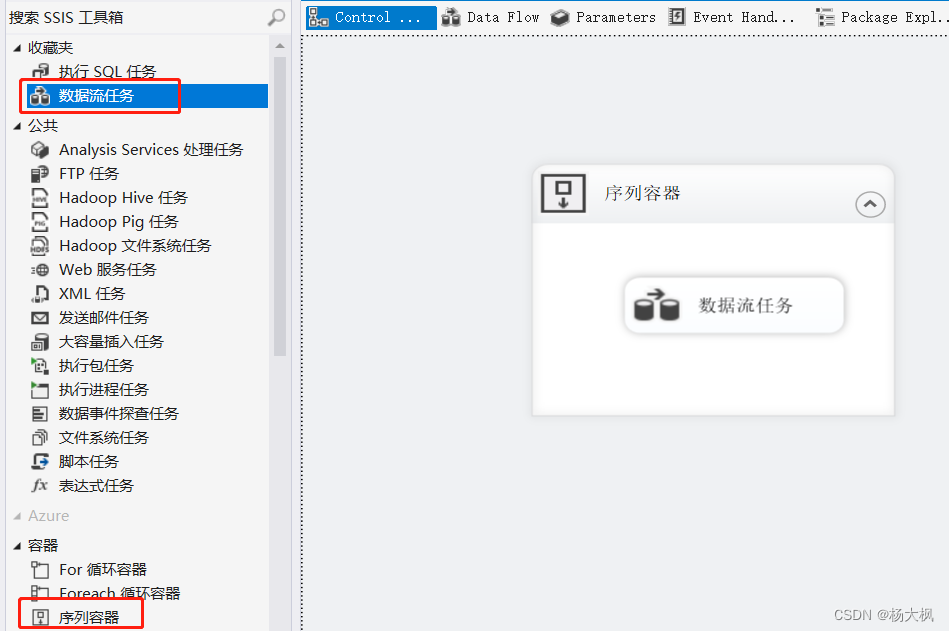
1、在控制流界面,在左侧的组件里,添加一个“序列容器组件”和一个“数据流任务组件”

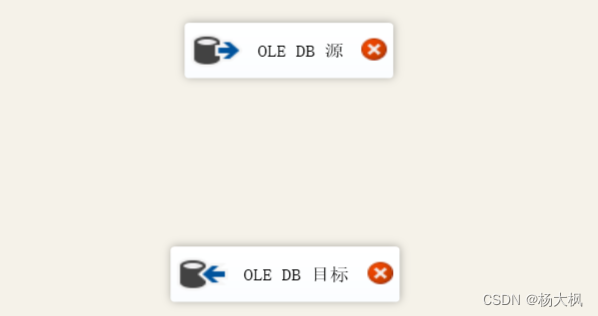
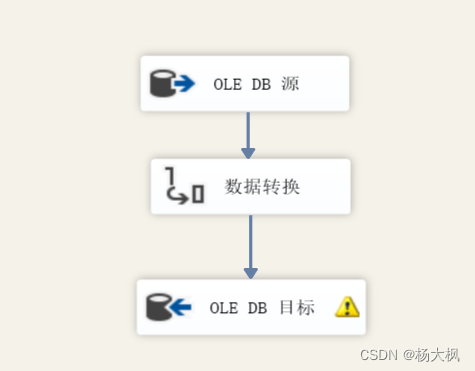
2、双击数据流任务,进入到数据流界面,然后再在左面添加一个OLE DB 源组件、目标源组件

