宝塔面板安装WordPress(超详细)_Wordpress主题网 参考教程
宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板 官网
1.首先你需要一个服务器或者主机
(Windows系统或者Linux系统都可以)
推荐Linux系统更稳定,Linux系统又很多系统版本包括:
Centos7.x > Debian10 > Ubuntu 20.04 > Cenots8.x > Ubuntu 18.04 > 其它系统
都属于Linux系列!上面的关系是官方给出的稳定性和推荐性关系!
首选是Centos7.x linux系统
如果你不舍得花钱买云服务器,可以在自己电脑安装虚拟机,然后去Index of /centos/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror下载Centos7系统!安装好虚拟机,并安装好系统!虚拟机安装好以后就相当于一个服务器主机了!也有自己的IP
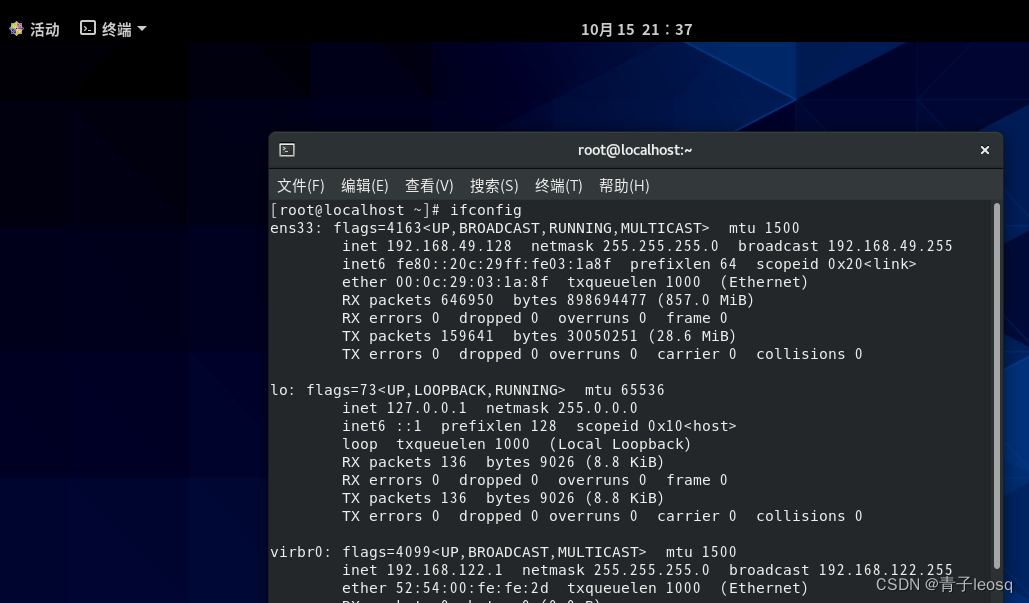
这是我的IP!你也可以去系统终端窗口输入 ifconfig 命令查看IP!


安装完系统你一定也有自己的root 和密码!
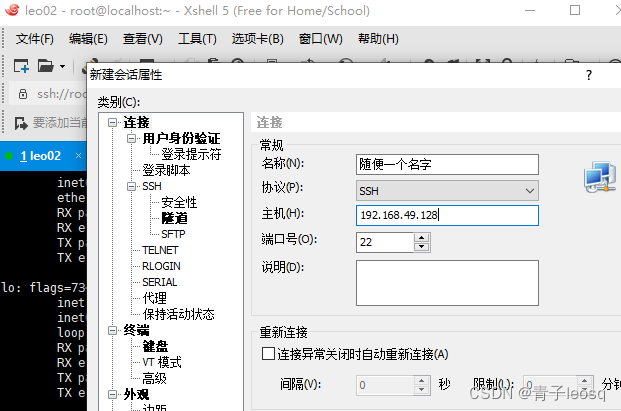
2.用Xshell链接上你的服务器

