pyecharts库
python的pyecharts库是一个用于生成 Echarts 图表的python第三方类库,可以绘制很高端的统计图表以便展示数据。
安装方法
pip安装
pip install pyecharts
或者github拉取下载安装
git clone https://github.com/pyecharts/pyecharts.git
cd pyecharts
pip install -r requirements.txt
python setup.py install
使用介绍
官方介绍路径
注意:官方文档是介绍的python -m pip install pyecharts==0.1.9.5版本的pyecharts的使用方法,此版本稍微老一点,而不知道为啥他们这个模块低版本到高版本的兼容性做的不好,有些接口等有出入,所以如果我们需要使用新版本的pyecharts来实现的话,关于图形效果可以参照下官方说明,接口调用会有很大出入,否则就直接下载使用老版本0.1.9.5版本的pyecharts来使用
知乎某大佬参考文章链接他用的新版本
可以生成的图表
Bar(柱状图/条形图)
Bar3D(3D 柱状图)
Boxplot(箱形图)
EffectScatter(带有涟漪特效动画的散点图)
Funnel(漏斗图)
Gauge(仪表盘)
Geo(地理坐标系)
GeoLines(地理坐标系线图)
Graph(关系图)
HeatMap(热力图)
Kline/Candlestick(K线图)
Line(折线/面积图)
Line3D(3D 折线图)
Liquid(水球图)
Map(地图)
Parallel(平行坐标系)
Pie(饼图)
Polar(极坐标系)
Radar(雷达图)
Sankey(桑基图)
Scatter(散点图)
Scatter3D(3D 散点图)
Surface3D(3D 曲面图)
ThemeRiver(主题河流图)
Tree(树图)
TreeMap(矩形树图)
WordCloud(词云图)
Table (表格)
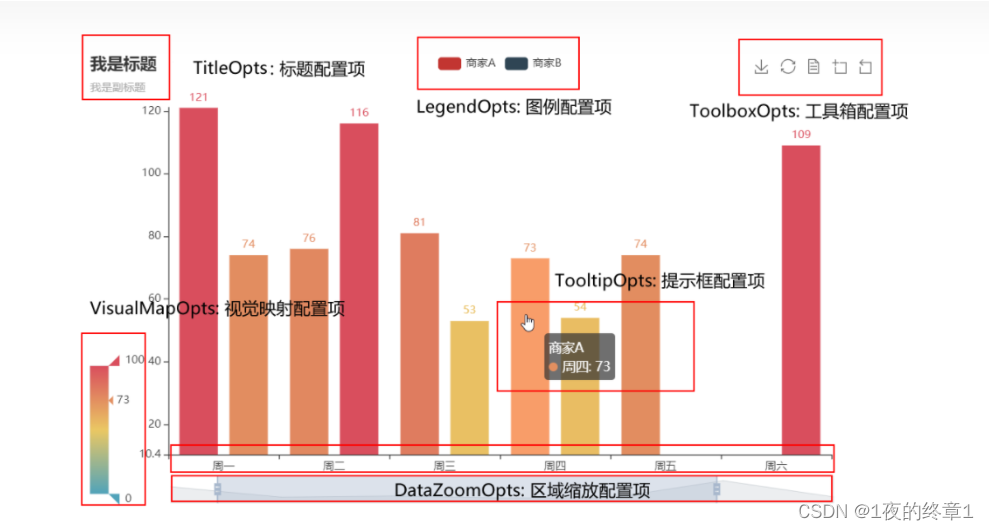
图的各区域名称以及大概配置项名字标识:

大概参数设置说明(折线图举例)
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1 = [5, 20, 36, 10, 10, 100]
v2 = [55, 60, 16, 20, 15, 80]line = Line()
# Line()折线图# x轴数据数据
line.add_xaxis(attr)
# xaxis_data x轴数据# y轴数据
line.add_yaxis("商家A图例", v1)
line.add_yaxis("商家B图例", v2)
# series_name: str, 图例名称
# y_axis: types.Sequence[types.Union[types.Numeric, opts.BarItem, dict]], 数据
# *,
# xaxis_index: types.Optional[types.Numeric] = None,
# yaxis_index: types.Optional[types.Numeric] = None,
# is_legend_hover_link: bool = True,
# color: types.Optional[str] = None, 设置颜色如color="#00CD96
# is_realtime_sort: bool = False,
# is_show_background: bool = False,
# background_style: types.Union[types.BarBackground, dict, None] = None,
# stack: types.Optional[str] = None,
# stack_strategy: types.Optional[str] = "samesign",
# sampling: types.Optional[str] = None,
# cursor: types.Optional[str] = "pointer",
# bar_width: types.Union[types.Numeric, str] = None,
# bar_max_width: types.Union[types.Numeric, str] = None,
# bar_min_width: types.Union[types.Numeric, str] = None,
# bar_min_height: types.Numeric = 0,
# category_gap: types.Union[types.Numeric, str] = "20%",
# gap: types.Optional[str] = "30%",
# is_large: bool = False,
# large_threshold: types.Numeric = 400,
# dimensions: types.Union[types.Sequence, None] = None,
# series_layout_by: str = "column",
# dataset_index: types.Numeric = 0,
# is_clip: bool = True,
# z_level: types.Numeric = 0,
# z: types.Numeric = 2,
# label_opts: types.Label = opts.LabelOpts(),
# markpoint_opts: types.MarkPoint = None, 标记点设置
# markline_opts: types.MarkLine = None, 标记线设置
# tooltip_opts: types.Tooltip = None,
# itemstyle_opts: types.ItemStyle = None, 颜色,单组数据的展示类型设置 如颜色 itemstyle_opts=opts.ItemStyleOpts(color="#00CD96")
# encode: types.Union[types.JSFunc, dict, None] = None,# 设置公共配置
line.set_global_opts(title_opts=opts.TitleOpts(title='折线图标题',subtitle='折线图子标题'), xaxis_opts=opts.AxisOpts(name="X轴名称"),yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 元/day"),name="Y轴名称"), datazoom_opts=[opts.DataZoomOpts(), opts.DataZoomOpts(type_="inside")])
# title_opts: types.Title = opts.TitleOpts(), 传递标题设置类
# opts.TitleOpts() 参数说明
# is_show: bool = True,
# title: Optional[str] = None, 图的大标题名字
# title_link: Optional[str] = None,
# title_target: Optional[str] = "blank",
# subtitle: Optional[str] = None, 图的小标题名字
# subtitle_link: Optional[str] = None,
# subtitle_target: Optional[str] = "blank",
# pos_left: Optional[str] = None,
# pos_right: Optional[str] = None,
# pos_top: Optional[str] = None,
# pos_bottom: Optional[str] = None,
# padding: Union[Sequence, Numeric] = 5,
# item_gap: Numeric = 10,
# text_align: str = "auto",
# text_vertical_align: str = "auto",
# is_trigger_event: bool = False,
# title_textstyle_opts: Union[TextStyleOpts, dict, None] = None, 