1、客户介绍
某全球领先的芯片供应商,成立于2005年,总部设于北京,在国内上海、深圳、合肥等地及国外多个国家和地区均设有分支机构和办事处,致力于为客户提供更优质、便捷的服务。

2、建设背景
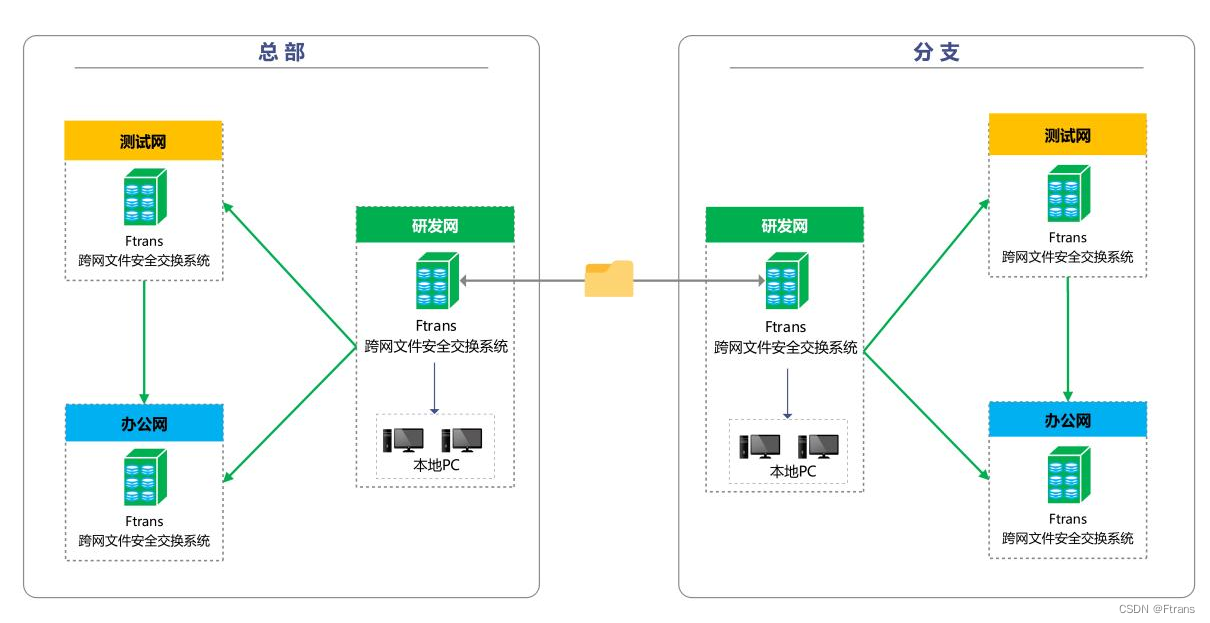
该公司基于网络安全管理的需求,将内部网络划分为研发网、测试网及非研发网(办公网)三个互相逻辑隔离的网络区域,各网络区域采用防火墙进行隔离。
在当前网络隔离架构下,为正常推进日常业务开展,该公司用户需要在研发网-测试网间、测试网-办公网间及研发网-办公网间进行设计数据的跨网传输;此外,该公司北京、上海、合肥、西安、苏州5个总部及分支的研发网之间也需要进行数据的互相交换;在该公司的业务规划中,未来,该公司还将覆盖跨国文件传输的场景。
过去,该公司数据交换主要通过内部邮件、IM即时工具、移动硬盘以及FTP软件等方式进行;涉及到重要数据跨网交换时,由需要发送文件的业务部门提出申请,通过审批后,IT部门开通FTP账号权限来完成文件的传输。
在使用的过程中,该公司发现这种方式存在以下问题:
1、安全性较低。邮件、IM工具、FTP软件在产品形态上没有严密的安全设计,在使用上也没有审核、内容检查、病毒查杀等传输过程中的安全管控机制,因此易引发数据安全事故。
2、随着企业的不断发展,内部业务数据的体量和交换频率都在增加,移动硬盘、FTP软件等方式无法快速、高效地响应文件交换需求。
3、5个总部及分支间、公司隔离网间都需要跨网文件交换,IT部门需进行大量的FTP账号管理和系统维护工作,运维投入较大。
4、涉及传输审核时,审核与传输于2个系统进行、环节割裂,操作不便且有安全风险;此外,整个传输过程没有完整的日志记录,不利于审计工作的开展。
因此,该公司需要引入更优化整合的平台方案来解决目前公司内部、总部和分支之间的跨网文件交换场景,并满足以下需求:
1、针对不同隔离网间、不同组织部门间的跨网交换,可以灵活设置不同的审批规则
2、具备文件识别功能,特别针对研发网发起的数据传输,当涉及设计类文件时,可以准确识别并能触发不同的处理动作;整个识别过程不影响传输的整体速率
3、有完善的产品底层设计来保障整个传输过程、传输行为和传输内容的安全性
4、有完整、真实的传输日志记录
5、当传输文件体量较大时,也能保证传输的完整性、准确性和效率。
3、建设方案
该公司经过市场调研和需求考察后,最终选择引入Ftrans飞驰云联跨网文件安全交换系统,来完成更专业、优化的跨网文件传输平台建设。

4、建设亮点
差异化审批,保障不同安全等级文件合规流转
根据公司隔离网和流转文件的安全等级不同,可以对审批层级、审批人员、审批策略、审批结果进行不同的设置,审批人员可对传输文件进行预览,保证安全管控级别高的传输行为审批到位。管理员可根据公司责任人员和管理模式变动,及时灵活更改审批策略,保障业务有序开展。
多重安全保护机制,为数据安全保驾护航
系统内置防病毒引擎,自动防病毒检查,防止病毒扩散传播。传输过程全程加密,内置内容检查、敏感信息过滤告警、文件审核水印预览等机制,保障该公司传输的数据文件符合各部门业务开展需求、合理合规,从产品底层设计到传输全过程的机制设置来保障企业数据传输安全。
高可靠文件传输,改善业务部门使用体验
系统支持TB级超大文件的可靠传输,可以自动克服网络错误和中断,并自动校验数据的完整性,特别适用于体量越来越大的设计图纸等文件。业务部门只需专注于文件的使用操作,而无需关注数据传输过程,减轻了原本的操作成本,改善了使用体验。
完整的日志记录,数据文件流向清晰可控
系统提供业内最全面完整的日志记录,从文件包创建、发送、审批到访问、下载、删除等均有记录以备审计。不仅可以审计操作记录,还能审计原始文件,从而降低数据真实度层面的安全风险;系统同时提供多维度的使用统计报表,便于管理员下载查询。
过期文件自动清理,降低IT运维工作量
可对文件设置有效期,过期文件将按照预定规则自动归档、存储和清理,减少不必要的存储资源占用,同时也减少信息泄露的风险和IT人员的运维工作量。
5、建设价值
Ftrans跨网文件安全交换系统上线后,快速在该公司内部得到了推广,目前系统运行稳定、反馈良好,完善的功能和友好的用户设计受到了该公司研发人员的高度认可。
Ftrans跨网文件安全交换系统替代了该公司原有的FTP、U盘硬盘等方式,规避了潜在的数据泄露风险,实现了事前可控制、事中可审查、事后可追溯的跨网文件交换全生命周期管控,在确保安全合规的前提下,既切实提高了业务效率,降低了运维投入成本,又有效地保护了核心资产,夯实了企业在数字时代的竞争力。




特征一:封装性(encapsulation))












)