3. 开始远程安装宝塔面板
这部分可以参考官方教程【教程贴】如何登录您的Linux云服务器并安装宝塔面板 - Linux面板 - 宝塔面板论坛
Centos安装脚本
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
Ubuntu/Deepin安装脚本
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
Debian安装脚本
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh ed8484bec
万能安装脚本
if [ -f /usr/bin/curl ];then curl -sSO https://download.bt.cn/install/install_panel.sh;else wget -O install_panel.sh https://download.bt.cn/install/install_panel.sh;fi;bash install_panel.sh ed8484bec
国产龙芯架构安装脚本(其他CPU请勿使用)
wget -O install_panel.sh https://download.bt.cn/install/0/loongarch64/loongarch64_install_panel.sh && bash install_panel.sh ed8484bec
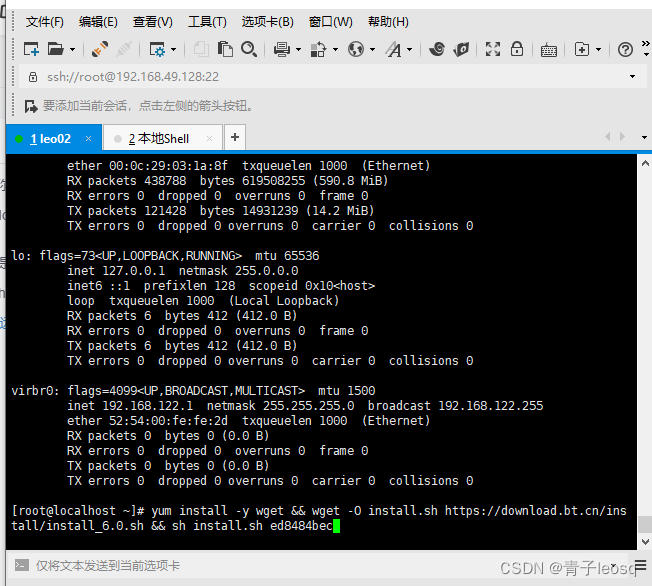
我选择这个复制到Xshell
Centos安装脚本yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec复制右键粘贴

整个国产都是自动!中间会问你一次是否安装,回复y即可!

