查询质量分接口
https://registry.npmjs.org/-/v1/search?text=canvas-plus
v0.0.1 quality 0.2987
新建文件夹 canvas-plus
执行命令 npm init
生成package.json
{"name": "@3r/canvas-plus","version": "0.0.1","description": "a extension methods to canvas.","main": "index.js","scripts": {"test": "echo test"},"keywords": ["canvas","tool","extension"],"author": "@3r","license": "MIT","dependencies": {"@3r/tool": "^1.3.2"}
}
新建 index.js文件
在文件夹下执行
# 先登录 如果登录过忽略
npm login
# 发布一个版本
npm publish --access=public
Q:
Package name too similar to existing package xxx;
A:
package.json中的name重名了,需要换一个名字
v0.0.2 quality 0.3234
配置typescript
安装开发依赖包
npm install -D typescript
配置tsconfig.json
{"compilerOptions": {"target": "ES2016", // 指定ECMAScript目标版本"module": "ESNext", // 指定模块化类型"declaration": true, // 生成 `.d.ts` 文件"outDir": "./", // 编译后生成的文件目录"strict": true, // 开启严格的类型检测"sourceMap": false,"allowJs": true,"skipLibCheck": true},"include": ["src/**/*"],"exclude": []
}
新建src文件夹
新建src/index.ts文件
export function add(a: number, b: number) {return a + b
}
执行npx tsc进行代码编译
新建github仓库
将代码上传至仓库
新增.gitignore文件,忽略某些文件上传
node_modules/
新增.npmignore文件,忽略某些文件发布
/src
/.vscode
/.github
新建README.md,简单介绍一下
# Canvas +This a extension methods package to canvas.## Platform- [x] ie11+
修改package.json追加仓库地址信息
{"name": "@3r/canvas-plus","version": "0.0.2","description": "a extension methods to canvas.","main": "index.js","scripts": {"test": "echo test"},"keywords": ["canvas","tool","extension"],"author": "@3r","license": "MIT","dependencies": {"@3r/tool": "^1.3.2"},"devDependencies": {"typescript": "^5.2.2"},"repository": {"type": "git","url": "git+https://github.com/White-Dews/canvas-plus.git"},"bugs": {"url": "https://github.com/White-Dews/canvas-plus/issues"},"homepage": "https://github.com/White-Dews/canvas-plus#readme"
}
v0.0.3 quality 0.6709
增加jest
安装依赖
npm i -D jest
安装转换依赖
npm i -D @babel/plugin-transform-modules-commonjs
新建.babelrc文件
{"env": {"test": {"plugins": ["@babel/plugin-transform-modules-commonjs"]}}
}
新建jest.config.cjs文件
// jest.config.js
module.exports = {// 收集测试覆盖率collectCoverage: true
}
新建test文件夹
新建test/index.test.js测试文件
import { add } from "../index.js"describe('canvas-plus', function () {it('add', function () {expect(add(1, 2)).toEqual(3)expect(add(2, 1)).toEqual(3)expect(add(1.5, 1.5)).toEqual(3)expect(add(1.2, 1.8)).toEqual(3)})
})
