< ! DOCTYPE html>
< html>
< head> < title> 表格示例< /title>
< /head>
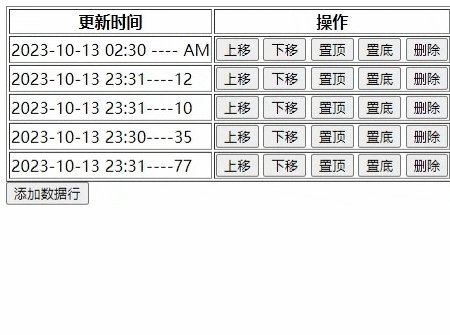
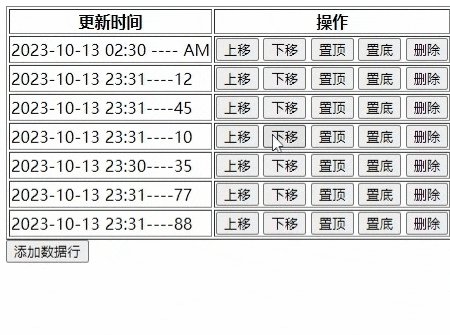
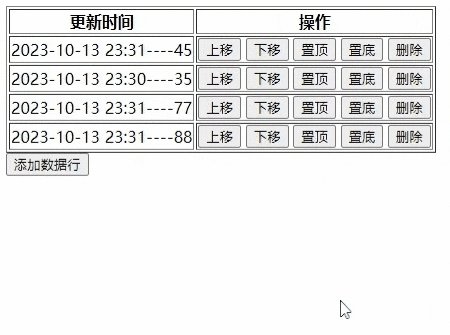
< body> < table border = "1" > < thead> < tr> < th> 更新时间< /th> < th> 操作< /th> < /tr> < /thead> < tbody id = "tableBody" > < ! -- 这里是虚拟数据行,你可以根据需要添加更多 --> < tr> < td> 2023 -10-13 10 :00 ---- PM< /td> < td> < button onclick = "moveUp(this)" > 上移< /button> < button onclick = "moveDown(this)" > 下移< /button> < button onclick = "moveToTop(this)" > 置顶< /button> < button onclick = "moveToBottom(this)" > 置底< /button> < button onclick = "removeRow(this)" > 删除< /button> < /td> < /tr> < tr> < td> 2023 -10-13 02:30 ---- AM< /td> < td> < button onclick = "moveUp(this)" > 上移< /button> < button onclick = "moveDown(this)" > 下移< /button> < button onclick = "moveToTop(this)" > 置顶< /button> < button onclick = "moveToBottom(this)" > 置底< /button> < button onclick = "removeRow(this)" > 删除< /button> < /td> < /tr> < /tbody> < /table> < button onclick = "addRow()" > 添加数据行< /button> < script> var dataList = [ { time: "2023-10-13 10:00 PM" , operation: "示例操作1" } ,{ time: "2023-10-13 02:30 AM" , operation: "示例操作2" } ,// 添加更多数据行] ; // 初始化表格function initializeTable ( ) { var tableBody = document.getElementById( "tableBody" ) ; tableBody.innerHTML = "" ; // 清空表格内容dataList.forEach( function ( data) { var newRow = document.createElement( "tr" ) ; newRow.innerHTML = ` < td> ${ data.time} < /td> < td> < button onclick = "moveUp(this)" > 上移< /button> < button onclick = "moveDown(this)" > 下移< /button> < button onclick = "moveToTop(this)" > 置顶< /button> < button onclick = "moveToBottom(this)" > 置底< /button> < button onclick = "removeRow(this)" > 删除< /button> < /td> ` ; tableBody.appendChild( newRow) ; } ) ; // console.log( "🚀 ~ file: tabel.html:47 ~ dataList:" , dataList) } // 添加行function addRow ( ) { var newTime = getCurrentTime( ) + ' ---- ' + Math.round( Math.random( ) * 100 + 1 ) ; dataList.push( { time: newTime, operation: "新操作" } ) ; initializeTable( ) ; // Re-render the table} //移除行function removeRow( button) { // var row = button.closest( "tr" ) ; // 获取包含按钮的行//查找DOM树中最接近指定选择器的祖先元素var row = button.parentNode.parentNode; // 两次 parentNode 分别获取按钮的 < td> 元素和 < tr> 元素var rowIndex = row.rowIndex - 1 ; // 