今日任务
1.
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
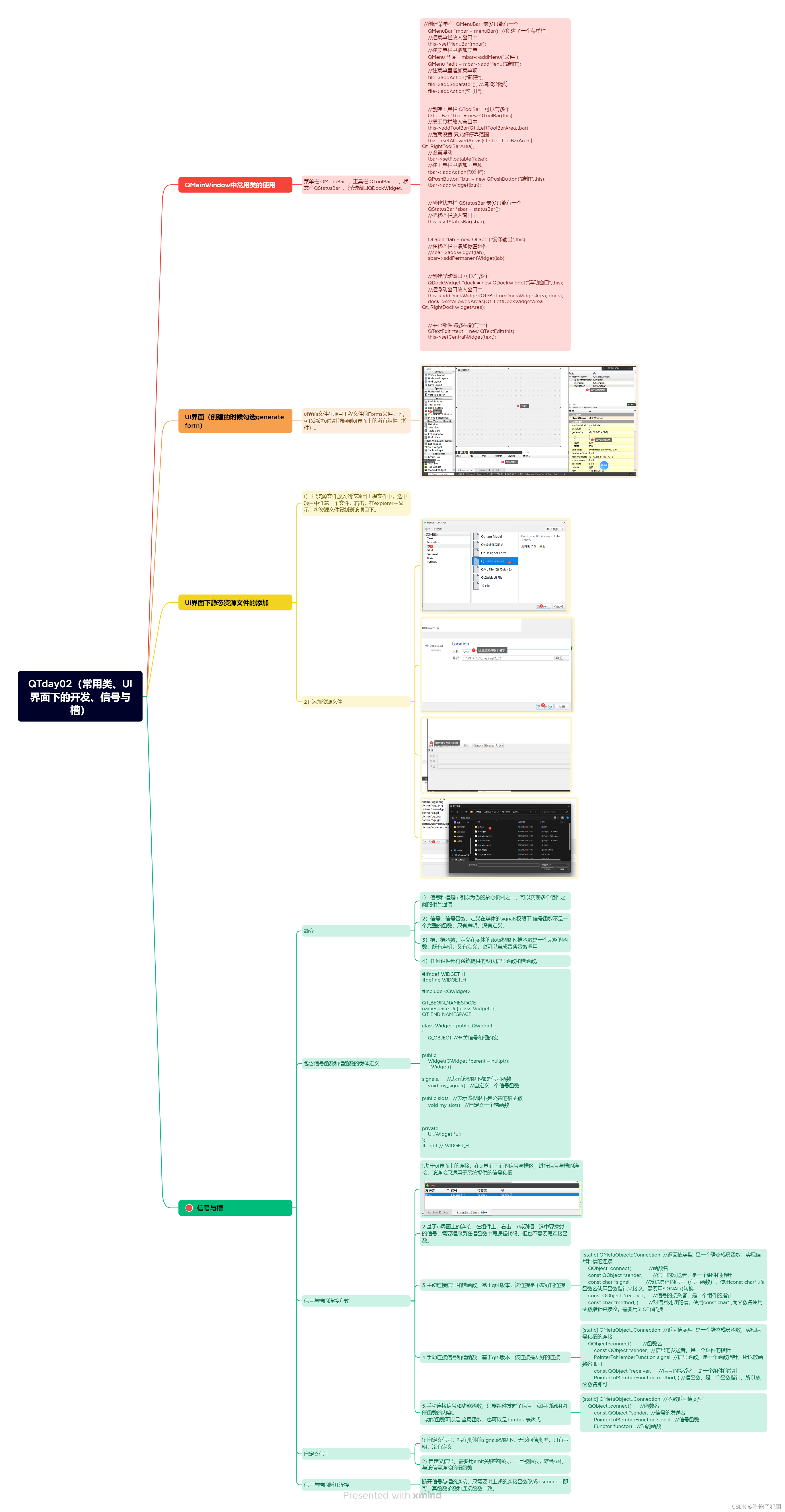
2.思维导图
功能代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setFixedSize(560,430);this->setStyleSheet("background-color:#faf7ec");this->setWindowFlag(Qt::FramelessWindowHint);//无边框QMovie *movie = new QMovie(":/111/cai.gif");ui->backLabel->setMovie(movie);ui->backLabel->setScaledContents(true);movie->start();ui->closeButton->setStyleSheet("border-image:url(:/111/basketball.png)");ui->avatorLabel->resize(60,60);ui->avatorLabel->setStyleSheet("border-image:url(:/111/user.png);border-radius:30px");ui->accountLabel->setPixmap(QPixmap(":/111/account.jpg"));//ui->accountLabel->resize(40,40);ui->accountLabel->setScaledContents(true);ui->passwdLabel->setPixmap(QPixmap(":/111/passwd.jpg"));//ui->passwdLabel->resize(40,40);ui->passwdLabel->setScaledContents(true);ui->accoountLine->setPlaceholderText("账号");ui->passwdLine->setPlaceholderText("密码");ui->passwdLine->setEchoMode(QLineEdit::Password);ui->loginLabel->setPixmap(QPixmap(":/111/2.png"));ui->loginLabel->setScaledContents(true);ui->loginButton->setStyleSheet("background-color:#409EFF;border-radius:5px");connect(ui->closeButton,SIGNAL(clicked()),this,SLOT(close()));connect(ui->loginButton,&QPushButton::clicked,this,&Widget::loginButton_slot);}Widget::~Widget()
{delete ui;
}void Widget::loginButton_slot()
{if(ui->accoountLine->text()=="admin"&&ui->passwdLine->text()=="123456"){qDebug() << "登录成功" <<endl;this->close();}else{qDebug() << "账号或者密码错误" <<endl;ui->passwdLine->setText("");}
