打造自己的前端组件库
demo是开源的,自己上npm 或者 github 上都能搜到
新建vue项目(sass + js + vue2)
vue create yt-ui
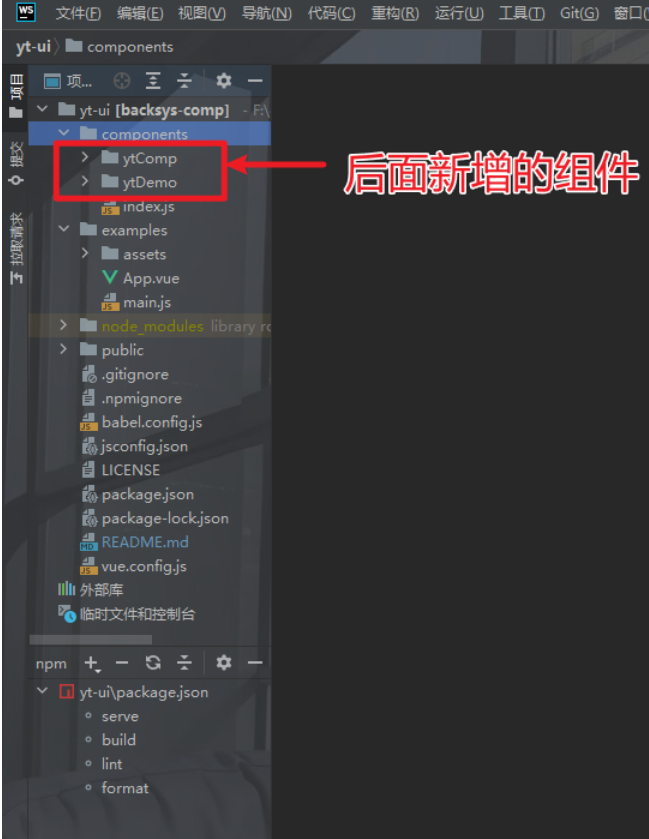
修改文件目录(如下)

修改: 1.src 更名 examples; 2. src/components移动到项目最外层;3.vue.config.js更改入口文件
// vue.config.js
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,pages: {index: {entry: 'examples/main.js',template: 'public/index.html',filename: 'index.html'}}
})
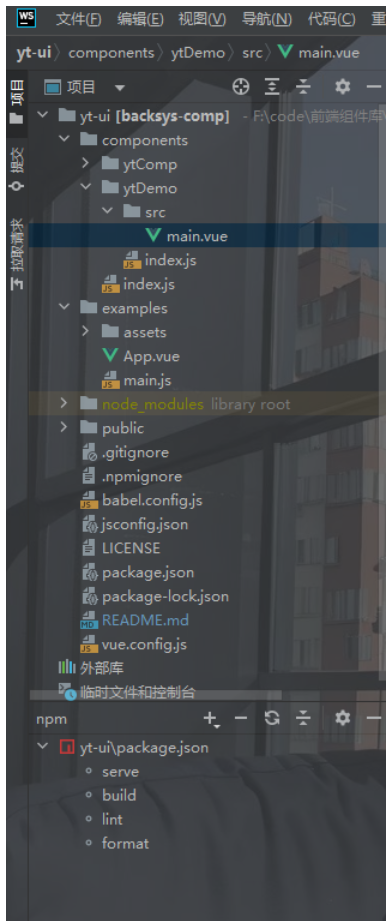
编写ytDemo组件并在app.vue中使用