减1以考虑表头行console.log( "🚀 ~ file: tabel.html:83 ~ removeRow ~ row:" , row) if ( rowIndex > 0 ) { dataList.splice( rowIndex, 1 ) ; // 从数据列表中移除相应的数据console.log( "🚀 ~ file: tabel.html:85 ~ removeRow ~ dataList:" , dataList) initializeTable( ) ; // 重新渲染表格} else{ alert( '行行好,再删除就没了' ) } } function getCurrentTime ( ) { var now = new Date( ) ; var year = now.getFullYear( ) ; var month = ( now.getMonth( ) + 1 ) .toString( ) .padStart( 2 , '0' ) ; var day = now.getDate( ) .toString( ) .padStart( 2 , '0' ) ; var hours = now.getHours( ) .toString( ) .padStart( 2 , '0' ) ; var minutes = now.getMinutes( ) .toString( ) .padStart( 2 , '0' ) ; var time = ` ${ year} -${ month} -${ day} ${ hours} :${ minutes} ` ; return time ; } < /script>
< /body>
< /html> //上移function moveUp( button) { var row = button.closest( "tr" ) ; // 找到包含按钮的行var rowIndex = row.rowIndex - 1 ; // 表格行索引(减1以考虑表头行)if ( rowIndex > 0 ) { // 确保不是第一行// 交换当前行和上一行的数据var temp = dataList[ rowIndex] ; dataList[ rowIndex] = dataList[ rowIndex - 1 ] ; dataList[ rowIndex - 1 ] = temp; initializeTable( ) ; // 重新渲染表格} else{ alert( '别再点了,已经是第一行了' ) } }
// 下移function moveDown( button) { var row = button.closest( "tr" ) ; // 找到包含按钮的行var rowIndex = row.rowIndex - 1 ; // 表格行索引(减1以考虑表头行)if ( rowIndex < dataList.length - 1 ) { // 确保不是最后一行// 交换当前行和下一行的数据var temp = dataList[ rowIndex] ; dataList[ rowIndex] = dataList[ rowIndex + 1 ] ; dataList[ rowIndex + 1 ] = temp; initializeTable( ) ; // 重新渲染表格} else{ alert( '别再点了,已经是最后一行了' ) } }
//置顶function moveToTop( button) { var row = button.closest( "tr" ) ; // 找到包含按钮的行var rowIndex = row.rowIndex - 1 ; // 表格行索引(减1以考虑表头行)if ( rowIndex > 0 ) { // 确保不是第一行// 将当前行数据移到数组的开头var movedRowData = dataList.splice( rowIndex, 1 ) [ 0 ] ; console.log( "🚀 ~ file: tabel.html:135 ~ moveToTop ~ movedRowData:" , movedRowData) dataList.unshift( movedRowData) ; initializeTable( ) ; // 重新渲染表格} else{ alert( '行行好,已经是第一个了' ) } }
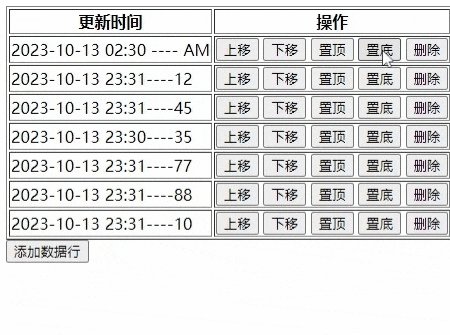
//置底function moveToBottom( button) { var row = button.closest( "tr" ) ; // 找到包含按钮的行var rowIndex = row.rowIndex - 1 ; // 表格行索引(减1以考虑表头行)if ( rowIndex < dataList.length - 1 ) { // 确保不是最后一行// 将当前行数据移到数组的末尾var movedRowData = dataList.splice( rowIndex, 1 ) [ 0 ] ; dataList.push( movedRowData) ; initializeTable( ) ; // 重新渲染表格} }







正式发布!)
】:上下翻转二叉树)




)


)



