一 TCP 三次握手异常情况实战分析
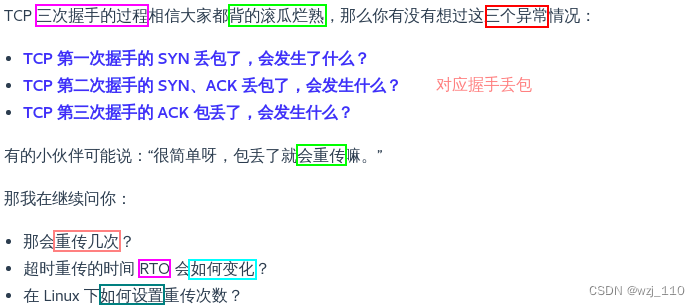
说明: 本文是'TCP 三次握手异常'系列之'一'① 异常场景

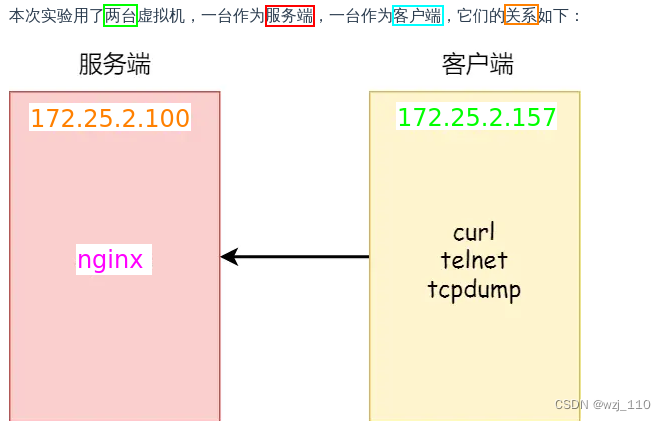
接下里我用'三个实验案例',带大家一起探究探究这'三种异常'关注: 如何'刻意'练习模拟'上述'场景 以及 'wireshark'现象② 实验环境


③ 实验一:TCP 第一次握手 SYN 丢包
思考: 如何模拟 TCP '第一次'握手 'SYN 丢包'的情况? --> "采用2"方式1: 拔掉'服务器'的网线后,'立刻'在客户端执行 curl 命令备注: 不建议因为'抓不住'时机,可能导致网络就'不通'方式2: 在'服务器'的防火墙,屏蔽'客户端' TCP 报文中标志位是 'SYN' 的包 删除iptables中的规则
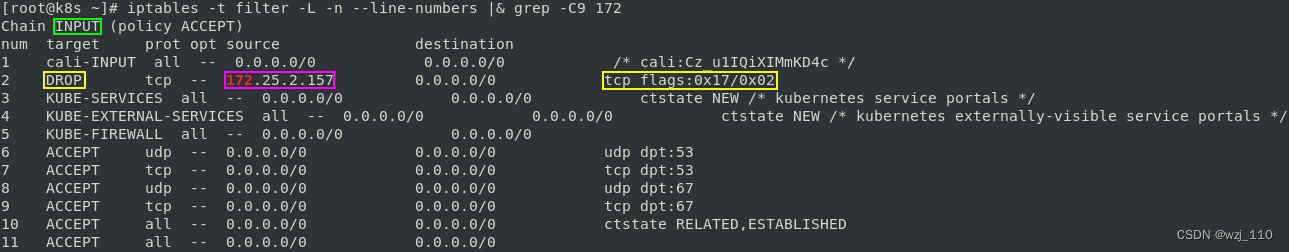
1、看 iptables 中的规则,找到'要删除的规则'的'编号':iptables -t '表名' -L -n --line-numbers2、删除'指定编号'的'规则':iptables -t [table] -D [chain] [rule-number]iptables扩展匹配条件之 --tcp-flags
说明: 下面的三种'等价'命令匹配到的报文是'第一次握手'的报文 --> 采用'最后一个'iptables -I INPUT -s 172.25.2.157 -m tcp -p tcp --tcp-flag ALL SYN -j DROPiptables -I INPUT -s 172.25.2.157 -m tcp -p tcp --tcp-flag \SYN,ACK,FIN,RST,URG,PSH SYN -j DROPiptables -t filter -I INPUT -p tcp -s 172.25.2.157 -m tcp --syn -j DROP备注: filter表是iptables的'默认表',上面省略了'-t filter'
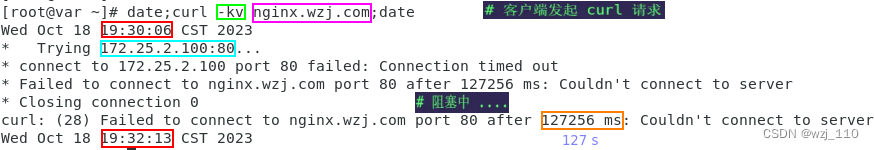
2、在客户端执行 'curl -kv nginx.wzj.com' 命令备注: 加上'-kv'参数刻意看到'DNS解析'、'SSL握手'、'HTTP请求'详细过程备注: 过了'一会 [大约127 s]',curl 返回了'超时连接'的'错误'分析: 从 date 返回的时间,可以发现在超时'127 s'的时间后,curl '返回'了'错误'
3、其间在'客户端'的 tcpdump 抓包 tcpdump -nni any tcp and host 172.25.2.100 
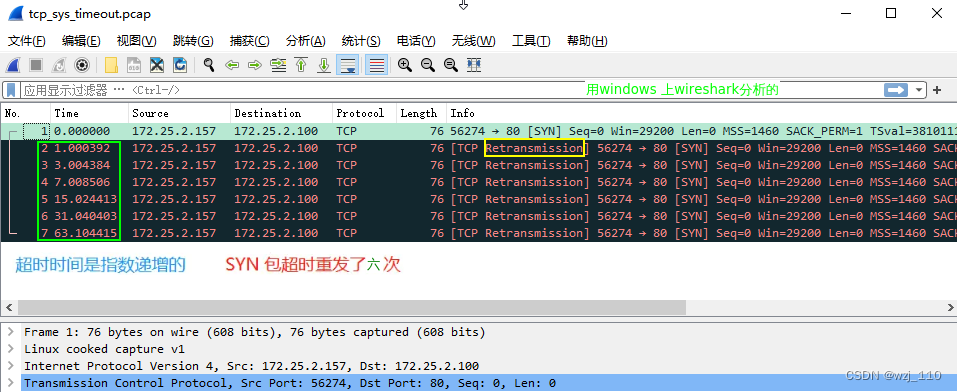
tcpdump -nni any tcp and host 172.25.2.100 -w tcp_sys_timeout.pcap接着: 把 'tcp_sys_timeout.pcap 文件'用 'Wireshark' 打开'分析',显示'如下图':备注: 'TCP Retransmission' --> 'tcp 重传' --> wireshark '黑色背景,红色字体'第一次握手丢失了,会发生什么?