新建文件目录结构如上图:
// components/demo/index.jsimport ytDemo from "./src/main.vue";ytDemo.install = (Vue) => {Vue.component(ytDemo.name, ytDemo);};export default ytDemo;// components/src/main.vue<!--* @Description: main 页面* @Author: mhf* @Date: 2023/10/21--><template><div><div class="a">a<div class="b">b</div></div></div></template><script>export default {name: "ytDemo",components: {},props: {},computed: {},watch: {},filters: {},data() {return {};},methods: {},created() {},mounted() {},destroyed() {},};</script><style lang="scss" scoped>.a {width: 200px;height: 200px;border: 1px solid red;.b {width: 100px;height: 100px;border: 1px solid green;}}</style>// example/main.jsimport Vue from 'vue'import App from './App.vue'import ytDemo from "../components/ytDemo";Vue.use(ytDemo)Vue.config.productionTip = falsenew Vue({render: h => h(App),}).$mount('#app')
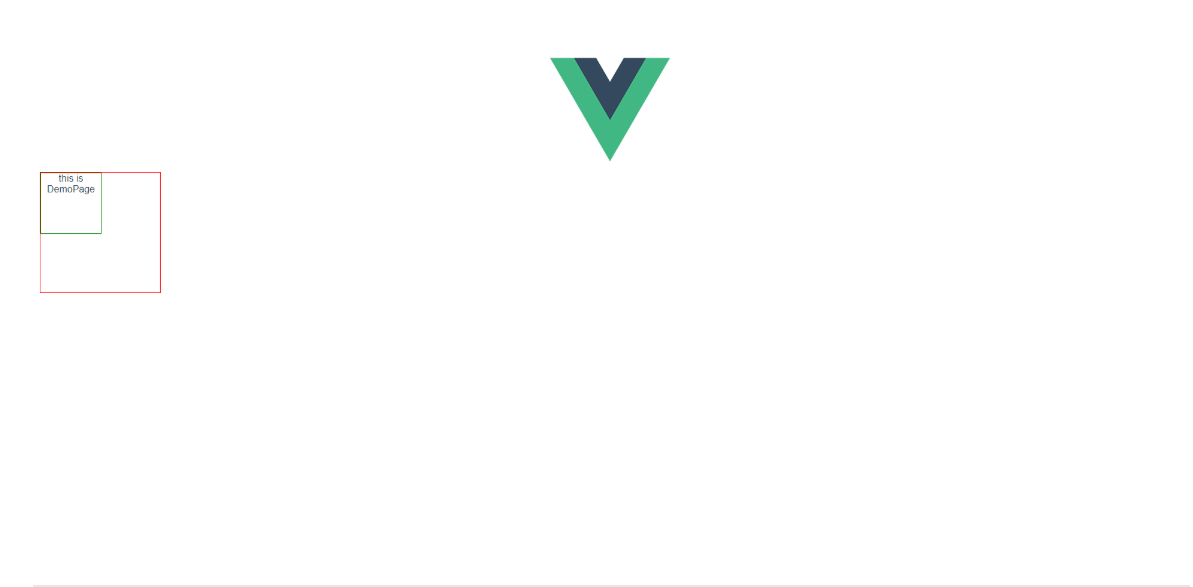
根据如上步骤则出现如下效果

