一、前言
本文主要介绍关于ESP8266 Node Mcu开发板如何连接WIFI并将本地采集的数据上传到MQTT服务器中。
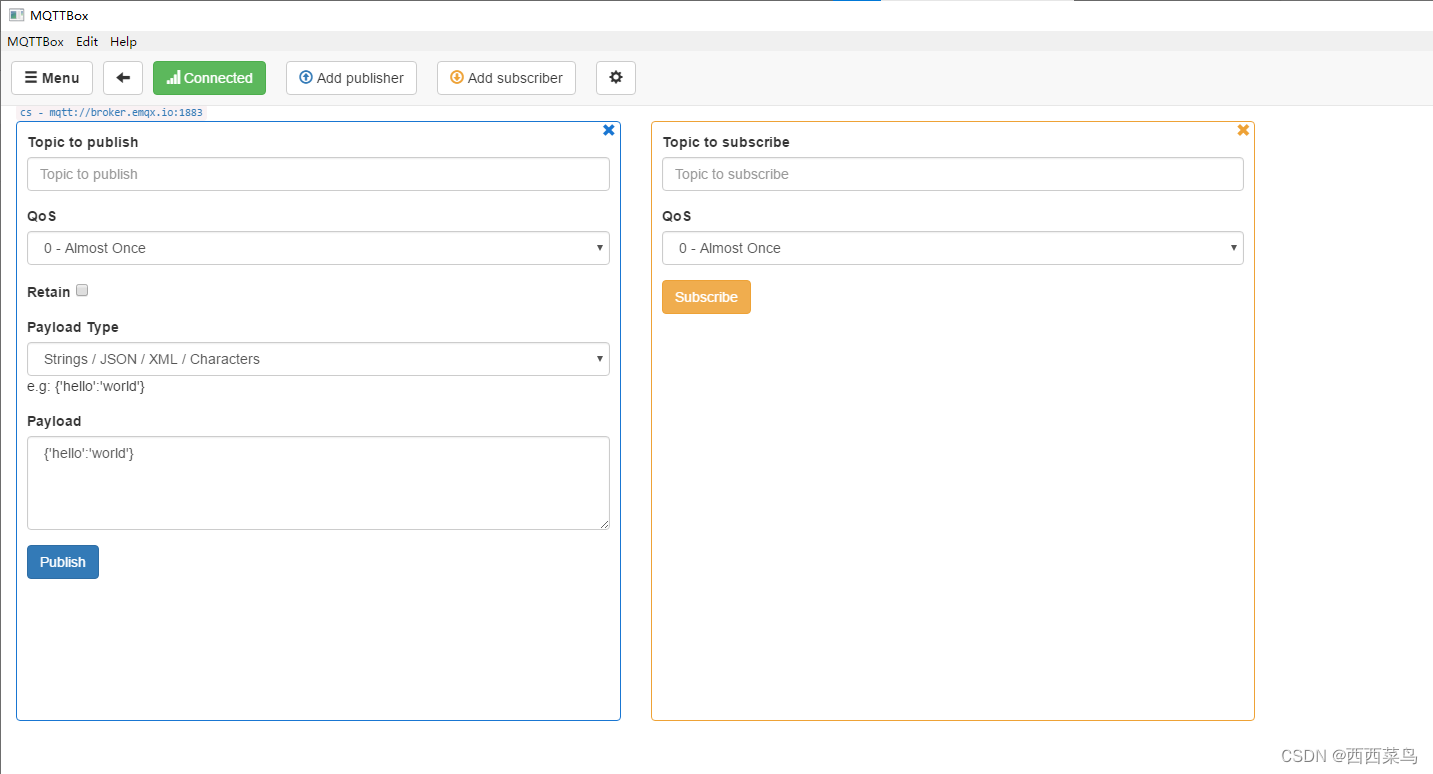
大家调试可以使用MQTTBox

二、WIFI连接
首先,导入WIFI连接所需的头文件,引入所需库。
#include <ESP8266WiFi.h>声明字符串常量,以存储用于连接的WIFI名和密码。
//这里更改WIFI名称
const char* wifi_name= "TP-LINK_AA01";
//这里填写WIFI密码
const char* password = "00000000";初始化WIFI模块并等待连接成功。注意:ESP8266开发板本身有WIFI模块的开发库,而不需AT指令控制WIFI模块。
WiFi.begin(wifi_name, password);while (WiFi.status() != WL_CONNECTED) {delay(500);}如果你有设置静态IP、网关等的需求,可以通过下面的代码来完成。
首先,声明相关参数的字符串常量:
IPAddress ip(0.0.0.0);
IPAddress mask(255,255,255,0);
IPAddress gateway(0.0.0.0);随后执行下面代码绑定配置。
WiFi.config(staticIP,Mask,Gateway);三、连接MQTT服务器
首先,导入连接MQTT服务器的头文件,引入所需库。
WiFiClient espClient;
PubSubClient client(espClient);随后,声明需要上传的MQTT报文主题的字符串常量。
//设置你的主题
const char* Topic = "my_topic";声明并初始化客户端对象。
WiFiClient wifi;
PubSubClient client(wifi);声明有关MQTT服务器的字符串常量。
const char* mqttServer = "broker.cn";
const int mqttPort = 1883;
const char* mqttUser = "admin";
const char* mqttPassword = "admin";
const char* clientID="abc001";设置MQTT服务器信息并设置消息接收回调函数。
client.setServer(mqttServer, mqttPort);
client.setCallback(callback);其中,我们必须声明并自定义callback函数。
void callback(char* topic, byte* payload, unsigned int length) {Serial.println("Receive Message");
}连接MQTT服务器,并订阅报文。
client.connect(clientID, mqttUser, mqttPassword);
client.subscribe(Topic);声明字符数组,并上报数据,其中Message的内容需要根据实际数据格式化并赋值。
char message[200];
client.publish(Topic, message);






)







:React中不可变数据的力量)

:UTS namespace IPC namespace)