这个表示安装完毕!并且给了你宝塔系统在你的服务器上网页远程设置的地址!
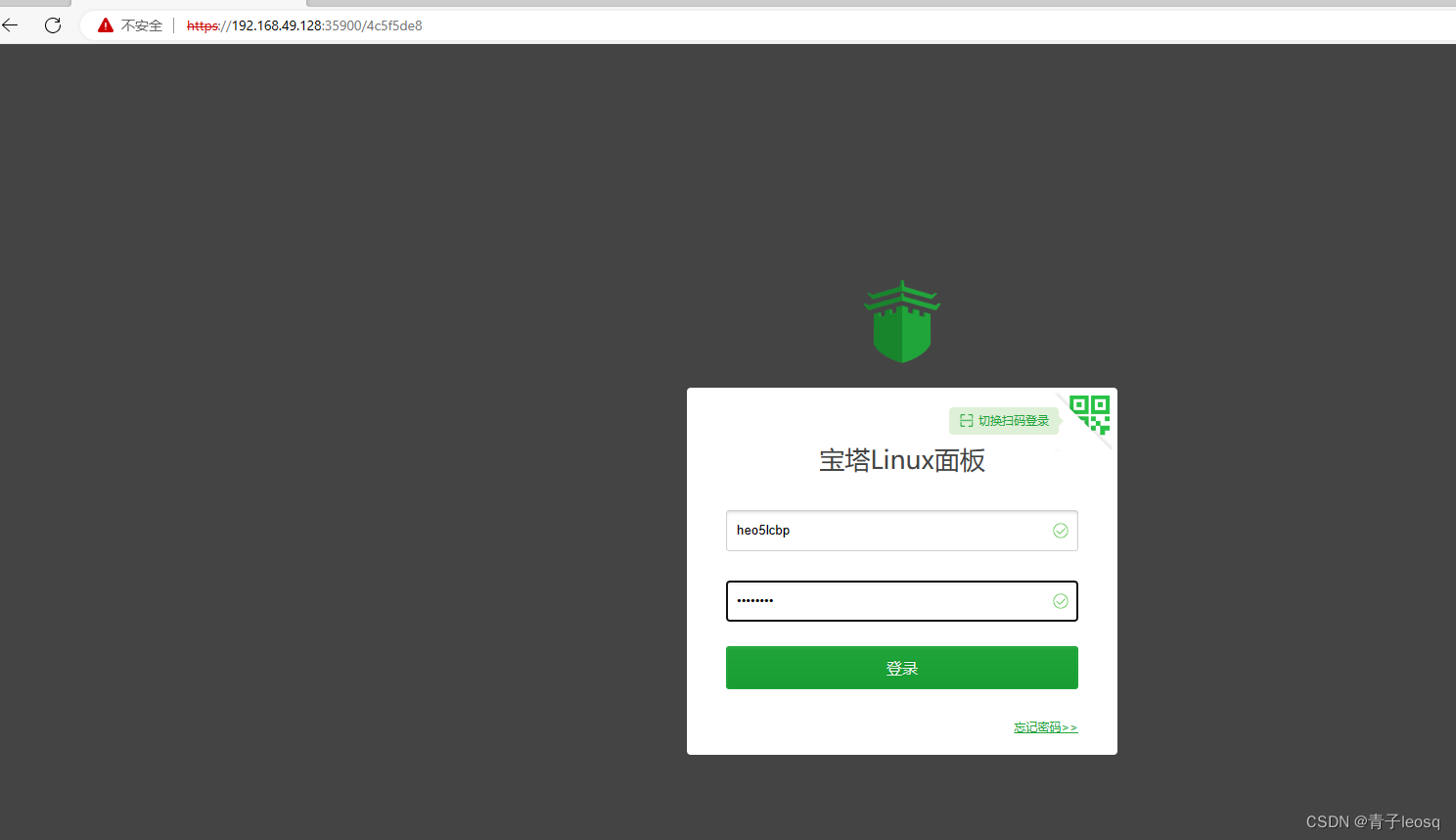
外网面板地址: https://SERVER_IP:35900/4c5f5de8
内网面板地址: https://192.168.49.128:35900/4c5f5de8