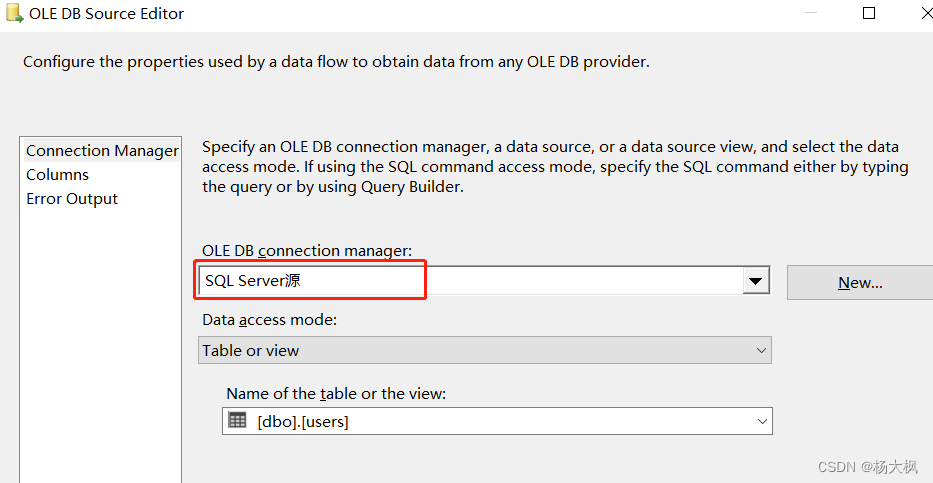
3、右键源组件,编辑,选择好相关信息,点击确定

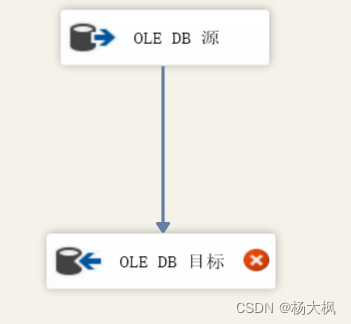
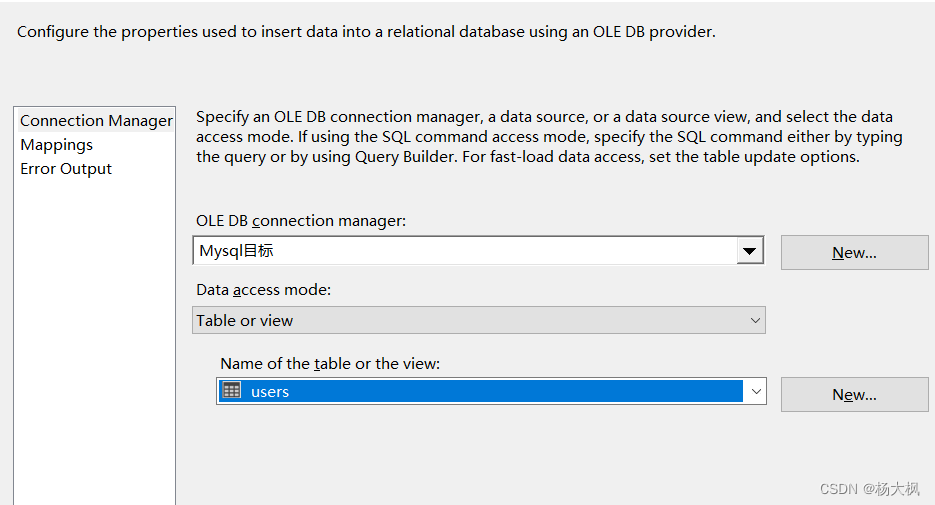
4、点击源组件,然后把源组件和目标组件连接起来,然后右键点击目标组件,编辑,配置好后,点击"OK"



