获取代码:
知识付费时代,低价有偿获取代码,请理解!
(1) 下载链接:
后发
(2) 添加博主微信获取(有偿),备注来源:
mryang511688
(3) 快速扫码咨询:

项目描述
技术:C++、QT等
摘要:
21世纪的我们都处在大数据的时代,统计数据、管理数据更是当代大学生的我们应该学习并掌握的技术和本领,对于本文介绍的图书管理系统,也是这大数据中的一种相对比较典型的数据管理系统,选择设计这样的系统,是希望从典型的系统中学习并掌握处理和应用数据的能力。
本文介绍了该系统从利用的工具、用途构想到系统框架和功能的设计,以及设计过程中所遇到的困难和解决的方法,一直到设计完成都进行了详细的说明。
该系统主要的开发工具是QT,所用的语言是c++,主要的功能分为了图书管理部分和管理员设置部分。图书管理部分主要有显示图书信息、查看图书信息、修改、图书信息、添加图书、图书下架等,对于管理设置部分是对管理员登录密码的设置与修改。该系统的实现减少了人工机械的统计和管理,大大提高了管理效率,使得这样乏味的操作更快捷更方便,只需要在键盘上动动手指就轻松实现对图书的管理。
关键词:QT;C++;管理系统;数据库;图形界面
目录:
引言 1
1项目分析 2
1.1选题背景 2
1.2 设计的目的和意义 2
1.3 市场现状分析 2
1.4 项目可行性 3
1.5 项目设计流程 3
2开发环境 4
2.1 Qt概述 4
2.2 Qt5开发环境特点 4
2.2.1 信号和槽机制(Signal & Slot) 4
2.2.2 Qt的集成数据库QSQLITE 5
3总体框架设计 6
3.1系统功能模块划分 6
3.1.1系统登录模块 6
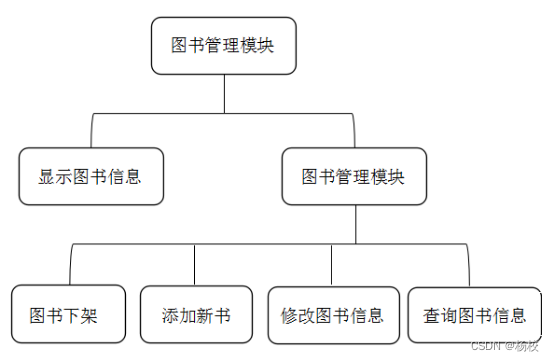
3.1.2图书管理模块 6
3.1.3管理员模块 10
3.2系统数据库 10
4系统详细设计 12
4.1数据库的建立 12
4.2登录界面 13
4.2.1登录界面的设计 13
4.2.2登录界面的功能 14
4.3系统主要功能设计 15
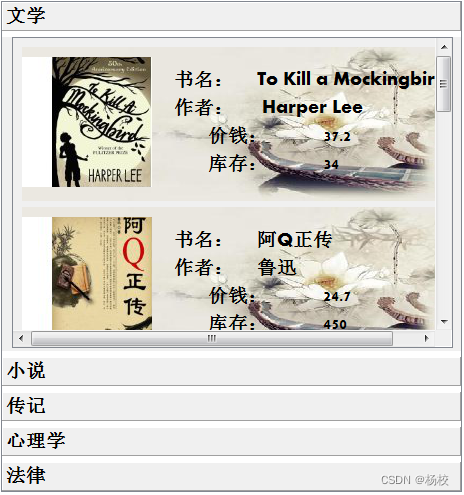
4.3.1图书信息 15
4.3.2图书管理 17
4.3.3账户管理 21
5系统测试 22
5.2测试的必要性 22
5.1测试步骤 22
5.1.1登录测试 22
5.1.2功能模块测试 23
结 论 24
参考文献 25
致 谢 26
论文字数:9538
包含资料:









)







)




