汽车智能工厂是在数字化工厂的基础上,通过互联网技术与工业技术结合,数据监管设备以及AI等技术的结合,实现汽车整车从原材料及零部件的生产到运输、组装一系列的自动化生产。汽车智能工厂很大程度上降低成本和人为干扰,实现自动化,数字化,高效化,量产化。
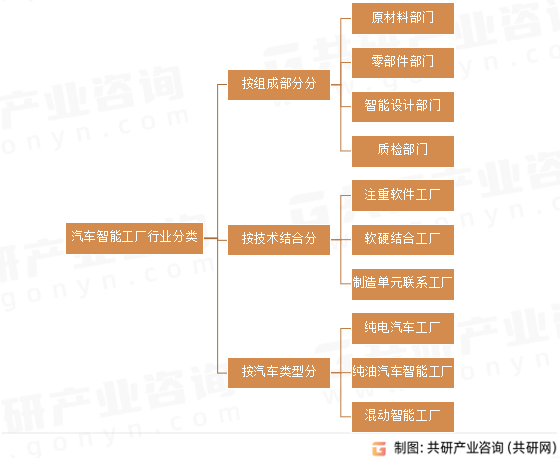
汽车智能工厂行业分类

资料来源:共研产业咨询(共研网)
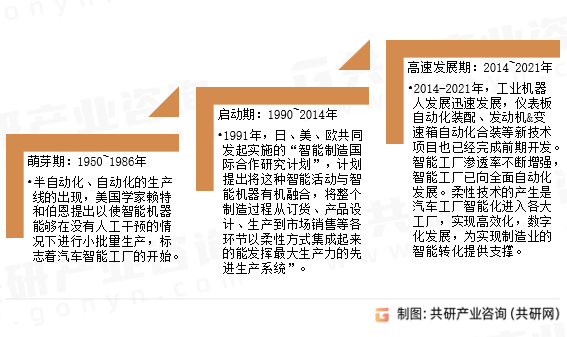
我国汽车智能工厂经历了三个阶段,分别是萌芽期,启动期和高速发展期,目前处于高速发展阶段。2014-2021年,工业机器人发展迅速发展,仪表板自动化装配、发动机&变速箱自动化合装等新技术项目也已经完成前期开发。智能工厂渗透率不断增强,智能工厂已向全面自动化发展。
汽车智能工厂发展历程

资料来源:共研产业咨询(共研网)
《2023-2029年中国汽车智能工厂行业全景调研及市场需求预测报告 》从汽车智能工厂发展环境、市场运行态势、细分市场、区域市场、竞争格局等角度进行入手,分析汽车智能工厂行业未来的市场走向,挖掘汽车智能工厂行业的发展潜力,预测汽车智能工厂行业的发展前景,助力汽车智能工厂行业的高质量发展。
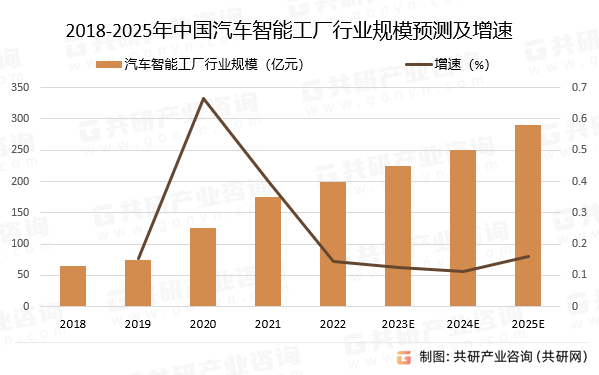
在政策和环境的趋势下,汽车工厂智能化已经成为趋势,工厂智能化不仅能提高生产效率,还大幅度提升了企业的盈利效益,目前汽车智能工厂已从零部件等各部件生产到整车生产,运输,国内外各大汽车厂商已在加速完善建成自己的整车汽车工厂。预计2025年我国汽车智能工厂行业规模将突破290亿元。
2018-2025年中国汽车智能工厂行业规模预测及增速

资料来源:共研产业咨询(共研网)

)



)











