一、安装opencv
1.下载opencv-3.4.16的源码并解压
2.在解压后的文件夹内新建文件夹build以及opencv_install
3.启动cmake-gui并设置
sudo cmake-gui
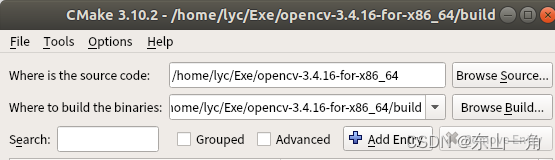
(1)设置界面中source及build路径

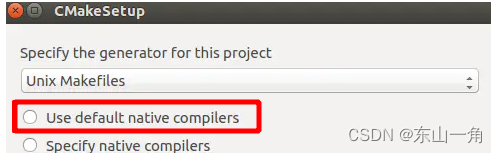
(2)点击configure,选择第一个default项目,即默认本地编译器

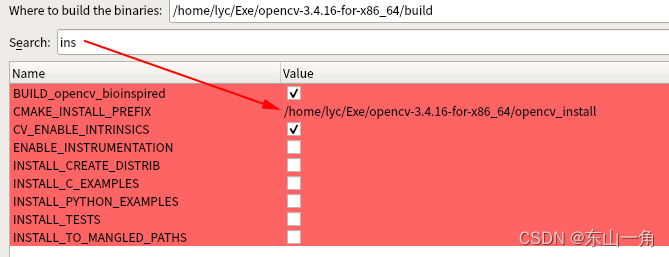
(3)设置prefix,即安装路径
之前我在默认路径/usr/local/下已经安装交叉编译结果opencv-3.4.16-gcc-arm
这里我选择home文件夹

选择需要的库,我采用默认的。
博文(https://blog.csdn.net/zhiyuan2021/article/details/131407526)给了两个建议:
第一个建议是:在CMAKE_BUILD_TYPE 值处输入RELEASE,我查了一下,默认采用release方式编译,空着就行。
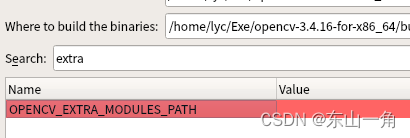
第二个建议是:在OPENCV_EXTRA_MODULES_PATH中填写opencv_contrib的路径,但我在configure时报错,好像是名称重复。等后面需要的时候,我再编译opencv_contrib吧。这次保留为空,这样configure就可以通过了。

也就是说,我没有采用这两个建议。
(4)依次点击configure, generate,之后关闭cmake-gui
4.进入opencv-3.4.16内的build文件夹,cmake-gui已经在其中生成了编译中间文件
执行:
sudo make -j4
耐心等待结束!!!
执行:
sudo make install
完成opencv安装。
注意:build文件夹不要删除,后期如果删除本次安装的opencv-3.14.16,可以再次进入它并执行
sudo make uninstall
5.设置 /etc/ld.so.conf.d/opencv.conf,否则在第二部分Qt Creator编译OpenCV程序环节会出现如下错误
报错:
…/lib/libopencv_core.so.3.4: cannot open shared object file: No such file or d…
原因是之前用cmake对opencv-3.4.16进行了交叉编译(详见本人博客),并设置了opencv.conf。
本地使用时的平台为x86_64,因此,需要修改 /etc/ld.so.conf.d/opencv.conf
参考博文:https://blog.csdn.net/rong11417/article/details/103905794
修改后的opencv.conf:

注意:交叉编译时,需要再改一下opencv.conf中的路径。
二、Qt Creator运行opencv程序
安装qt及qt creator详见本人博文。
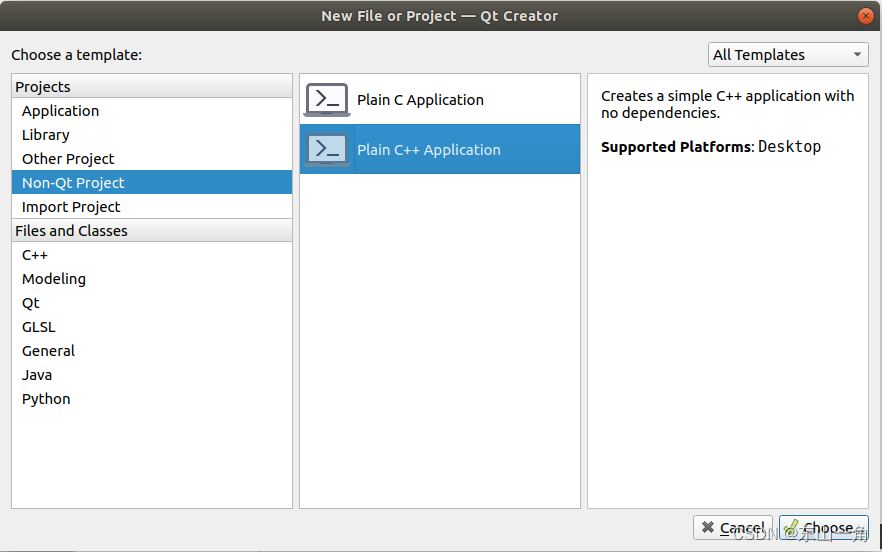
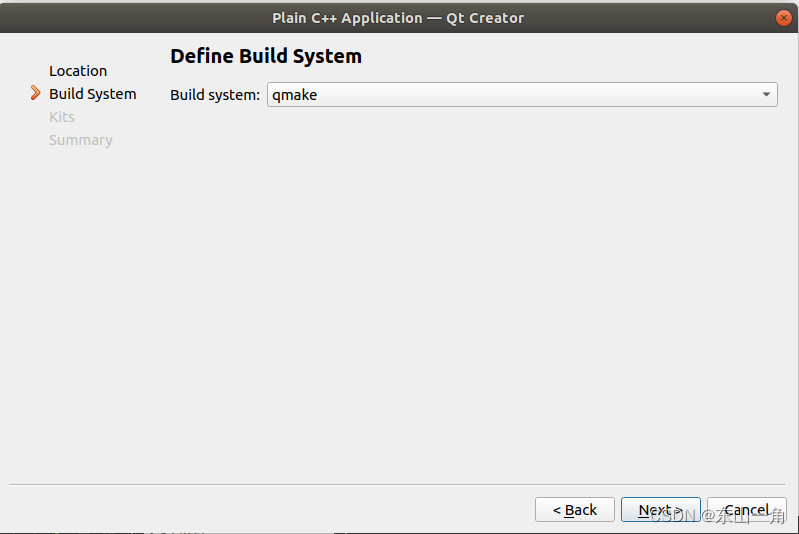
1.qt creator建立纯c++工程
 记得选择编译器为qmake,否则工程中不会存在.pro文件,后期为工程添加头文件和库的路径时麻烦!!!
记得选择编译器为qmake,否则工程中不会存在.pro文件,后期为工程添加头文件和库的路径时麻烦!!!
(坑:我之前选择了cmake,工程中存在CmakeLists.txt,我对它不熟,没有搞清楚如何添加路径。此外,网上大部分博文采用.pro文件的方式)