标题的啥颜色吧title_textstyle_opts=opts.TextStyleOpts(color="white")
# subtitle_textstyle_opts: Union[TextStyleOpts, dict, None] = None, 副标题的啥颜色吧title_textstyle_opts=opts.TextStyleOpts(color="white")# legend_opts: types.Legend = opts.LegendOpts(), 传递图例设置类# opts.LegendOpts() 参数说明# type_: Optional[str] = None,# selected_mode: Union[str, bool, None] = None,# selected_map: Optional[dict] = None,# is_show: bool = True,# pos_left: Union[str, Numeric, None] = None,# pos_right: Union[str, Numeric, None] = None,# pos_top: Union[str, Numeric, None] = None,# pos_bottom: Union[str, Numeric, None] = None,# orient: Optional[str] = None, #设置操作图表缩放功能,orient="vertical" 为Y轴 滑动# align: Optional[str] = None,# padding: int = 5,# item_gap: int = 10,# item_width: int = 25,# item_height: int = 14,# inactive_color: Optional[str] = None,# textstyle_opts: Union[TextStyleOpts, dict, None] = None,# legend_icon: Optional[str] = None,# background_color: Optional[str] = "transparent", 背景颜色 默认transparent透明# border_color: Optional[str] = "#ccc",# border_width: int = 1,# border_radius: Union[int, Sequence] = 0,# page_button_item_gap: int = 5,# page_button_gap: Optional[int] = None,# page_button_position: str = "end",# page_formatter: JSFunc = "{current}/{total}",# page_icon: Optional[str] = None,# page_icon_color: str = "#2f4554",# page_icon_inactive_color: str = "#aaa",# page_icon_size: Union[int, Sequence] = 15,# is_page_animation: Optional[bool] = None,# page_animation_duration_update: int = 800,# selector: Union[bool, Sequence] = False,# selector_position: str = "auto",# selector_item_gap: int = 7,# selector_button_gap: int = 10,
# tooltip_opts: types.Tooltip = None,
# toolbox_opts: types.Toolbox = None, toolbox_opts=opts.ToolboxOpts(), # 设置操作图表的工具箱功能# brush_opts: types.Brush = None, brush_opts=opts.BrushOpts(), # 设置操作图表的画笔功能# xaxis_opts: types.Axis = None, x轴设置 如 xaxis_opts=opts.AxisOpts(name="X轴名称"), # 设置X轴名称# yaxis_opts: types.Axis = None, y轴设置 如 yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 元/day"),name="Y轴名称"), # 设置Y轴名称、定制化刻度单位# visualmap_opts: types.VisualMap = None,
# datazoom_opts: types.DataZoom = None, 用于区域缩放设置(缩放条等),从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。(Line、Bar、Scatter、EffectScatter、Kline、Boxplot) 如 datazoom_opts=[opts.DataZoomOpts(), opts.DataZoomOpts(type_="inside")]# graphic_opts: types.Graphic = None,
# axispointer_opts: types.AxisPointer = None,# 设置图例配置
line.set_series_opts(markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(y=500, name="平均销售量")]))
# label_opts: types.Label = None,
# linestyle_opts: types.LineStyle = None,
# splitline_opts: types.SplitLine = None,
# areastyle_opts: types.AreaStyle = None,
# axisline_opts: types.AxisLine = None,
# markpoint_opts: types.MarkPoint = None, 标记点设置 如markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max", name="max"),opts.MarkPointItem(type_="min", name="min"),opts.MarkPointItem(type_="average", name="avg"),opts.MarkPointItem(type_="average", name="avg")])# markline_opts: types.MarkLine = None, 标记线设置 如markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="min", name="min"),opts.MarkLineItem(type_="max", name="max"),opts.MarkLineItem(type_="average", name="avg"),opts.MarkLineItem(y=99, name="自定义标记线")])# markarea_opts: types.MarkArea = None, 标记区域设置
# effect_opts: types.Effect = opts.EffectOpts(),
# tooltip_opts: types.Tooltip = None,
# itemstyle_opts: types.ItemStyle = None, 颜色,单组数据的展示类型设置 如颜色 itemstyle_opts=opts.ItemStyleOpts(color="#00CD96")# ** kwargs,
个人测试完整代码完整样例(基于新版本的pyecharts实现和刚才官方介绍的使用方法有出入):
说明: page类对象下面可以添加包含很多图或者表对象,样例中就有一个表格,一个柱状图,一个折线图,一个饼图,然后统一add到page类中之后统一page.render()渲染生成一个包含表格折线图,柱状图,饼图的html数据展示文件
from pyecharts.charts import *
from pyecharts.components import Table
