项目场景:
1:非懒加载的情况
1:效果展示


2:问题描述以及解决
1:图片展示

2:html
<-- default-expand-all 代表默认展开 如果不展开删除就行 -->
<el-tableref="refsTable"v-loading="loading":border="true":data="tableData"style="width: 100%"row-key="billId":header-cell-class-name="tableHeadStyle":tree-props="{children: 'childList',hasChildren: 'undefined',}":cell-class-name="cellStyle":cell-style="{ textAlign: 'center' }":header-cell-style="{ textAlign: 'center' }"default-expand-all><el-table-column label="序号" width="120" prop="index"></el-table-column><el-table-column label="项目编码" width="120" prop=""><template slot-scope="scope"><div class="" v-if="scope.row.parentId==null||scope.row.parentId==''"><el-input v-model="scope.row.projectCode" placeholder="请输入项目编码" /></div></template></el-table-column><el-table-column label="项目名称" prop="billName" min-width="140"></el-table-column><el-table-columnlabel="合同价"width="120"style="background: #b4de7a"><el-table-column label="工程量"><el-table-column label="单位" prop="unitQuantities"></el-table-column><el-table-column label="数量" prop="quantities"></el-table-column><el-table-column label="单价" prop="billQuantities" fixed="right"></el-table-column></el-table-column><el-table-column label="工作量(万元)" prop="amountWork"></el-table-column></el-table-column>
</el-table>
3:获取数据函数
// 获取表格基本数据getTableData(){this.loading=true;getBillWorks({lineName: this.$route.query.lineName,segmentName: this.$route.query.segmentName,lineId: this.$route.query.lineId,segmentId: this.$route.query.segmentId,segmentBillName: this.$route.query.segmentBillName,lineSegmentName: this.$route.query.lineSegmentName}) .then((res) => {this.loading=false;this.tableData=res.data.data;}).catch(err=>{console.log(err)})},
2:懒加载的情况
1:效果展示:

2:问题描述以及解决
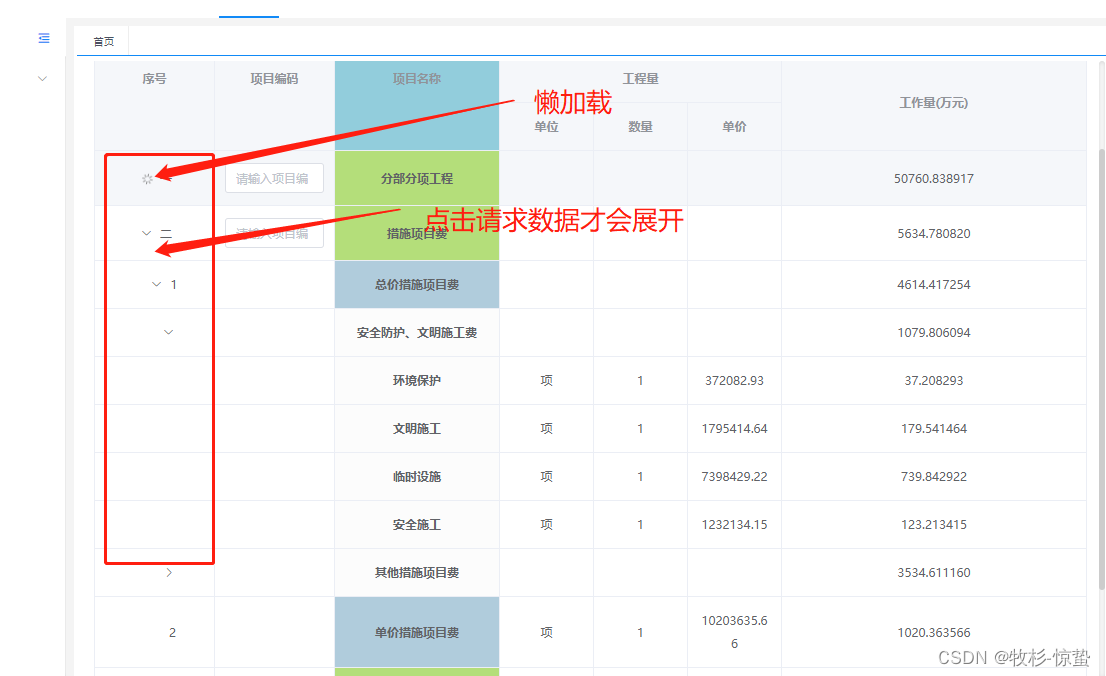
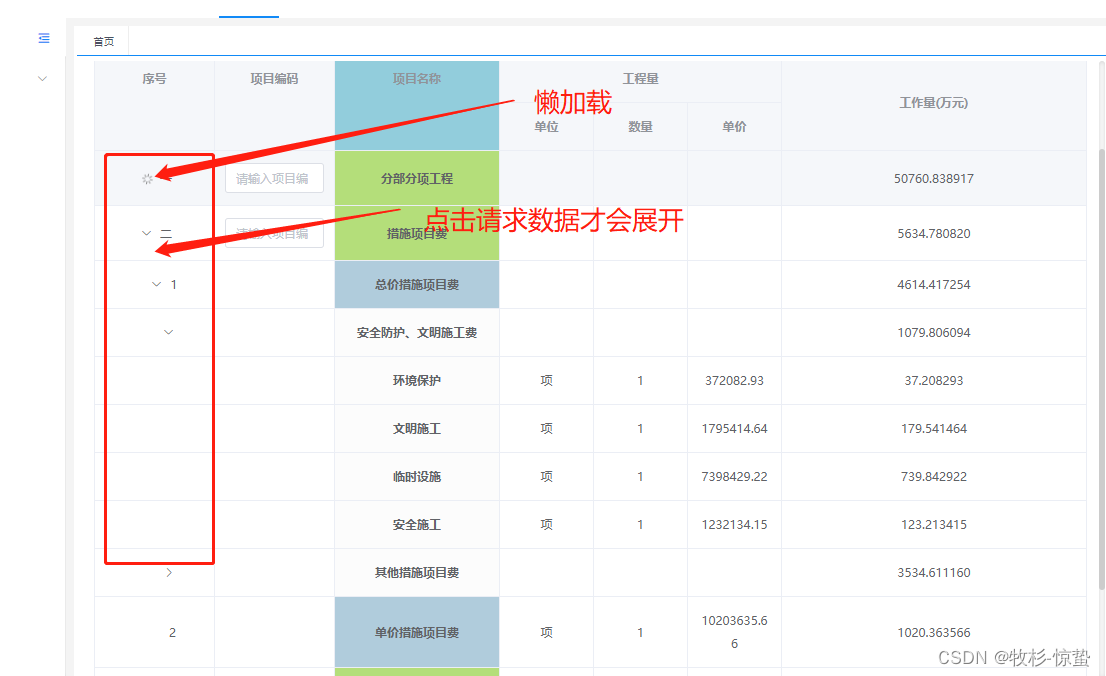
1:图片展示

