首先我们要明确一下C/C++的内存区域划分
在C/C++中内存主要被划分为四大块,堆,栈,全局/静态存储区,代码区
而全局/静态存储区又被细分为常量区(静态常量区,const关键字修饰),全局区(全局变量区)和静态变量区(静态区,static关键字修饰)
而被static修饰的变量或全局变量存储在静态变量区
在C语言中,static关键字主要有两个用法
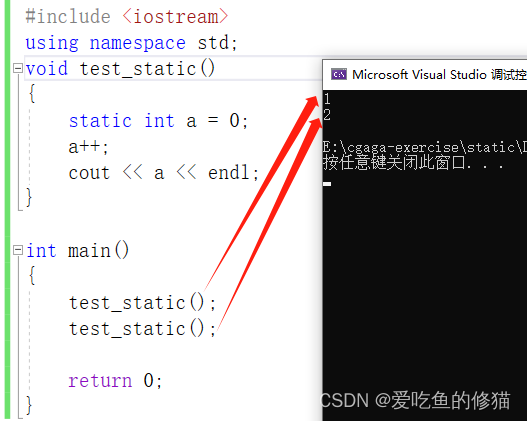
1.static修饰函数内的变量
此时该函数被static修饰的变量的生命周期不在受到函数栈帧的限制,而是贯穿整个程序,并且改变了只能由该函数操控。(本质便是延长了生命周期,但是作用域并没有变化)

如上图所示,这里还有一点就是变量a只会初始化一次,便是第一次调用test_static()的时候
2.修饰全局变量
当static修饰全局变量时,全局变量在本文件中正常使用,但是其他文件无法调用该变量,因此static修饰全局变量相当于做一个安全隔离,其他文件即使声明了也无法访问static修饰的全局变量
//test.h
int a;
static int b;void test()
{cout << a << endl;cout << b << endl;}//static.cpp
#include "test.h"
extern int a = 0;
extern static int b = 0;
int main()
{test();cout << a << endl;//正常访问cout << b << endl;//无法访问return 0;
}如上是static在C中的用法
而在C++中,static也主要有两种用法,而这两种用法主要用于类中
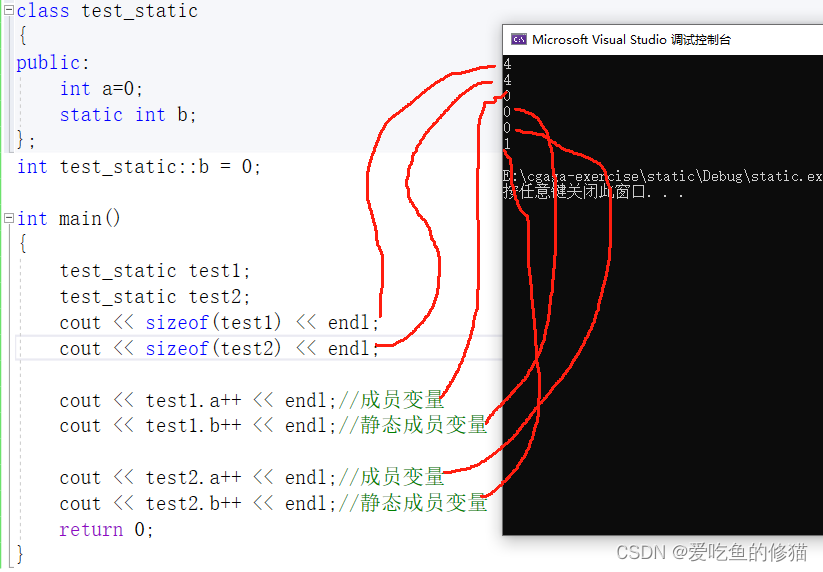
1.static修饰类内成员变量
static修饰类内成员变量,那么该静态变量为该类所有对象所共有的静态变量,同时该变量必须要在类外初始化。

观察上述实验我们发现,类中的静态变量由其所有对象共享一份数据。
2. static修饰类内成员函数
当static修饰类内成员函数时,该函数主要有以下特性
①.静态成员函数无法访问非静态成员变量,这是因为静态成员函数没有this指针,因为其属于类,而不属于对象。众所周知一般成员函数,都会有一个隐藏的this指针,指向调用该函数的对象的成员变量,因此一般成员函数可以正常调用非静态成员变量。
②.静态成员函数可以通过声明类作用域调用,因为其属于类不属于对象,因此即使不构建类对象,也可以直接调用
class test_static
{
public:static void test(){//cout << a << endl;//非法调用cout << b << endl;//_test();//非法调用}void _test(){cout << a << endl;}
public:int a = 0;static int b;
};
int test_static::b = 0;int main()
{test_static test1;test1.test();test_static::test();//成功调用return 0;
}上述如有问题,请各位大佬多多指点,感谢感谢。


 - 系统性思考及复杂性)
 - 附代码)


?最简单的能通过网址访问的后端服务器代码举例)












