把test里的内容传送到test2

//test1.vue
<template><div>test1<Teleport v-if="flag" to=".aa">test1的内容</Teleport></div></template><script setup lang='ts'>import { ref,reactive,onMounted } from 'vue'const flag = ref(false)onMounted(()=>{flag.value = true})</script>
<style scoped lang='scss'></style>
//test2.vue
<template><div>test2:<span class="aa"></span></div></template><script setup lang='ts'>// import { ref,reactive } from 'vue'</script>
<style scoped lang='scss'></style>
//app.vueimport Test1 from './components/test1.vue';import Test2 from './components/test2.vue';<template><div id = 'app'><Test1></Test1><Test2></Test2></div></template>
注意!!
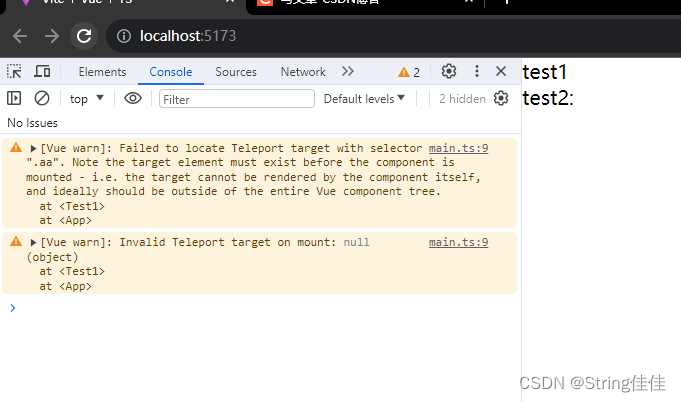
一定要用v-if控制Teleport 组件,确保它在onMounted加载完成之后传送。如果不加会报错:
Note the target element must exist before the component is mounted
Invalid Teleport target on mount: null



















)