打包
// components/index.js// 整个包的入口
// 统一导出
import ytComp from "./ytComp";
import ytDemo from "./ytDemo";
const components = [ytComp,ytDemo,
]
// 定义install方法
const install = function (Vue) {// 注册所有的组件components.forEach(component => {Vue.component(component.name, component)})
}
// 判断是否直接引入文件,如果是,就不用调用Vue.use()
if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)
}
// 导出install方法
export default {install,ytDemo,ytComp
}// package.json
{"name": "@mhfwork/yt-ui", // 必须保持唯一(请自行上npm官网查询自己的项目名称)"version": "0.0.1","private": false,"author": {"name": "毛三仙","email": "mhf.mail@qq.com"},"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint","format": "prettier --write \"components/**/*.js\" \"components/**/*.vue\" \"examples/**/*.vue\" \"examples/**/*.vue\"","lib": "vue-cli-service build --target lib components/index.js"},"dependencies": {"core-js": "^3.8.3","vue": "^2.6.14"},"devDependencies": {"@babel/core": "^7.12.16","@babel/eslint-parser": "^7.12.16","@vue/cli-plugin-babel": "~5.0.0","@vue/cli-plugin-eslint": "~5.0.0","@vue/cli-service": "~5.0.0","eslint": "^7.32.0","eslint-plugin-vue": "^8.0.3","sass": "^1.32.7","sass-loader": "^12.0.0","vue-template-compiler": "^2.6.14"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"parserOptions": {"parser": "@babel/eslint-parser"},"rules": {}},"browserslist": ["> 1%","last 2 versions","not dead"]
}
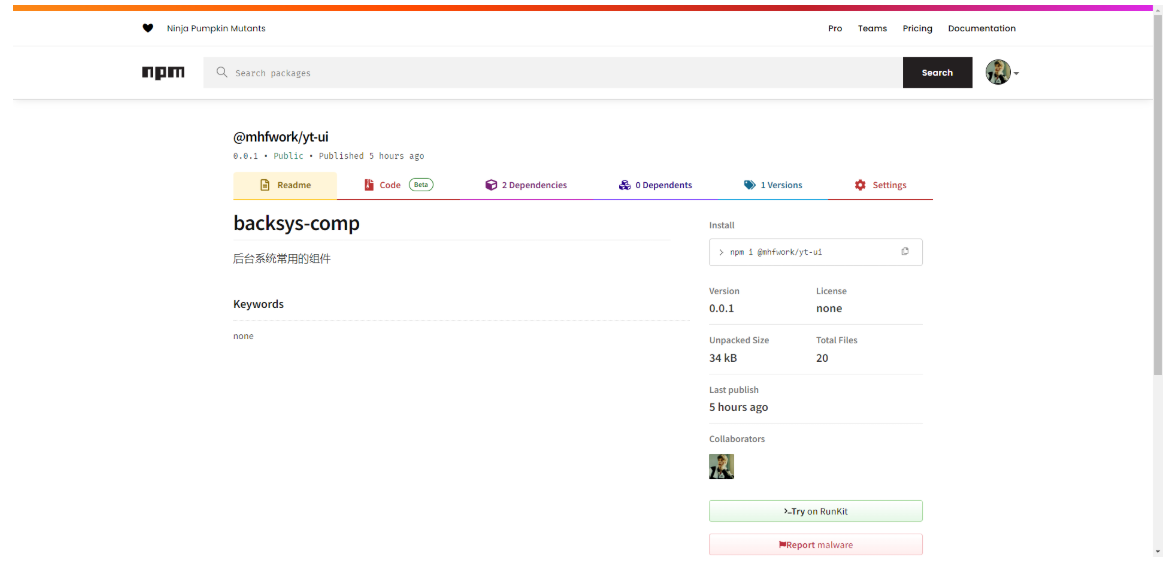
发布流程
todo: 更新 readeMe.md、package.json版本号 1. npm run lib 2. npm get registry 3. npm login // 登陆自己的npm账号,没有请自行注册4. npm publish --access public // 正常的话 npm publish 即可,因本项目中使用@mhfwork/xxx 需注明是public库
使用发布成功的组件库

新项目中
npm i @mhfwork/yt-ui
main.js中注册 import ytComp from "@mhfwork/yt-ui/components/ytComp";import ytDemo from "@mhfwork/yt-ui/components/ytDemo";Vue.use(ytComp)Vue.use(ytDemo)
Vue文件中使用
<template><div class="home"><yt-comp page-name="aaahahah"/><yt-demo /></div>
</template><script>
// @ is an alias to /srcexport default {name: 'HomeView',components: {}
}
</script>

:Yarn的多队列调度器使用案例)




)


)




![[ Windows-Nginx ]Windows服务器,Tomcat容器部署项目,整合Nginx](http://pic.xiahunao.cn/[ Windows-Nginx ]Windows服务器,Tomcat容器部署项目,整合Nginx)



)