from pyecharts import options as opts
from pyecharts.commons.utils import JsCode# 创建整个界面类(所有图表都可以在在这个界面中堆叠,也可单独创建显示)
main_page = Page()
# Page() 初始化参数说明
# page_title: str = CurrentConfig.PAGE_TITLE, html报告的名称默认是“Awesome-pyecharts”
# js_host: str = "", JavaScript库的URL。字符串,默认值为""。
# interval: int = 1,
# is_remove_br: bool = False,
# page_border_color: str = "",
# layout: types.Union[PageLayoutOpts, dict] = PageLayoutOpts(),# 所有图表对象保存在这个列表中最后统计添加到page对象中生成一个大文件
all_chart_or_table_obj_list = []# 创建表格
table = Table()
# self.page_title = page_title HTML页面标题。字符串,默认值为全局变量CurrentConfig.PAGE_TITLE。
# self.js_host = js_host or CurrentConfig.ONLINE_HOST JavaScript库的URL。字符串,默认值为""。
# self.js_dependencies: OrderedSet = OrderedSet()
# self.js_functions: OrderedSet = OrderedSet()
# self.title_opts: ComponentTitleOpts = ComponentTitleOpts()
# self.html_content: str = ""
# self._component_type: str = "table"
# self.chart_id: str = uuid.uuid4().hex# 每列的表头名称
headers = ["City name", "Area", "Population", "Annual Rainfall"]# 每行的数据
rows = [["Brisbane", 5905, 1857594, 1146.4],["Adelaide", 1295, 1158259, 600.5],["Darwin", 112, 120900, 1714.7],["Hobart", 1357, 205556, 619.5],["Sydney", 2058, 4336374, 1214.8],["Melbourne", 1566, 3806092, 646.9],["Perth", 5386, 1554769, 869.4],
]table.add(headers, rows)
# add(self, headers: Sequence, rows: Sequence, attributes: Optional[dict] = None):添加图表数据。
# headers:图表标题行。类型为序列。
# rows:图表行数据。类型为序列。
# attributes:图表样式属性。类型为字典。默认值为None or {"class": "fl-table"}table.set_global_opts({"title":"Table-基本示例(表格名称标题)","subtitle":"我是副标题支持换行哦","title_style":"style='color:red'","subtitle_style":"style='color:green'"})# set_global_opts()方法 将表格对象的title_opts属性值设置为title_opts参数值。all_chart_or_table_obj_list.append(table)# x轴数据
chart_1_x_data = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]# y轴数据
chart_1_y_data1 = [5, 20, 36, 10, 75, 90]
# y轴数据(堆叠数据)
chart_1_y_data2 = [10, 25, 8, 60, 20, 80]bar = Bar()
# 创建柱状图 Bar()
# Bar(柱状图/条形图)
# 柱状/条形图,通过柱形的高度/条形的宽度来表现数据的大小。# x轴数据数据
bar.add_xaxis(chart_1_x_data)
# xaxis_data x轴数据# y轴数据
bar.add_yaxis("商家A图例", chart_1_y_data2)
bar.add_yaxis("商家B图例", chart_1_y_data2)
# series_name: str, 图例名称
# y_axis: types.Sequence[types.Union[types.Numeric, opts.BarItem, dict]], 数据
# *,
# xaxis_index: types.Optional[types.Numeric] = None,
# yaxis_index: types.Optional[types.Numeric] = None,
# is_legend_hover_link: bool = True,
# color: types.Optional[str] = None, 设置颜色如color="#00CD96
# is_realtime_sort: bool = False,
# is_show_background: bool = False,
# background_style: types.Union[types.BarBackground, dict, None] = None,
# stack: types.Optional[str] = None, 堆叠
# stack_strategy: types.Optional[str] = "samesign", 堆叠策略
# sampling: types.Optional[str] = None,
# cursor: types.Optional[str] = "pointer",
# bar_width: types.Union[types.Numeric, str] = None,
# bar_max_width: types.Union[types.Numeric, str] = None,
# bar_min_width: types.Union[types.Numeric, str] = None,
# bar_min_height: types.Numeric = 0,
# category_gap: types.Union[types.Numeric, str] = "20%",
# gap: types.Optional[str] = "30%",
# is_large: bool = False,
# large_threshold: types.Numeric = 400,
# dimensions: types.Union[types.Sequence, None] = None,
# series_layout_by: str = "column",
# dataset_index: types.Numeric = 0,
# is_clip: bool = True,
# z_level: types.Numeric = 0,
# z: types.Numeric = 2,
# label_opts: types.Label = opts.LabelOpts(),
# markpoint_opts: types.MarkPoint = None, 标记点设置 如markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max", name="max"),opts.MarkPointItem(type_="min", name="min"),opts.MarkPointItem(type_="average", name="avg"),opts.MarkPointItem(type_="average", name="avg")])
# markline_opts: types.MarkLine = None, 标记线设置 如markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="min", name="min"),opts.MarkLineItem(type_="max", name="max"),opts.MarkLineItem(type_="average", name="avg"),opts.MarkLineItem(y=99, name="自定义标记线")])
# tooltip_opts: types.Tooltip = None,
# itemstyle_opts: types.ItemStyle = None, 颜色,单组数据的展示类型设置 如颜色 itemstyle_opts=opts.ItemStyleOpts(color="#00CD96")
# encode: types.Union[types.JSFunc, dict, None] = None,# 设置公共配置
bar.set_global_opts(title_opts=opts.TitleOpts(title='条形图标题',subtitle='条形图子标题'), xaxis_opts=opts.AxisOpts(name="X轴名称"),yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 元/day"),name="Y轴名称"), datazoom_opts=[opts.DataZoomOpts(), opts.DataZoomOpts(type_="inside")])
# title_opts: types.Title = opts.TitleOpts(), 传递标题设置类
# opts.TitleOpts() 参数说明
# is_show: bool = True,
# title: Optional[str] = None, 图的大标题名字
# title_link: Optional[str] = None,
# title_target: Optional[str] = "blank",
# subtitle: Optional[str] = None, 图的小标题名字
# subtitle_link: Optional[str] = None,
# subtitle_target: Optional[str] = "blank",
# pos_left: Optional[str] = None,
# pos_right: Optional[str] = None,
# pos_top: Optional[str] = None,
# pos_bottom: Optional[str] = None,
# padding: Union[Sequence, Numeric] = 5,
# item_gap: Numeric = 10,
# text_align: str = "auto",
# text_vertical_align: str = "auto",
# is_trigger_event: bool = False,
# title_textstyle_opts: Union[TextStyleOpts, dict, None] = None, 标题的啥颜色吧title_textstyle_opts=opts.TextStyleOpts(color="white")
# subtitle_textstyle_opts: Union[TextStyleOpts, dict, None] = None, 副标题的啥颜色吧title_textstyle_opts=opts.TextStyleOpts(color="white")# legend_opts: types.Legend = opts.LegendOpts(), 传递图例设置类# opts.LegendOpts() 参数说明# type_: Optional[str] = None,# selected_mode: Union[str, bool, None] = None,# selected_map: Optional[dict] = None,# is_show: bool = True,# pos_left: Union[str, Numeric, None] = None,# pos_right: Union[str, Numeric, None] = None,# pos_top: Union[str, Numeric, None] = None,# pos_bottom: Union[str, Numeric, None] = None,# orient: Optional[str] = None, #设置操作图表缩放功能,orient="vertical" 为Y轴 滑动# align: Optional[str] = None,# padding: int = 5,# item_gap: int = 10,# item_width: int = 25,# item_height: int = 14,# inactive_color: Optional[str] = None,# textstyle_opts: Union[TextStyleOpts, dict, None] = None,# legend_icon: Optional[str] = None,# background_color: Optional[str] = "transparent", 背景颜色 默认transparent透明# border_color: Optional[str] = "#ccc",# border_width: int = 1,# border_radius: Union[int, Sequence] = 0,# page_button_item_gap: int = 5,# page_button_gap: Optional[int] = None,# page_button_position: str = "end",# page_formatter: JSFunc = "{current}/{total}",# page_icon: Optional[str] = None,# page_icon_color: str = "#2f4554",# page_icon_inactive_color: str = "#aaa",# page_icon_size: Union[int, Sequence] = 15,# is_page_animation: Optional[bool] = None,# page_animation_duration_update: int = 800,# selector: Union[bool, Sequence] = False,# selector_position: str = "auto",# selector_item_gap: int = 7,# selector_button_gap: int = 10,
# tooltip_opts: types.Tooltip = None,
# toolbox_opts: types.Toolbox = None, toolbox_opts=opts.ToolboxOpts(), # 设置操作图表的工具箱功能
# brush_opts: types.Brush = None, brush_opts=opts.BrushOpts(), # 设置操作图表的画笔功能
# xaxis_opts: types.Axis = None, x轴设置 如 xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 元/day"),name="x轴名称"), # 设置Y轴名称、定制化刻度单位
# yaxis_opts: types.Axis = None, y轴设置 如 yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 元/day"),name="Y轴名称"), # 设置Y轴名称、定制化刻度单位
# visualmap_opts: types.VisualMap = None,
# datazoom_opts: types.DataZoom = None, 用于区域缩放设置(缩放条等),从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。(Line、Bar、Scatter、EffectScatter、Kline、Boxplot) 如 datazoom_opts=[opts.DataZoomOpts(), opts.DataZoomOpts(type_="inside")]
