问题排查:
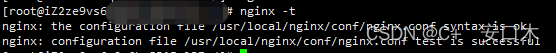
nginx -t //检查配置是否正确
只要返回ok就说明配置没问题。

Nginx报错Failed to restart nginx.service: Unit not found
解决方法:
1、在根目录下执行
vim /etc/init.d/nginx
2、插入以下代码
#!/bin/sh
# nginx - this script starts and stops the nginx daemin
#
# chkconfig: - 85 15# description: Nginx is an HTTP(S) server, HTTP(S) reverse \
# proxy and IMAP/POP3 proxy server# processname: nginx
# config: /usr/local/nginx/conf/nginx.conf
# pidfile: /usr/local/nginx/logs/nginx.pid# Source function library.. /etc/rc.d/init.d/functions# Source networking configuration.. /etc/sysconfig/network# Check that networking is up.[ "$NETWORKING" = "no" ] && exit 0nginx="/usr/local/nginx/sbin/nginx"prog=$(basename $nginx)NGINX_CONF_FILE="/usr/local/nginx/conf/nginx.conf"lockfile=/var/lock/subsys/nginxstart() {[ -x $nginx ] || exit 5[ -f $NGINX_CONF_FILE ] || exit 6echo -n $"Starting $prog: "daemon $nginx -c $NGINX_CONF_FILEretval=$?echo[ $retval -eq 0 ] && touch $lockfilereturn $retval}stop() {echo -n $"Stopping $prog: "killproc $prog -QUITretval=$?echo[ $retval -eq 0 ] && rm -f $lockfilereturn $retval}restart() {configtest || return $?stopstart}reload() {configtest || return $?echo -n $"Reloading $prog: "killproc $nginx -HUPRETVAL=$?echo}force_reload() {restart}configtest() {$nginx -t -c $NGINX_CONF_FILE}rh_status() {status $prog}rh_status_q() {rh_status >/dev/null 2>&1}case "$1" instart)rh_status_q && exit 0$1;;stop)rh_status_q || exit 0$1;;restart|configtest)$1;;reload)rh_status_q || exit 7$1;;force-reload)force_reload;;status)rh_status;;condrestart|try-restart)rh_status_q || exit 0;;*)echo $"Usage: $0 {start|stop|status|restart|condrestart|try-restart|reload|force-reload|configtest}"exit 2esac
3、使用下面命令进入目录
cd /etc/init.d
4、依次执行下列命令
chmod 755 /etc/init.d/nginx (添加权限)chkconfig --add nginx (设置开机启动,注意add前面是两个短横线-)
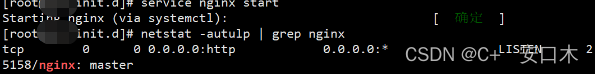
5、开启nginx服务并且查看
service nginx start
//或
systemctl start nginx.service
//查看运行状态
systemctl status nginx.service