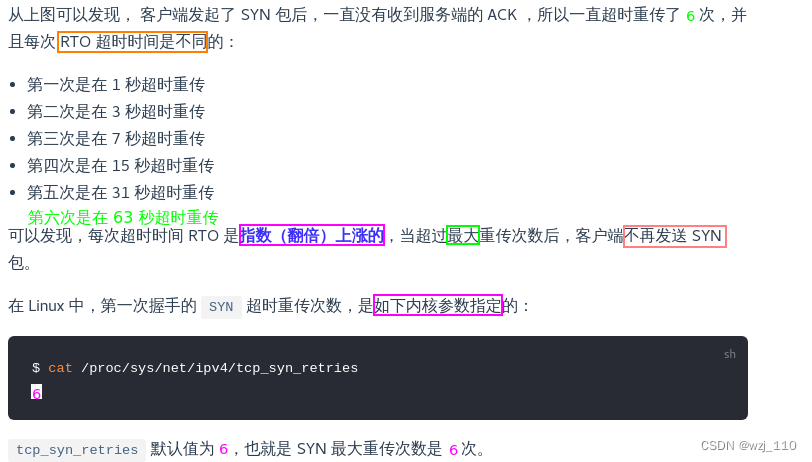
/proc/sys/net/ipv4/tcp_syn_retries 
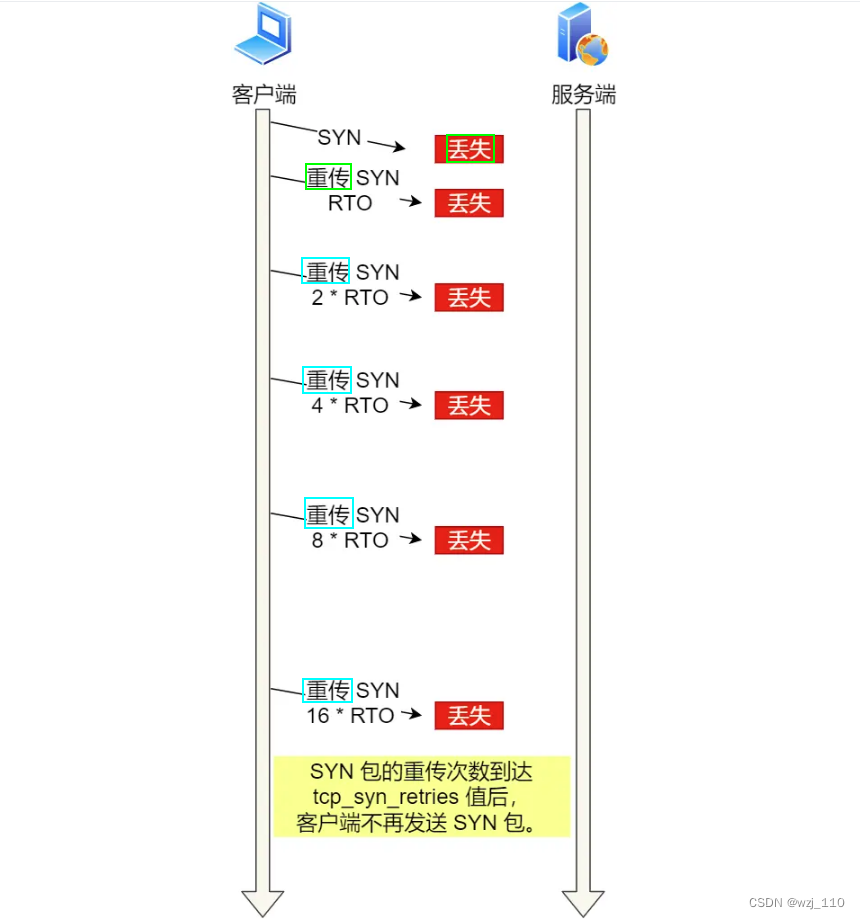
小结: 'tcp_syn_retries 为 5'的 场景,关抓如下的'原理图'

RTT 和 RTO
RTT(Round Trip Time):一个连接的往返时间,即数据'发送'时刻到接收到'确认'的时刻的'差值'RTO(Retransmission Time Out):重传超时时间,即从数据发送时刻算起,超过这个时间便执行重传RTT和RTO 的关系是:由于网络波动的'不确定性',每个RTT都是动态变化,所以RTO也随着RTT动态变化

)




)
)

)




![Go语言中:list := make([]Item, 0) var list []Item 这两种写法有什么区别?](http://pic.xiahunao.cn/Go语言中:list := make([]Item, 0) var list []Item 这两种写法有什么区别?)