# graphic_opts: types.Graphic = None,
# axispointer_opts: types.AxisPointer = None,# eg :
# # x轴设置
# xaxis_opts = opts.AxisOpts(name=''
# , name_location='right' # 坐标轴名字所在的位置
# , name_gap=25 # 坐标轴名字与坐标轴之间的距离
# , name_rotate=0 # 坐标轴名字旋转角度
# , offset=5 # 坐标轴X的值距离X轴的距离
# , name_textstyle_opts=opts.TextStyleOpts(color='white'
# , font_style='italic'
# ## 可选:'normal','italic','oblique'
# , font_weight='bolder'
# # 粗细 'normal','bold','bolder','lighter'
# , font_family='monospace'
# # 还可以是 'serif' , 'monospace', 'Arial', 'Courier New', 'Microsoft YaHei', ...
# , font_size=14
# , background_color='grey' # 文字背景颜色
# , border_color='black' # 文字块边框颜色
# ) ##X轴名称的格式配置
# , axistick_opts=opts.AxisTickOpts(is_inside=True # 刻度线是否在内侧
# ) # 坐标轴刻度配置项
# , axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(width=3 ##设置宽度
# , opacity=0 # 设置透明度
# , type_='dashed'
# # 'solid', 'dashed', 'dotted'
# , color='white')
# # 坐标轴上的文字颜色
# ) # 坐标轴线的配置项
# , axislabel_opts=opts.LabelOpts(font_size=13 # 字的大小
# , rotate=0 # 字旋转的角度
# ) ##坐标轴标签的格式配置# eg : # x轴设置
# yaxis_opts = opts.AxisOpts(axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(width=3 ##设置宽度
# # ,opacity=0 #设置透明度
# , type_='dashed'
# # 'solid', 'dashed', 'dotted'
# , color='white')) ###坐标轴线的配置项 # ,splitarea_opts ##分割区域配置项))# 设置图配置
bar.set_series_opts(markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(y=500, name="平均销售量")]))
# label_opts: types.Label = None,
# linestyle_opts: types.LineStyle = None,
# splitline_opts: types.SplitLine = None,
# areastyle_opts: types.AreaStyle = None,
# axisline_opts: types.AxisLine = None,
# markpoint_opts: types.MarkPoint = None, 标记点设置
# markline_opts: types.MarkLine = None, 图形标记线设置
# markarea_opts: types.MarkArea = None, 标记区域设置
# effect_opts: types.Effect = opts.EffectOpts(),
# tooltip_opts: types.Tooltip = None,
# itemstyle_opts: types.ItemStyle = None, 颜色,单组数据的展示类型设置 如颜色 itemstyle_opts=opts.ItemStyleOpts(color="#00CD96")
# ** kwargs,
# eg: .set_series_opts(itemstyle_opts = {"normal": {"color": JsCode("""new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgba(0, 244, 255, 1)'}, {offset: 1,color: 'rgba(0, 77, 167, 1)'}], false)"""),"barBorderRadius": [30, 30, 0, 0], "shadowColor": "rgb(0, 160, 221)",}})
all_chart_or_table_obj_list.append(bar)attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1 = [5, 20, 36, 10, 10, 100]