username: heo5lcbp
password: 8aa528a1
这个部分需要存下来!
然后复制到你的浏览器打开即可!同时需要绑定你在宝塔官网注册的账号密码!
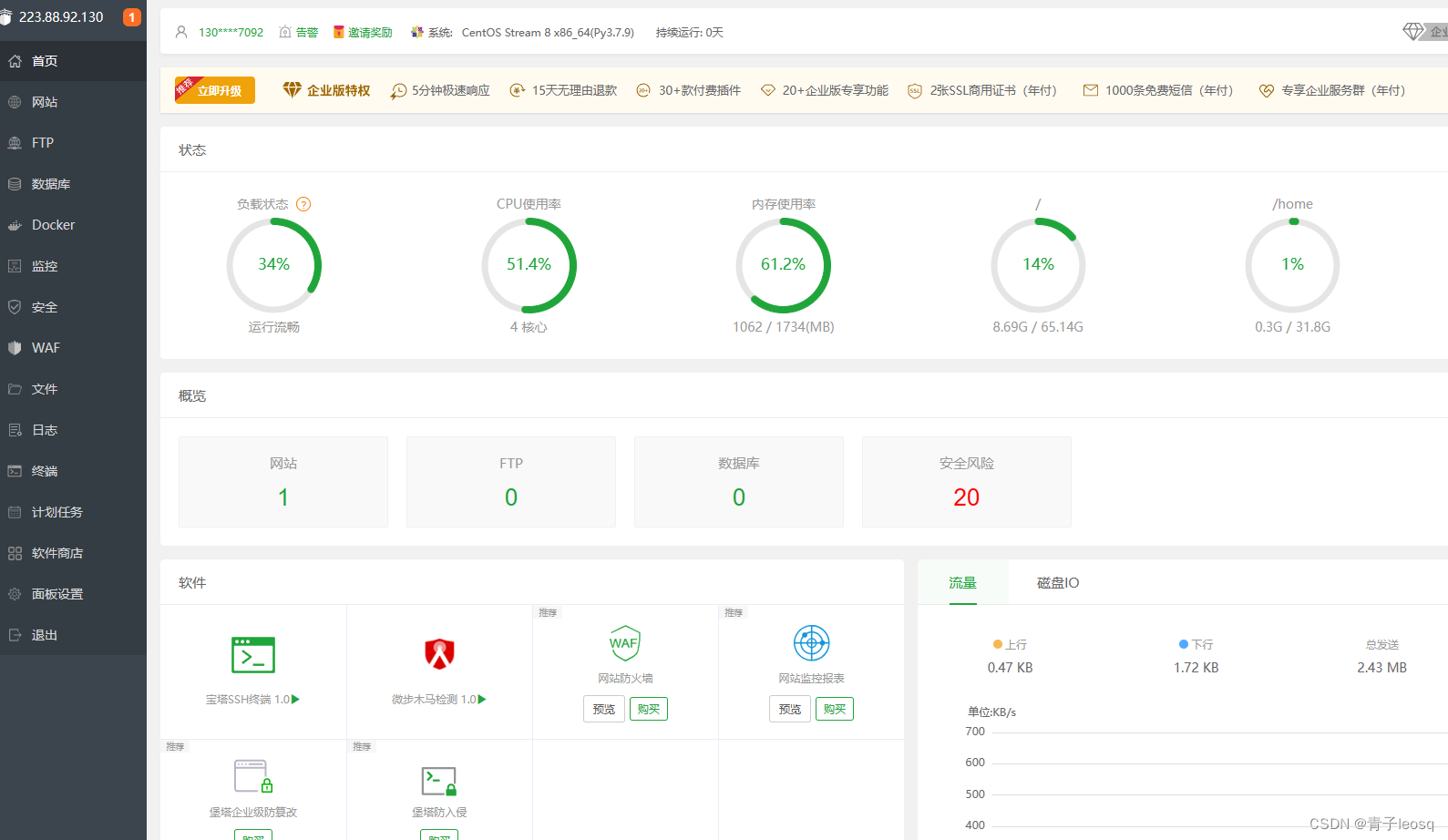
4.进入宝塔后台设置



