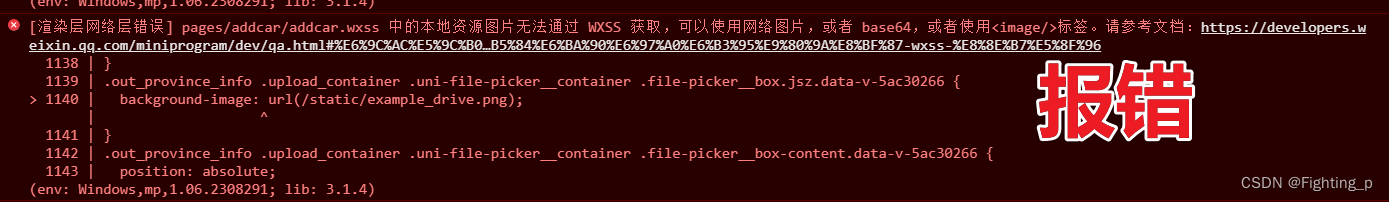
有问题
<view class="file-picker__box jsz" @tap="jszxszUpload('jsz')"></view>
.jsz {background-image: url('../../static/example_drive.png');
}

解决1
<view class="file-picker__box jsz" :style="{ 'background-image': 'url('+example_drive+')' }" @tap="jszxszUpload('jsz')"></view>
data(){return {example_drive: '../../static/example_drive.png'}
}
解决2
<view class="file-picker__box jsz" @tap="jszxszUpload('jsz')"></view>
.jsz {background-image: url('使用base64格式');
}