nginx command is not found
解决:需要给Nginx做一个软连接
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/nginx
nginx: [error] open() “/usr/local/nginx/logs/nginx.pid“ failed
报错导致Nginx无法启动,如果你的安装路径是:/usr/local/nginx/sbin/nginx
在启动Nginx时指定nginx.conf的路径
sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
使用acme.sh给Nginx配置HTTPS证书
1、执行安装命令
curl https://get.acme.sh | sh
source ~/.bashrc
设置为自动更新
acme.sh --upgrade --auto-upgrade
2、生成证书,命令acme.sh --issue -d 域名
//初次创建
acme.sh --issue -d whyta.cn --dns dns_dp --server
https://acme.freessl.cn/v2/DV90/directory/b0xxx...
//重新申请
acme.sh --renew --issue -d whyta.cn --dns dns_dp --server
https://acme.freessl.cn/v2/DV90/directory/b0xxx...
//添加通配符二级域名
acme.sh --issue -d whyta.cn *.whyta.cn --dns dns_dp --server
https://acme.freessl.cn/v2/DV90/directory/b0xxx...
3、copy/安装 证书,将证书保存到nginx路径下
acme.sh --install-cert -d 域名 \
--key-file 域名证书key \
--fullchain-file 域名证书cert \
--reloadcmd "nginx -s reload"
例如:
acme.sh --install-cert -d whyta.cn \
--key-file /usr/local/nginx/cert/whyta.cn.key.pem \
--fullchain-file /usr/local/nginx/cert/whyta.cn.cert.pem \
--reloadcmd "nginx -s reload"
以上命令会将证书拷贝复制到 /etc/nginx/cert/目录下,并重启 Nginx 。
4、Nginx添加https配置
修改/usr/local/nginx/conf/conf.d/xxx.cn.conf文件,添加https相关配置,这里的ssl_certificate和ssl_certificate_key,路径是证书的保存路径,需要和acme.sh --install-cert保存一致
//一级域名80和443配置
server {listen 80;listen 443 ssl;server_name www.xxx.cn;ssl_certificate /usr/local/nginx/cert/xxx.cn.cert.pem;ssl_certificate_key /usr/local/nginx/cert/xxx.cn.key.pem;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_prefer_server_ciphers on;location / {root /www;}error_page 401 403 404 /404.html;location = /404.html {root html;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}
//二级域名80和443配置
server {listen 80;listen 443 ssl;server_name blog.xxx.cn;ssl_certificate /usr/local/nginx/cert/*.xxx.cn.cert.pem;ssl_certificate_key /usr/local/nginx/cert/*.xxx.cn.key.pem;ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_prefer_server_ciphers on;location / {root /usr/local/www/web/dist/;index index.html index.htm;}}
这里的key-file路径对应到Nginx配置的ssl_certificate_key路径,fullchain-file路径对应到Nginx配置的ssl_certificate路径。
5、撤销和强制更新证书
强制更新证书acme.sh --renew -f -d 域名
acme.sh --renew -f -d www.xxx.cn
撤销证书acme.sh --renew -f -d 域名
acme.sh --revoke -d www.xxx.cn
6、查看证书列表
acme.sh --list
7、自动续期
## 60天后自动续期
acme.sh --install-cronjob## 立即执行续期
acme.sh --cron
续期操作会自动化执行:
- 签发新的证书
- 复制证书到指定位置(根据之前的命令)
- 重启服务(根据之前的命令
8、布署双证书(以 nginx 为例:)
- Nginx在版本1.11以后(包括1.11)才支持部署双证书
- 证书如果配置不当是不会显示双证书的
- 双证书配置后,不会同时发送给客户端,根据客户端的支持自动选择
- ssl_ciphers 属性要加上ECDHE-ECDSA-AES128-GCM-SHA256并放在最前。此属性有其它的支持选项,可自行测试。
- 配置完成后重启服务。
- 此参数申请的证书为:ECDSA 256 bits和 RSA 2048 bits,需要其它的可自行修改参数测试
server {listen 443 ssl http2;server_name www.xinac.com;# ECC Certssl_certificate /etc/letsencrypt/acme.sh/xxx.com/ecc/fullchain.pem;ssl_certificate_key /etc/letsencrypt/acme.sh/xxx.com/ecc/privkey.pem;# RSA Certssl_certificate /etc/letsencrypt/acme.sh/xxx.com/rsa/fullchain.pem;ssl_certificate_key /etc/letsencrypt/acme.sh/xxx.com/rsa/privkey.pem;ssl_session_cache shared:SSL:10m;ssl_session_timeout 30m;ssl_protocols TLSv1.2 TLSv1.3;ssl_prefer_server_ciphers on;ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4:!DH:!DHE;......
}

)

:Yarn的多队列调度器使用案例)




)


)




![[ Windows-Nginx ]Windows服务器,Tomcat容器部署项目,整合Nginx](http://pic.xiahunao.cn/[ Windows-Nginx ]Windows服务器,Tomcat容器部署项目,整合Nginx)