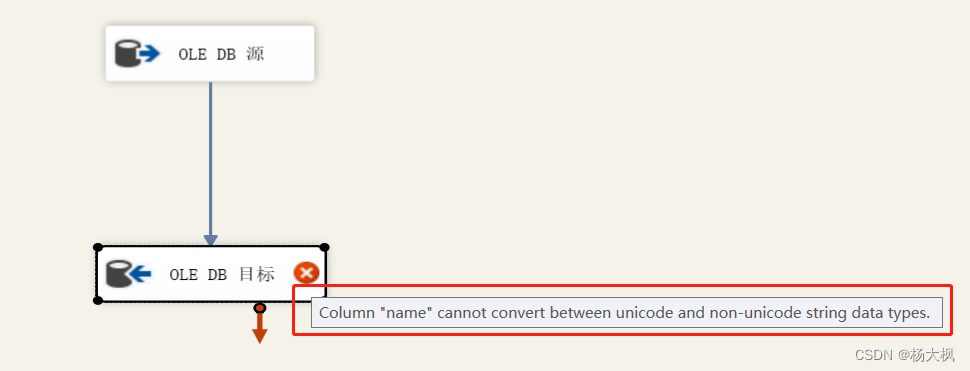
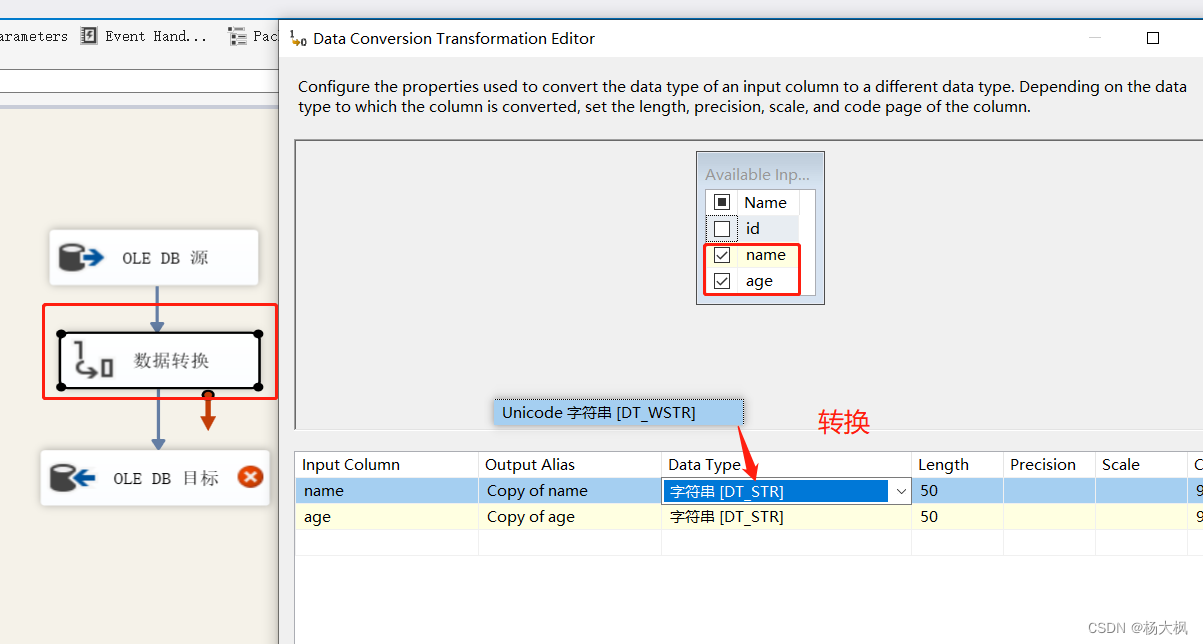
5、看到上方显示,users 表里的 name 列需要做一个 转换 ,那么我们就使用 数据转换 组件,进行转换该列的数据类型如下所示

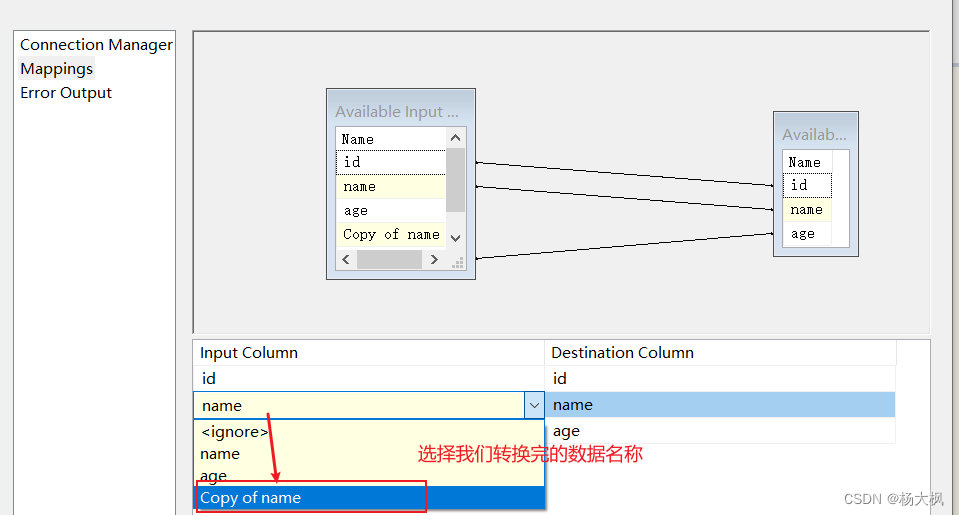
6、选择完以后,点击 目标 组件,然后点击 映射(Mappings)选项卡,选择我们转换组件里设置好的名称