根据你网站开发的所使用的语言和结构选择不同的运行环境进行安装!
这个宝塔面板其实就是方便我们快速部署网站APP所需要的服务器环境!可以i在其软件商店安装所需环境、数据库!很方便而已!

本教程示例是PHP开发的RiPro V2主体网站!并且依赖wordExpress!
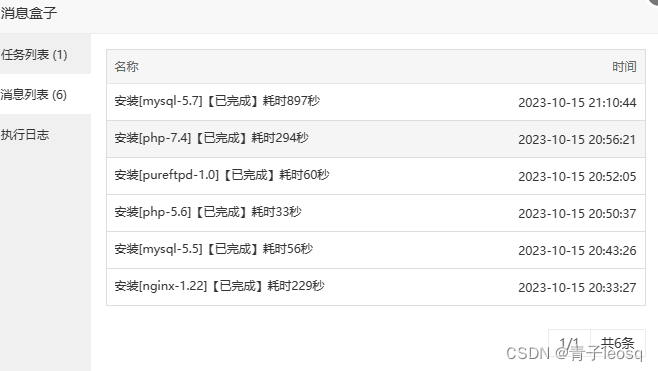
因此我分别安装了PHP 7.4 \MYSQL 5.7 \Nginx1.22

其他设置可以参考 宝塔面板FTP端口设置教程 (图文)_IDC笔记
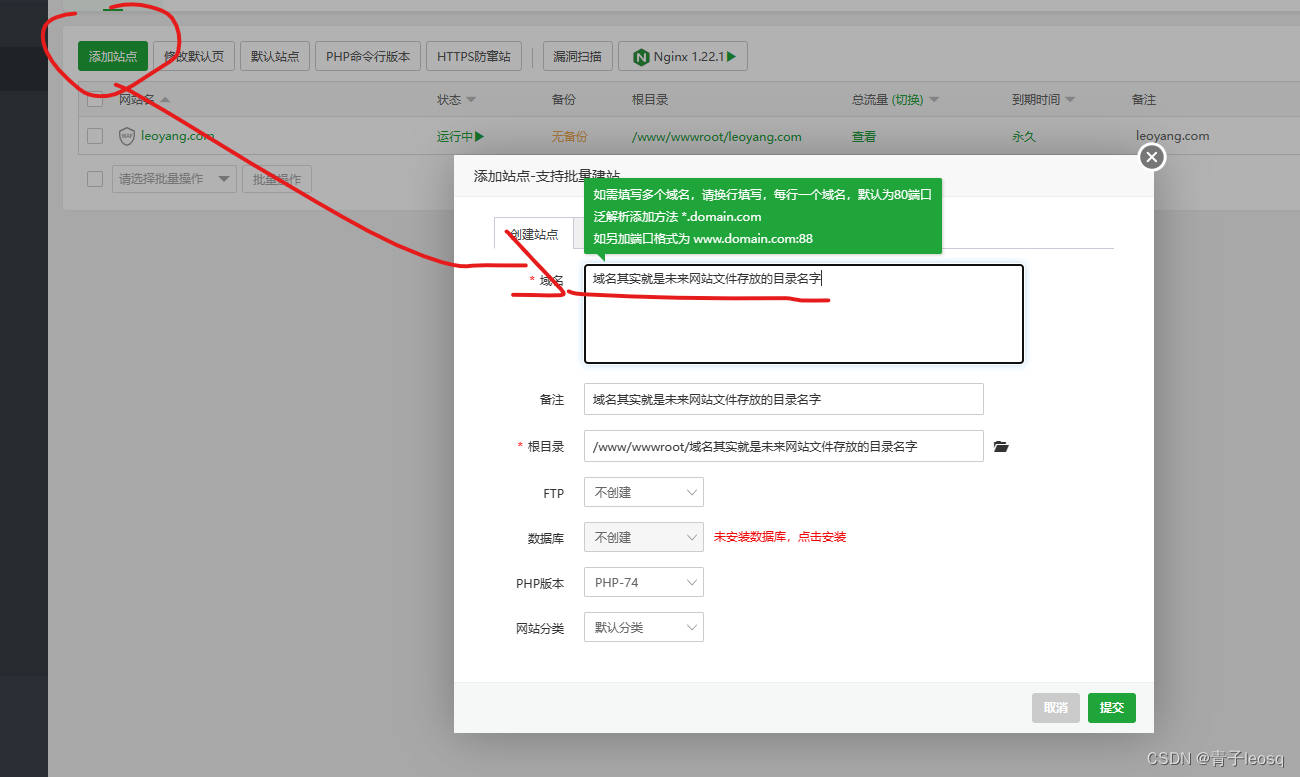
6.设置完毕后,创建一个站点(其实站点只是一个网站文件存放的目录)
点击添加站点

