六边形架构和分层架构是什么?
六边形架构(Hexagonal Architecture)和分层架构(Layered Architecture)是两种常见的软件架构模式。
六边形架构强调将核心业务逻辑与外部依赖解耦,通过接口与外部世界进行通信。核心业务逻辑位于架构的中心,而外部依赖通过适配器与核心业务逻辑连接在一起。这种架构具有灵活性高、易于测试和扩展的优点。
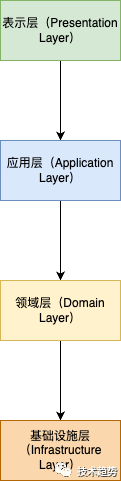
分层架构将软件系统划分为多个逻辑层,每个层具有特定的职责和功能。常见的层包括表示层、应用层、领域层和基础设施层。分层架构提供了清晰的分离和组织方式,使得各个层的职责清晰可见,并且易于理解、测试和维护。
这两种架构模式在软件系统设计和开发中有不同的应用场景和优势,可以根据具体需求选择适合的架构模式。
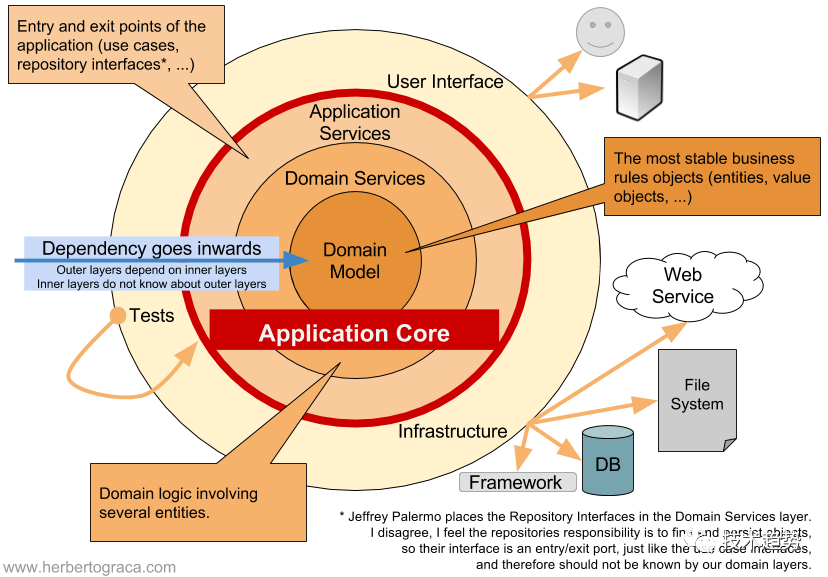
六边形架构图:

分层架构图:

六边形架构和分层架构是两种常见的软件架构模式,它们在组织和划分代码的方式上存在一些区别。
六边形架构(Hexagonal Architecture)也被称为端口和适配器架构(Ports and Adapters Architecture),它的核心思想是将系统划分为内部和外部两个层次。
六边形架构的目标是保持核心业务逻辑的纯净性和可测试性,同时将外部依赖与核心逻辑解耦,提供灵活性和可扩展性。
内部层(Core)是应用程序的核心,包含业务逻辑和领域模型。它是独立于任何外部依赖的,不依赖于特定的框架或平台。
外部层(Adapters)用于处理系统与外部世界的交互,包括用户接口、数据库、外部服务等。它负责将外部输入转换为内部可处理的数据,将内部数据输出到合适的外部格式。
分层架构(Layered Architecture)是一种更传统的架构模式,将系统划分为多个水平的层次。常见的分层通常是三层架构,即表示层(Presentation Layer)、业务逻辑层(Business Logic Layer)和数据访问层(Data Access Layer)。
分层架构的主要优势是在不同层次之间提供清晰的职责划分,使得代码更易于维护和扩展。每个层次依赖于下一层,通过接口进行通信。
表示层负责处理与用户界面的交互,包括接收用户输入、展示数据等。
业务逻辑层包含系统的核心业务逻辑,处理业务规则和流程。
数据访问层用于与数据存储进行交互,包括数据库、文件系统等。
六边形架构和分层架构的应用场景?
六边形架构的应用场景:
复杂业务逻辑:六边形架构适用于具有复杂业务逻辑的应用程序。通过将核心业务逻辑与外部依赖解耦,可以更好地管理和测试业务规则和流程。可测试性要求高:六边形架构的内部层是独立于外部依赖的,使得核心业务逻辑可以单独进行单元测试,而无需依赖外部资源。这提高了系统的可测试性,并且能够更容易地进行自动化测试。
需要灵活性和可扩展性:六边形架构通过解耦内部核心逻辑和外部依赖,提供了更大的灵活性和可扩展性。当需要添加新的外部适配器或更改外部依赖时,对内部核心逻辑没有太大影响。
分层架构的应用场景:
简单业务逻辑:分层架构适用于相对简单的业务逻辑,例如小型应用程序或原型开发。它提供了一种简单而直观的代码组织方式,易于理解和维护。
结构清晰明确:分层架构通过将系统划分为不同的水平层次,使得每个层次都有明确的职责和功能。这样有助于提高代码的可读性和可维护性。
跨平台兼容性:分层架构通常不依赖于特定的框架或平台,而是通过接口进行通信。这使得应用程序更具跨平台兼容性,可以在不同的环境中运行和扩展。
需要注意的是,六边形架构和分层架构并非互斥的选择,实际项目中也可以结合使用它们的特点,根据具体需求进行架构设计。选择适合的架构取决于项目的规模、复杂性和团队的技术经验。
最后
一般在ddd中基本都是用到六边型架构,而传统架构的优势就是简单、高效容易上手,不过在严格的六边天型来说真的很难达到,哪怕一时达到了可能也会随着迭代或者人员更换导致有所出入,当然也不是说不好,只是说最终还是要看场景。
参考文章:
https://developer.aliyun.com/article/1204103
https://blog.csdn.net/qianshangding0708/article/details/106232926
https://stibel.icu/md/method/arch-principle/arch-principle-arch-develop.html
https://zhuanlan.zhihu.com/p/479800537
https://juejin.cn/post/7034495653333958670
https://insights.thoughtworks.cn/architecture-from-sandwich-to-hexagon/