v2 = [55, 60, 16, 20, 15, 80]line = Line()
# Line()折线图# x轴数据数据
line.add_xaxis(attr)
# xaxis_data x轴数据# y轴数据
line.add_yaxis("商家A图例", v1)
line.add_yaxis("商家B图例", v2)
# series_name: str, 图例名称
# y_axis: types.Sequence[types.Union[types.Numeric, opts.BarItem, dict]], 数据
# *,
# xaxis_index: types.Optional[types.Numeric] = None,
# yaxis_index: types.Optional[types.Numeric] = None,
# is_legend_hover_link: bool = True,
# color: types.Optional[str] = None, 设置颜色如color="#00CD96
# is_realtime_sort: bool = False,
# is_show_background: bool = False,
# background_style: types.Union[types.BarBackground, dict, None] = None,
# stack: types.Optional[str] = None,
# stack_strategy: types.Optional[str] = "samesign",
# sampling: types.Optional[str] = None,
# cursor: types.Optional[str] = "pointer",
# bar_width: types.Union[types.Numeric, str] = None,
# bar_max_width: types.Union[types.Numeric, str] = None,
# bar_min_width: types.Union[types.Numeric, str] = None,
# bar_min_height: types.Numeric = 0,
# category_gap: types.Union[types.Numeric, str] = "20%",
# gap: types.Optional[str] = "30%",
# is_large: bool = False,
# large_threshold: types.Numeric = 400,
# dimensions: types.Union[types.Sequence, None] = None,
# series_layout_by: str = "column",
# dataset_index: types.Numeric = 0,
# is_clip: bool = True,
# z_level: types.Numeric = 0,
# z: types.Numeric = 2,
# label_opts: types.Label = opts.LabelOpts(),
# markpoint_opts: types.MarkPoint = None, 标记点设置
# markline_opts: types.MarkLine = None, 标记线设置
# tooltip_opts: types.Tooltip = None,
# itemstyle_opts: types.ItemStyle = None, 颜色,单组数据的展示类型设置 如颜色 itemstyle_opts=opts.ItemStyleOpts(color="#00CD96")
# encode: types.Union[types.JSFunc, dict, None] = None,# 设置公共配置
line.set_global_opts(title_opts=opts.TitleOpts(title='折线图标题',subtitle='折线图子标题'), xaxis_opts=opts.AxisOpts(name="X轴名称"),yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 元/day"),name="Y轴名称"), datazoom_opts=[opts.DataZoomOpts(), opts.DataZoomOpts(type_="inside")])