}头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QMovie>
#include <QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();public slots:void loginButton_slot();private:Ui::Widget *ui;
};
#endif // WIDGET_H
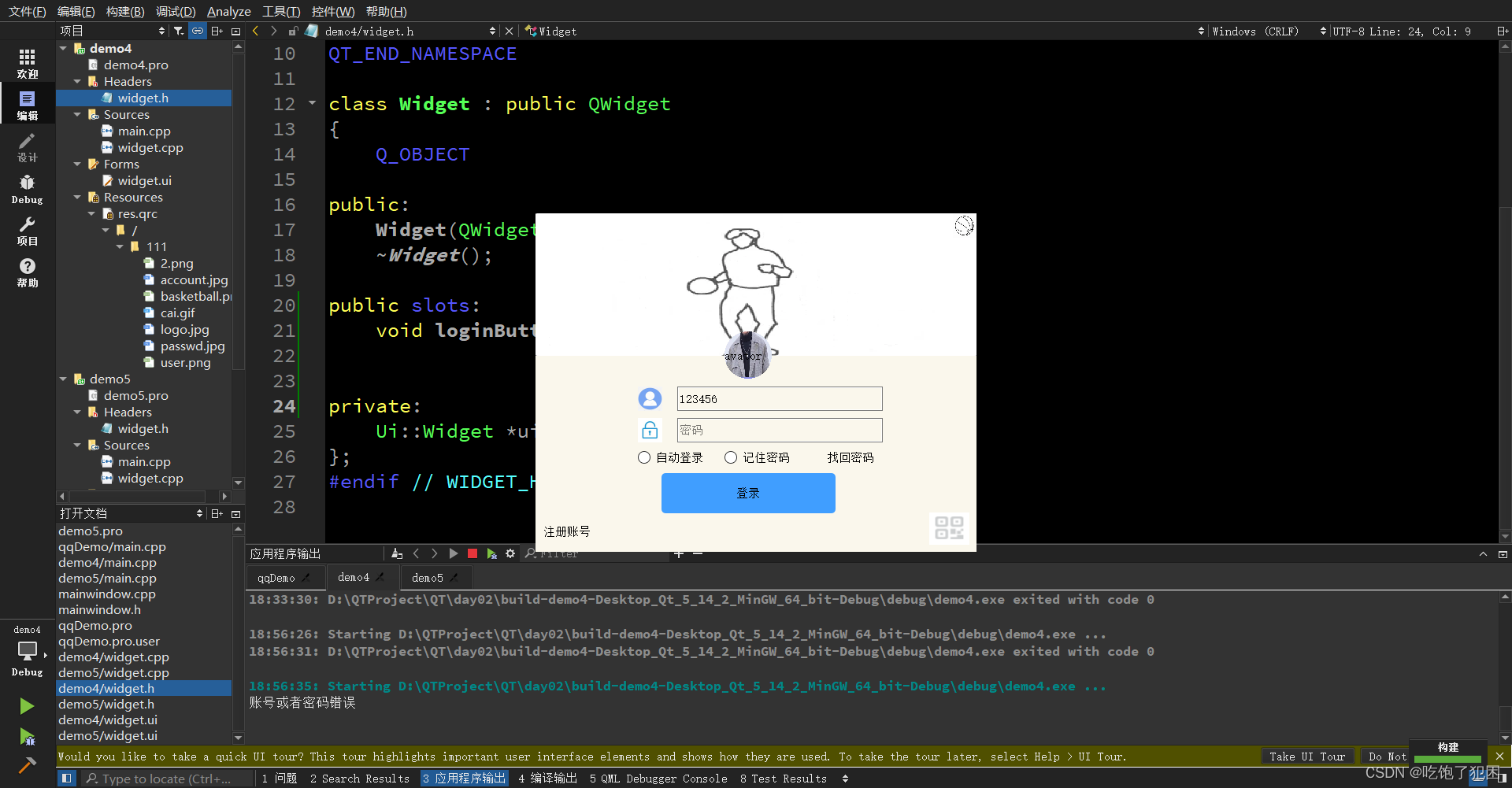
UI界面布局:

运行结果:


今日思维导图:

课程代码:参考一下可以
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include<QPushButton>
#include<QTextToSpeech> //语音播报类QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECT //有关信号和槽的宏public:Widget(QWidget *parent = nullptr);~Widget();signals: //表示该权限下都是信号函数void my_signal(); //自定义一个信号函数public slots: //表示该权限下是公共的槽函数void my_slot(); //自定义一个槽函数void Btn4_slot(); //btn4对应的槽函数声明private slots:void on_Btn2_clicked(); //系统定义的槽函数声明void on_Btn6_clicked(); //按钮6对应槽函数的声明void on_Btn7_clicked();private:Ui::Widget *ui;QPushButton *btn3; //定义一个按钮3//定义一个语音播报者QTextToSpeech *speecher;
};
#endif // WIDGET_H
源文件
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//给语音播报者实例一个空间speecher = new QTextToSpeech(this);//实例化一个按钮btn3 = new QPushButton("按钮3",this);btn3->move(ui->Btn2->x(), ui->Btn2->y()+ui->Btn2->height()+10);btn3->resize(ui->Btn2->width(),ui->Btn2->height());//手动连接信号和系统槽,基于qt4版本 是不友好的连接//函数原型:[static] QMetaObject::Connection QObject::connect(const QObject *sender, const char *signal, const QObject *receiver, const char *method, Qt::ConnectionType type = Qt::AutoConnection)//参数1:是一个组件的指针 信号的发送者//参数2:信号函数,需要宏函数转换//参数3:是一个组件的指针 信号的接受者//参数4:槽函数,需要宏函数转换//connect(btn3, SIGNAL(clicked()), this, SLOT(close()));//手动连接信号和系统槽,基于qt4版本 