前言
一转眼就十月中旬了,国庆的劲真大,到现在还未缓过来,以至于要更新的文章迟迟未发布,大家可以看到,最近一段时间的文章,都是关于HarmonyOS相关的,两个原因吧,一是我司有这样的任务安排,要对HarmonyOS进行技术储备和鸿蒙版项目复刻,二就是,HarmonyOS在Api9之后推广了自身的ArkTs语言,和之前兼容AOSP有很大的出入,一门新的语言,难免有很多未知的东西,而现实的资料有的也十分匮乏,基于此,便想着把自己所研究,所封装的给记录下来,方便自己或者他人能够更及时的了解HarmonyOS;当然了移动端的其他技术,也会时不时的穿插分享。
还有一点需要说的是,目前很多的三方,比如登录、分享、地图、推送等等,尚未出鸿蒙版的SDK,也就是说,目前的开发,只能是纯原生的开发,有些功能想开发,但是呢,条件还未达到,除了三方的SDK之外,很多常见的组件或者功能,基于ArkTs语言的实现,也是匮乏的可怜,所以,就需要广大的开发者,不断地奉献了,目前一段时间地研究,已经封装了Log日志库,网络库,Dialog库和刷新加载库,再接下来地时间里,我也会一一分享出来。
上上篇文章,开源了一个Log日志库,其实本身没有什么难的,无非就是拓展了些许功能,让打印更加方便一点,控制台中更加好看一些,除此之外,并没有其他的特点,但是呢,作为一个简单地封装,如何进行实现的,本篇也简单地给大家刨析一下。
使用方式
关于使用,这里不再重复讲述了,大家可以直接看上篇文章,或者直接看源码也行。
初始化
初始化的作用,提前设定一定的参数,用于后续的代码使用或控制一定的操作流程,在初始化中,针对Log日志这一块,我们可以统一设置输出日志的Tag,日志输出的级别,日志选择的打印类型,是否关闭日志等等操作。
默认初始化属性
主要定义了一些默认的值,防止参数未传递值为空的情况。
private static mTag: string = "HarmonyOSLog"private static mDomain: number = 0x0000private static mClose: boolean = falseprivate static mHilog: boolean = true //默认是用hilog进行打印private static mShowLogLocation: boolean = true //展示点击的位置private static mLogSize = 800 //打印的最大长度,默认是800init设置初始化
通过传递自定义的LogOptions对象,来改变默认的属性。
static init(object: LogOptions) {const tag: string = object.tag //日志输出Tagconst domain: number = object.domain //日志输出级别const close: boolean = object.close //是否关闭日志const isHilog: boolean = object.isHilog //是否是hilog打印const showLogLocation: boolean = object.showLogLocation //是否展示日志位置const logSize: number = object.logSize //日志输出大小if (tag != undefined) {this.mTag = tag}if (domain != undefined) {this.mDomain = domain}if (close != undefined) {this.mClose = close}if (isHilog != undefined) {this.mHilog = isHilog}if (showLogLocation != undefined) {this.mShowLogLocation = showLogLocation}if (logSize != undefined) {this.mLogSize = logSize}}LogOptions
export class LogOptions {tag?: stringdomain?: numberclose?: booleanisHilog?: booleanshowLogLocation?: booleanlogSize?: number
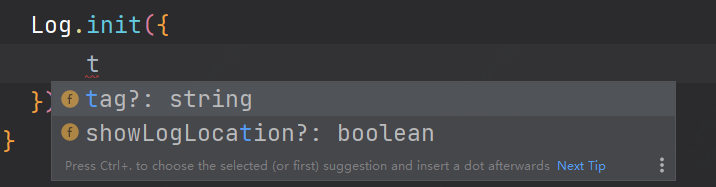
}LogOptions是一个对象,在init初始化方法中也可以直接传递Object类型,也是一种方式,但是没有传递直接的对象方便,因为直接的对象类型,限制了传递的参数,只能传递定义的,如下所示:

所以,在以后的日常开发中,对于限制级别的参数传递,大家也可以采取这种指定类型的参数传递。
防止打印不全
由于系统限制,hilog应该打印的长度为1024个字符,那么在打印内容特别多的情况下,会显示不全,这样不利于日志的直观查看,我们需要对超出一定字符长度的内容进行截取,采取分段打印。
const len = content.length / this.mLogSizefor (var i = 0; i < len; i++) {var con = content.substring(i * this.mLogSize, (i + 1) * this.mLogSize)if (i != 0) {con = "|" + con}//进行打印}mLogSize为自己定义的每次打印长度。
对象转Json
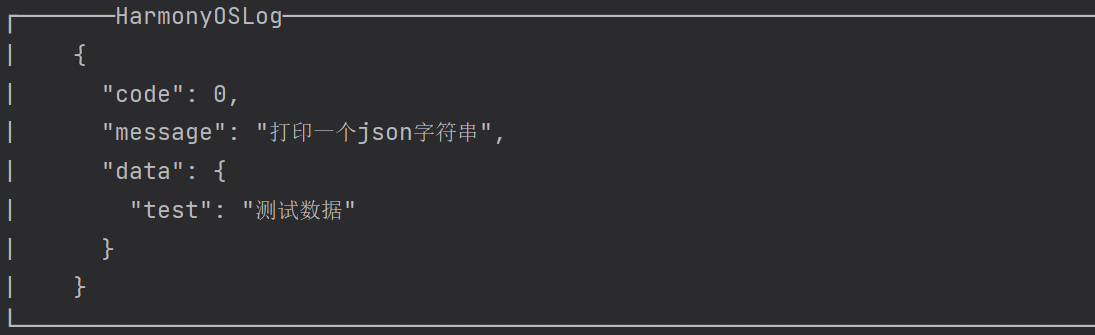
特殊的情况下,为了更加直观的打印出Json串或者一个对象,我们需要对此进行格式化处理,如下效果:

首先判断传递的打印信息是否是一个对象或者是一个Json串,对象好判断,直接判断是否等于object即可,但是一个Json串,就得另想办法了,这里我判断的是起始字符是否包含大括号,当然这种,具有一定的局限性,有可能它是一个错误的Json,虽然起始有大括号,但是中间是错的,这种情况下,就会格式化错误。
当然了,还有一种方式判断,也就是json串转对象方式,如果转换成功,那么json串就是一个正确的,再进行判断即可。
var type = typeof messageif (type == "object") {//是对象message = this.getObjectToJson(message)} else if (type == "string") {//判断是否包含大括号const content = message + ""if (content.startsWith("{") && content.endsWith("}")) {//对象const obj = JSON.parse(message)message = this.getObjectToJson(obj)} else {message = content}}打印格式化操作:
/**对象转Json* */private static getObjectToJson(message: object): String {const json = JSON.stringify(message, null, 2)const endMessage = json.replace(/\n/g, "\n| ")return endMessage}总结
日志的打印没什么好说的,要说有些许难点,也就是对象转Json格式化的时候,遇到了一定阻碍,其他的都很简单,下一篇,我们将带来基于http,封装一个便捷的网络请求,敬请期待!
源码地址:
Github:https://github.com/AbnerMing888/HarmonyOsLog

)
)




)









)