# title_opts: types.Title = opts.TitleOpts(), 传递标题设置类
# opts.TitleOpts() 参数说明
# is_show: bool = True,
# title: Optional[str] = None, 图的大标题名字
# title_link: Optional[str] = None,
# title_target: Optional[str] = "blank",
# subtitle: Optional[str] = None, 图的小标题名字
# subtitle_link: Optional[str] = None,
# subtitle_target: Optional[str] = "blank",
# pos_left: Optional[str] = None,
# pos_right: Optional[str] = None,
# pos_top: Optional[str] = None,
# pos_bottom: Optional[str] = None,
# padding: Union[Sequence, Numeric] = 5,
# item_gap: Numeric = 10,
# text_align: str = "auto",
# text_vertical_align: str = "auto",
# is_trigger_event: bool = False,
# title_textstyle_opts: Union[TextStyleOpts, dict, None] = None, 标题的啥颜色吧title_textstyle_opts=opts.TextStyleOpts(color="white")
# subtitle_textstyle_opts: Union[TextStyleOpts, dict, None] = None, 副标题的啥颜色吧title_textstyle_opts=opts.TextStyleOpts(color="white")# legend_opts: types.Legend = opts.LegendOpts(), 传递图例设置类# opts.LegendOpts() 参数说明# type_: Optional[str] = None,# selected_mode: Union[str, bool, None] = None,# selected_map: Optional[dict] = None,# is_show: bool = True,# pos_left: Union[str, Numeric, None] = None,# pos_right: Union[str, Numeric, None] = None,# pos_top: Union[str, Numeric, None] = None,# pos_bottom: Union[str, Numeric, None] = None,# orient: Optional[str] = None, #设置操作图表缩放功能,orient="vertical" 为Y轴 滑动# align: Optional[str] = None,# padding: int = 5,# item_gap: int = 10,# item_width: int = 25,# item_height: int = 14,# inactive_color: Optional[str] = None,# textstyle_opts: Union[TextStyleOpts, dict, None] = None,# legend_icon: Optional[str] = None,# background_color: Optional[str] = "transparent", 背景颜色 默认transparent透明# border_color: Optional[str] = "#ccc",# border_width: int = 1,# border_radius: Union[int, Sequence] = 0,# page_button_item_gap: int = 5,# page_button_gap: Optional[int] = None,# page_button_position: str = "end",# page_formatter: JSFunc = "{current}/{total}",# page_icon: Optional[str] = None,# page_icon_color: str = "#2f4554",# page_icon_inactive_color: str = "#aaa",# page_icon_size: Union[int, Sequence] = 15,# is_page_animation: Optional[bool] = None,# page_animation_duration_update: int = 800,# selector: Union[bool, Sequence] = False,# selector_position: str = "auto",# selector_item_gap: int = 7,# selector_button_gap: int = 10,
# tooltip_opts: types.Tooltip = None,
# toolbox_opts: types.Toolbox = None, toolbox_opts=opts.ToolboxOpts(), # 设置操作图表的工具箱功能
# brush_opts: types.Brush = None, brush_opts=opts.BrushOpts(), # 设置操作图表的画笔功能
# xaxis_opts: types.Axis = None, x轴设置 如 xaxis_opts=opts.AxisOpts(name="X轴名称"), # 设置X轴名称
# yaxis_opts: types.Axis = None, y轴设置 如 yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 元/day"),name="Y轴名称"), # 设置Y轴名称、定制化刻度单位
# visualmap_opts: types.VisualMap = None,
# datazoom_opts: types.DataZoom = None, 用于区域缩放设置(缩放条等),从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。