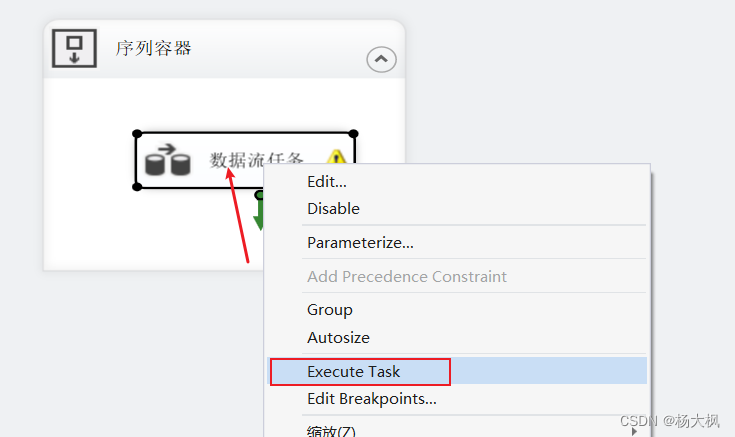
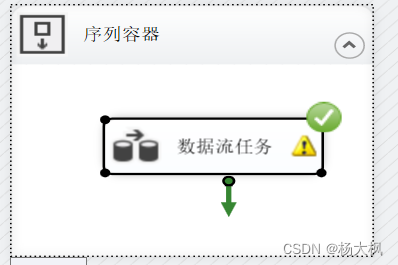
7、点击OK 我们运行程序 测试效果 F5启动,如果有多个 数据流任务 的话,我们可以单个选择任务进行单独运行,如下,选择,控制流



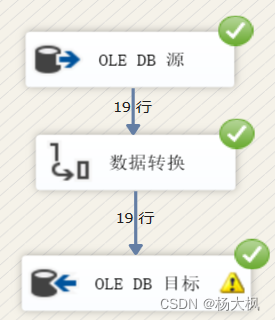
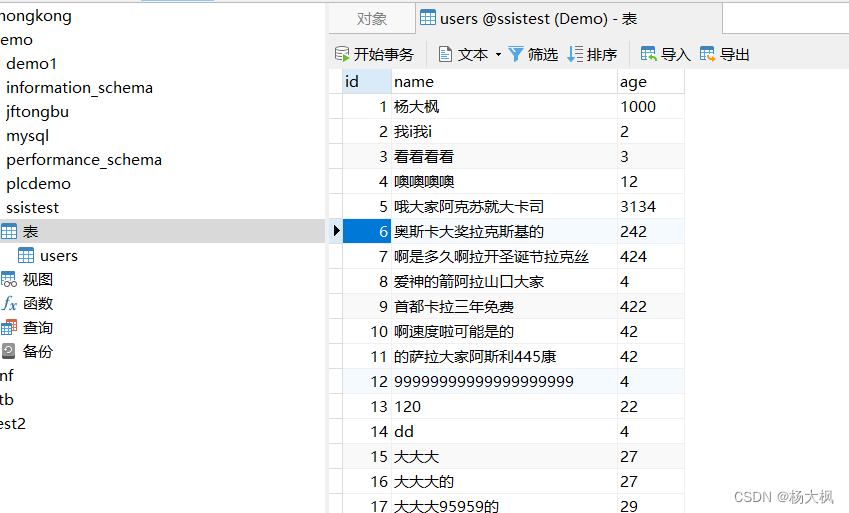
如上,执行成功后,每一个块,都是绿色的,代表执行成功,我们的Mysql 表也随之更新了如下所示,

结语,同样这种方式,只能一次性导入数据,却无法再次,进行导入,因为我们的主键是一样的,再次导入数据,会报错,那么如何进行 数据有新数据进行插入,无新数据进行更新 呢,下章
SSIS对SQL Server向Mysql数据转发表数据 (完结)