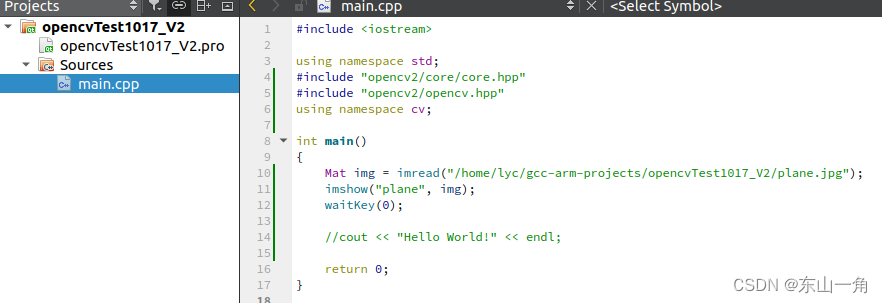
2.在main.cpp中写入opencv的程序

#include <iostream>using namespace std;
#include "opencv2/core/core.hpp"
#include "opencv2/opencv.hpp"
using namespace cv;int main()
{Mat img = imread("/home/lyc/gcc-arm-projects/opencvTest1017_V2/plane.jpg");imshow("plane", img);waitKey(0);//cout << "Hello World!" << endl;return 0;
}
注意:图片路径为绝对路径,之前用"plane.jpg"方式报imshow的width和height为0的错误,说明图片读取失败。
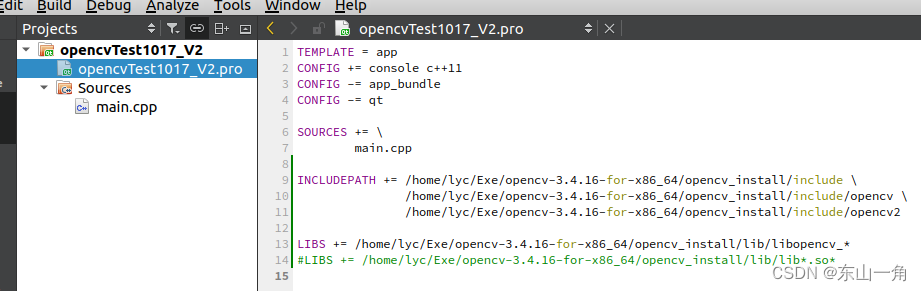
3.在.pro文件中设置包含的头文件和库的路径

TEMPLATE = app
CONFIG += console c++11
CONFIG -= app_bundle
CONFIG -= qtSOURCES += \main.cppINCLUDEPATH += /home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/include \/home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/include/opencv \/home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/include/opencv2LIBS += /home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/lib/libopencv_*
#LIBS += /home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/lib/lib*.so*
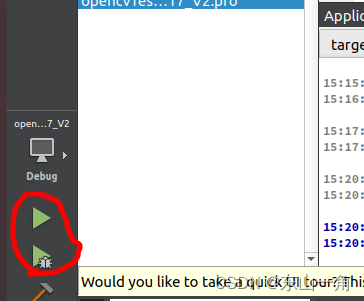
3.编译、运行工程

得到显示的图像
 至此,记录结束!!!
至此,记录结束!!!


:卷积神经网络CNN基础知识】)




winscope的使用)


 计算属性/侦听器/生命周期)

![[云原生1.] Docker容器的简单介绍和基本管理](http://pic.xiahunao.cn/[云原生1.] Docker容器的简单介绍和基本管理)