是不友好的连接this->connect(btn3, SIGNAL(clicked()), this,SLOT(my_slot()));//手动连接信号和自定义槽,基于qt5版本 是友好的连接//函数原型:[static] QMetaObject::Connection QObject::connect(const QObject *sender, PointerToMemberFunction signal, const QObject *receiver, PointerToMemberFunction method, Qt::ConnectionType type = Qt::AutoConnection)//参数1:是一个组件的指针 信号的发送者connect(ui->Btn4, &QPushButton::clicked, this, &Widget::Btn4_slot);//手动连接信号和lambda表达式connect(ui->Btn5, &QPushButton::clicked, [&](){ui->Btn5->setText("55555");});//手动连接自定义的信号connect(this, &Widget::my_signal,[&](){ui->Btn6->resize(ui->Btn6->width()+5, ui->Btn6->height()+5);});
}Widget::~Widget()
{delete ui;
}//自定义槽函数的实现
void Widget::my_slot()
{this->close();
}//按钮4对应的槽函数实现 #include<QTextToSpeech> //语音播报类
void Widget::Btn4_slot()
{//this->close();static int num = 0;if(num%3 == 0){speecher->say("咳咳咳");}else if (num%3 == 1){speecher->say(ui->Btn2->text());}else if (num%3 == 2){speecher->say(this->btn3->text());}++num;}//按钮2对应的槽函数
void Widget::on_Btn2_clicked()
{//让按钮1变色//ui->Btn1->setStyleSheet("background-color:red");static int num = 0;if(num%3 == 0){ui->Btn1->setStyleSheet("background-color:red");}else if (num%3 == 1){ui->Btn1->setStyleSheet("background-color:green");}else if (num%3 == 2){ui->Btn1->setStyleSheet("background-color:blue");}++num;}//按钮6对应的槽函数处理
void Widget::on_Btn6_clicked()
{emit my_signal(); //触发(发射)自定义的信号
}void Widget::on_Btn7_clicked()
{//断开连接disconnect(ui->Btn4, &QPushButton::clicked, this, &Widget::Btn4_slot);
}
)












 and hashCode()“提供不同模板的区别)