域名其实就是未来网站文件存放的目录名字
站点也就是目录创建好后,才可以进行网站源码文件上传!
站点也就是目录创建好后,才可以进行网站源码文件上传!
站点也就是目录创建好后,才可以进行网站源码文件上传!
站点也就是目录创建好后,才可以进行网站源码文件上传!
站点也就是目录创建好后,才可以进行网站源码文件上传!
5.安装WorldExpress
参考:宝塔面板安装WordPress(超详细)_Wordpress主题网
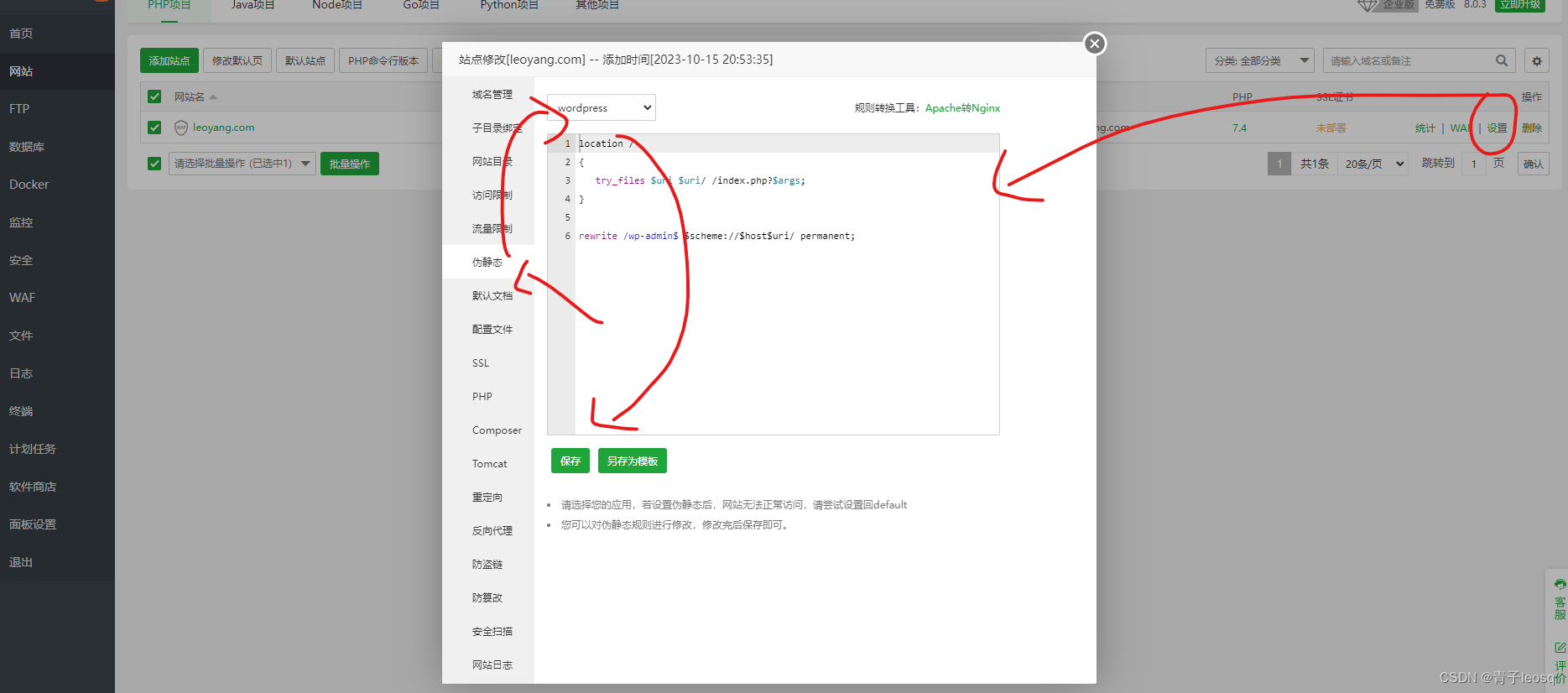
设置伪静态为WorldExpress

下载wordpress程序
进入官网下载:https://cn.wordpress.org/download/

下载好以后随便上传到一个位置,解压后把worldpress内部文件全部放到你当前网站根目录
就是你的域名下面目录!