增加测试脚本命令在package.json文件中
"test": "jest --coverage"
增加eslint
安装依赖
npm i -D eslint
npm i -D @typescript-eslint/eslint-plugin
npm i -D @typescript-eslint/parser
新建.eslintignore文件
*.js
*.cjs
新建.eslintrc.json文件
{"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:@typescript-eslint/recommended"],"overrides": [],"parser": "@typescript-eslint/parser","parserOptions": {"ecmaVersion": "latest","sourceType": "module"},"plugins": ["@typescript-eslint"],"rules": {"indent": ["warn","tab"],"linebreak-style": ["error","windows"],"quotes": ["warn","single"],"semi": ["warn","never"],"no-tabs": "off","generator-star-spacing": "off","no-unused-vars": "off","no-useless-escape": "off","@typescript-eslint/no-explicit-any": "off","space-before-function-paren": "off","no-extend-native": "off","prefer-rest-params": "off","lines-between-class-members": "off"}
}
增加格式检查脚本命令在package.json文件中
"lint": "npx eslint src/*.ts --fix"
完整的package.json文件
{"name": "@3r/canvas-plus","version": "0.0.2","description": "a extension methods to canvas.","main": "index.js","scripts": {"test": "jest --coverage","lint": "npx eslint src/*.ts --fix"},"keywords": ["canvas","tool","extension"],"author": "@3r","license": "MIT","dependencies": {"@3r/tool": "^1.3.2"},"devDependencies": {"@babel/plugin-transform-modules-commonjs": "^7.23.0","@typescript-eslint/eslint-plugin": "^6.7.5","@typescript-eslint/parser": "^6.7.5","eslint": "^8.51.0","jest": "^29.7.0","typescript": "^5.2.2"},"repository": {"type": "git","url": "git+https://github.com/White-Dews/canvas-plus.git"},"bugs": {"url": "https://github.com/White-Dews/canvas-plus/issues"},"homepage": "https://github.com/White-Dews/canvas-plus#readme","type": "module","typings": "index.d.ts"
}
更新.npmignore文件
/src
/.vscode
/.github
/coverage
执行脚本
npm run test
npm run lint
v0.0.4 quality 0.6986
增加LICENSE文件
MIT LicenseCopyright (c) 2023 林一怂儿Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
给README.md增加徽章
# Canvas +This a extension methods package to canvas.## Platform- [x] ie11+
v0.0.5 quality 0.8224
增加coveralls
https://coveralls.io/ 授权Github访问权限
新建.github/workflows/ci.yml文件
name: CI Pipelineon:push:branches: [main]paths:- "**/*.test.js"workflow_dispatch:jobs:build:runs-on: ubuntu-lateststeps:- uses: actions/checkout@v2- name: Use Node.js 18.xuses: actions/setup-node@v1with:node-version: 18.x- run: |yarn installyarn run lintnpx tscyarn run test- name: Coverallsuses: coverallsapp/github-action@masterwith:github-token: ${{ secrets.GITHUB_TOKEN }}