2:html
<el-tableref="refsTable"v-loading="loading":border="true":data="tableData"style="width: 100%"row-key="billId":header-cell-class-name="tableHeadStyle":tree-props="{children: 'childList',hasChildren: 'hasChildren',}":cell-class-name="cellStyle":cell-style="{ textAlign: 'center' }":header-cell-style="{ textAlign: 'center' }"lazy:load="loadChildData"><el-table-column label="序号" width="120" prop="index"></el-table-column><el-table-column label="项目编码" width="120" prop=""><template slot-scope="scope"><div class="" v-if="scope.row.parentId==null||scope.row.parentId==''"><el-input v-model="scope.row.projectCode" placeholder="请输入项目编码" /></div></template></el-table-column><el-table-column label="项目名称" prop="billName" min-width="140"></el-table-column><el-table-columnlabel="合同价"width="120"style="background: #b4de7a"><el-table-column label="工程量"><el-table-column label="单位" prop="unitQuantities"></el-table-column><el-table-column label="数量" prop="quantities"></el-table-column><el-table-column label="单价" prop="billQuantities" fixed="right"></el-table-column></el-table-column><el-table-column label="工作量(万元)" prop="amountWork"></el-table-column></el-table-column>
</el-table>
3:获取数据与子项数据函数
// 获取表格基本数据getTableData(){this.loading=true;getBillWorks({lineName: this.$route.query.lineName,segmentName: this.$route.query.segmentName,lineId: this.$route.query.lineId,segmentId: this.$route.query.segmentId,segmentBillName: this.$route.query.segmentBillName,lineSegmentName: this.$route.query.lineSegmentName}) .then((res) => {this.loading=false;this.tableData=res.data.data;}).catch(err=>{console.log(err)})},// 表格子项数据loadChildData(row, treeNode, resolve) {getBillWorks({segmentId: this.$route.query.segmentId,idPath:row.idPath}).then((res) => {resolve(res.data.data)}).catch(err => {console.log(err)})},





)
















——验证导论)

