设置svg的填充颜色和画笔颜色
QGis
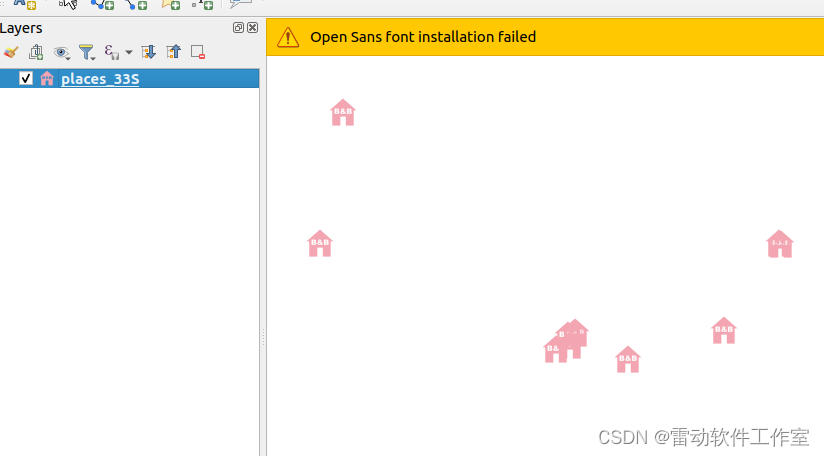
- 将Symbol layer type设置为SVG标记(SVG marker),属性见下图


代码实现
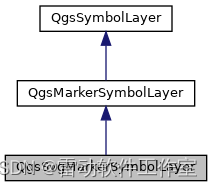
QgsSvgMarkerSymbolLayer类是SVG标记图层(SVG marker layer),类图如下

- 其构造函数如下,构造函数的参数是其对应的参数
QgsSvgMarkerSymbolLayer (const QString &path, double size=DEFAULT_SVGMARKER_SIZE, double angle=DEFAULT_SVGMARKER_ANGLE, Qgis::ScaleMethod scaleMethod=DEFAULT_SCALE_METHOD)
- 设置点符号为svg标记的步骤如下
- 首先从图层获取renderer,并转换为Single Symbol Renderer代码如下
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
- 构造Svg标记层(Svg Marker SymbolLayer),代码如下
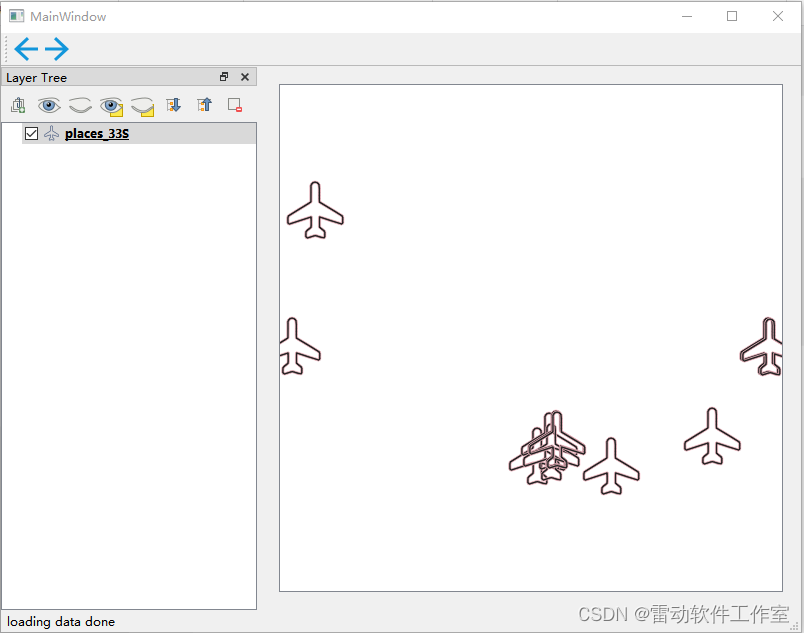
//构造Svg标记层(Svg Marker SymbolLayer)方法一//作为示例,用到了path和size两个参数,其他参数使用类似QString path = QStringLiteral("resources/plane.svg");auto markerSymbolLayer = new QgsSvgMarkerSymbolLayer(path,4.0);
- 构造Marker Symbol,并为renderer设置symbol 代码如下
//QgsMarkerSymbol构造函数中需要传入QgsSymbolLayerList//多个Symbol Layer构成一个SymbolQgsSymbolLayerList layerList;layerList << markerSymbolLayer;auto markerSymbol = new QgsMarkerSymbol(layerList);singleRenderer->setSymbol(markerSymbol);layer->setRenderer(singleRenderer);


总结
- 分别介绍了点图层使用单一符号,设置为简单标记和svg标记的方法


)



)
)









)