(Line、Bar、Scatter、EffectScatter、Kline、Boxplot) 如 datazoom_opts=[opts.DataZoomOpts(), opts.DataZoomOpts(type_="inside")]
# graphic_opts: types.Graphic = None,
# axispointer_opts: types.AxisPointer = None,# 设置图例配置
line.set_series_opts(markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(y=500, name="平均销售量")]))
# label_opts: types.Label = None,
# linestyle_opts: types.LineStyle = None,
# splitline_opts: types.SplitLine = None,
# areastyle_opts: types.AreaStyle = None,
# axisline_opts: types.AxisLine = None,
# markpoint_opts: types.MarkPoint = None, 标记点设置
# markline_opts: types.MarkLine = None, 标记线设置
# markarea_opts: types.MarkArea = None, 标记区域设置
# effect_opts: types.Effect = opts.EffectOpts(),
# tooltip_opts: types.Tooltip = None,
# itemstyle_opts: types.ItemStyle = None, 颜色,单组数据的展示类型设置 如颜色 itemstyle_opts=opts.ItemStyleOpts(color="#00CD96")
# ** kwargs,
all_chart_or_table_obj_list.append(line)# 饼图
jiti = ['卧龙','无双','应龙改','祖龙改','大魔神·SAGA!!!','迪亚波罗·不灭者','真白虎','其他']
num = [112,91,67,38,32,20,12,32]
pie_chart = (Pie().add("机体使用量", [list(z) for z in zip(jiti,num)]).set_global_opts(title_opts=opts.TitleOpts(title="饼图标题",subtitle="饼图子标题"), toolbox_opts=opts.ToolboxOpts()).set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
all_chart_or_table_obj_list.append(pie_chart)# 添加所有的图表对象到界面对象中去
main_page.add(table)
main_page.add(line)
main_page.add(bar)
main_page.add(pie_chart)# temp = [main_page.add(i) for i in all_chart_or_table_obj_list]# 渲染生成一个html的统计文件
# Pyecharts使用Page.render()时报错jinja2.exceptions.TemplateAssertionError:no test named ‘false‘解决方法是升级 python -m pip install --upgrade jinja2
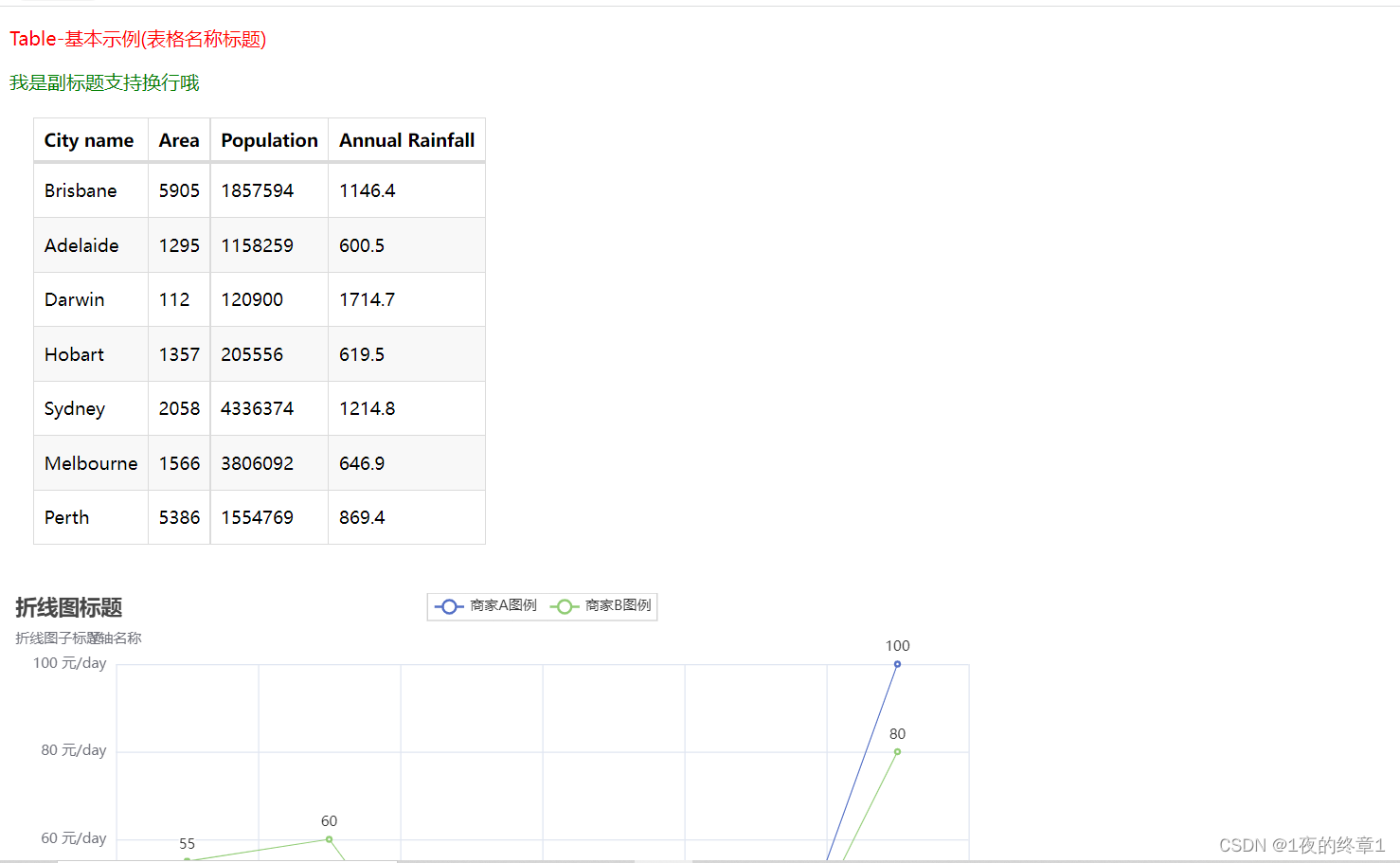
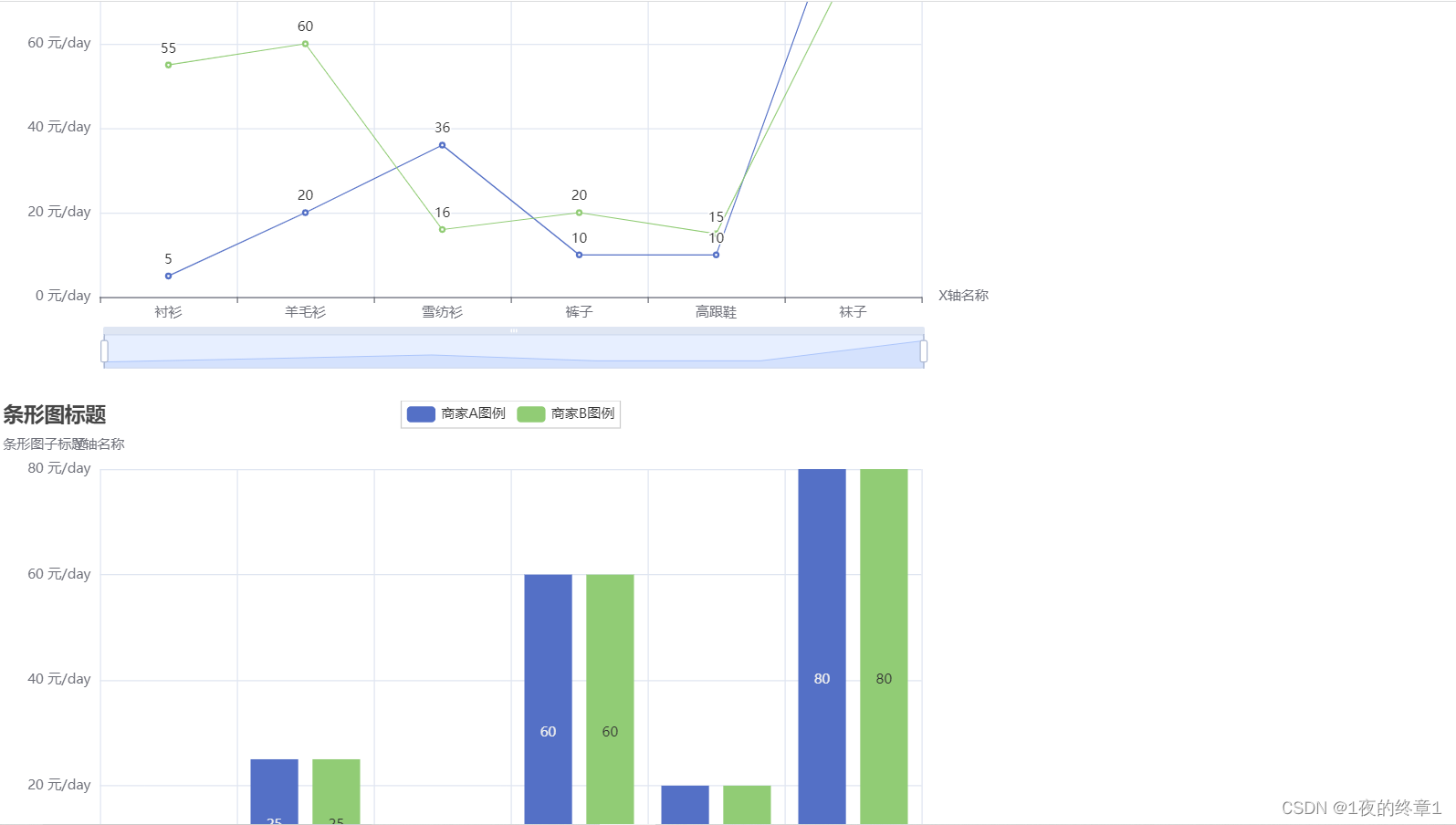
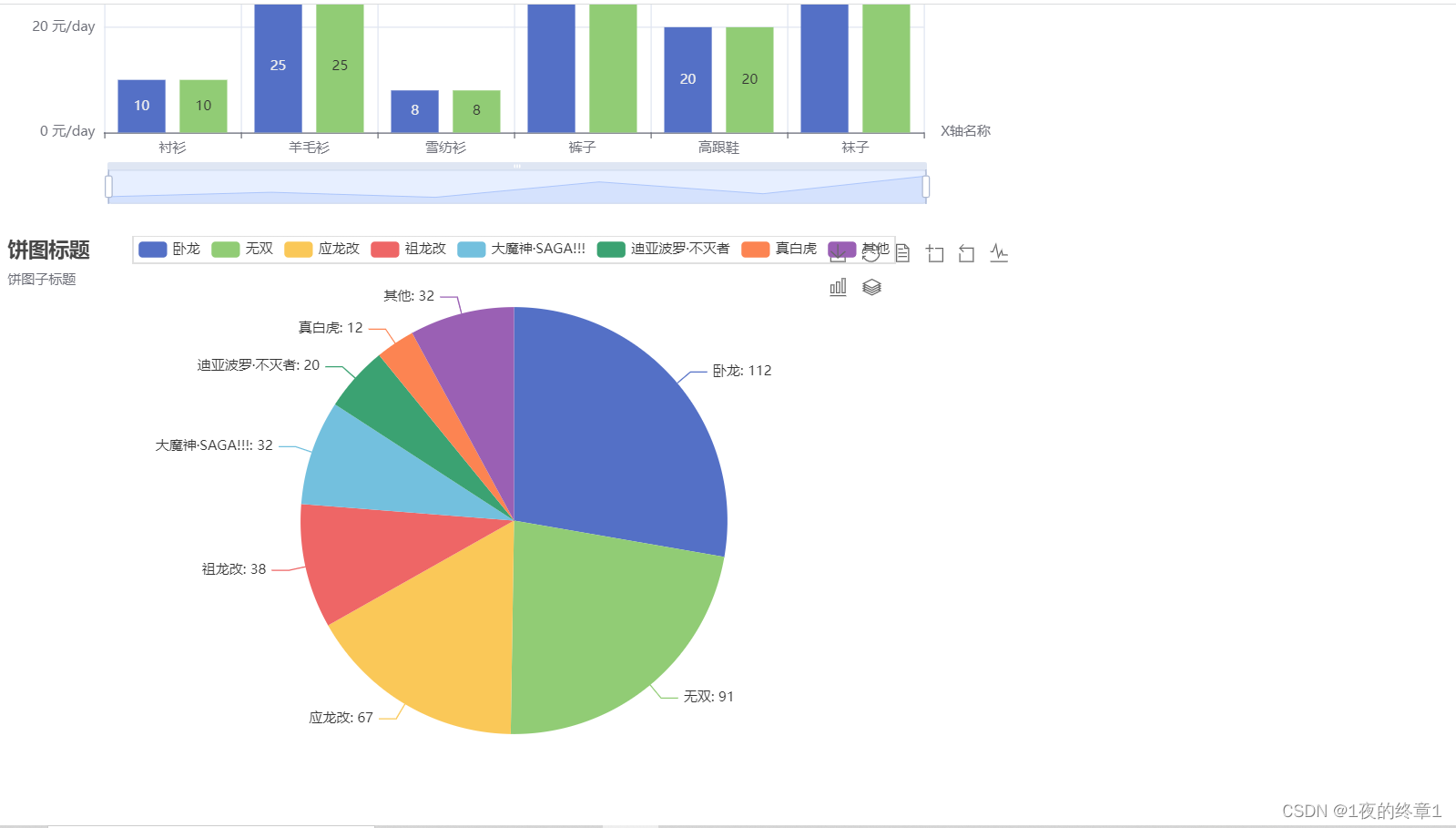
main_page.render()统计图整体样例截图(图比较大分好几张截图)










)
缺省参数与函数重载】)
![[环境搭建]OpenHarmony开发环境搭建](http://pic.xiahunao.cn/[环境搭建]OpenHarmony开发环境搭建)
)
)

)
)



的概念?)
![[Python]黑色背景白色块滑动视频](http://pic.xiahunao.cn/[Python]黑色背景白色块滑动视频)