CI成功后,将徽章赋值到README.md里

# Canvas +[](https://coveralls.io/github/White-Dews/canvas-plus?branch=main)This a extension methods package to canvas.## Platform- [x] ie11+
完整的package.json文件
{"name": "@3r/canvas-plus","version": "0.0.4","description": "a extension methods to canvas.","main": "index.js","scripts": {"test": "jest --coverage","lint": "npx eslint src/*.ts --fix"},"keywords": ["canvas","tool","extension"],"author": "@3r","license": "MIT","dependencies": {"@3r/tool": "^1.3.2"},"devDependencies": {"@babel/plugin-transform-modules-commonjs": "^7.23.0","@typescript-eslint/eslint-plugin": "^6.7.5","@typescript-eslint/parser": "^6.7.5","eslint": "^8.51.0","jest": "^29.7.0","typescript": "^5.2.2"},"repository": {"type": "git","url": "git+https://github.com/White-Dews/canvas-plus.git"},"bugs": {"url": "https://github.com/White-Dews/canvas-plus/issues"},"homepage": "https://github.com/White-Dews/canvas-plus#readme","type": "module","typings": "index.d.ts","engines": {"node": ">=8"},"publishConfig": {"access": "public"},"pre-commit": ["fix"],"sideEffects": true
}
v0.0.6 quality 0.8302
增加codeclimate
https://codeclimate.com 授权Github访问权限
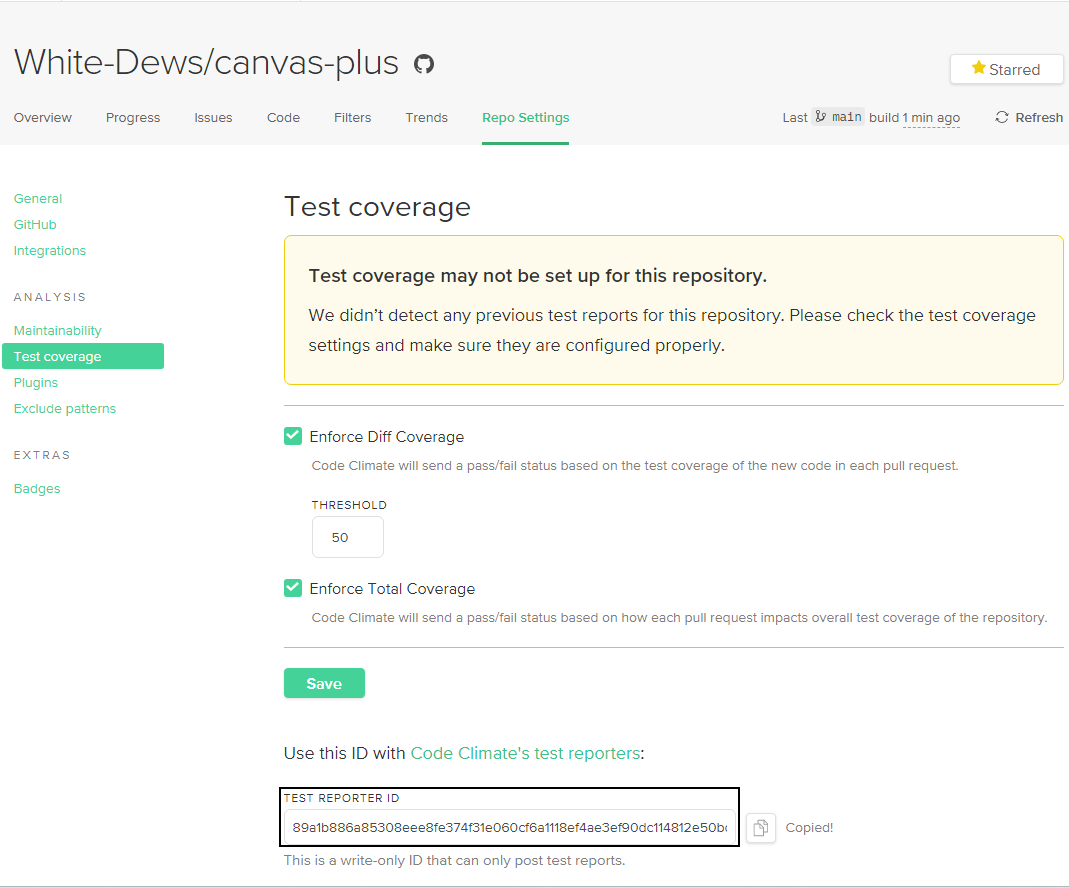
复制TEST REPORTER ID

写入在github setting action secrets 中 起名为 TESTREPORTERID
值赋值进去
最新.github/workflows/ci.yml文件
name: CI Pipelineon:push:branches: [main]paths:- "**/*.test.js"workflow_dispatch:jobs:build:runs-on: ubuntu-lateststeps:- uses: actions/checkout@v2- name: Use Node.js 18.xuses: actions/setup-node@v1with:node-version: 18.x- run: |yarn installyarn run lintnpx tscyarn run test- name: Coverallsuses: coverallsapp/github-action@masterwith:github-token: ${{ secrets.GITHUB_TOKEN }}- name: Codeclimateuses: paambaati/codeclimate-action@v3.2.0env:CC_TEST_REPORTER_ID: ${{ secrets.TESTREPORTERID }}with:coverageCommand: yarn run testdebug: true最新README.md文件
# Canvas +[](https://coveralls.io/github/White-Dews/canvas-plus?branch=main)[](https://codeclimate.com/github/White-Dews/canvas-plus)[](https://codeclimate.com/github/White-Dews/canvas-plus/coverage)This a extension methods package to canvas.## Platform- [x] ie11+
后面的提升就很慢很慢了… 有缘再更/(ㄒoㄒ)/~~








)