完毕!浏览器输入域名+ /wp-admin/admin.php
例如我的:http://192.168.49.128/wp-admin/about.php
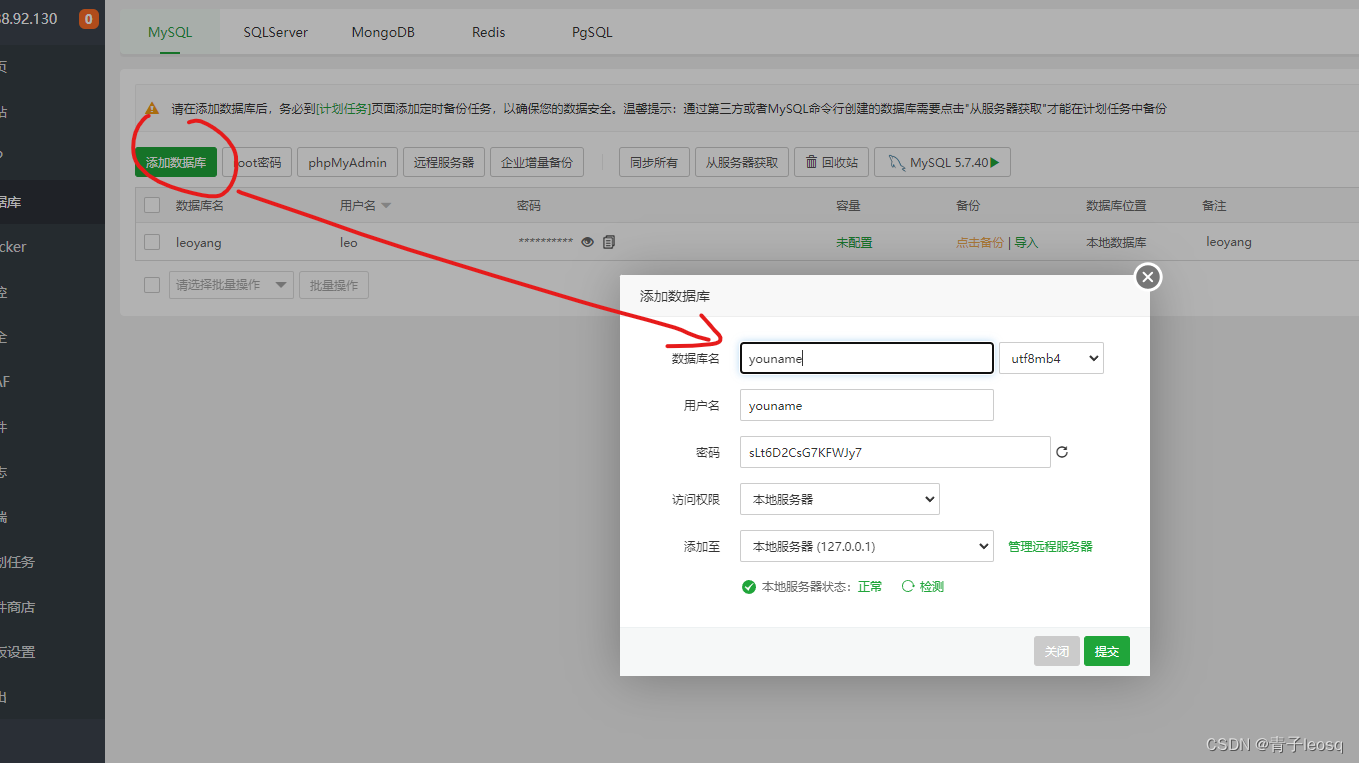
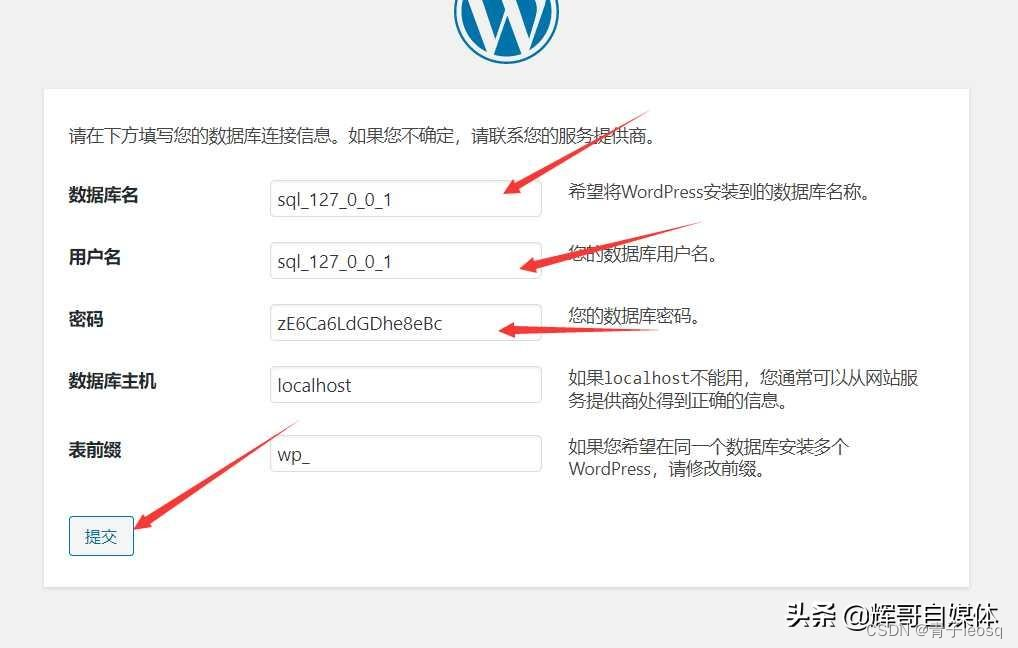
即可打开worldpress!提示需要设置数据库,首先需要在宝塔后台

把这些名字 密码都输入到 对应的框里!








(持续更新))







实现分析)
)


